◀︎STUDY JavaScript_021-1 %%annotationfont
1
-----
-----
-----
-----
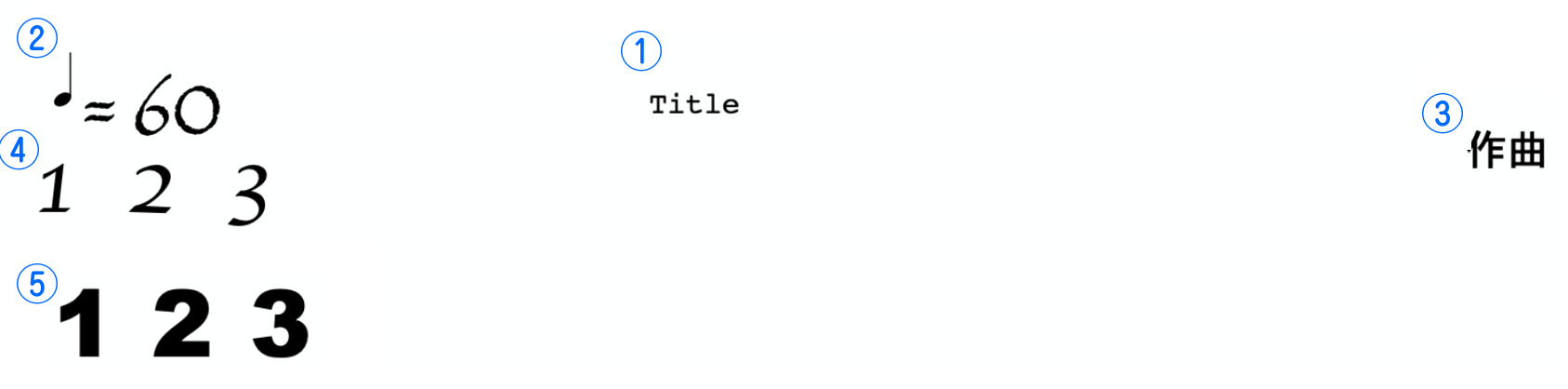
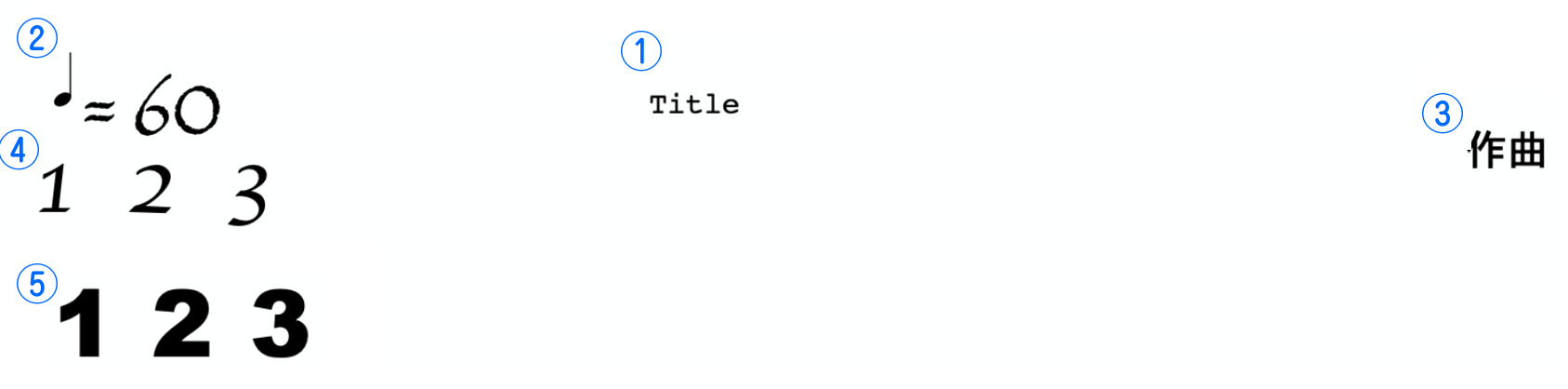
font の種類
- ➀ タイトル %%titlefont monospace 10
- ➁ 速度標語/テンポ %%tempofont fantasy 24
- ➂ 作曲者 %%composerfont Osaka 14
- ➃ 音符の上のテキスト %%gchordfont cursive 30
- ➄ 音符の下のテキスト %%annotationfont Arial Black 30

▼ Download: ■ sample_JS_021-ABCDE
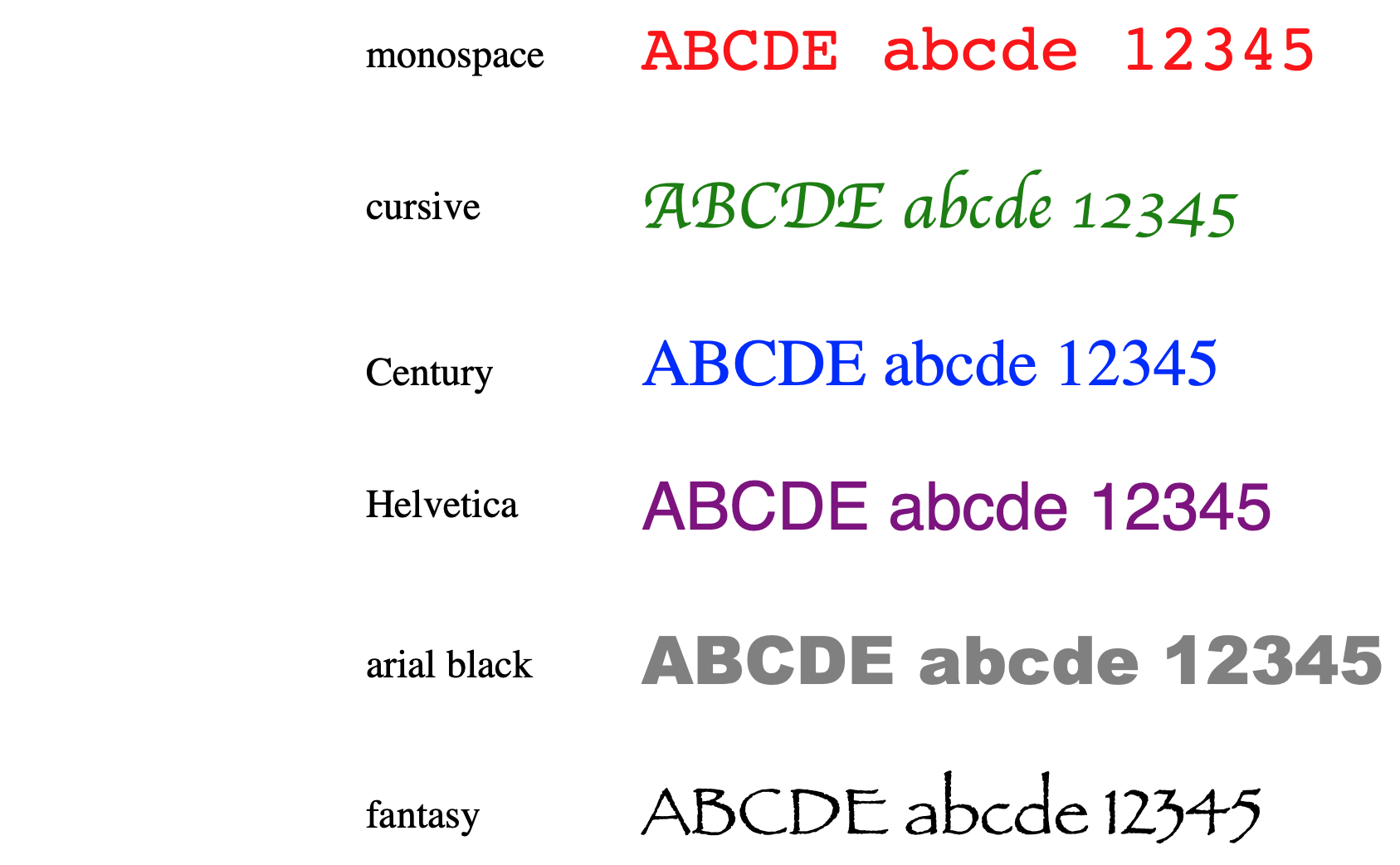
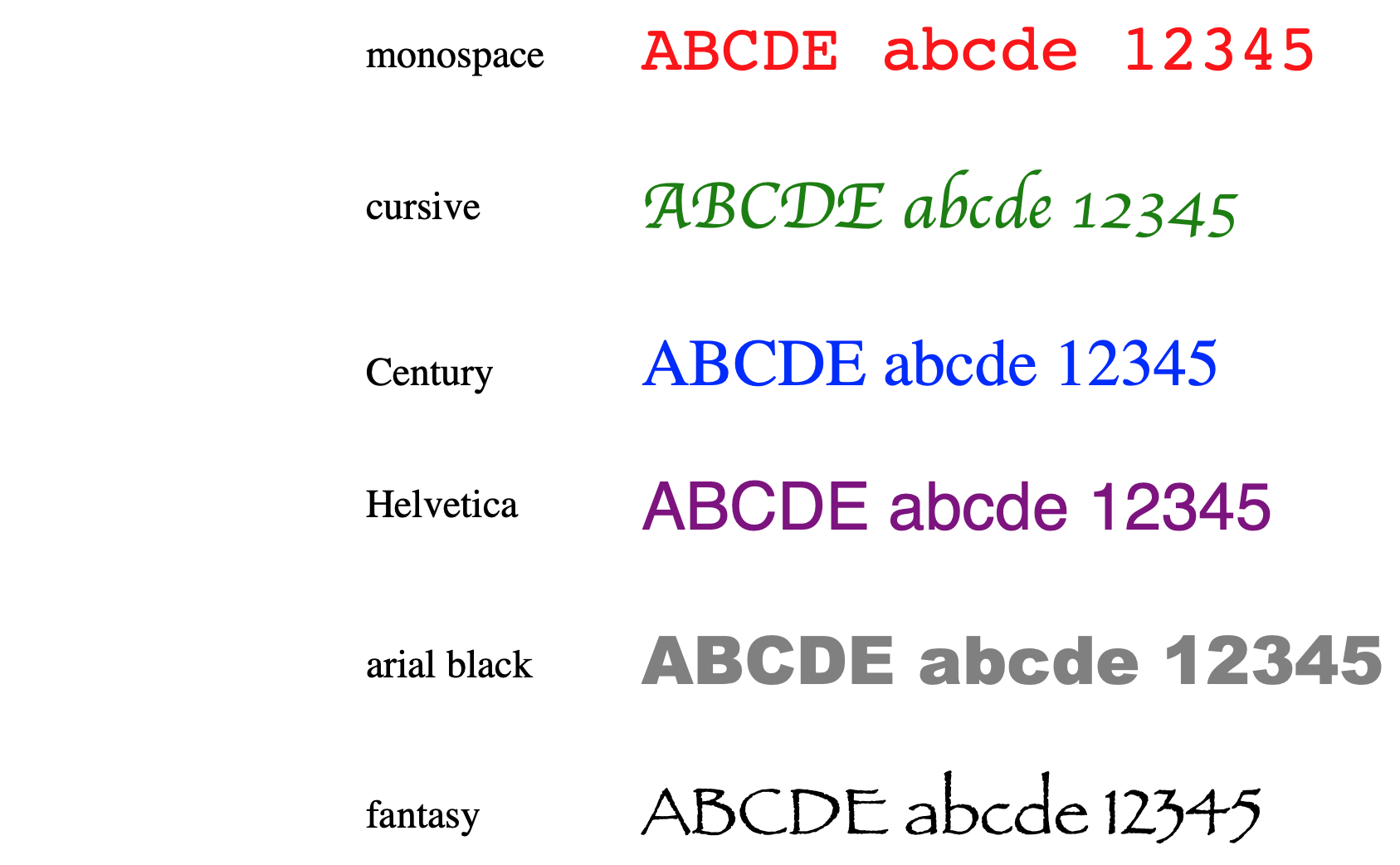
font-family
