CSS を指定する方法
サンプルは Internal CSS で記述してあります.
最初に使用上の注意をお読みください.

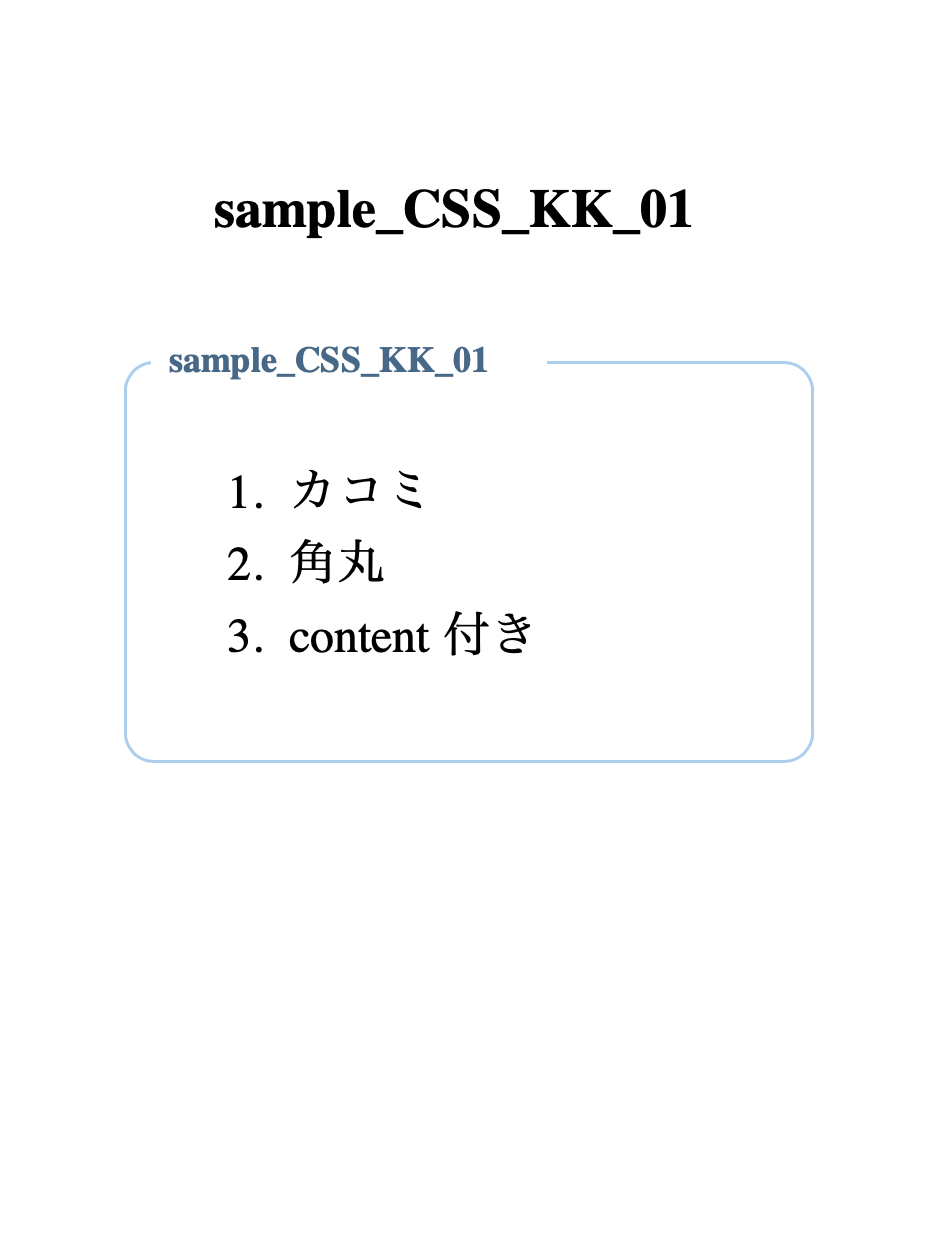
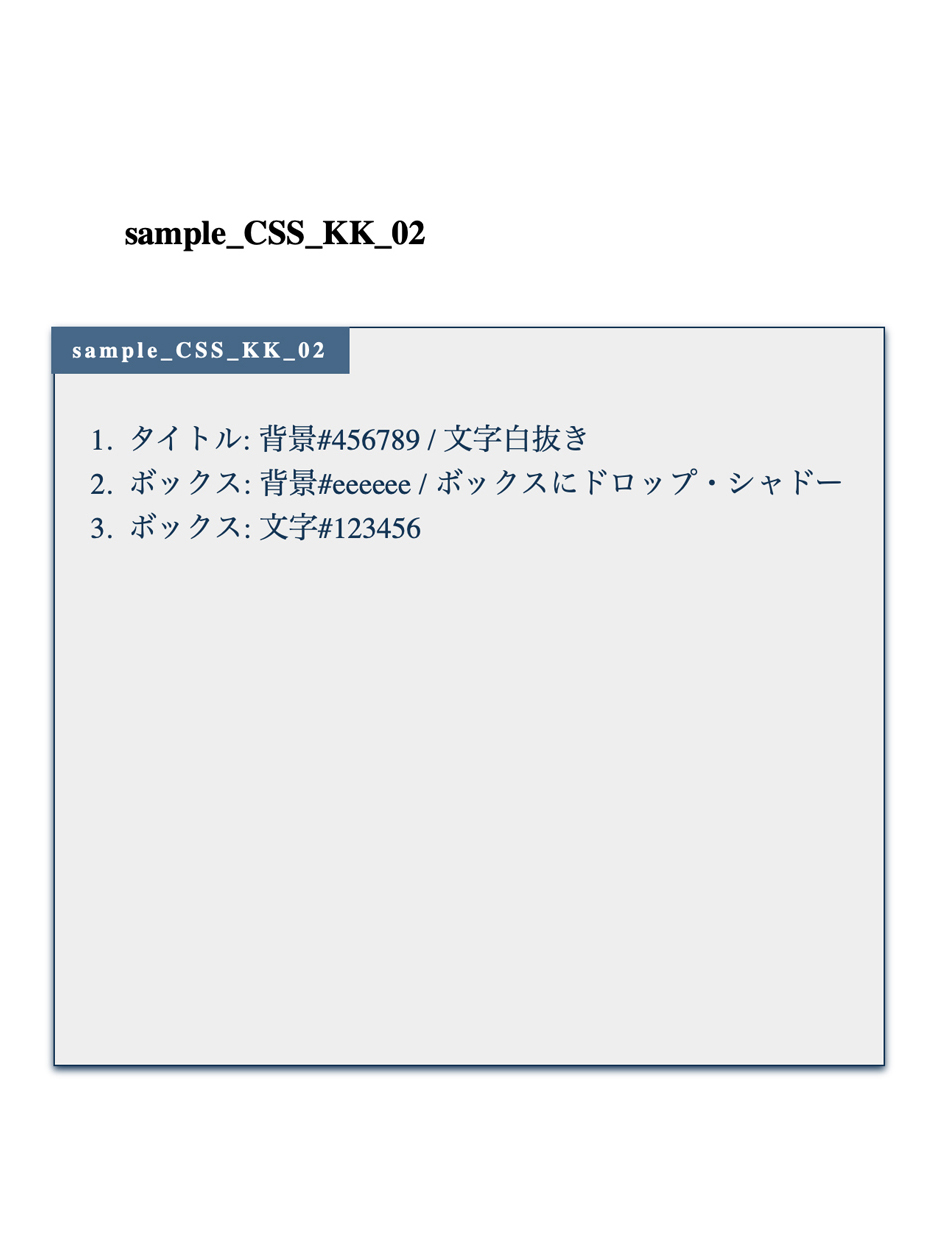
