◀︎STUDY JavaScript_033-1 モダン・ブラウザ: SASS / LESS 危うし
1
-----
-----
-----
-----
css拡張メタ言語 SASS / LESS
- メリット
- SASS / LESS は css をプログラミングに近い形で書くことができる言語.
- CSS Variables (カスタム・プロパティ / 変数)が使える.
- 外部ファイルを読み込んで連結することで読み込みが速くなる.
- CSSのネスト記述が可能.
- 四則演算が使える.
- デメリット
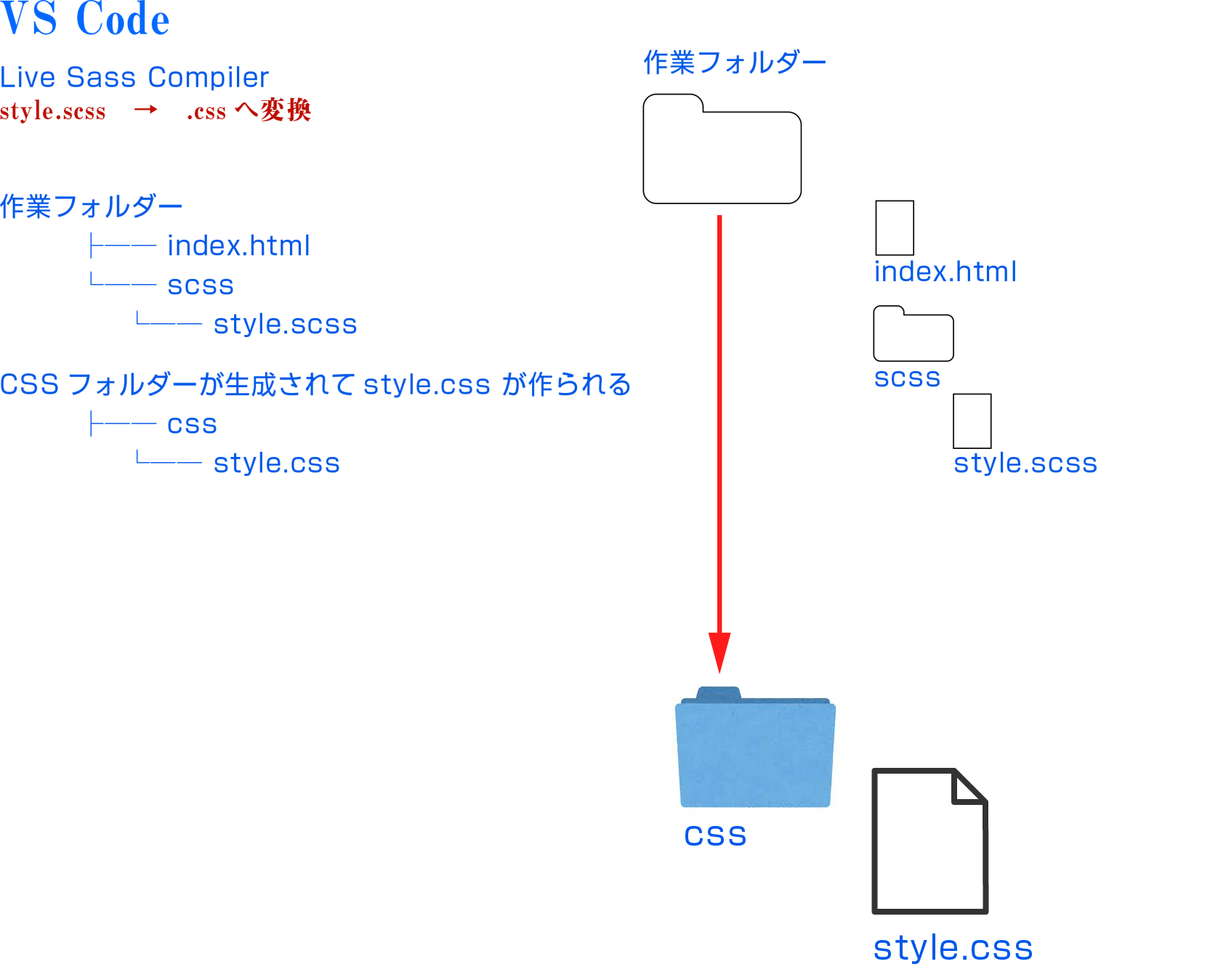
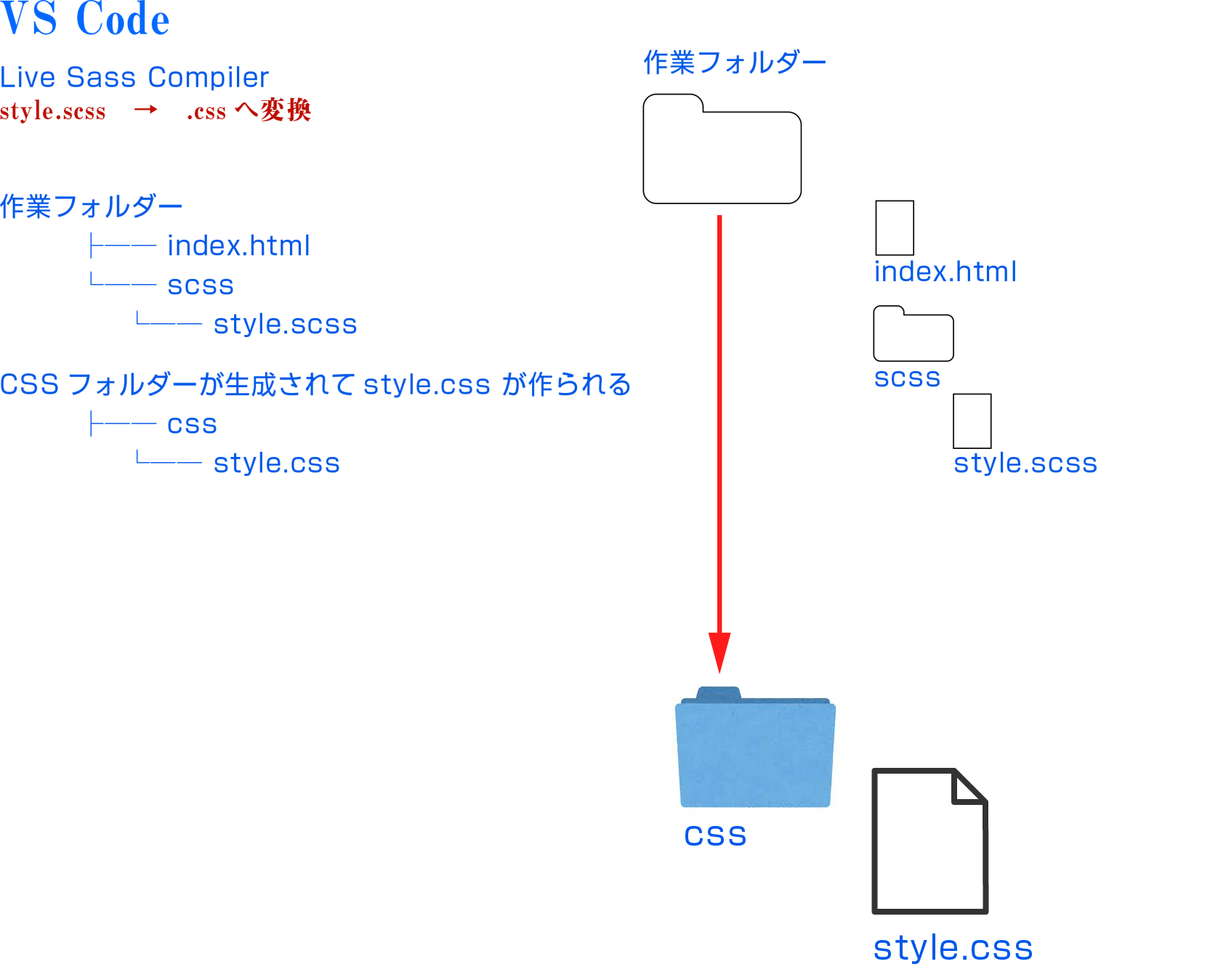
- css にコンパイルする必要がある.

▼ Download: ■ sample_JS_033-000_ABCDE
新しい CSS
- CSS Variables (カスタム・プロパティ / 変数)が使える.
- CSSのネスト記述が可能.
- 四則演算が使える.

