◀︎STUDY JavaScript_009-1 回転.addEventListener("click")
1
-----
-----
-----
-----
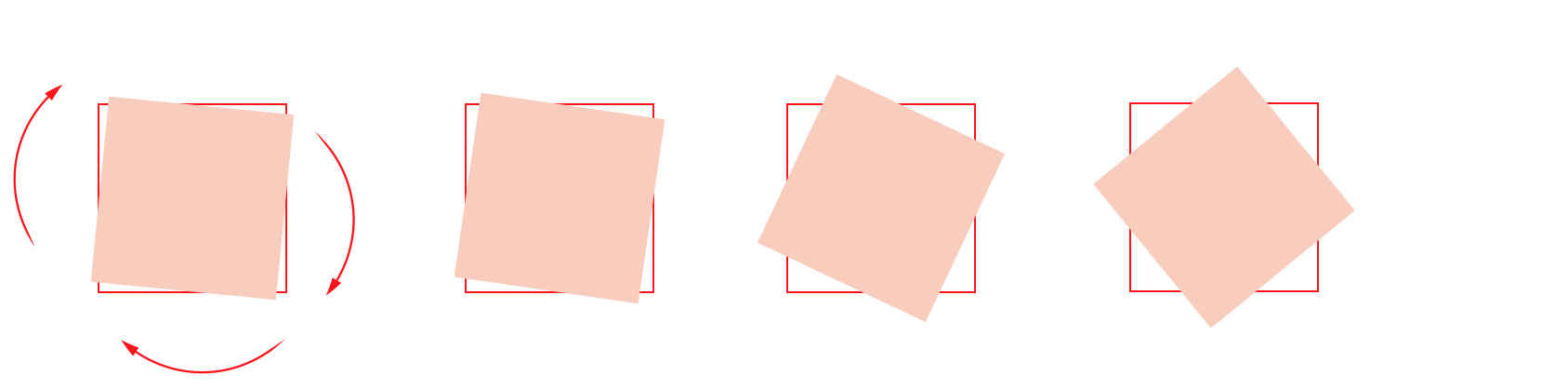
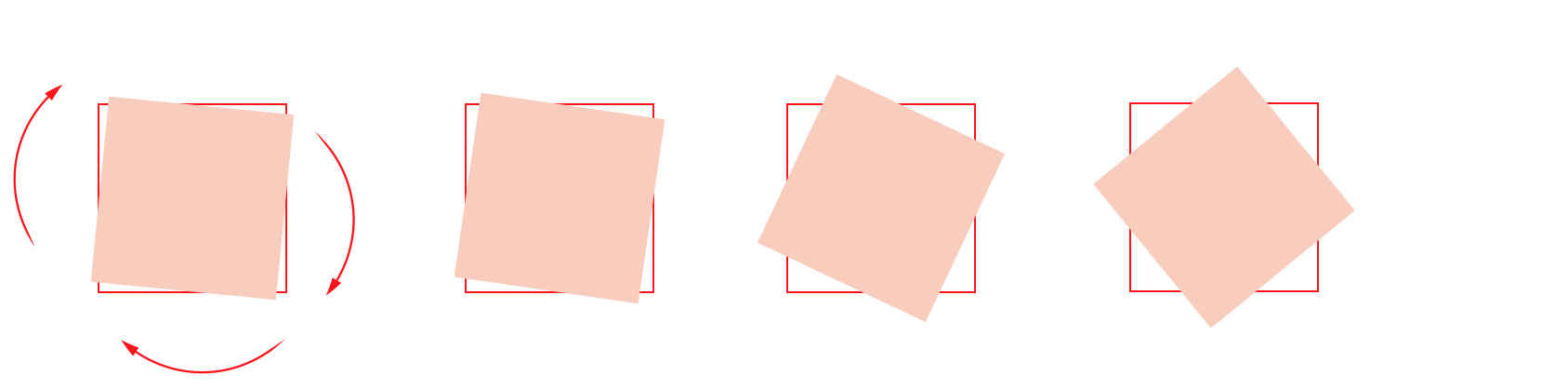
画像の移動と回転
- 画像, またはボタンをクリックして画像を移動 / 回転させたい.
- 移動させる距離 / 回転のスピードなどを自由に設定したい.
- 右方向に移動させる / 下方向に移動させる / 斜め(右下方向)に移動させるなど.
- 時計回りに回転させる / 反時計回りに回転させる / 回転させる回数とスピードなど.
- CSS で画像に枠線を付ける.

▼ Download: ■ sample_JS_009-ABCD
利用目的
- 画像を使ったゲーム.
- ピースを組み合わせるパズル.
- 図に示された大きさなどを比較する場合.

サンプル - 1
document.write で画像 a.jpg を表示し, getElementById で id を取得してその中に onclick として関数を作り, 1クリックにつき右方向に 50px 移動させる.
サンプル - 2
CSS の設定が多くなる場合は .クラスを作り, 設定をまとめて document.querySelector( ) で取得するとよい. クリックで (CSS の設定を維持しながら) 画像を右に 50px 移動させる.
サンプル - 3
addEventListener("click") によるボタンをクリックすると, 画像が右方向にアニメーションで移動する.
サンプル - 4
addEventListener("click") によるボタンをクリックすると, 画像が下方向に無限にアニメーションで移動する.
CSS 解説
- display:inline-block; をしていすること.
- position:relative; ポジションは relative にしておくこと.
- border:solid 1px red; は <div> タグに指定されている.
なので a.jpg が移動しても枠線はそのまま残る.
JavaScript 解説
- duration:1000 は1秒間のこと.
- iterations:Infinity を記述すると無限に繰り返す.
- transform:"rotate(360deg) の角度をマイナス -360deg にすると反時計回りに回転する.
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_009-1