HTML 解説
- HTML の一番下で abcjs_notation.js を外部リンクとして読み込む.
- 楽譜を表示させるには通常 <div> タグを使用するが h1 〜 h6 / p / span / main / section など何でも代用が可能である.
- タグに Attribute の class="楽譜" を追加すること.
この Attribute を追加すると, そのタグの範囲内は <pre> 〜 </pre> と同じ状態になり,
さらに < > の効力も無効化されてしまう.
class="楽譜" を記述することにより, いわゆるHTML記述ルールは存在しなくなるため
スペースやリターンを正しく使用すること. - Meter コマンド → M:4/4 のように記述すると拍子記号を表示できる.
また, 大文字の C を記述すると Meter が 4/4 拍子を意味する Common Time
(コモン・タイム記号 / 4分の4拍子 / 14世紀あたりに使用されていた記号)となり,
さらにパイプラインを追加すると Cut Time (カット・タイム記号 / 2/2拍子)になる. - UnitNote Length コマンド → L:1/4 のように記述するとリズム(拍)の基準を四分音符に設定できる.
- Key コマンド → K:C のように記述すると長調, または短調の調号を表示できる.
例えば K:D minor と記述すると フラット1つの調号が表示される(K:F でも同様の結果となる). - 音符が入らないときの五線の長さを決めるには x8 , または大文字の Z を記述する.
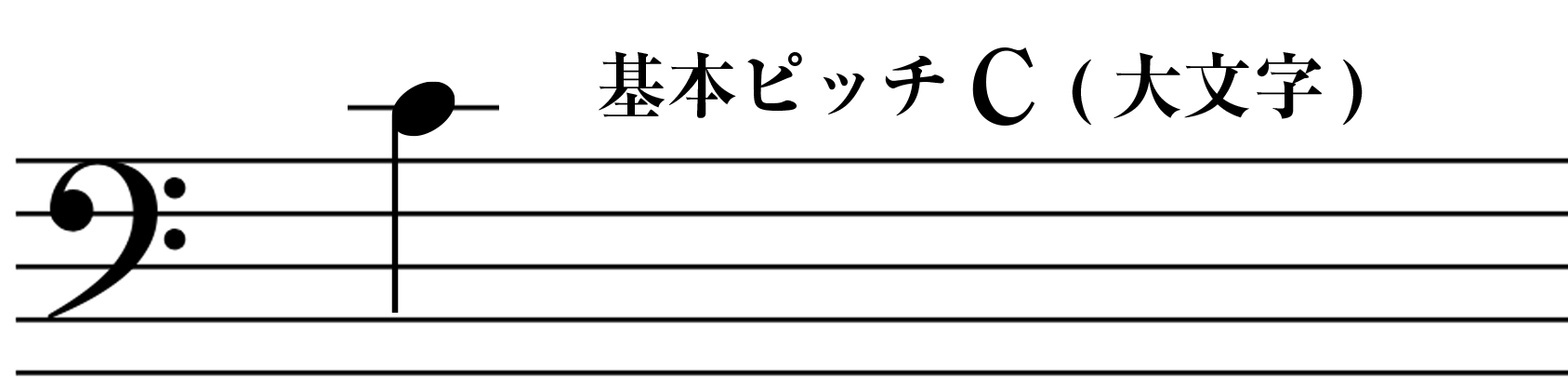
もしも小文字の z を記述すると休符が表示される(z / z1 〜 z7 などいろいろあるが z5 は音楽的に正しくない). - 音符を書き入れるときの基本ピッチ → 大文字の C (これが中央の C の音となり,
そのオクターブ上の音は小文字の c ) となる. - | (Pipeline / パイプライン 縦棒) の入力方法は Shift を押しながら ¥ を押す. これで 小節線 (Bar Line) が表示される.
- || (パイプライン2本) → 縦線 (Double Bar Line) が表示される.
- ]→ 右大括弧 (Right Square Bracket / Closing Square Bracket )が 終止線 (Great Double Bar Line / Final Bar Line) となる.