<input> タグの Attribute list="○○" と <datalist> タグの 解説
- <datalist> タグに対する入力候補リストを表示します.
- <option> タグと Attribute の value="○○○" を記述します.
- <option value="○○○_A"></option>
- <option value="○○○_B"></option>
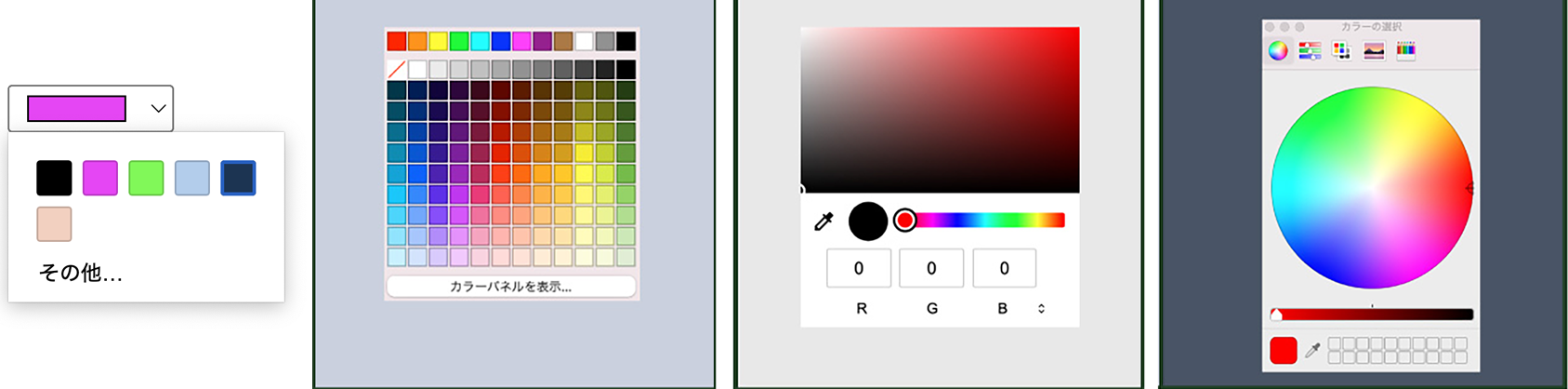
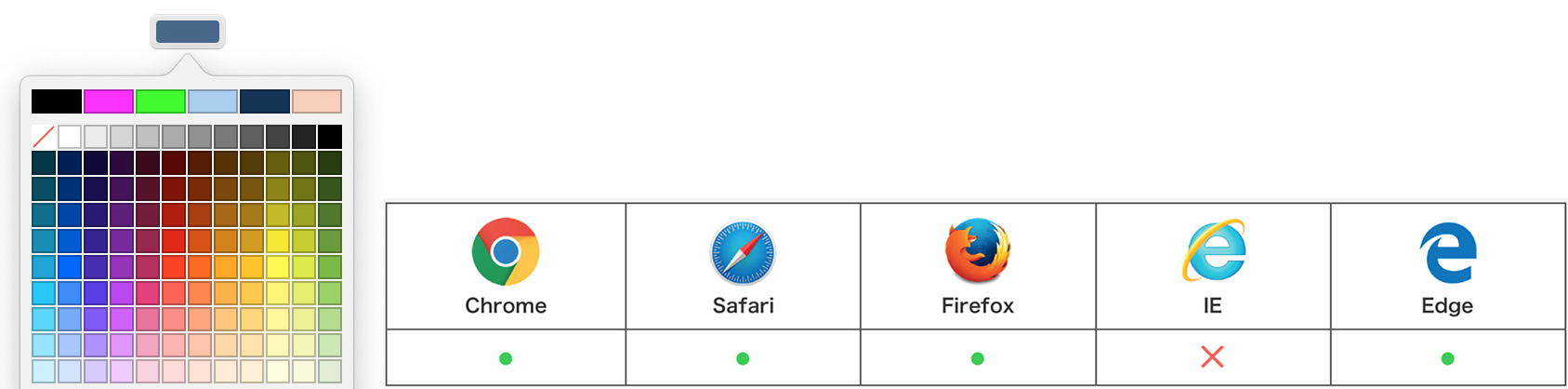
<input type="color"> の確認

<datalist> タグで optionカラーを設定できる.
<input type="color"list="カラー" value="#456789">
<datalist id="カラー">
<option value="#000000"></option>
<option value="#ff00ff"></option>
<option value="#00ff00"></option>
<option value="#abcdef"></option>
<option value="#123456"></option>
<option value="#facebc"></option>
</datalist>

<input> タグの Attribute list="○○" と <datalist> タグの 解説
<input type="color"disabled> 解説
disabled