◀︎STUDY JavaScript_006-1 CSS: border プロパティ + JavaScript
1
-----
-----
-----
-----
CSS: border の種類
- border-style
- border-width
- border-color
- border-radius

▼ Download: ■ sample_JS_006-ABCD
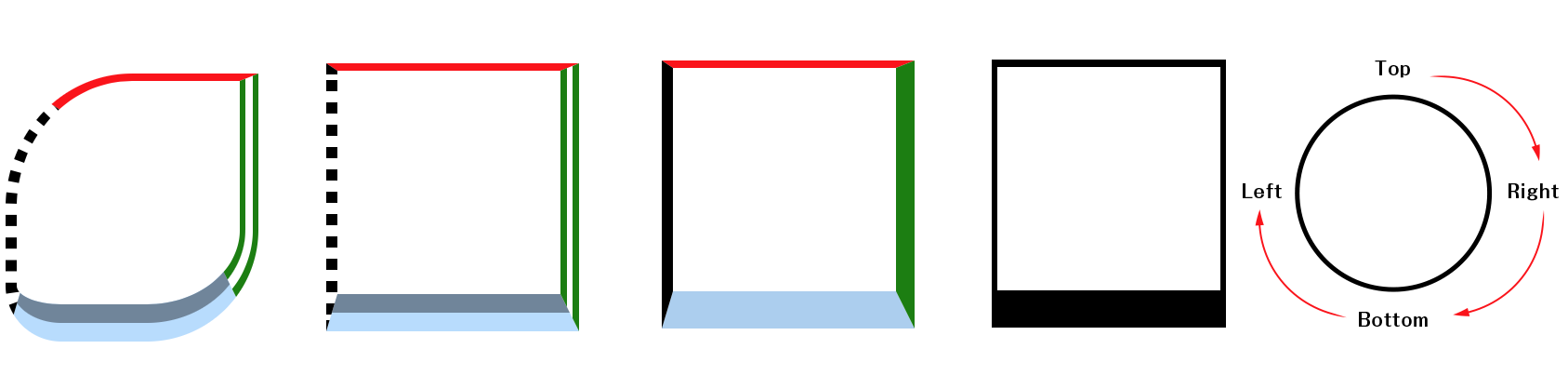
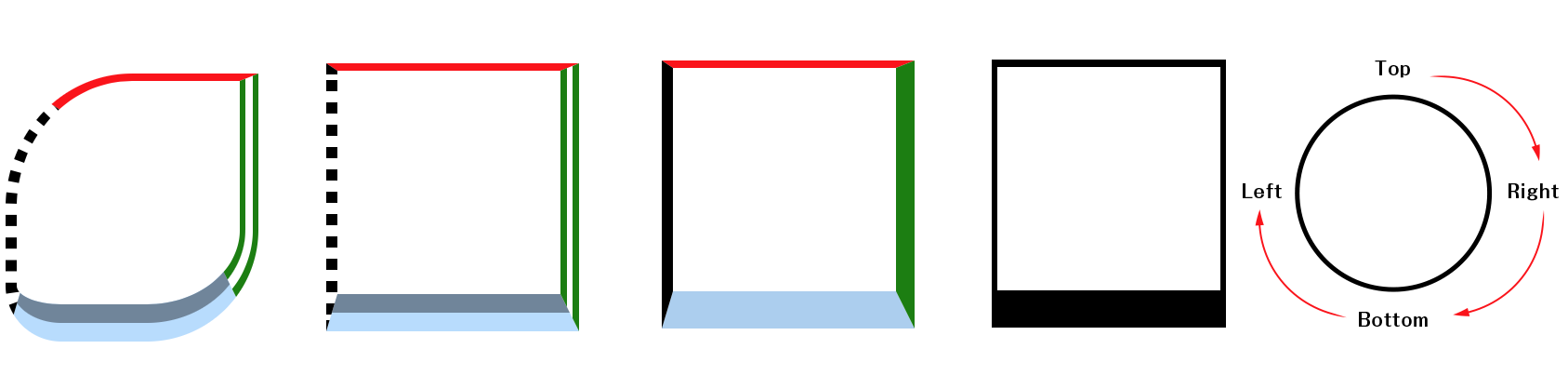
CSS: 上 - 右 - 下 -左 の線(左上角 - 右上角 - 右下角 - 左下角)を個別に設定
- 上 - 右 - 下 -左 / 線の幅を個別に設定
border-top-width:medium;
border-right-width:thick;
border-bottom-width:thin;
border-left-width:1px;
- 上 - 右 - 下 -左 / 線のスタイルを個別に設定
border-top-style:solid;
border-right-style:dotted;
border-bottom-style:dashd;
border-left-style:none;
- 上 - 右 - 下 -左 / 線の色を個別に設定
border-top-color:red;
border-right-color:green;
border-bottom-color:red;
border-left-color:silver;
- width / style / 色 をまとめて設定する
border-top:solid 1px red;
border-right:dotted 4px green;
border-bottom:double 8px blue;
border-left:12px groove purple;
- 左上角 - 右上角 - 右下角 - 左下角 / 線の幅を個別に設定
左上 border-radius:10px 0 0 0; / 右下 border-radius: 0 0 10px 0;

サンプル - 1
font-size: 40px / borde: スタイル solid / border: 太さ 1px / border: 色 black に設定(書体はブラウザのデフォルト).
サンプル - 2
font-size: 40px / borde: スタイル solid / border: 太さ 8px / border: 色 red に設定(書体はブラウザのデフォルト).
サンプル - 3
font-size: 40px(書体はブラウザのデフォルト) / border: 色 基本的には red だが,,, / border: 太さ 基本的には 10px だが,,, / borde: スタイル 基本的には solid だが,,,
サンプル - 4
もじ.style.fontSize="40px"; /
もじ.style.color="red"; の後に もじ.style.border="solid"; 〜のようないろいろな設定を追加してあります.
JavaScript: style.borderTopStyle プロパティの Value
- none → border 無し
- hidden → border 無し
- dotted → ドット
- dashed → ダッシュ
- solid → ソリッド
- double → ダブル
- groove → エンボス
- ridge → 逆エンボス
- inset → ミラー
- outset → 逆ミラー
- inherit → 初期設定
JavaScript: style.border 〜 いろいろなプロパティ
- style.borderTopStyle
- style.borderRightStyle
- style.borderBottomStyle
- style.borderLeftStyle
- style.borderStyle
- style.borderTopWidth
- style.borderRightWidth
- style.borderBottomWidth
- style.borderLeftWidth
- style.borderWidth
- style.borderTopColor
- style.borderRightColor
- style.borderBottomColor
- style.borderLeftColor
- style.borderColor
- style.borderTop
- style.borderRight
- style.borderBottom
- style.borderLeft
- style.border
- style.borderRadius
- style.cssText
- style.pageBreakInside
- style.pageBreakAfter
- style.pageBreakBefore
- style.tableLayout
- style.captionSide
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_006-1