

STUDY_html_030_D.html
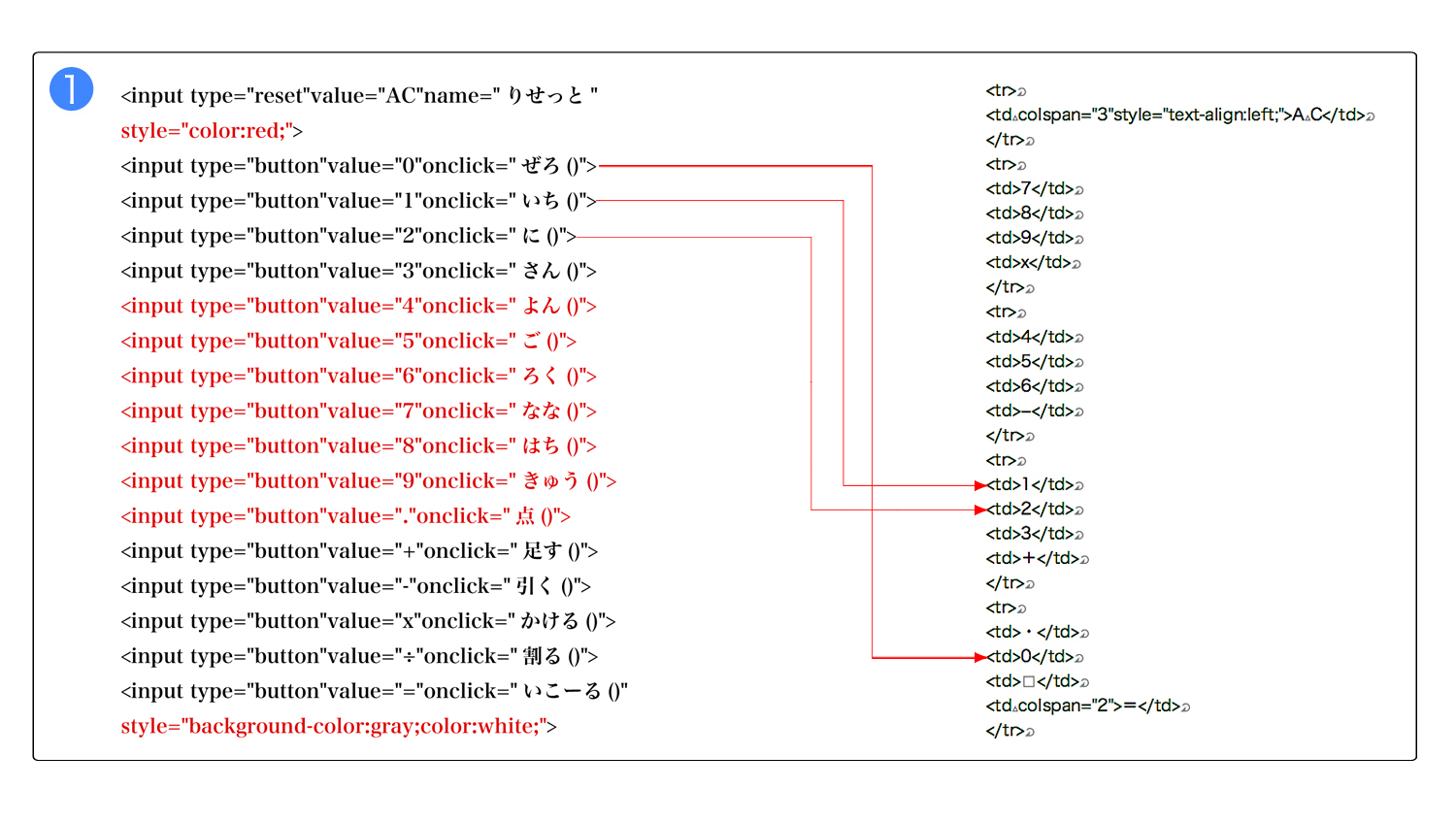
<style> スタイル </style> <p>シンプル電卓</p> <form name="ふぉーむ"> <table> <tr><td colspan="4"><input type="text"name="入力"size="16"style="font-size:100%;"></td></tr> <tr> <td colspan="3"style="text-align:left;">A C</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> <td>x</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> <td>−</td> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>+</td> </tr> <tr> <td>・</td> <td>0</td> <td> </td> <td colspan="2">=</td> </tr> </table> </form> <script> </script>
<style>
p{text-align:center;
margin-top:40px;}
form{text-align:center;
margin:0 auto;}
table{text-align:center;
margin:0 auto;
display:block;
border:1px solid #000000;
padding:10px 10px;}
td{text-align:center;
vertical-align:middle;
padding:6px 4px;}
</style>
・・・JavaScriptは C で記述したものを使用します
sample_STUDY_html_030_D ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


