


STUDY_html_011_B.html
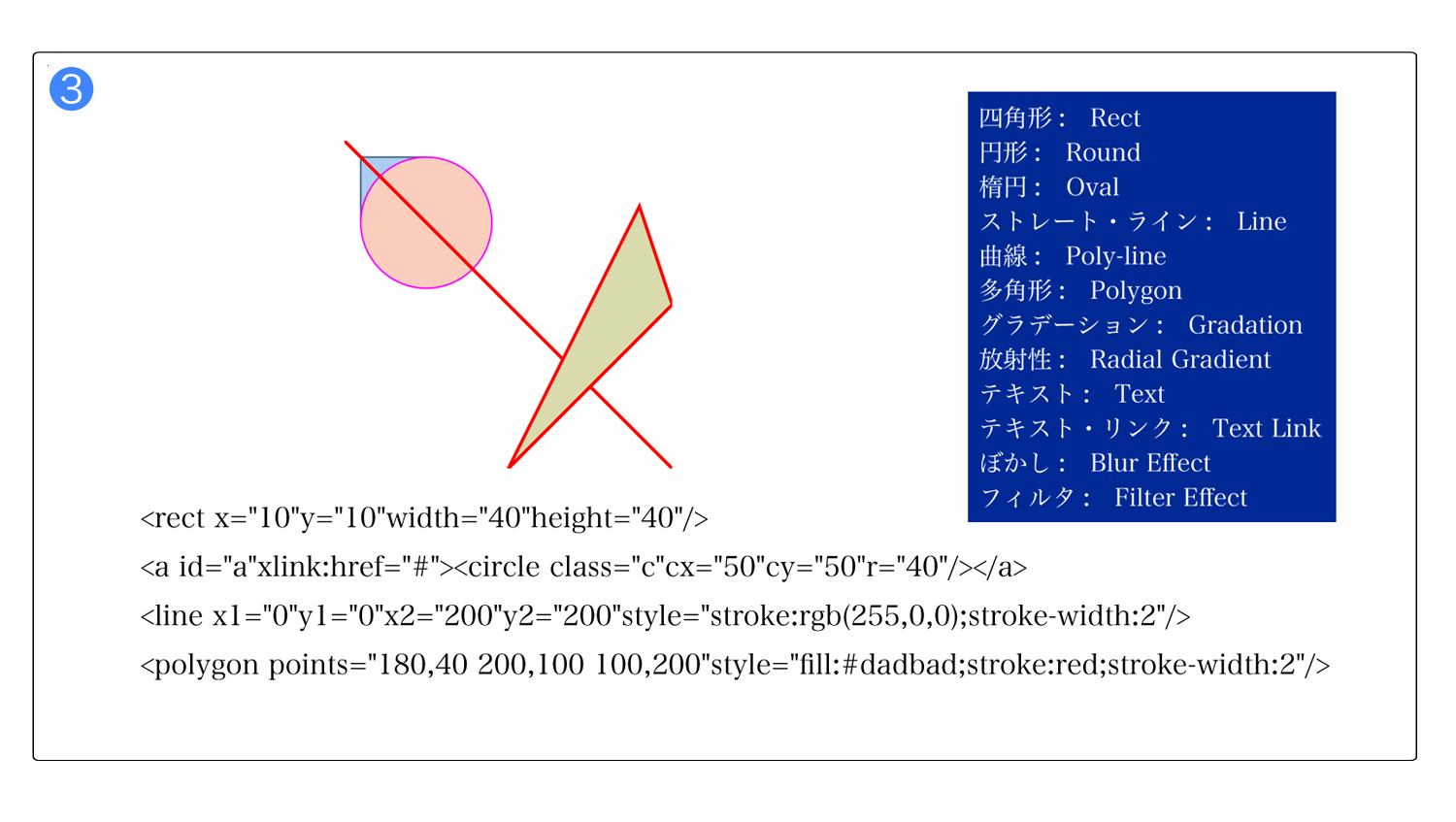
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <div><svg xmlns="http://www.w3.org/2000/svg"version="1.1"id="ボックス"width="200px"height="200px"> <style> スタイル </style> <rect x="10"y="10"width="40"height="40"/> <a id="a"xlink:href="#"><circle class="c"cx="50"cy="50"r="40"/></a> <line x1="0"y1="0"x2="200"y2="200"style="stroke:rgb(255,0,0);stroke-width:2"/> <polygon points="180,40 200,100 100,200"style="fill:#dadbad;stroke:red;stroke-width:2"/> <p>SVG とは, Scalable Vector Graphics の略で, 座標情報によるベクター形式データのこと.</p> <p>ソースは XML ベースのテキスト・ファイルであるが, HTML / CSS / JavaScript と組み合わせることも可能.</p> <p><img> タグを使って写真ファイルのように外部ソースを HTML の中に取り込むことができる. また, ソースを直接記述することも可能.</p> <p>画面のサイズを拡大してもビットマップ・データのように解像度が落ちないので, スマートフォン用と高解像度用の画像ファイルをそれぞれ用意する必要がない.</p> <p>背景を透明に設定でき, アニメーションにも対応している.</p> <p>作り方は Illustrator などのドローソフトで描いて SVGファイル として保存する.</p> <rect x="10"y="10"width="40"height="40"/> <a id="a"xlink:href="#"><circle class="c"cx="50"cy="50"r="40"/></a> <line x1="0"y1="0"x2="200"y2="200"style="stroke:rgb(255,0,0);stroke-width:2"/> <polygon points="180,40 200,100 100,200"style="fill:#dadbad;stroke:red;stroke-width:2"/> </svg></div> <p>Bézier Curve</p> ベジエ・カーブとは, 関数(計算)を使用することで, なだらか曲線を描く方法<br> N 個の制御点(Control points)から得られる数値で定義され, スムーズなライン表示が可能.<br>XHTML の時代から SVG や CSS / JavaScript の中で広く利用されている.<br> <svg x="0px"y="0px"width="400px"height="40px"style="background-color:#abcdef"> <circle cx="20" cy="20" r="12"width="20"height="20"stroke="black"fill="#789abc"stroke-width="1"> <animate attributename="cx"from="400"to="-20"dur="3s"repeatcount="indefinite"/> </circle></svg> <svg x="0px"y="0px"width="400px"height="40px"style="background-color:#abcdef"> <rect x="5"y="5"width="150"height="4"stroke="black"fill="#789abc"stroke-width="1"> <animate attributename="x"from="-30"to="400"dur="5s"repeatcount="indefinite" /> </svg>
<style>
#ボックス rect{fill:#abcdef;
stroke:#456789;}
#ボックス circle{stroke:#ff00ff;
stroke-width:1;
fill:#facebc;}
</style>
・・・JavaScriptは使われていません
sample_STUDY_html_011_B.html ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


