◀︎STUDY JavaScript_036-1 いろいろなレイアウト
1
-----
-----
-----
-----
正方形を描いてレイアウトするには?
- 幅と高さが 100px の正方形 ( 色は white ).
- 横に2つ, 縦に3つ ( 合計6個 ) 描く.
- 線の種類は solid , 線の太さは 1px, 線の色は black.
- ここでは画像ファイル / SVG / Canvas / hr などの一本線 / フォントによる四角形などの「力技 / 裏技」は使用しない.

▼ Download: ■ sample_JS_036-000_ABCDE
追加の条件
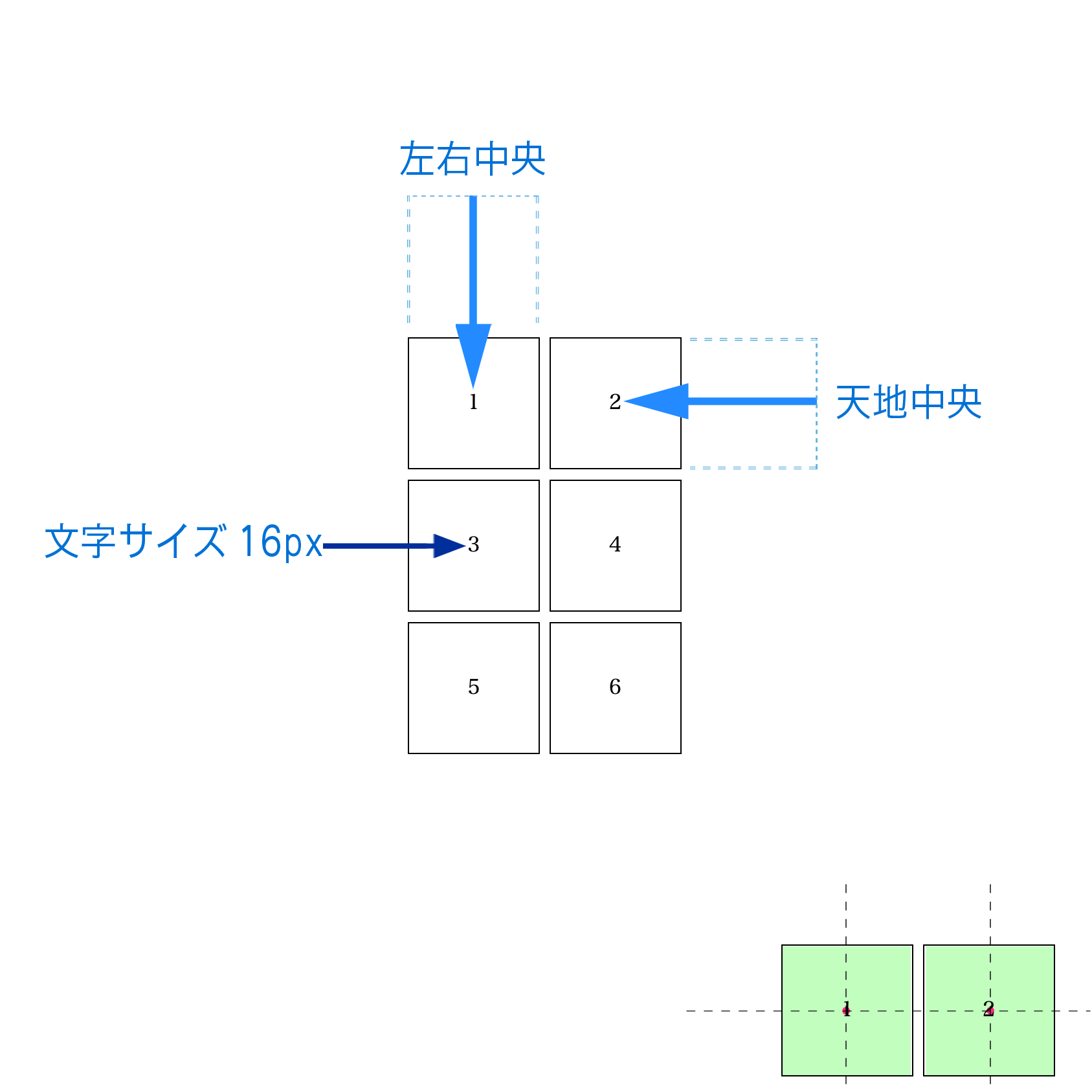
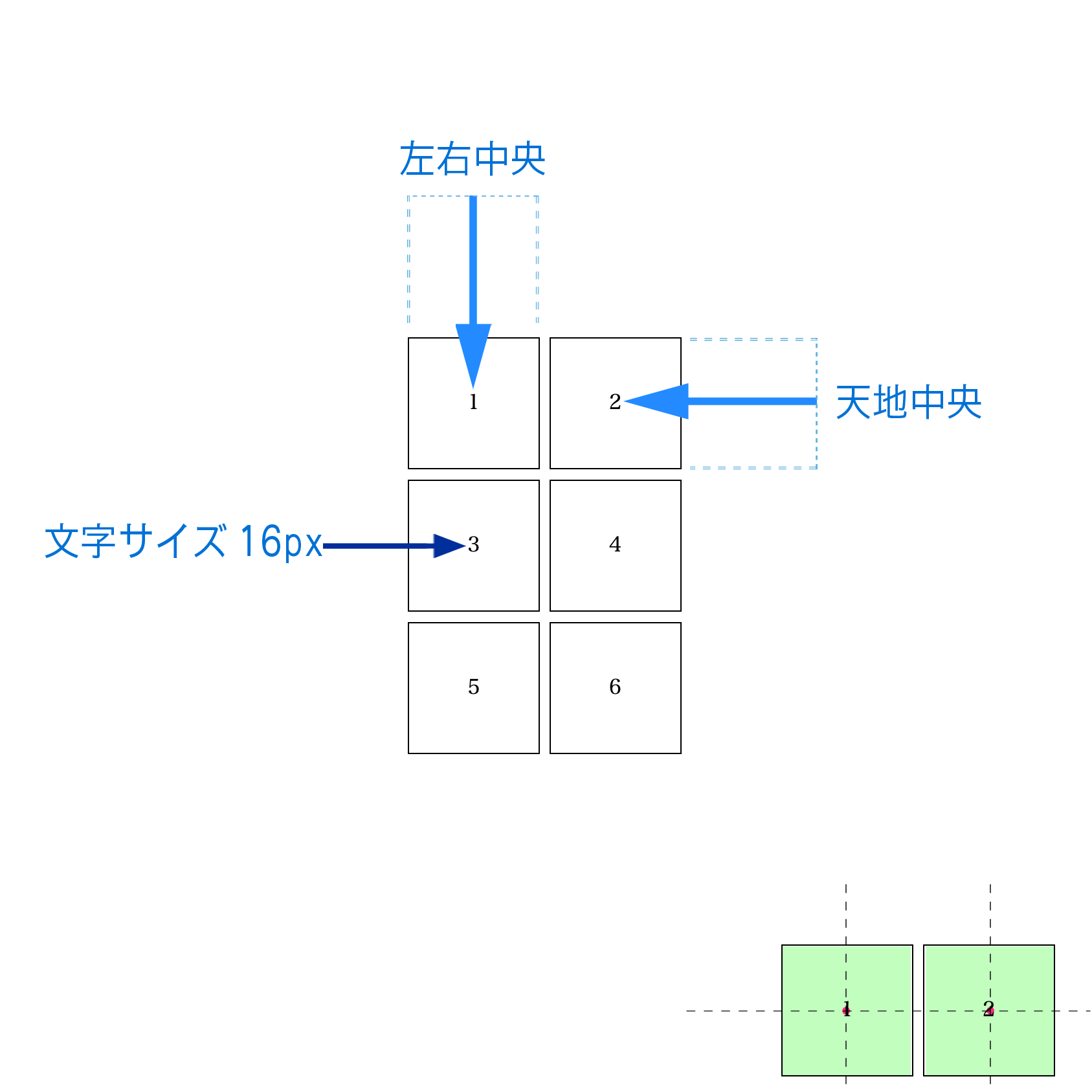
- 番号を文字サイズ 16px ( 文字色は black )で表示する ( 書体はブラウザのデフォルトでOK ).
- 番号を左右と天地の中央に配置する.
- 記述方法のタイプに名前を付け, そのタイプ名をタイトルとして表示する.
- 複数の記述方法で, できるだけ多くのレイアウト・タイプを考えてみる.
- 作成したファイルをHTMLの歴史順にまとめる.

サンプル - 1
Table レイアウト について.
ページのレイアウトを目的として Table タグを使用すると動的な要素の追加 / 削除が複雑になる.
レスポンシブ・デザインに対応させることにも不向きなので, この方法は適切ではない.
サンプル - 2
Inline-block レイアウト について.
エレメントをインラインのブロックとして扱うことになる.
この方法で何かを配置すると自動的にスペースが入るため, 余白部分の問題が発生しやすい.
正確な図形を描きたい場合に, この方法は適切とは言えない.
サンプル - 3
Float レイアウト について.
この方法は CSS の float プロパティ を使用したレイアウトだが,
改行させるときに毎回 clear:both; を必要とする.
Float を使用したレイアウトは古いスタイルであり, 現在のHTML / CSS では推奨されていない.
サンプル - 4
Position レイアウト について.
この方法は CSS の position プロパティ を使用したレイアウト方法で,
オブジェクトに absolute; / relative; を指定することで相対的な位置が設定される.
しかし position の基準点が絶対位置になるため,
このレイアウト方法はレスポンシブなデザインには適していない.
Flexboxレイアウトについて
- Flexbox はレイアウト作業を行うときに非常に便利な記述法である.
- CSS の display プロパティ の fle を親エレメントに指定する.
- 折り返しが必要な場合は flex-wrap プロパティ の wrap を追加する.
- width 大きさで折り返す場所が決まる.
- 間隔は margin で調節する.
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_036-1