◀︎STUDY JavaScript_004-1 <input type="○"> 種類と使い方の確認
1
-----
-----
-----
-----
<input> タグの Attribute type="○" の種類
required が有効な type はどれか?
- <input type="button">
- <input type="checkbox">
- <input type="color">
- <input type="date">
- <input type="datetime-local">
- <input type="email">
- <input type="file">
- <input type="hidden">
- <input type="image">
- <input type="month">
- <input type="number">
- <input type="password">
- <input type="radio">
- <input type="range">
- <input type="reset">
- <input type="search">
- <input type="submit">
- <input type="tel">
- <input type="text">
- <input type="time">
- <input type="url">
- <input type="week">

▼ Download: ■ STUDY_JS_004
よく使う<input> タグの type と required
- <input type="text"maxlength="4"required>
- <input type="tel"pattern="0{1}\d{1,4}-{0,1}\d{1,4}-{0,1}\d{4}"required>
- <input type="email"required>
- <input type="radio"name="インプット"required>
- <input type="checkbox"required>

サンプル - 1
テキスト・ボックス-1: テキスト・エリアに何かの文字を書き入れなければいけない(4文字以上は入力できない). 電話番号とメール・アドレスの入力も必須で, 正しく記述すること.
サンプル - 2
ラジオ・ボタンの選択
プルダウン・メニューの選択
チェック・ボックスのチェックは必須です.
サンプル - 3