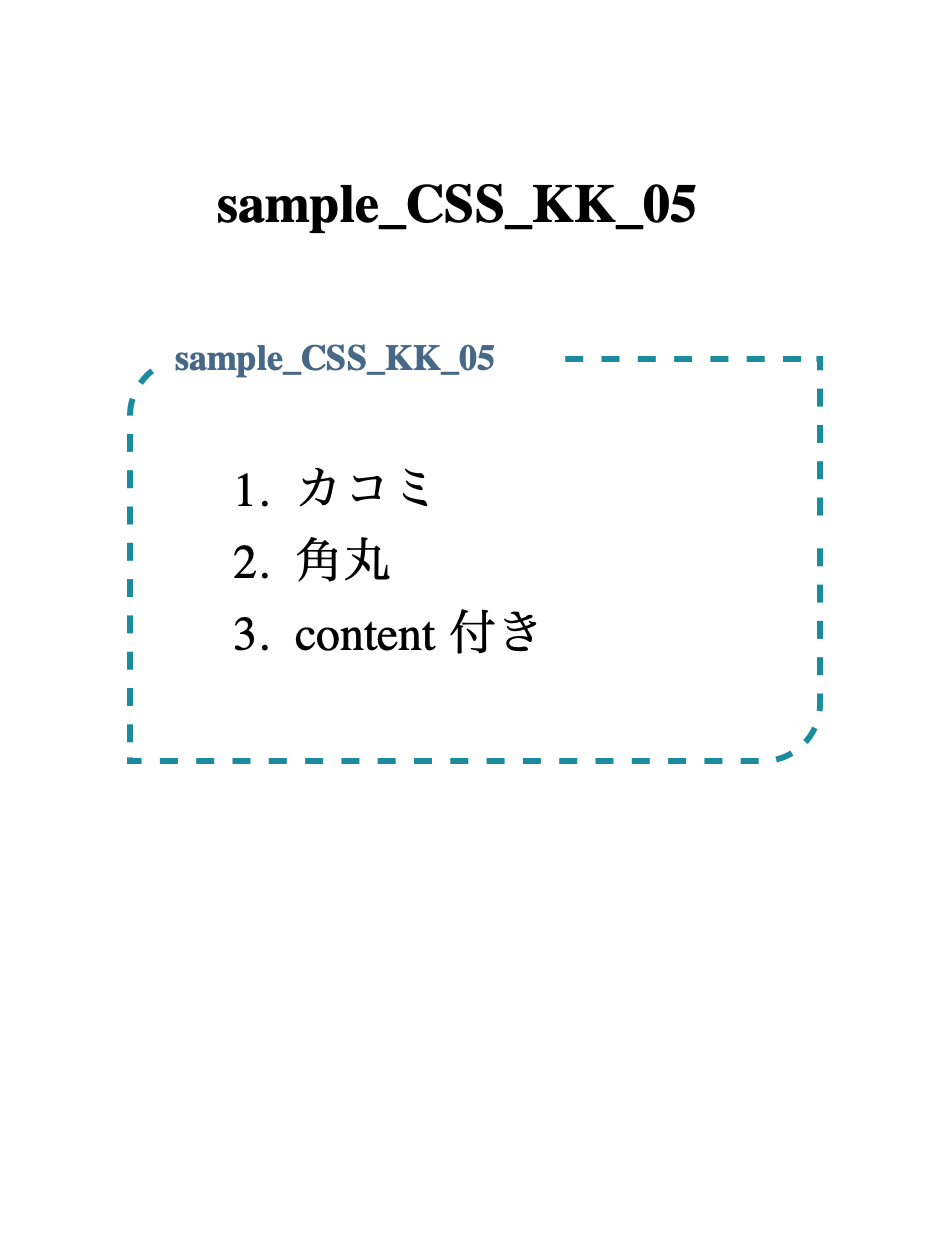
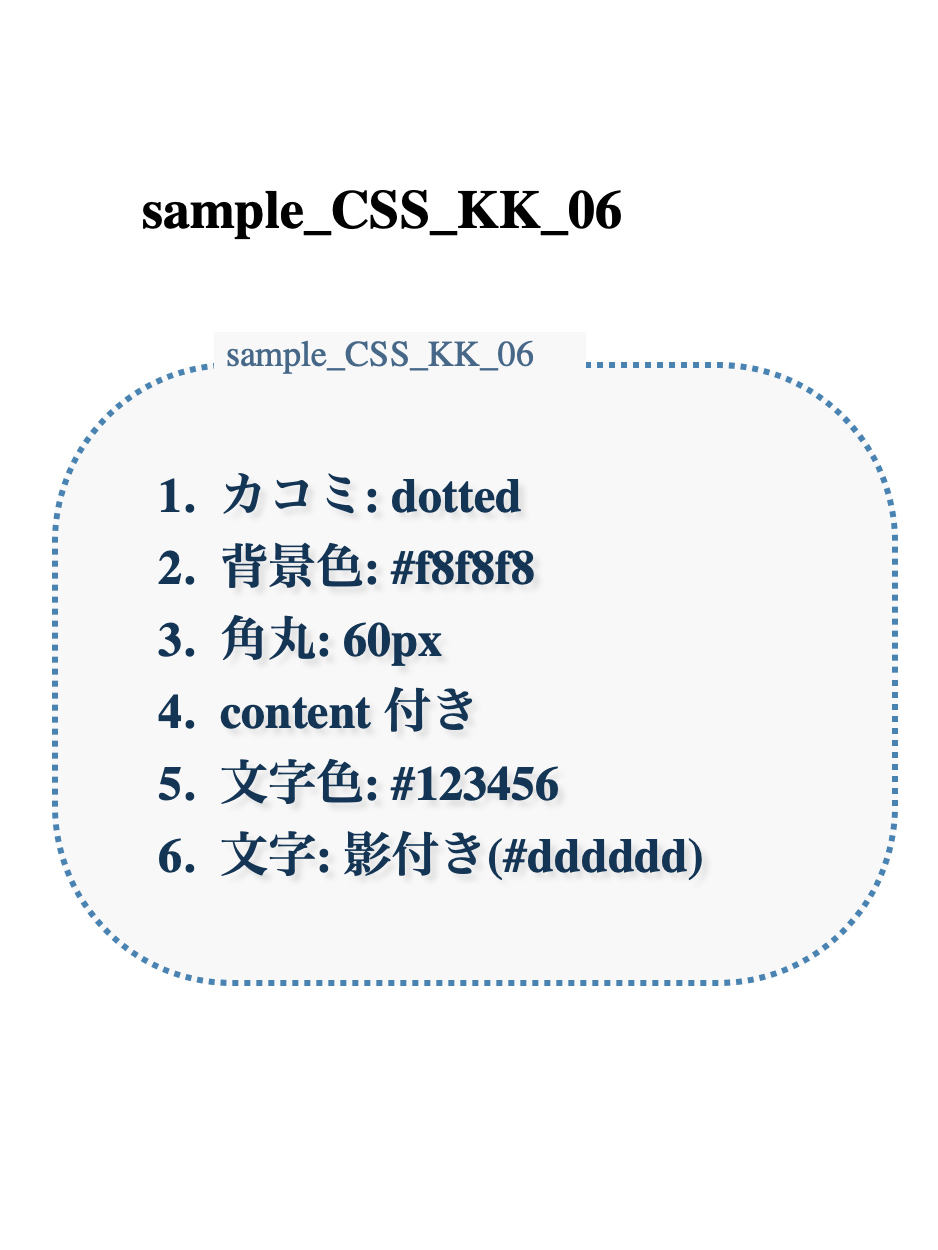
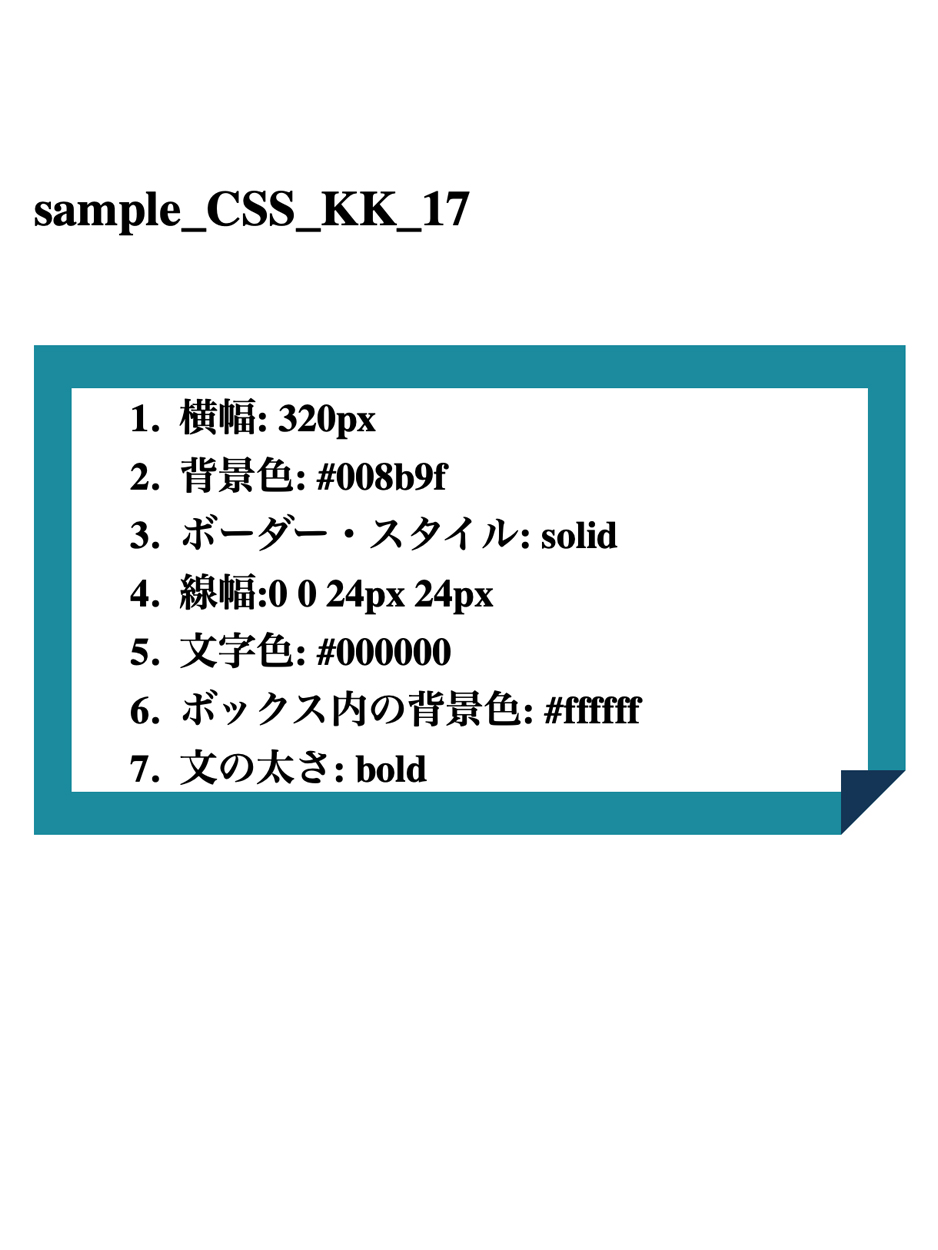
