
STUDY_html_019_C.html
<html> <meta charset="utf-8"> すくりぷと <div> <input type="button"value="ボタン"onclick="getRowCol();"> </div> <br> <form> <textarea rows="30"cols="40"id="文字列"onblur="置き換え()"></textarea> </form> </html>
・・・CSSは使われていません
<script>
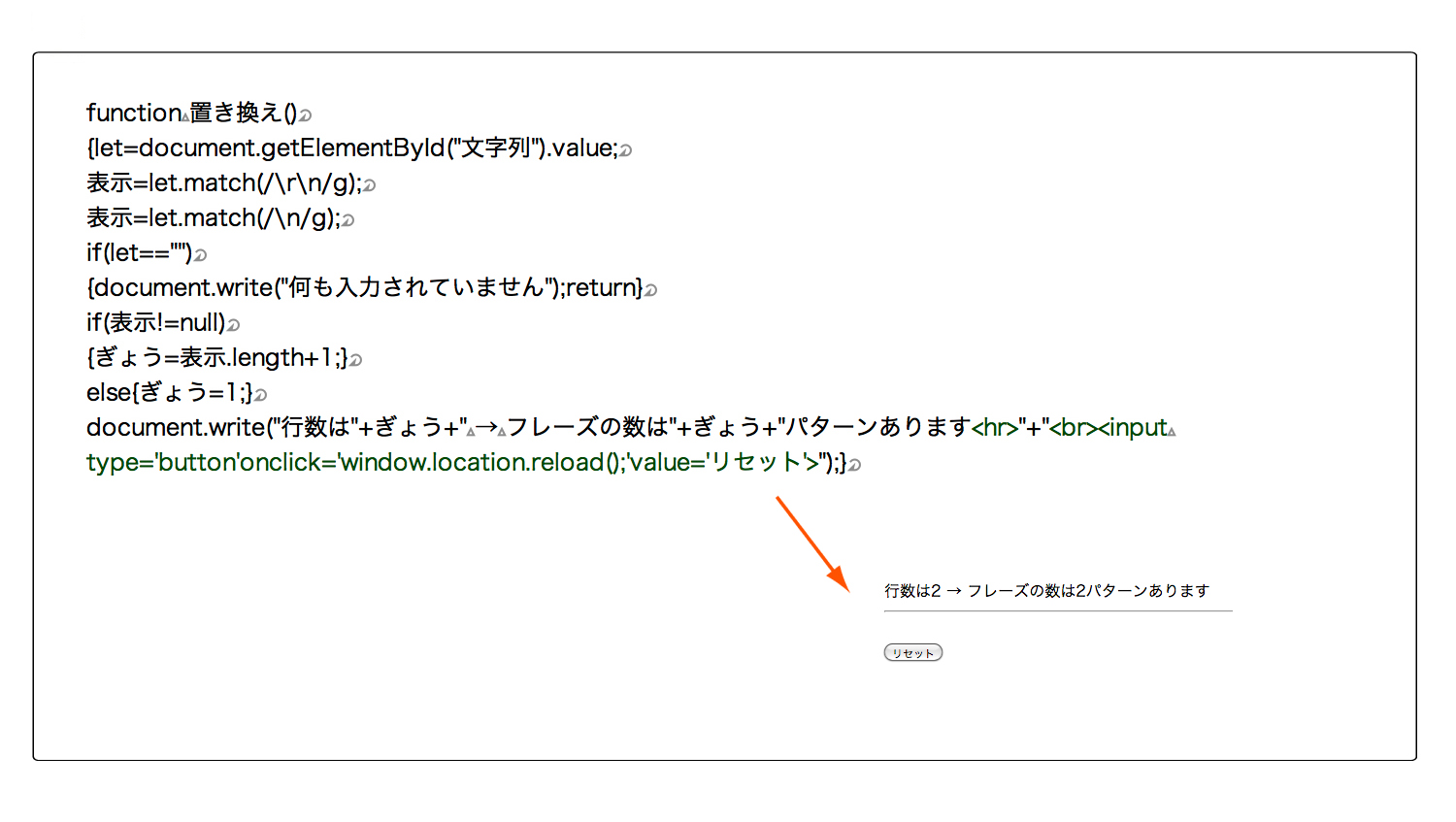
function 置き換え()
{let=document.getElementById("文字列").value;
表示=let.match(/\r\n/g);
表示=let.match(/\n/g);
if(let=="")
{document.write("何も入力されていません");return}
if(表示!=null)
{ぎょう=表示.length+1;}
else{ぎょう=1;}
document.write("行数は"+ぎょう+" → フレーズの数は"+ぎょう+"
パターンあります<hr>"+"<br><input
type='button'onclick='window.location.reload();'value='リセット'>");}
</script>
sample_STUDY_html_019_C.html ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


