

STUDY_html_021_C.html
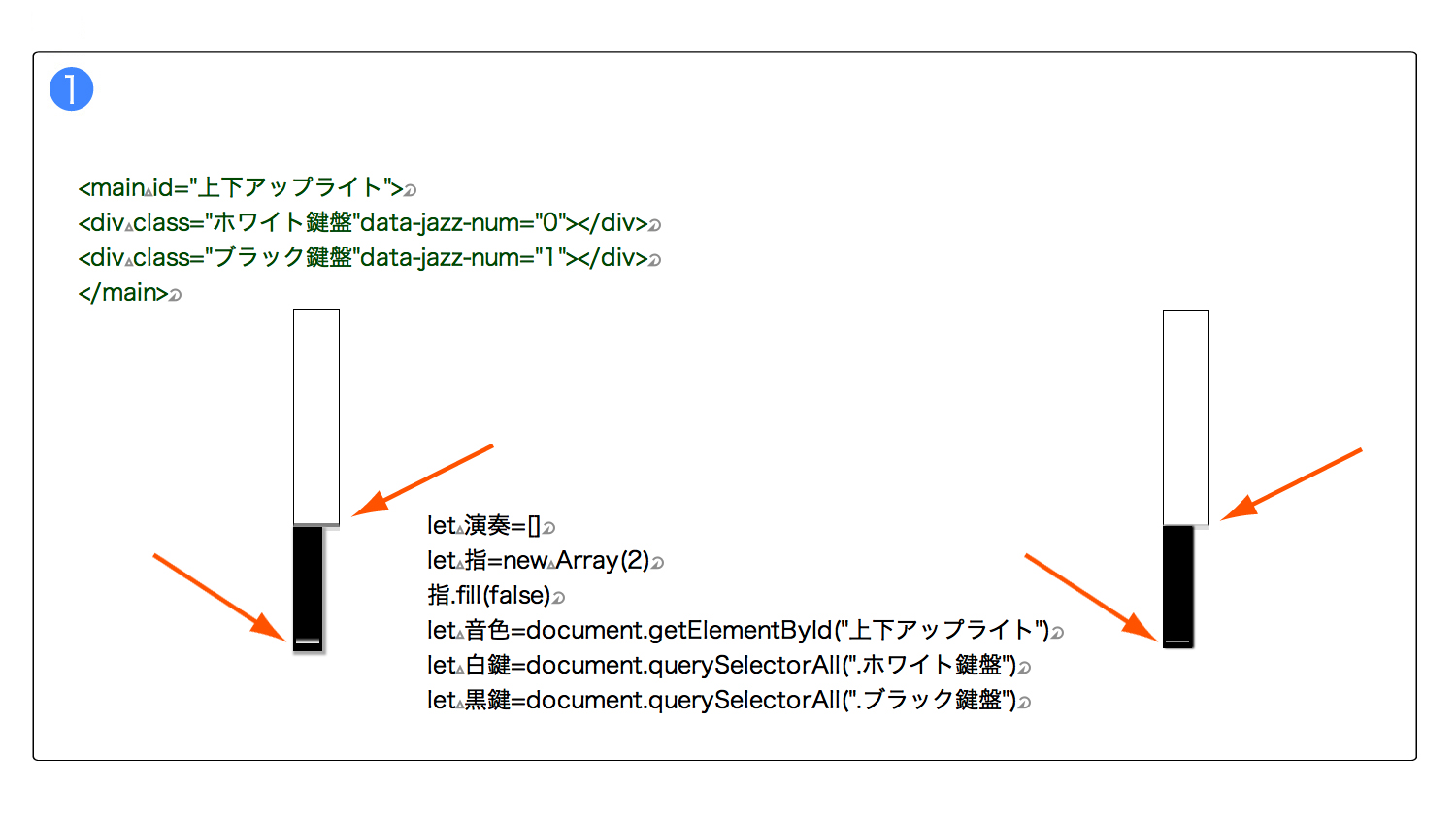
<html> <style> スタイル </style> <div class="ホワイト鍵盤"></div> <div class="ブラック鍵盤"></div> </html>
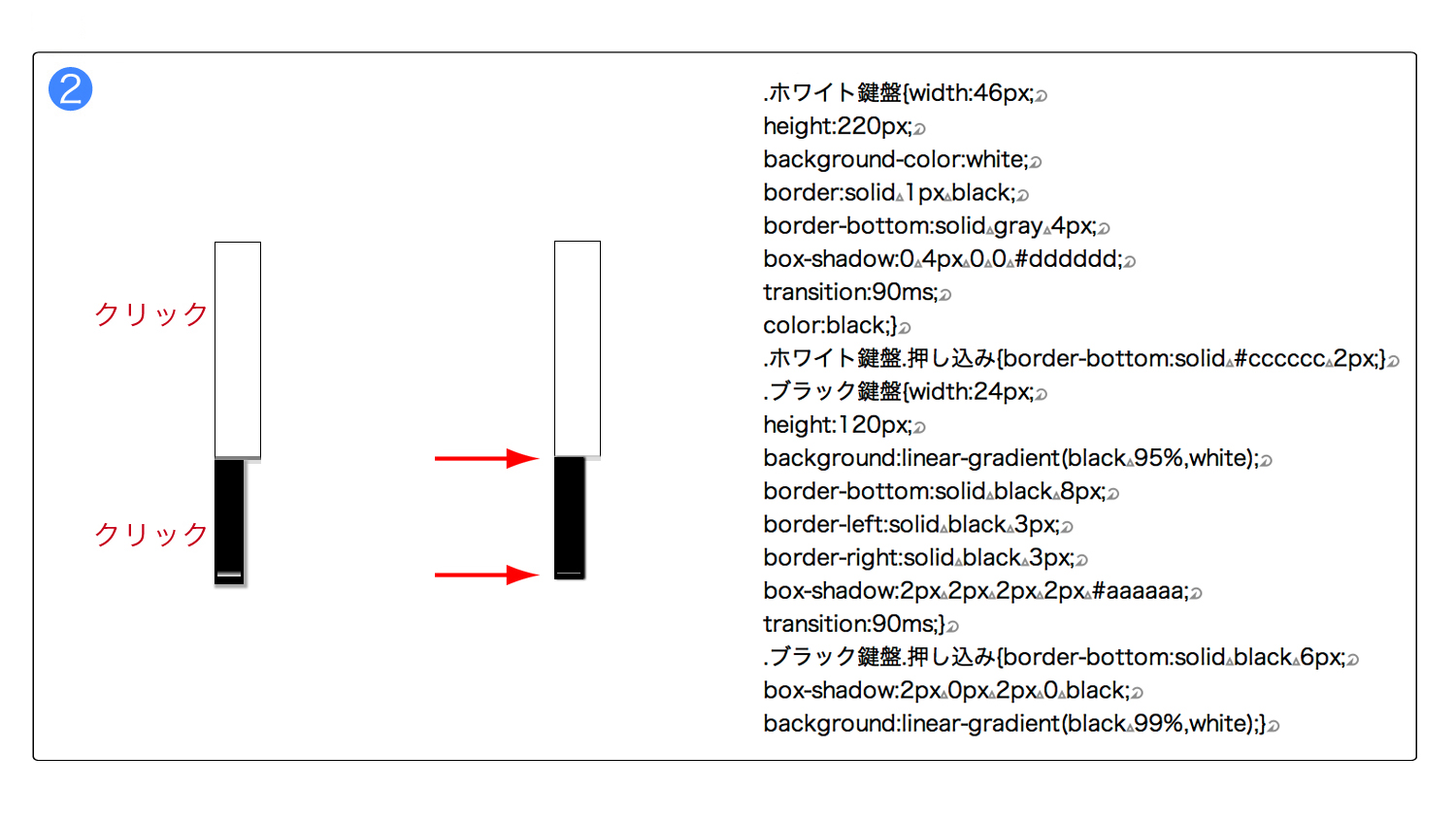
<style>
.ホワイト鍵盤{width:46px;
height:220px;
background-color:white;
border:solid 1px black;
border-bottom:solid gray 4px;
box-shadow:0 4px 0 0 #dddddd;
color:black;}
.ブラック鍵盤{width:24px;
height:120px;
background:linear-gradient(black 95%,white);
border-bottom:solid black 8px;
border-left:solid black 3px;
border-right:solid black 3px;
box-shadow:2px 2px 2px 2px #aaaaaa;}
</style>
・・・JavaScriptは使われていません
sample_STUDY_html_021_C.html ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