サンプル - 1
CSS で .レッド{color:red;} を記述し, 偶数番号の span タグに class="レッド" を指定している.
サンプル - 2
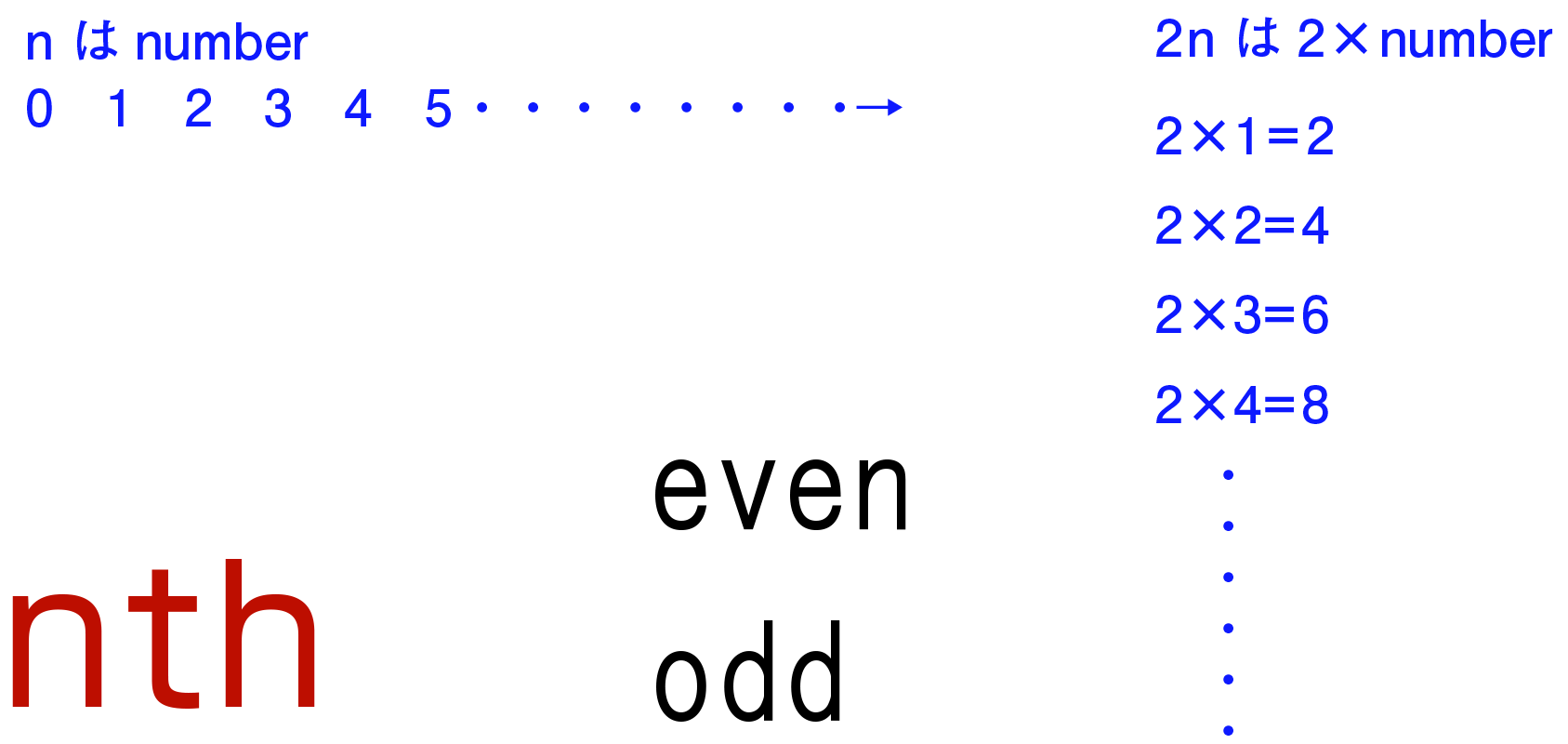
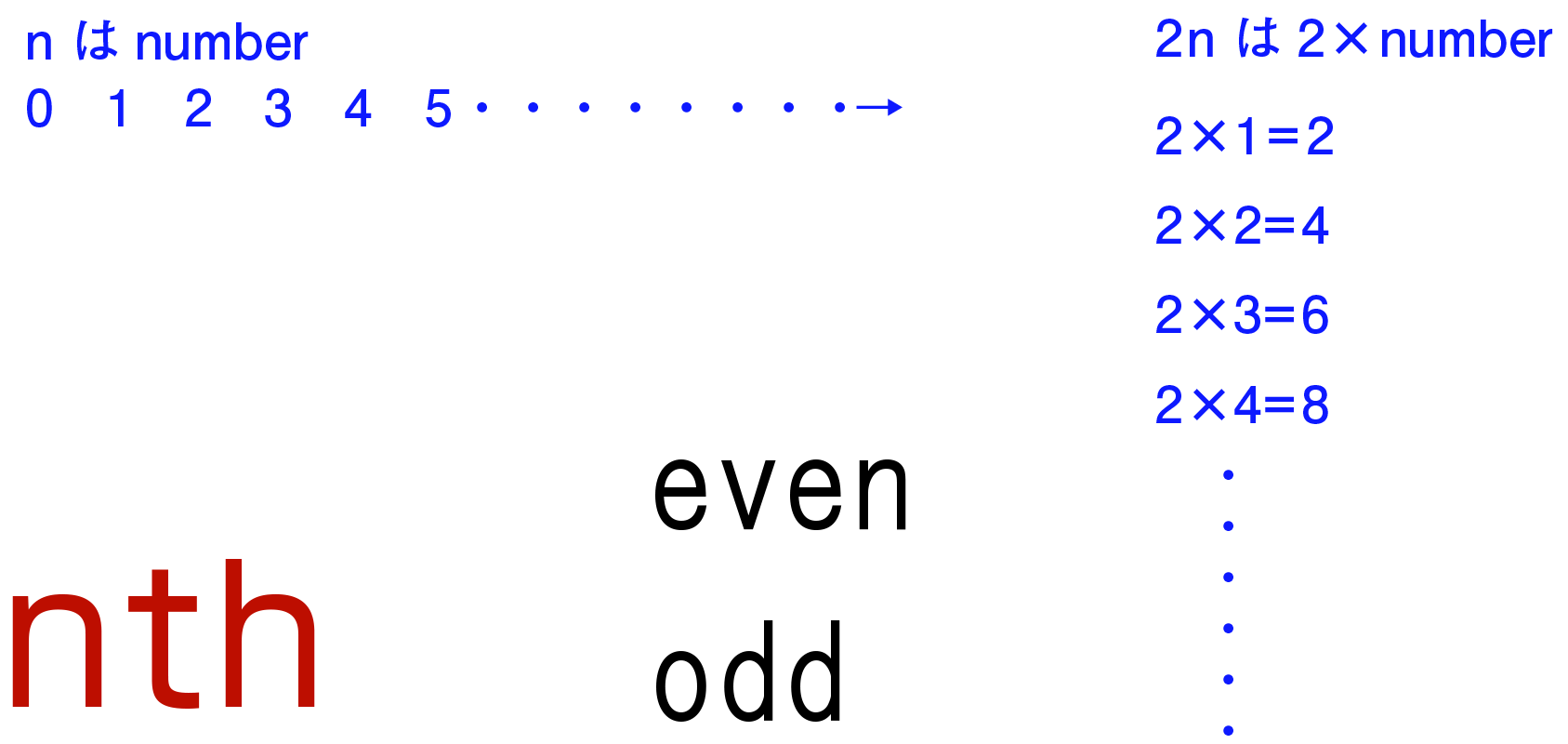
CSS で span:nth-child(2n){color:#ff0000;} を記述しただけ. 2n とは2の倍数のこと.
サンプル - 3
CSS で span:nth-child(even){color:#ff0000;}. を記述しただけ. even とは偶数のこと.
サンプル - 4
0 / 2 / 4 / 6 / 8 などの偶数番号に 1 を加えた数 → つまり奇数番号に赤色を指定している.
2n 解説
- 2 × 0 = 0
- 2 × 1 = 2
- 2 × 2 = 4
- 2 × 3 = 6
- 2 × 4 = 8
2n+1 解説
- (2 × 0) + 1= 1
- (2 × 1) + 1= 3
- (2 × 2) + 1= 5
- (2 × 3) + 1= 7
- (2 × 4) + 1= 9
1
-----
-----
-----
-----
◀︎Contents STUDY JavaScript_033-1