

▶ 比較 - 1
<html>
<meta charset="utf-8">
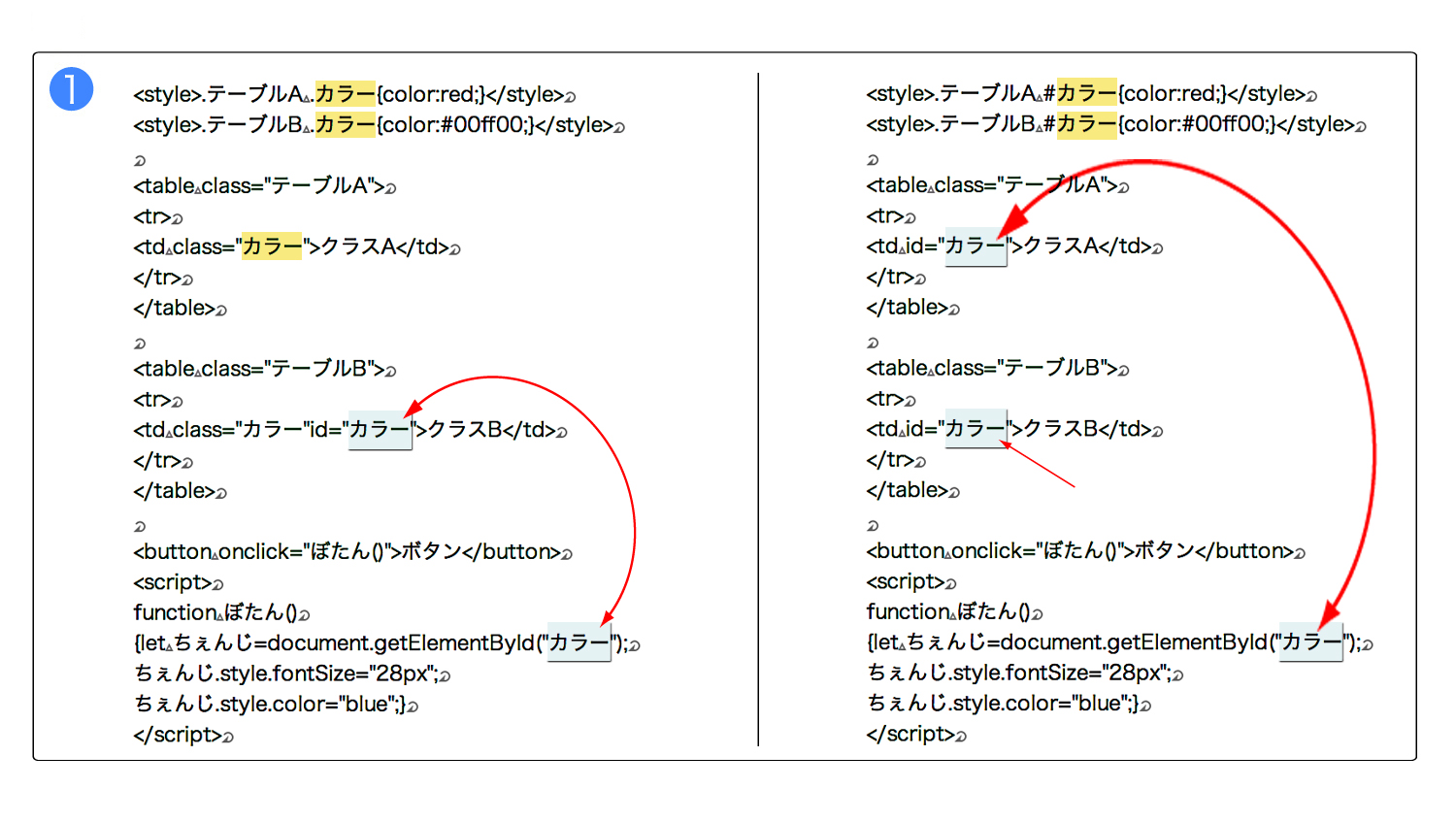
<style>.テーブルA .カラー{color:red;}</style>
<style>.テーブルB .カラー{color:#00ff00;}</style>
<table class="テーブルA">
<tr>
<td class="カラー">クラスA</td>
</tr>
</table>
<table class="テーブルB">
<tr>
<td class="カラー"id="カラー">クラスB</td>
</tr>
</table>
<button onclick="ぼたん()">ボタン</button>
<script>
function ぼたん()
{let ちぇんじ=document.getElementById("カラー");
ちぇんじ.style.fontSize="28px";
ちぇんじ.style.color="blue";}
</script>
</html>
▶ 比較 - 2
<html>
<meta charset="utf-8">
<style>.テーブルA #カラー{color:red;}</style>
<style>.テーブルB #カラー{color:#00ff00;}</style>
<table class="テーブルA">
<tr>
<td id="カラー">クラスA</td>
</tr>
</table>
<table class="テーブルB">
<tr>
<td id="カラー">クラスB</td>
</tr>
</table>
<button onclick="ぼたん()">ボタン</button>
<script>
function ぼたん()
{let ちぇんじ=document.getElementById("カラー");
ちぇんじ.style.fontSize="28px";
ちぇんじ.style.color="blue";}
</script>
</html>
▶ 比較 - 3
<html>
<meta charset="utf-8">
<style>#テーブルA #カラー{color:red;}</style>
<style>#テーブルB #カラー{color:#00ff00;}</style>
<table id="テーブルA">
<tr>
<td id="カラー">クラスA</td>
</tr>
</table>
<table id="テーブルB">
<tr>
<td id="カラー">クラスB</td>
</tr>
</table>
<button onclick="ぼたん()">ボタン</button>
<script>
function ぼたん()
{let ちぇんじ=document.getElementById("カラー");
ちぇんじ.style.fontSize="28px";
ちぇんじ.style.color="blue";}
</script>
</html>
▶ 比較 - 4
<html>
<meta charset="utf-8">
<style>#カラー .カラー{color:red;}</style>
<style>#カラー .カラー{color:#00ff00;}</style>
<table id="カラー">
<tr>
<td class="カラー">クラスA</td>
</tr>
</table>
<table id="カラー">
<tr>
<td class="カラー">クラスB</td>
</tr>
</table>
<button onclick="ぼたん()">ボタン</button>
<script>
function ぼたん()
{let ちぇんじ=document.getElementById("カラー");
ちぇんじ.style.fontSize="28px";
ちぇんじ.style.color="blue";}
</script>
</html>
STUDY_html_029_E.html
<html>
<meta charset="utf-8">
<style>.テーブルA .カラー{color:red;}</style>
<style>.テーブルB .カラー{color:#00ff00;}</style>
<table class="テーブルA">
<tr>
<td class="カラー">クラスA</td>
</tr>
</table>
<table class="テーブルB">
<tr>
<td class="カラー">クラスB</td>
</tr>
</table>
</html>
sample_STUDY_html_029_E ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