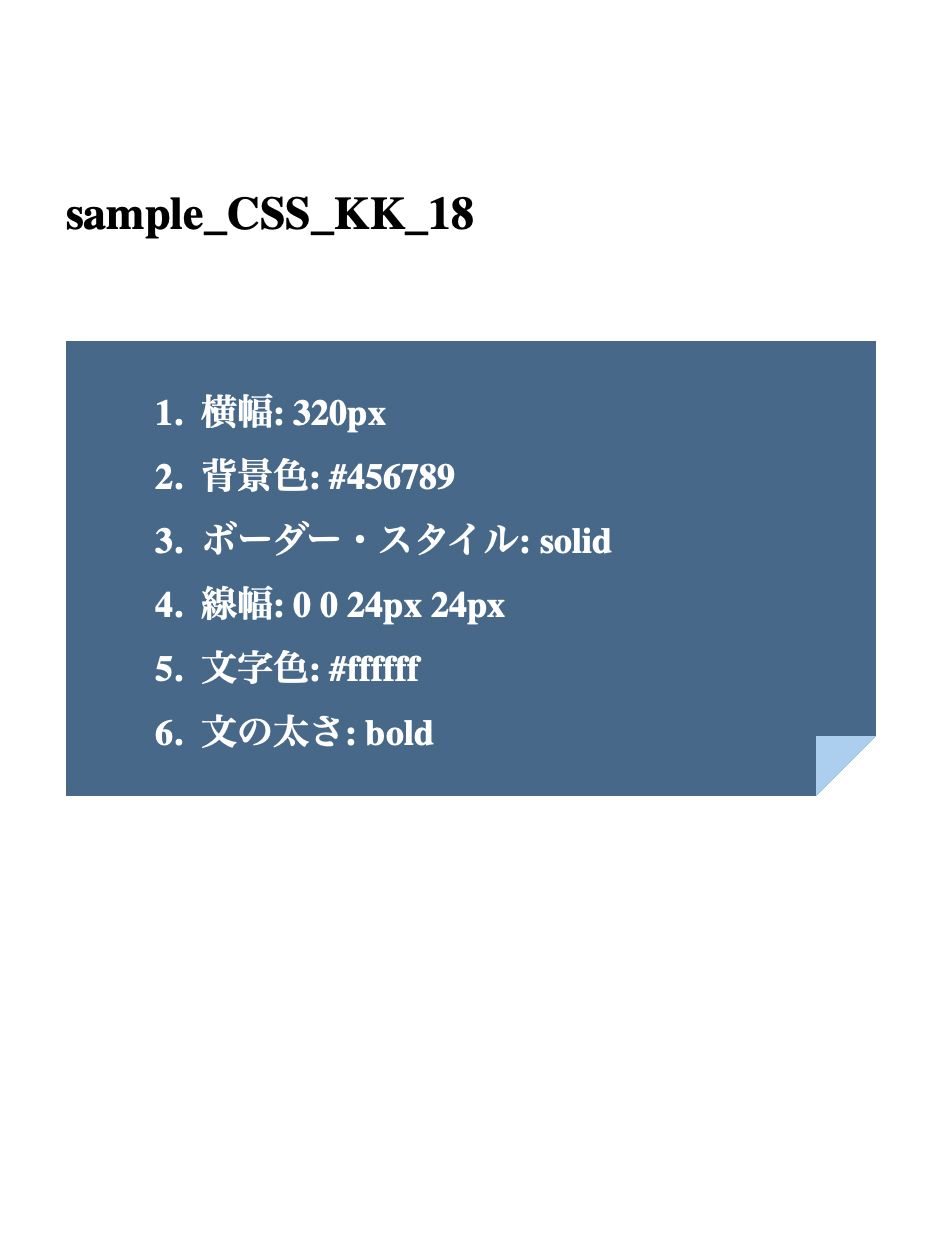
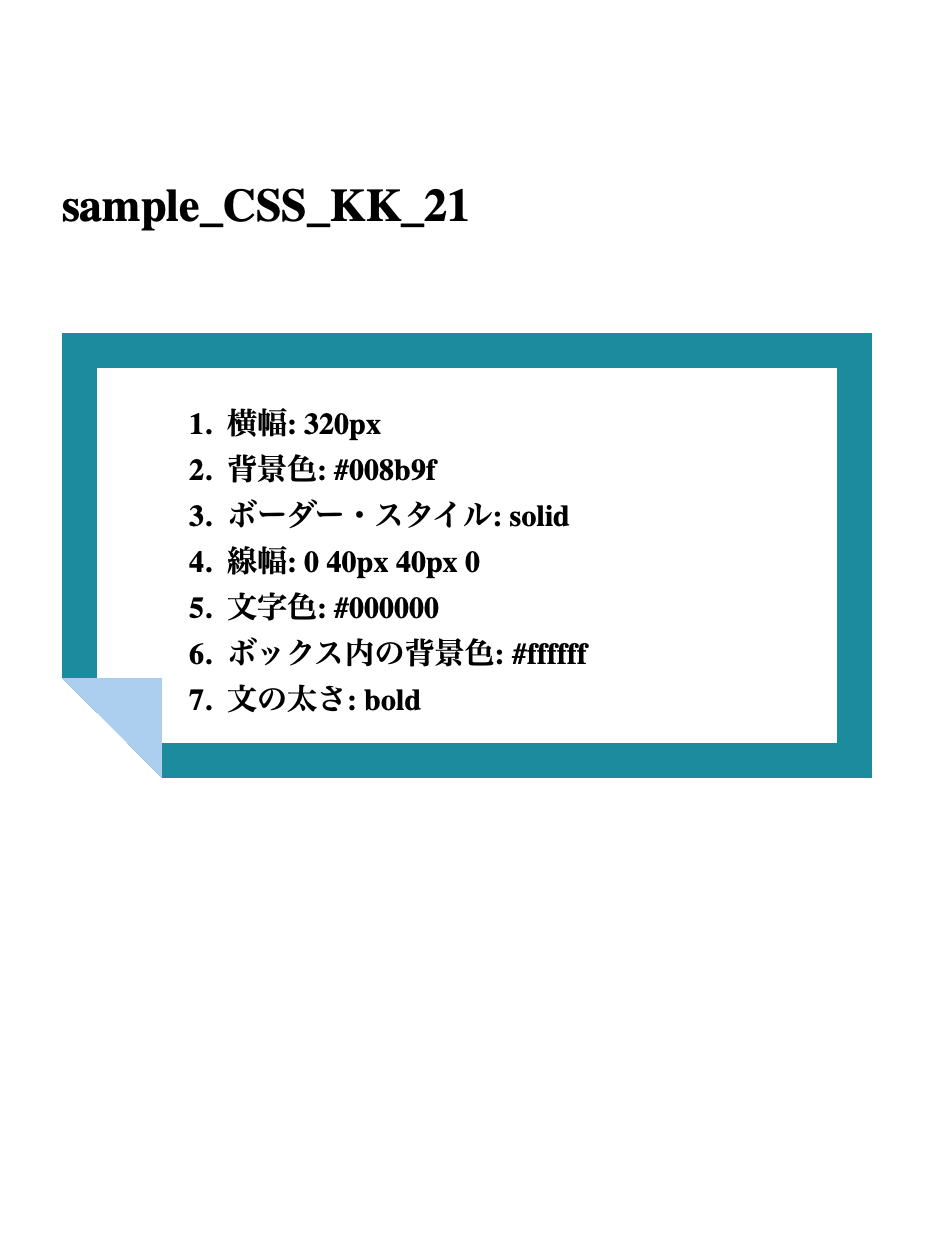
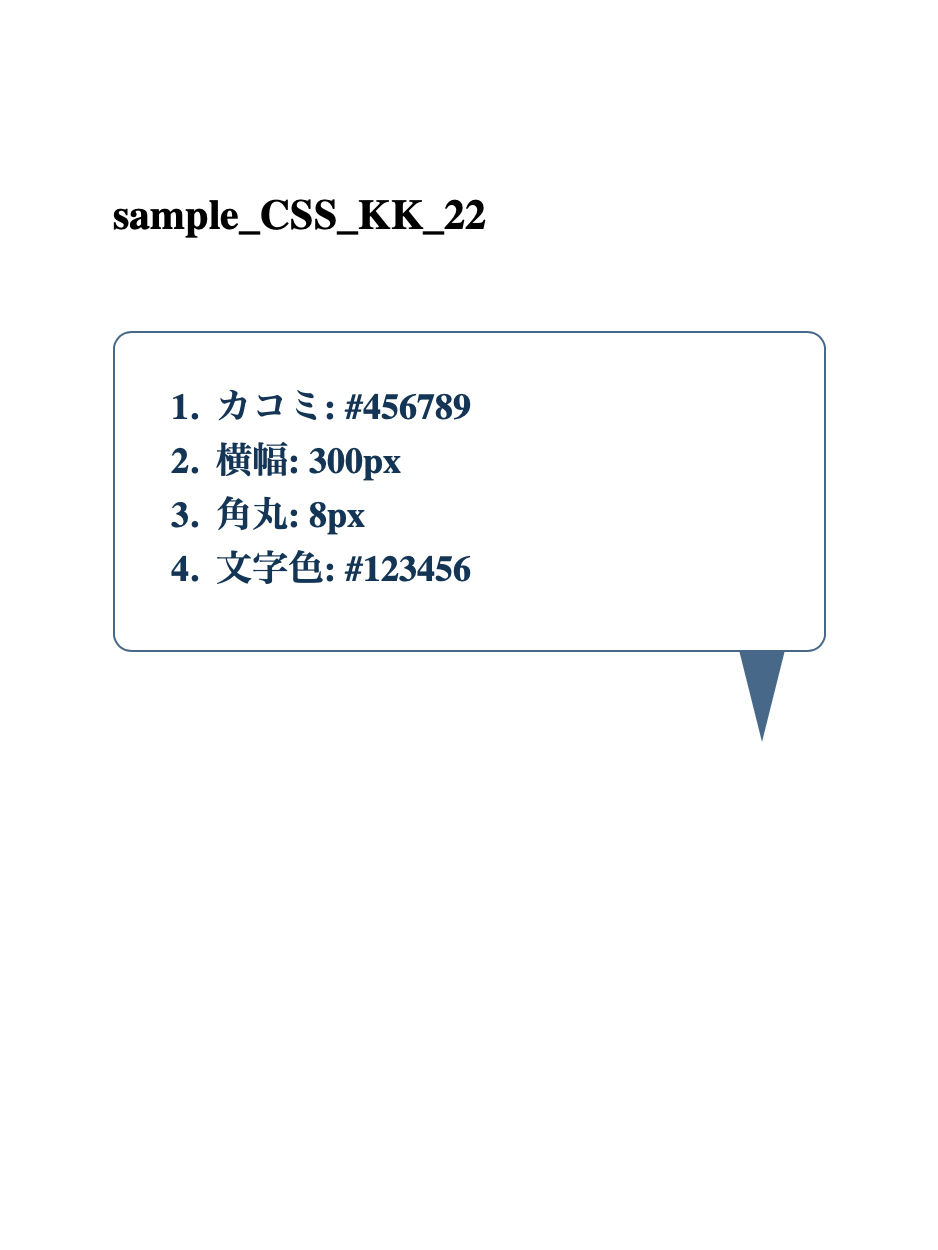