テキスト・ボックスの大きさと
テキスト・エリア内の文字数が指定されている.
サンプル - 4
JavaScript を使用してタイトル名の入力とチェック・ボックスの選択が必須であることを表示できるようにしてある.
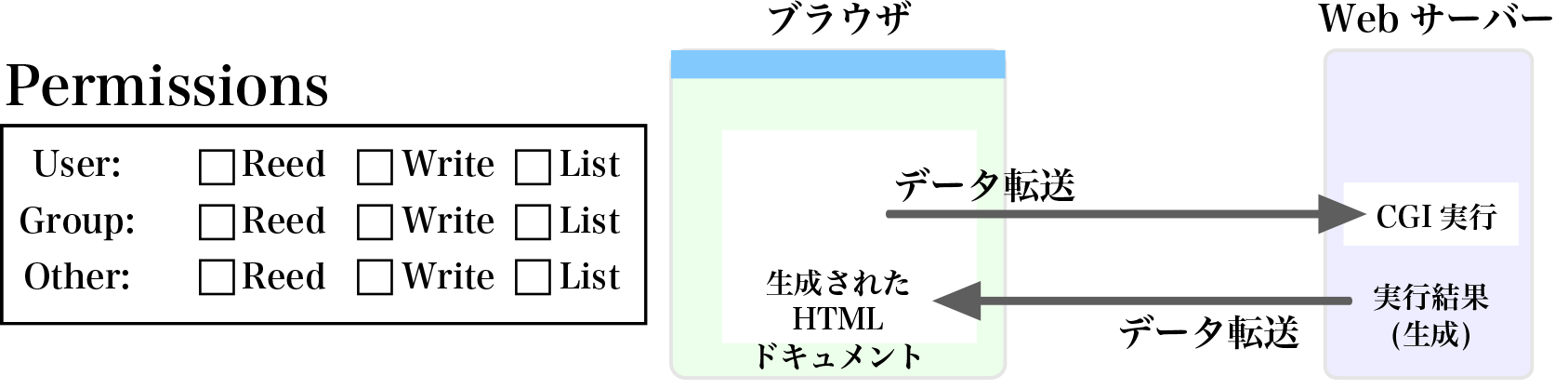
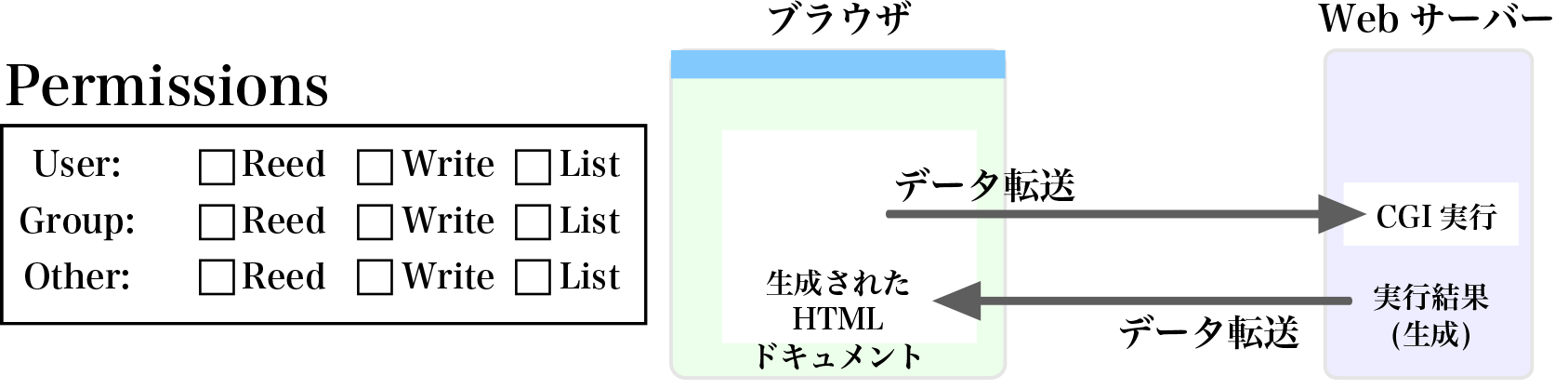
送信ボタンでデータを送信 / 受信するには
- 動的Webページの生成にはインターネット接続が必要
- サーバーが必要(レンタル・サーバー / 自宅の個人サーバー /
windows系 / UNIX系 / LINUX系 / Xserver / Xserver for Windows)
- IIS(Internet Information Services) / Nginx(エンジン・エックス) / Apache などのシステム運用アプリケーションを
インストールし, .htaccess(ドット・エイチ・ティー・アクセスを設置する
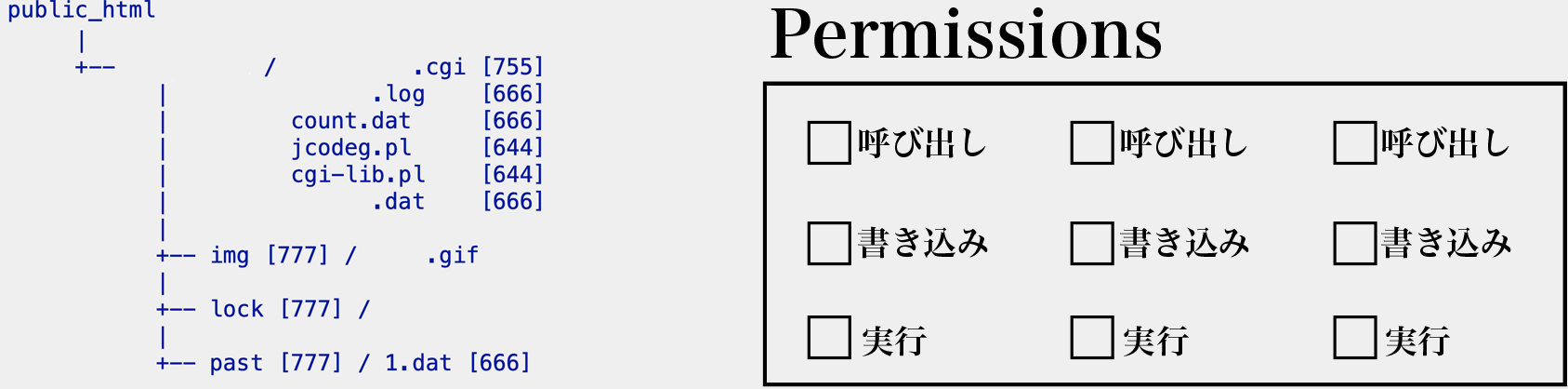
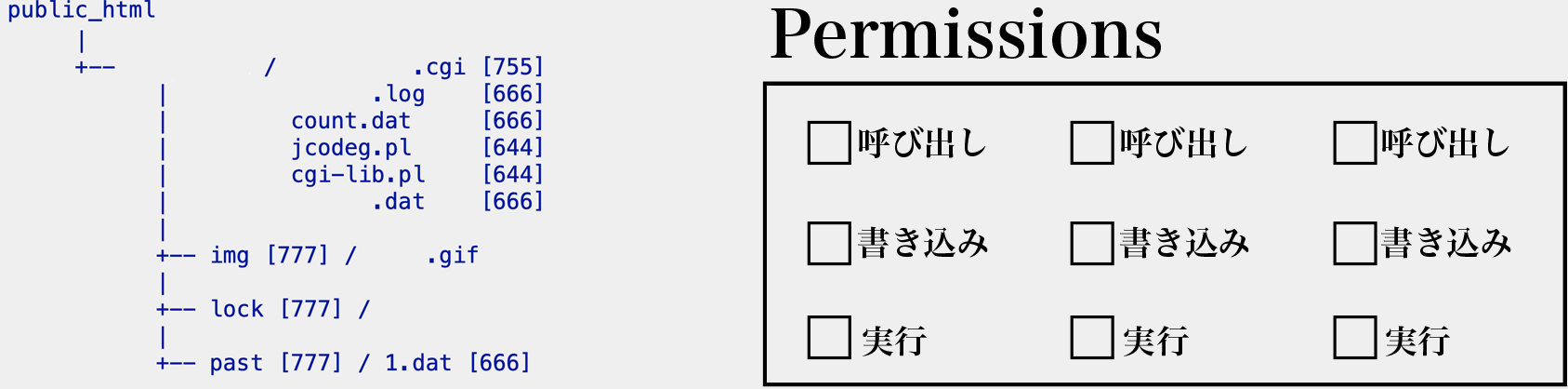
- サーバで CGI を動かす環境が必要(Perl / php などで書かれた小さなプログラム)
- 文字コードの変換が必要(EUC / Shift_JIS / UTF-8)
Perl / PHP で CGI を書く例
- Perl のパス → 「/usr/local/bin/perl」または「/usr/bin/perl」
- POST メソッドでデータ送信
# POST
■ $url='○○○.cgi';
■ %postdata = ( 'id' => 'id', 'pass' => 'pass' );
■ $request = POST( $url, \%postdata );
- PHP のパス →
$fullpath = __FILE__;
$dirpath = dirname(__FILE__);
- POST メソッドでデータ送信
$data = array('data' => 'postdata',);
https://www.アップロードハウス.com/STUDY_JS_folder/STUDY_JS_2023/test_mailform/form.html
required
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_004-1