- monospace
- cursive
- Century
- Helvetica
- arial black
- fantasy

サンプル - 1
%%titlefont monospace 10
タイトルのフォント・ファミリーとフォント・サイズについて
フォント・ファミリー: monospace
フォント・サイズ: 10px
タイトル以外の文字の書体とサイズは全てデフォルト
サンプル - 2
%%tempofont fantasy 24
速度標語/テンポのフォント・ファミリーとフォント・サイズについて
フォント・ファミリー: fantasy
フォント・サイズ: 24px
速度標語/テンポ以外の文字の書体とサイズは全てデフォルト
サンプル - 3
%%composerfont Osaka 20
作曲者のフォント・ファミリーとフォント・サイズについて
フォント・ファミリー: Osaka
フォント・サイズ: 20px
作曲者以外の文字の書体とサイズは全てデフォルト
サンプル - 4
%%gchordfont cursive 30 / %%annotationfont Arial Black 30
音符の上のテキスト / 音符の下のテキストのフォント・ファミリーとフォント・サイズについて
音符の上のテキスト → フォント・ファミリー: cursive
音符の下のテキスト → フォント・ファミリー: Arial Black
音符の上のテキスト → フォント・サイズ: 30px
音符の下のテキスト → フォント・サイズ: 30px
これら以外の文字の書体とサイズは全てデフォルト
gchordfont
- 読み方
- ギター・コード・フォント
- 音符のすぐ上に現れるテキスト
- コード・ネームとして使用するときは, そのフォント・ファミリーに Palatino Bold を指定すると良い
annotationfont
- 読み方
- アン・ノーテーション・フォント
- 音符のすぐ下に現れるテキスト / "_○" のように記述する
- 2段に重ねることができない
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_021-1