



STUDY_html_032_D.html
<html>
<meta charset="utf-8">
<script> すくりぷと </script>
<body onload="押す()">
<button onclick="順列()">並べ替えボタン</button>
<p id="ぼたん"></p>
<hr>
<button onclick="ぼたん()">リロード</button>
<script>
function ぼたん()
{document.location.reload();}
</script>
</body>
</html>
・・・CSSは使われていません
<script>
Array.prototype.順列=function()
{for(let 愛=this.length-1;愛>0;愛--)
{for(let 時=0;時< 愛;時++)
{if (this[時]>this[時+1])
{let 文字列=this[時];
this[時]=this[時+1];
this[時+1]=文字列;}}}
return this;};
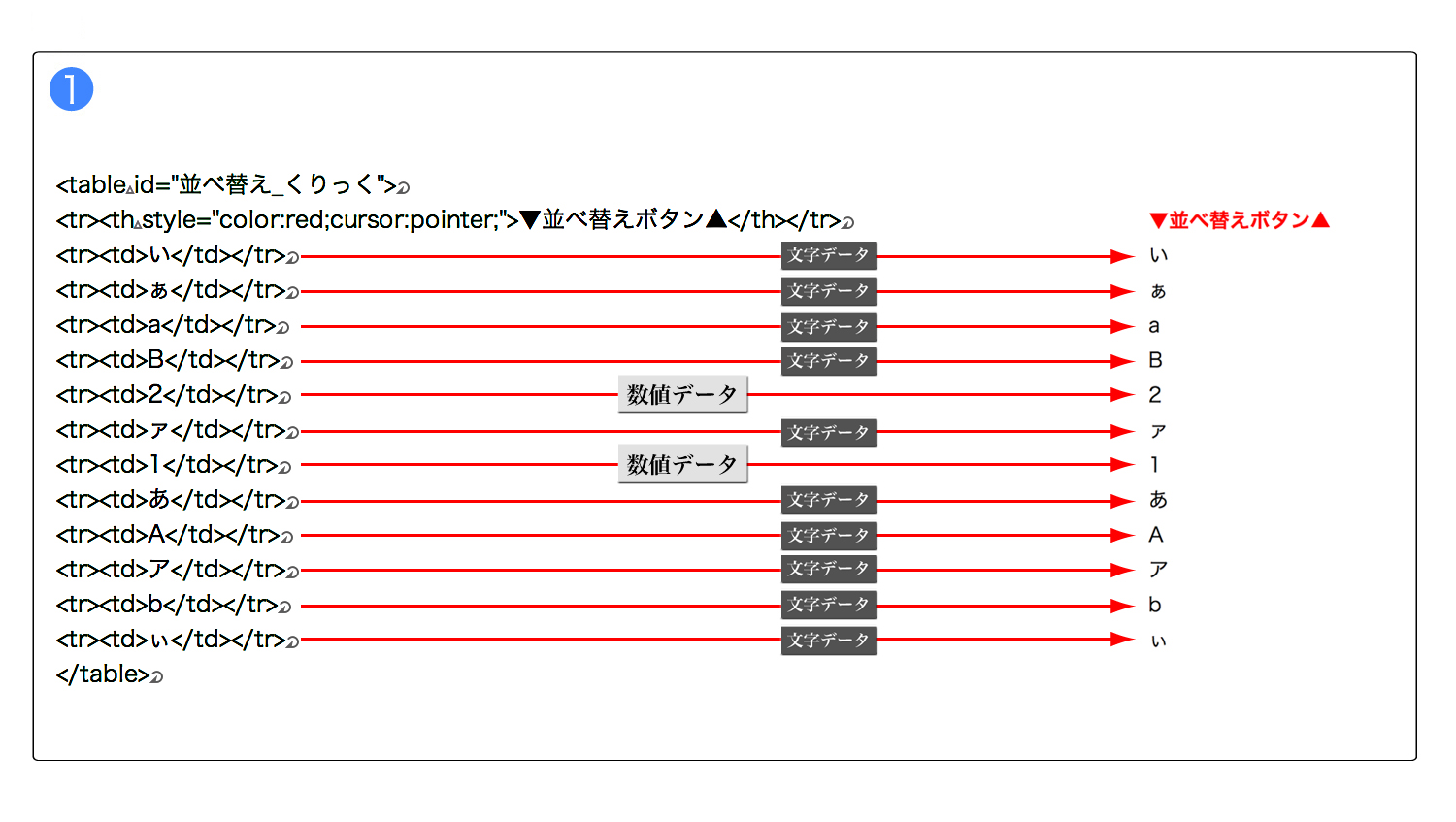
let 配列=["い","ぁ","a","B",2,"ァ",1,"あ","A","ア","b","ぃ"];
function 押す()
{document.getElementById("ぼたん").textContent=配列.join(",");}
function 順列()
{配列.順列();
document.getElementById("ぼたん").textContent=配列.join(",");}
</script>
sample_STUDY_html_032_D ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