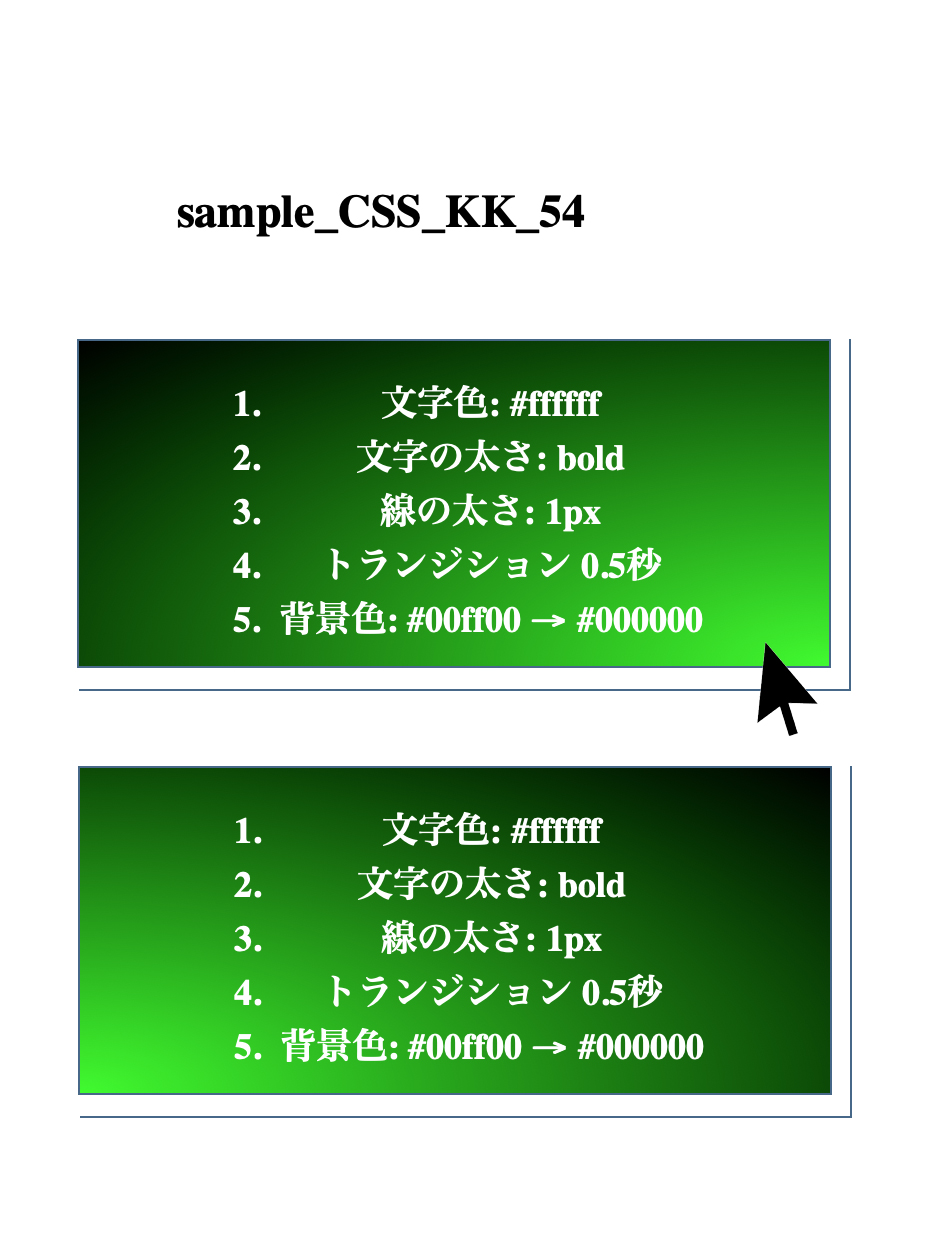
■ ファイル名に付いている_KK_は「囲み枠 / 罫線」(かこみわく / けいせん)のことです.
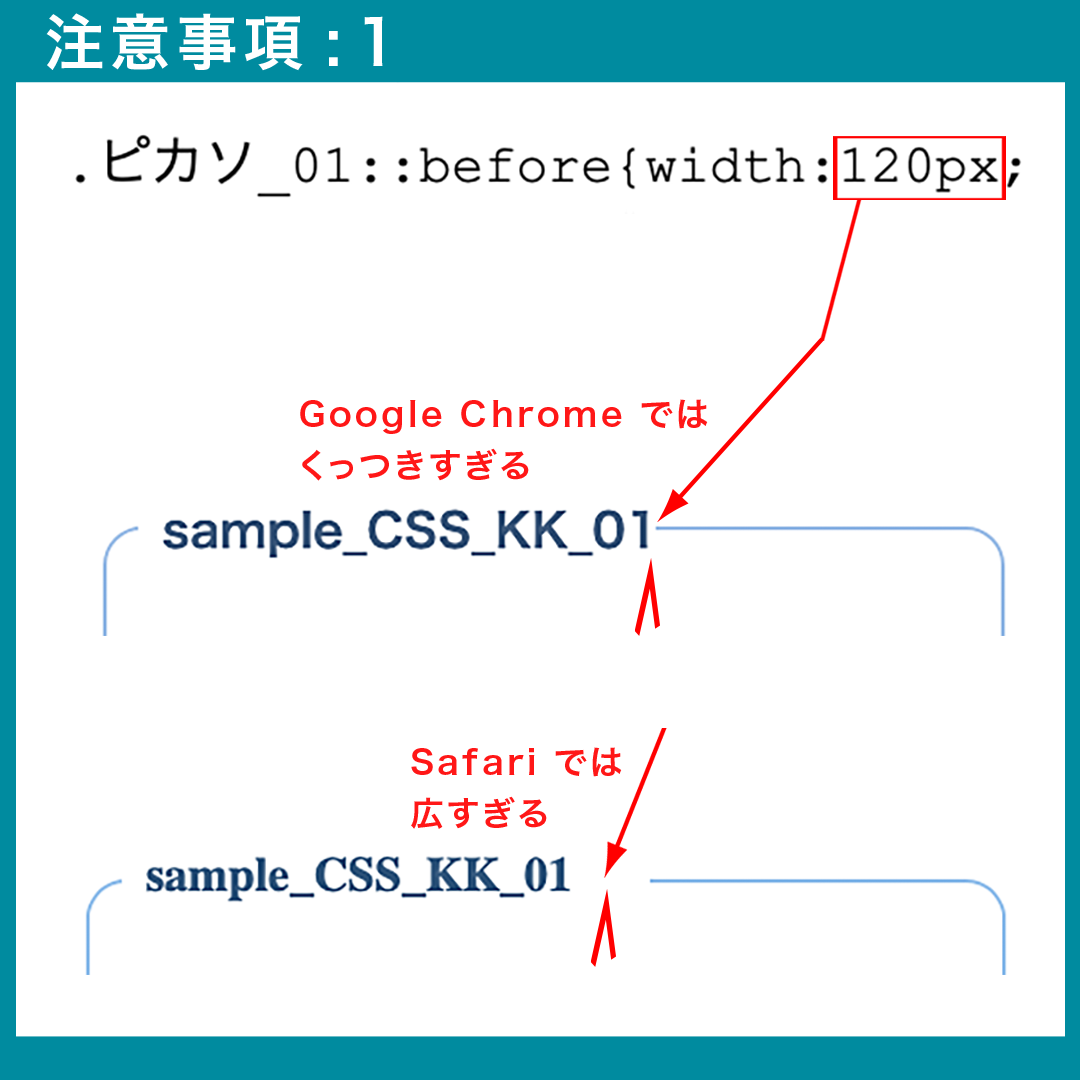
■ CSS のいろいろな指定(線の長さ/太さ, 行の間隔など)はブラウザによって少々異なった表示になります. このサンプルは Google Chrome と Safari の両方で表示できるように値を調節し, 誤差の中間あたりを設定してあります.
