◀︎STUDY JavaScript_026-1 formSwitch()
1
-----
-----
-----
-----
文字によるインデックス - その1
- ナビゲーション・メニューの項目を一つだけ選択
- 選択すると JavaScript によってそれぞれのリストが表示される
- リストの中から一つ(リンク・ボタン)をクリックする
- 目的のページへ移動する
文字によるインデックス - その2
- ナビゲーション・メニューの項目のチェック・ボックスを選択(複数選択が可能)
- ボタンを押してページ・リストを表示させる
- ページ・リストの情報から, 下のリンク・ボタンで目的のページに進む
文字によるインデックス - その3
- メニューのボックスをクリックして目的のキー・ワードを選ぶ
- JavaScript によってページ情報が表示させる
- 一番近いと思われる項目をクリックして目的のページに進む

▼ Download: ■ sample_JS_026-0ABCDE
文字によるインデックス - その4
- ナビゲーション・メニューをマウス・ホバーする
- 項目が多いときはプルダウンさせて, サブ・メニューを表示させる
- ページ・リストの情報から, 下のリンク・ボタンで目的のページに進む

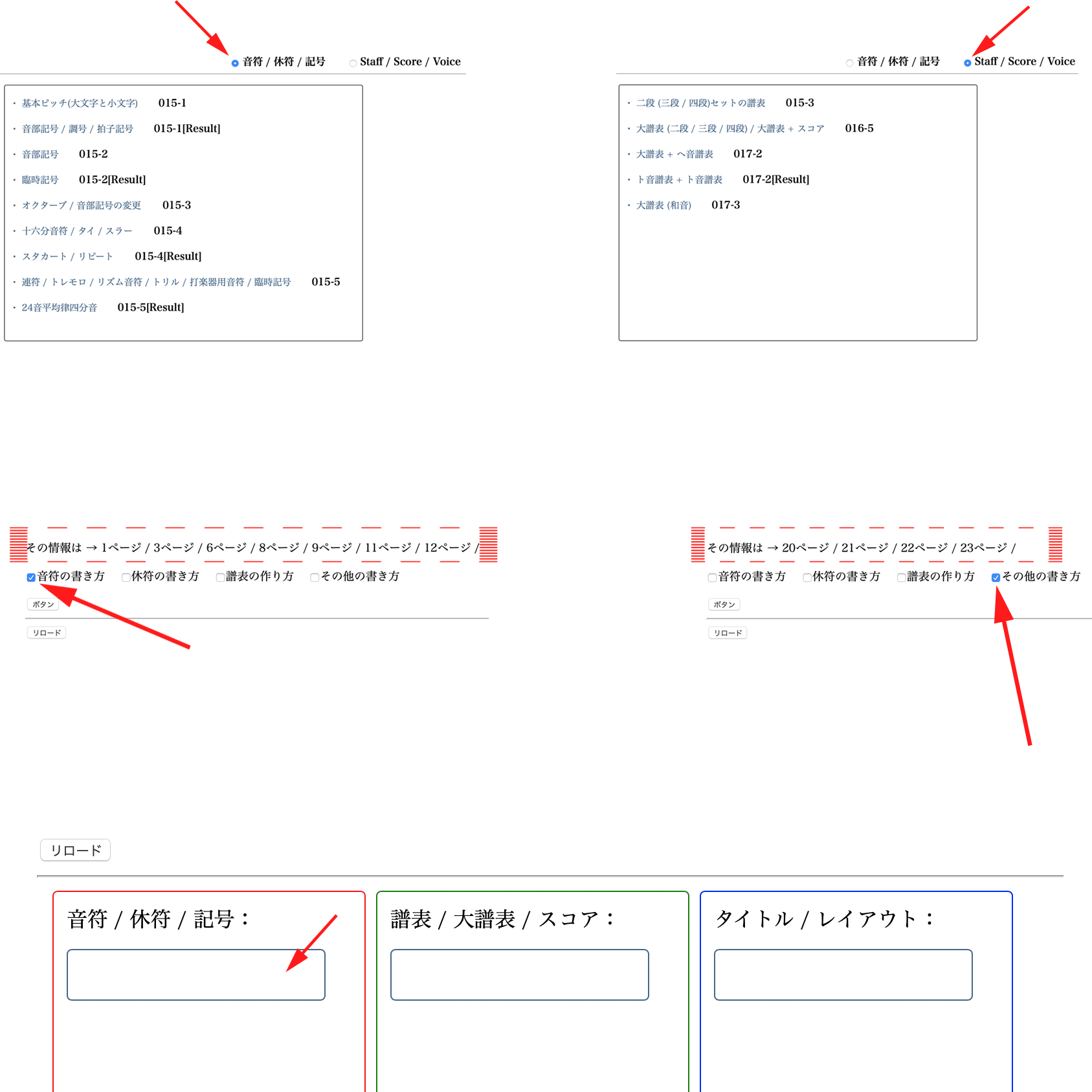
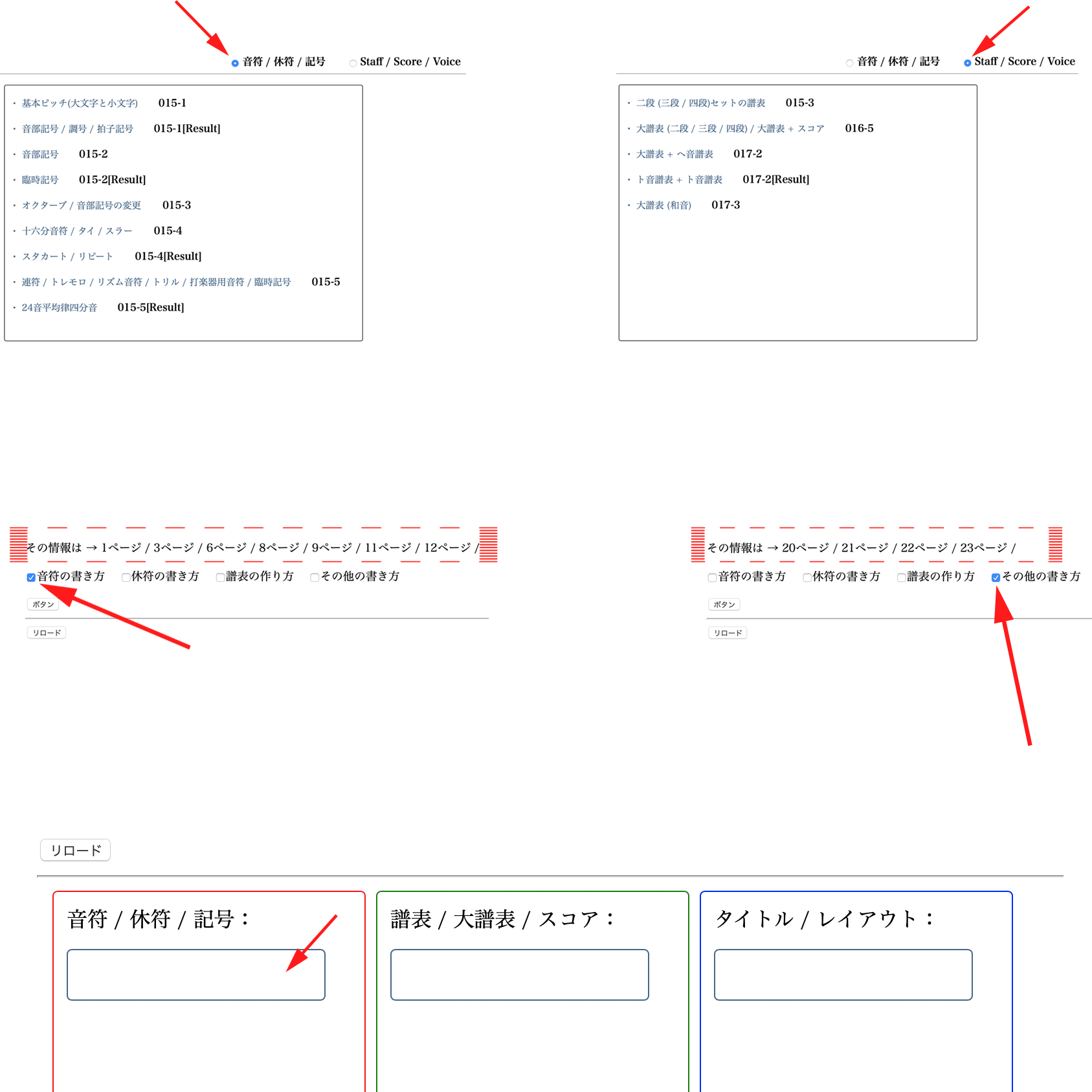
サンプル - 2
メニューのチェック・ボックスにチェックを入れ(複数の選択が可能), ボタンを押す.
サンプル - 3
リストをクリックしてプル・ダウンさせ, 目的のキー・ワードを選択すると, その情報が表示される.
サンプル - 4
メニューにマウスを重ねるとホバーしてドロップ・ダウンする. その中の項目から目的のページに進む.
ドロップ・ダウン・メニュー
- マウス・ホバーしたときだけメニューがドロップ・ダウンする.
- ネストされているナビゲーションの中の項目をクリックすると次のページに移動する.
- もしも項目が多くなったときは, リストを2段階/3段階と連動させていく.
2段階ドロップ・ダウン・メニュー
- jQuery.js を利用した例
- <ul><li> の中にさらに <ul><li> を作る.
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_026-1