◀︎STUDY JavaScript_002-1 HTML: <input> タグ + JavaScript
1
-----
-----
-----
-----
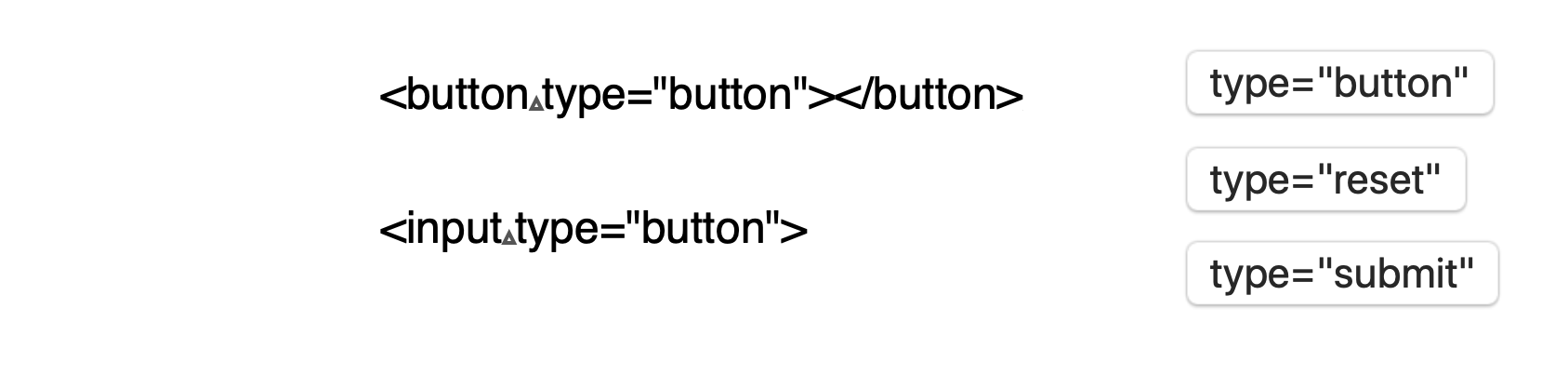
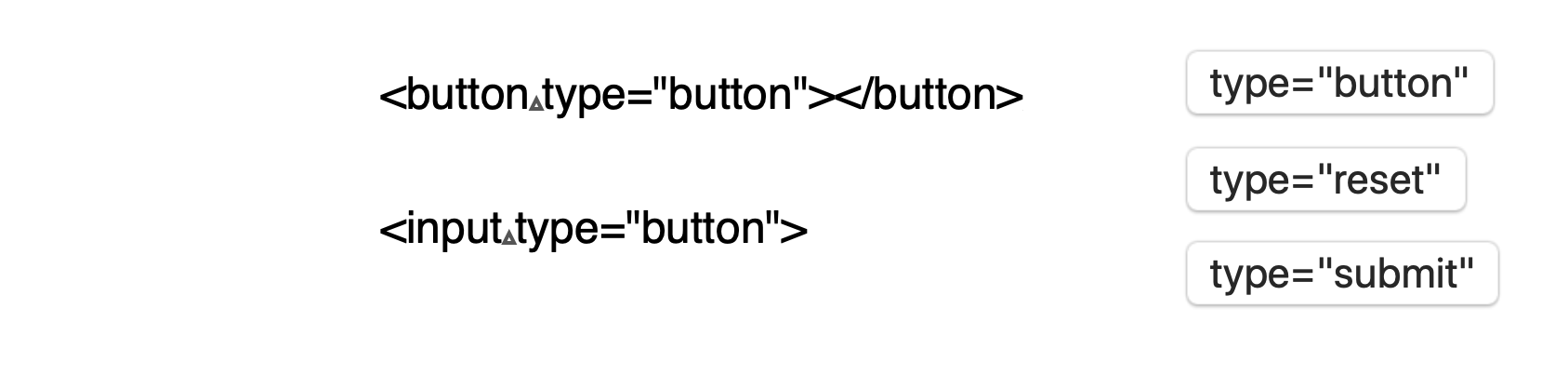
HTML <input>タグと <button>タグの違い
- <input> タグと <button> タグはどちらもフォーム送信ボタンなどを作成できる.
- <input> タグには閉じタグが無い.
- どちらにも type="submit" / type="button" / type="reset" / type="image" など, 同じような Attribute+Value がある.
例えば <input type="button"> / <button type="button"> のように
- <input type="button"value="ボタン"> は初期の HTML の書き方で, <button> タグ 〜 </button> は HTML4 で追加された書き方.
- クイズ: type="tel" は <input> タグと <button> タグのどちらで使用できのか?