■ CSS のいろいろな指定(線の長さ/太さ, 行の間隔など)はブラウザによって少々異なった表示になります. このサンプルは Google Chrome と Safari の両方で表示できるように値を調節し, 誤差の中間あたりを設定してあります.

■ この素材集の使用目的
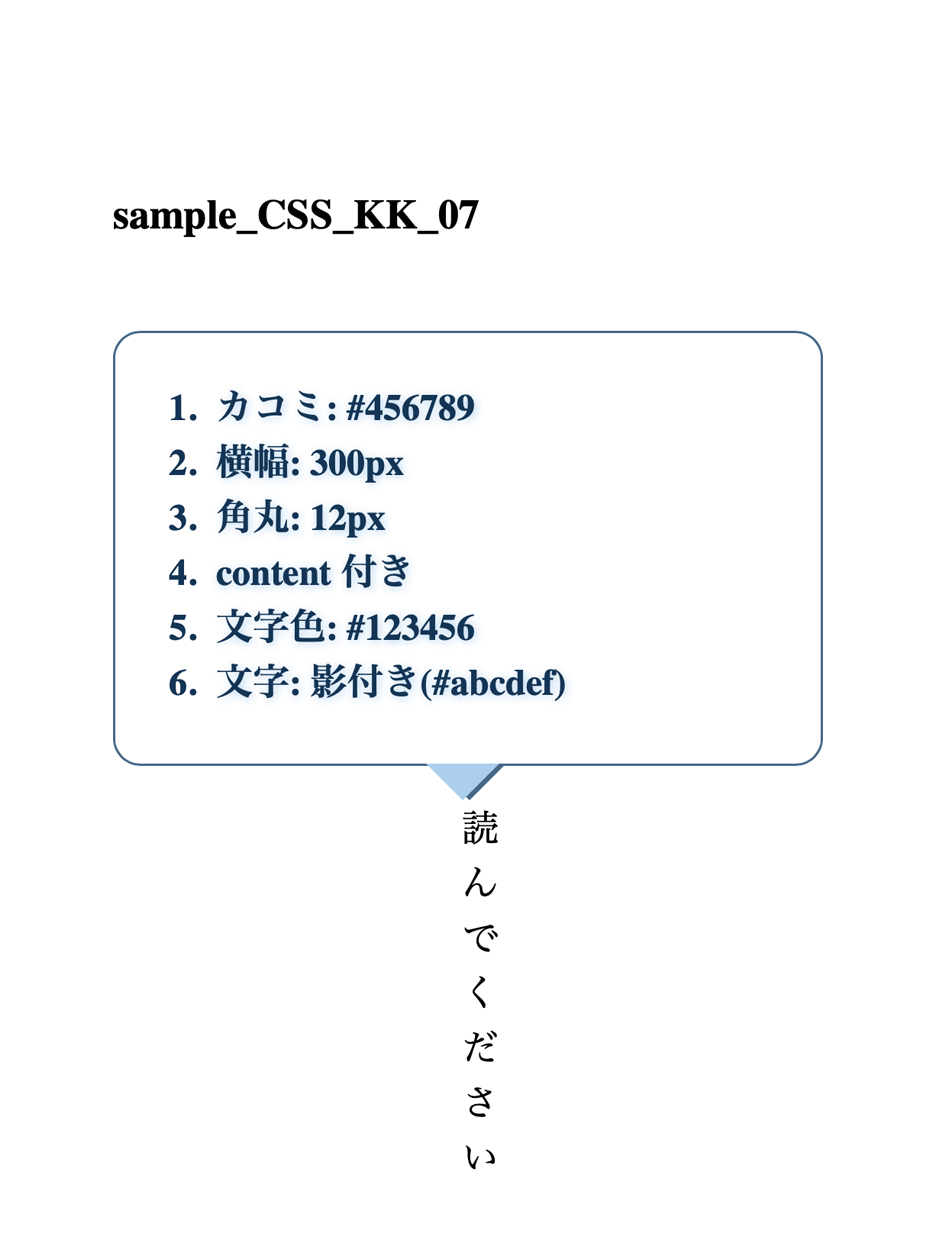
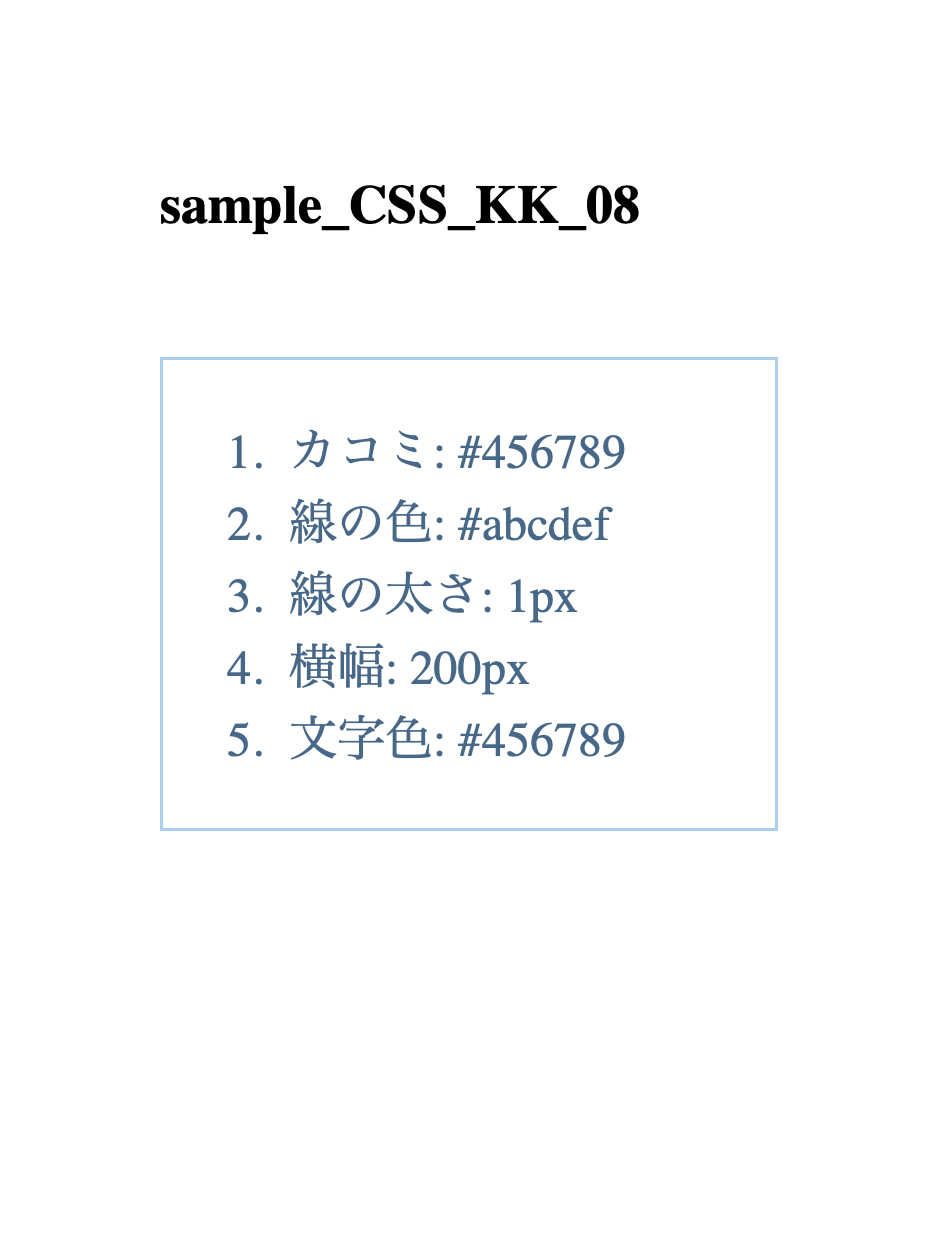
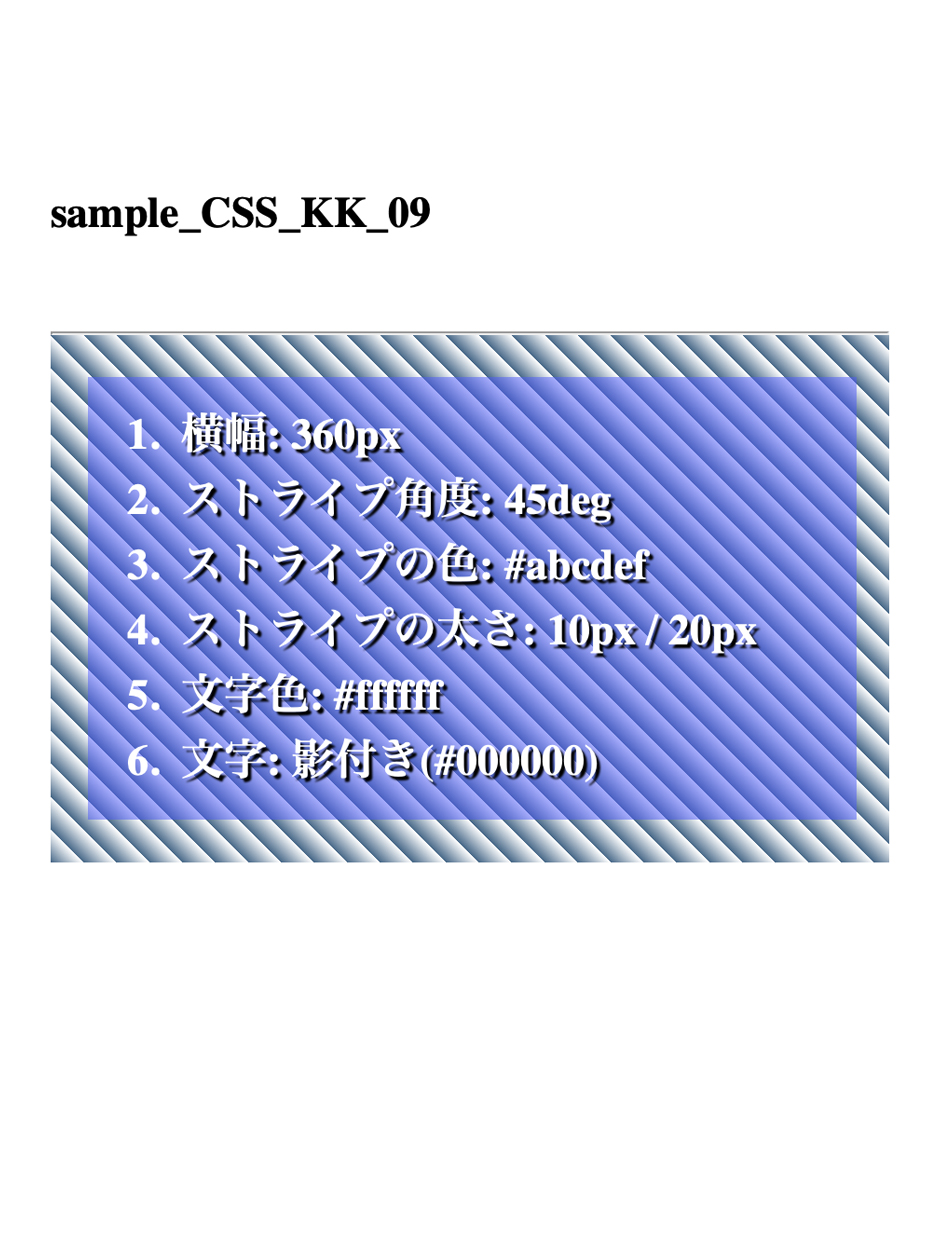
