
STUDY_html_018_E.html
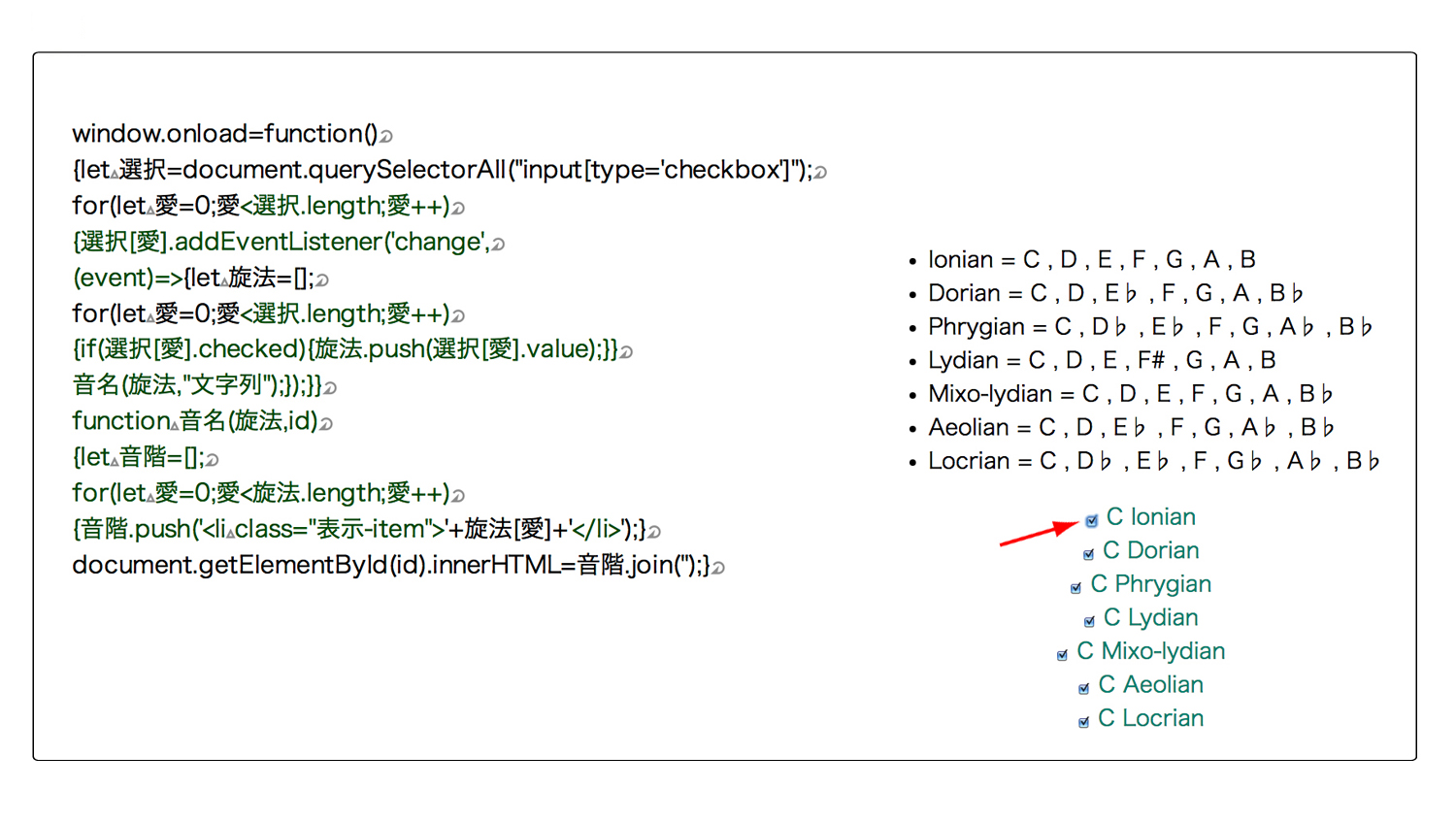
<html> <meta charset="utf-8"> <style> スタイル </style> <script> すくりぷと </script> <h1>input type="checkbox" と JavaScript を使用した例 - 2 / 中心音 C</h1> <form> <select onChange="location.href=value;"> <option value="">中心音を選択</option> <option value="sample_STUDY_html_018_E-1.html">C</option> <option value="sample_STUDY_html_018_E-2.html">D</option> <option value="sample_STUDY_html_018_E-3.html">E</option> <option value="sample_STUDY_html_018_E-4.html">F</option> <option value="sample_STUDY_html_018_E-5.html">G</option> <option value="sample_STUDY_html_018_E-6.html">A</option> <option value="sample_STUDY_html_018_E-7.html">B</option> </select> </form> <div class="モード"> <ul id="文字列"class="表示"></ul> <form> <div class="スケール"> <input type="checkbox"value="Ionian = C , D , E , F , G , A , B"> <label>C Ionian</label> </div> <div class="スケール"> <input type="checkbox"value="Dorian = C , D , E♭ , F , G , A , B♭"> <label>C Dorian</label> </div> <div class="スケール"> <input type="checkbox"value="Phrygian = C , D♭ , E♭ , F , G , A♭ , B♭"> <label>C Phrygian</label> </div> <div class="スケール"> <input type="checkbox"value="Lydian = C , D , E , F# , G , A , B"> <label>C Lydian</label> </div> <div class="スケール"> <input type="checkbox"value="Mixo-lydian = C , D , E , F , G , A , B♭"> <label>C Mixo-lydian</label> </div> <div class="スケール"> <input type="checkbox"value="Aeolian = C , D , E♭ , F , G , A♭ , B♭"> <label>C Aeolian</label> </div> <div class="スケール"> <input type="checkbox"value="Locrian = C , D♭ , E♭ , F , G♭ , A♭ , B♭"> <label>C Locrian</label> </div> </form> </div> <hr> <form style="text-align:center;"> <input type="button"onclick="window.location.reload();"value="リセット"> </form> </html>
<style>
h1{font-size:18px;
color:gray;
text-align:center;}
form{text-align:center;}
.モード{margin:0 auto;
margin-top:20px;
display:flex;
flex-direction:column;
align-items:center;
font-size:28px;
width:700px;}
.スケール{color:#007f6f;}
</style>
<script>
window.onload=function()
{let 選択=document.querySelectorAll("input[type='checkbox']");
for(let 愛=0;愛<選択.length;愛++)
{選択[愛].addEventListener('change',
(event)=>{let 旋法=[];
for(let 愛=0;愛<選択.length;愛++)
{if(選択[愛].checked){旋法.push(選択[愛].value);}}
音名(旋法,"文字列");});}}
function 音名(旋法,id)
{let 音階=[];
for(let 愛=0;愛<旋法.length;愛++)
{音階.push('<li class="表示-item">'+旋法[愛]+'</li>');}
document.getElementById(id).innerHTML=音階.join('');}
</script>
sample_STUDY_html_018_E ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