▼ Download: ■ STUDY_JS_002
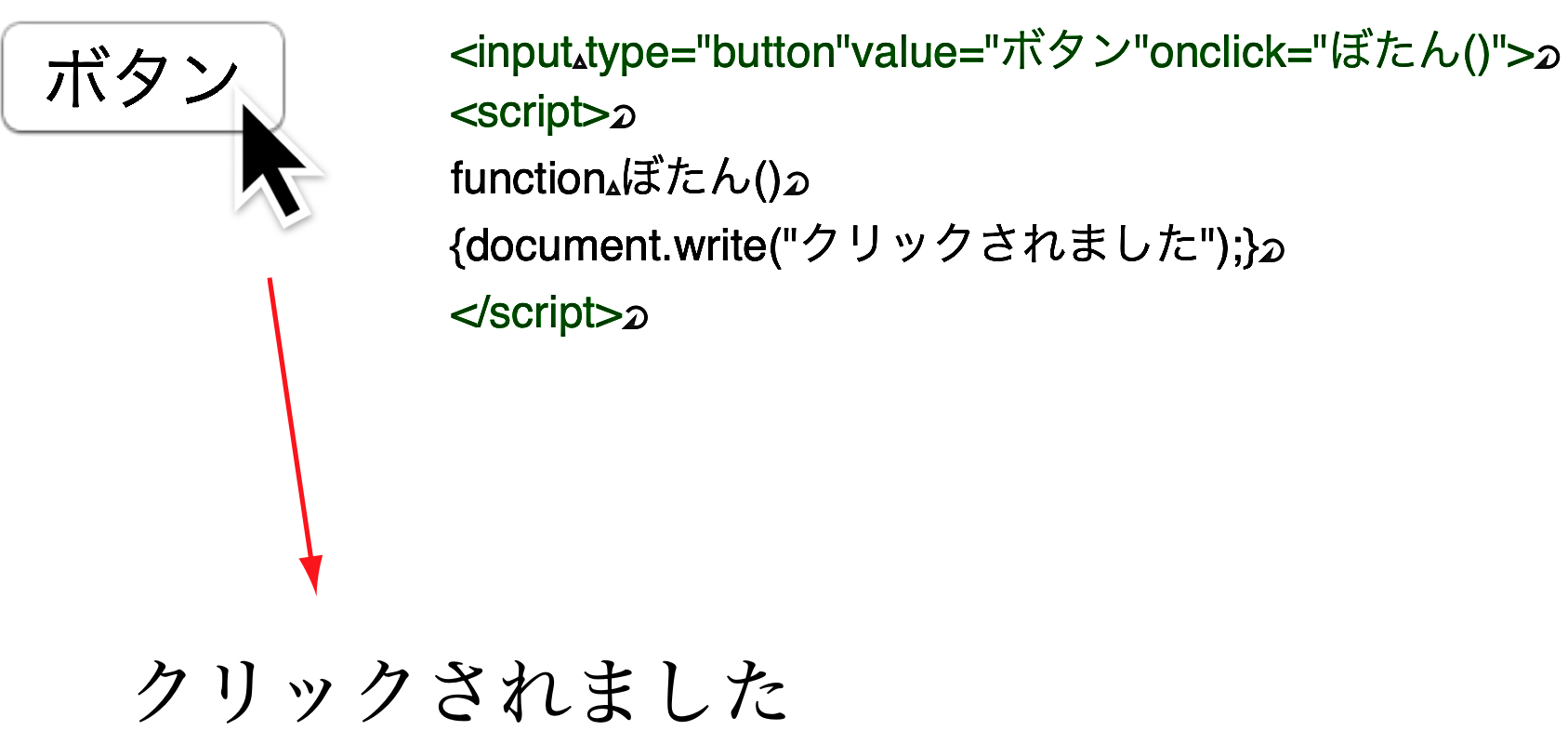
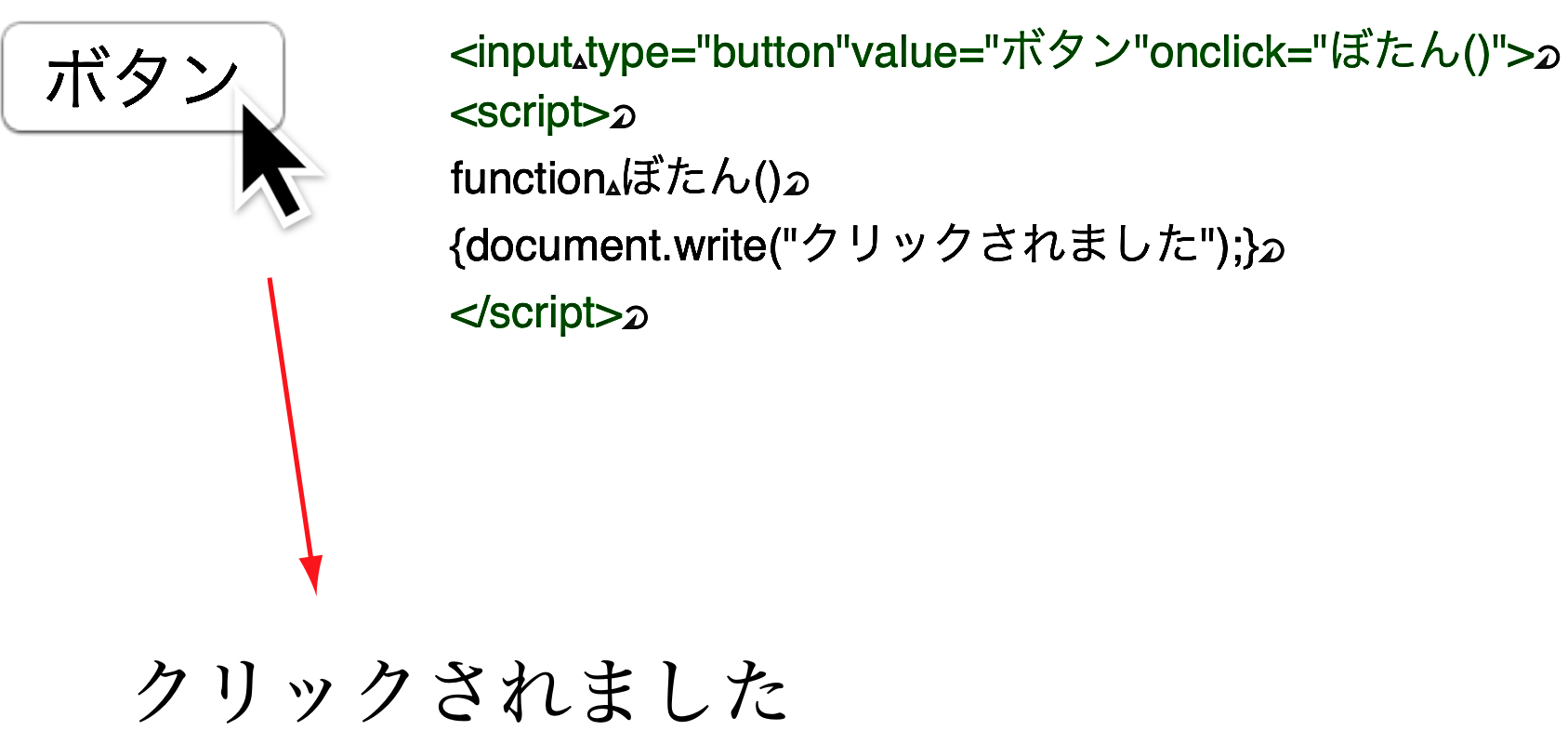
<input> タグ と JavaScript を組み合わせる
- クリックすると文字列が表示されるボタンを設置してみましょう.
<input> タグ の Attribute で type="button"value="ボタン"onclick="ぼたん()" を記述する.
<input type="button"value="ボタン"onclick="ぼたん()"
-
- JavaScript で関数を作成する.
function ぼたん()
- 表示させる文字列を設定する.
document.write("クリックされました")

addEventListener メソッド
- addEventListener()
- ページが読み込まれた / マウスによるクリックがあった / キーボードの入力があった / などのアクションを受けて,
そのアクションからあらかじめ設定しておいた命令を実行するメソッド
サンプル - 1
<input> タグに Attribute で id="目印" が付けられている. クリックされると addEventListener("click",ぼたん) によってボタンをクリックすると新しく文字列が表示され, リロード・ボタンをクリックすると文字列が消える仕組みです.
サンプル - 2
<input> タグの Attribute で ボタンではなくチェックボックスを選択しました → type="checkbox". これによって表示されたチェックボックスにチェックを入れると新しい文字列が表示されます.
サンプル - 3
チェックボックスを4つと id="目印_○" を4種類作成し, それぞれにチェックを入れると別々の文字列が表示される仕組みを作っています.
サンプル - 4
チェックボックスを4つと id="目印_○" を4種類作成し, チェックを入れたのちにボタン・クリックによって一括して文字列を表示させる仕組みを実現しています.
JavaScript : addEventListener() 解説
- マウスでクリックがされたか → click / mousedown / mouseup / scroll
- キーボードから入力が行われたか → keydown / keyup / keypress
- ページ内のソースが読み込まれたか → load / DOMContentLoaded
- フォームに何らかの操作が行われたか → change / submmit
これらのイベントが発生したときに 何かの関数を実行するのがaddEventListener()
動的 HTML: input について
- input type="button"
- input type="checkbox"
- input type="radio"
- input type="color"
- input type="date"
- input type="datetime-local"
- input type="email"
- input type="file"
- input type="hidden"
- input type="image"
- input type="month"
- input type="number"
- input type="password"
- input type="radio"
- input type="range"
- input type="reset"
- input type="search"
- input type="submit"
- input type="tel"
- input type="text"
- input type="time"
- input type="url"
- input type="week"
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_002-1