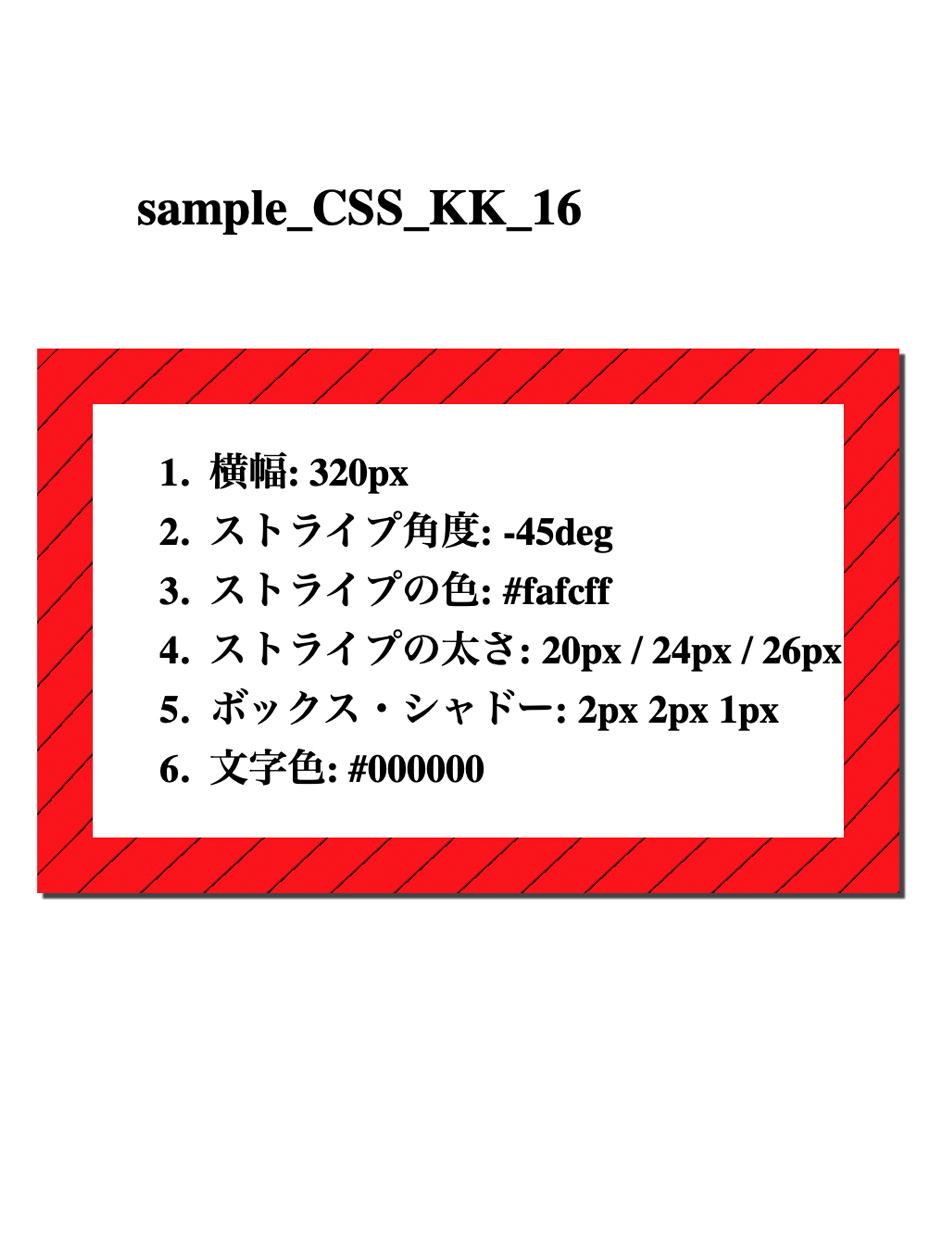
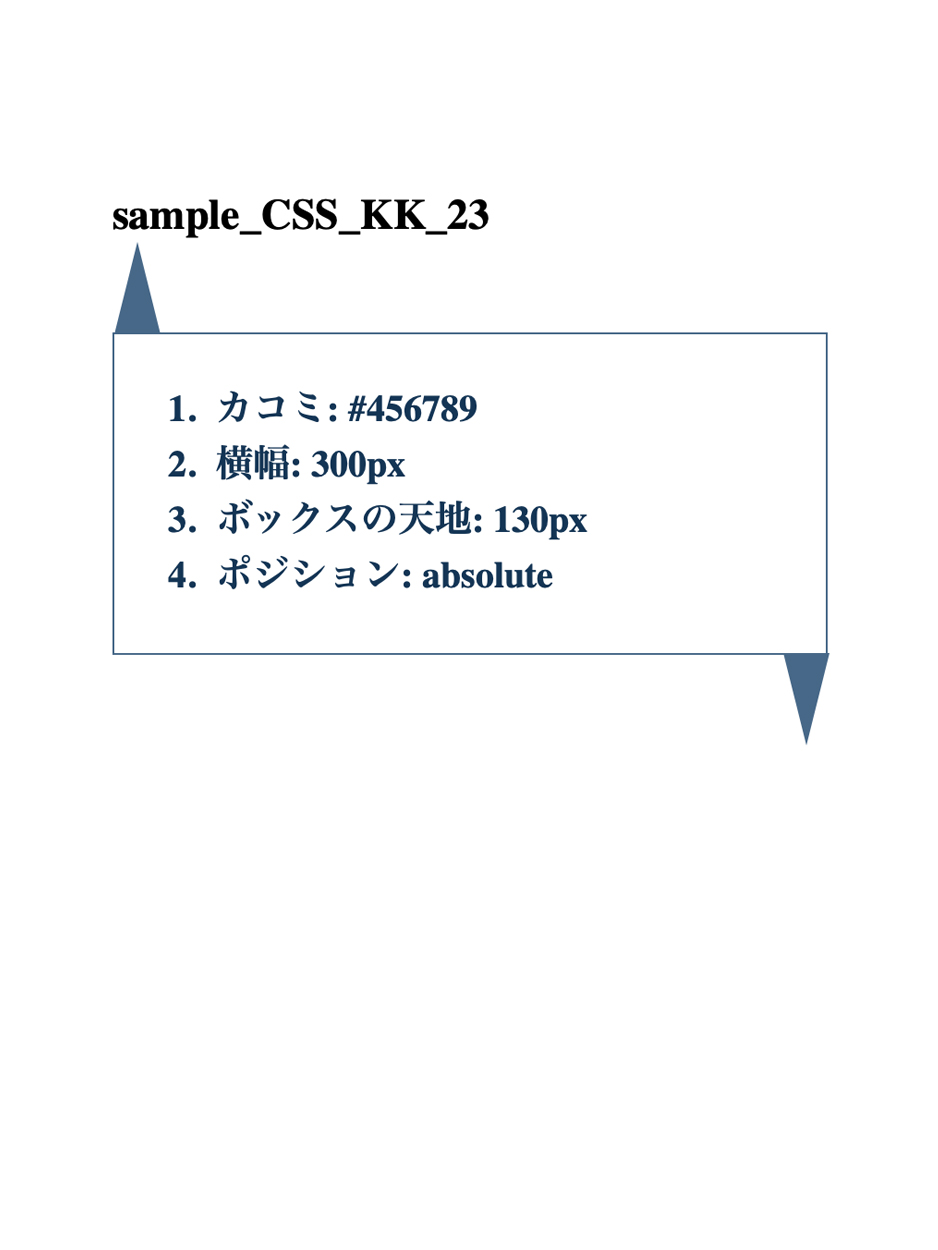
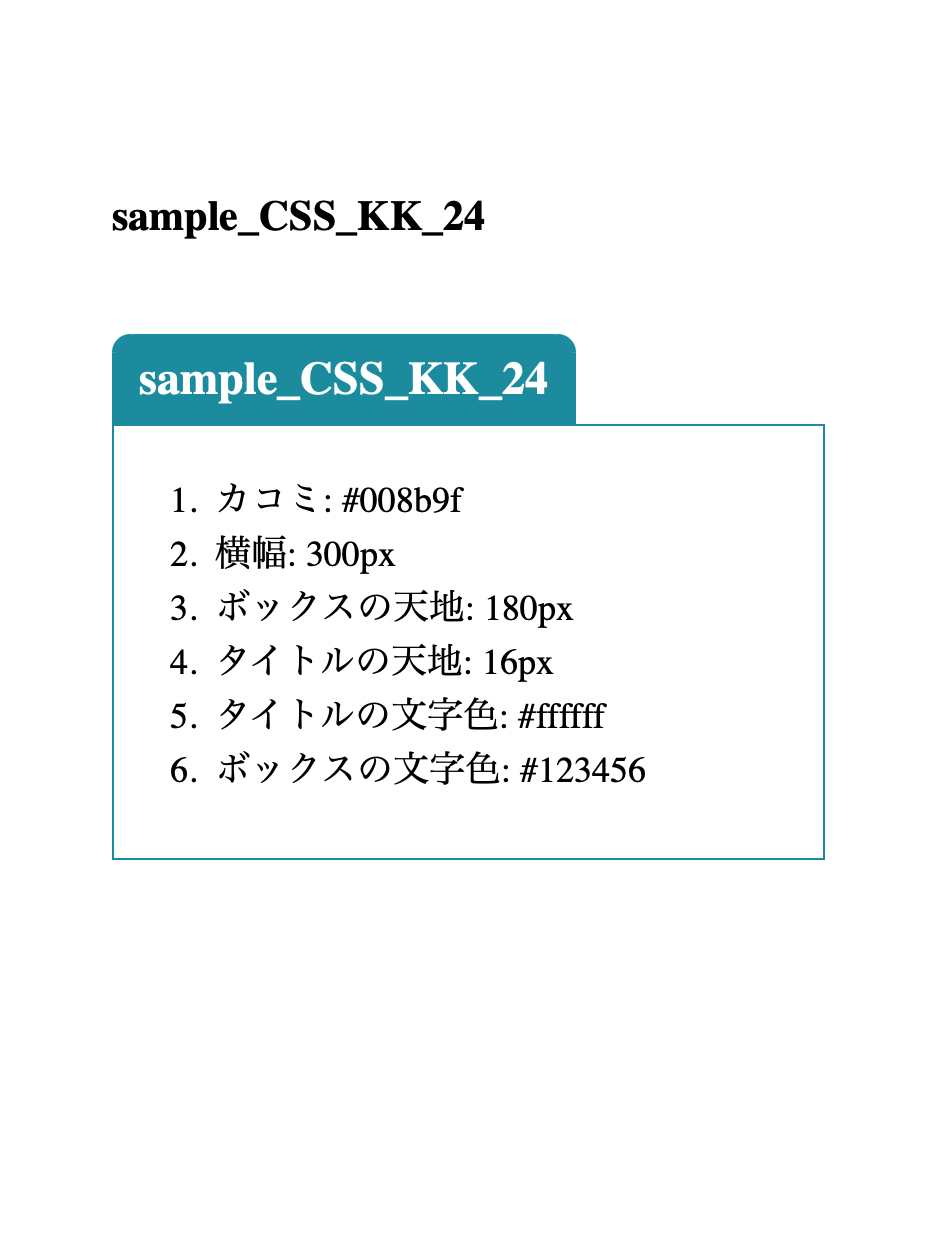
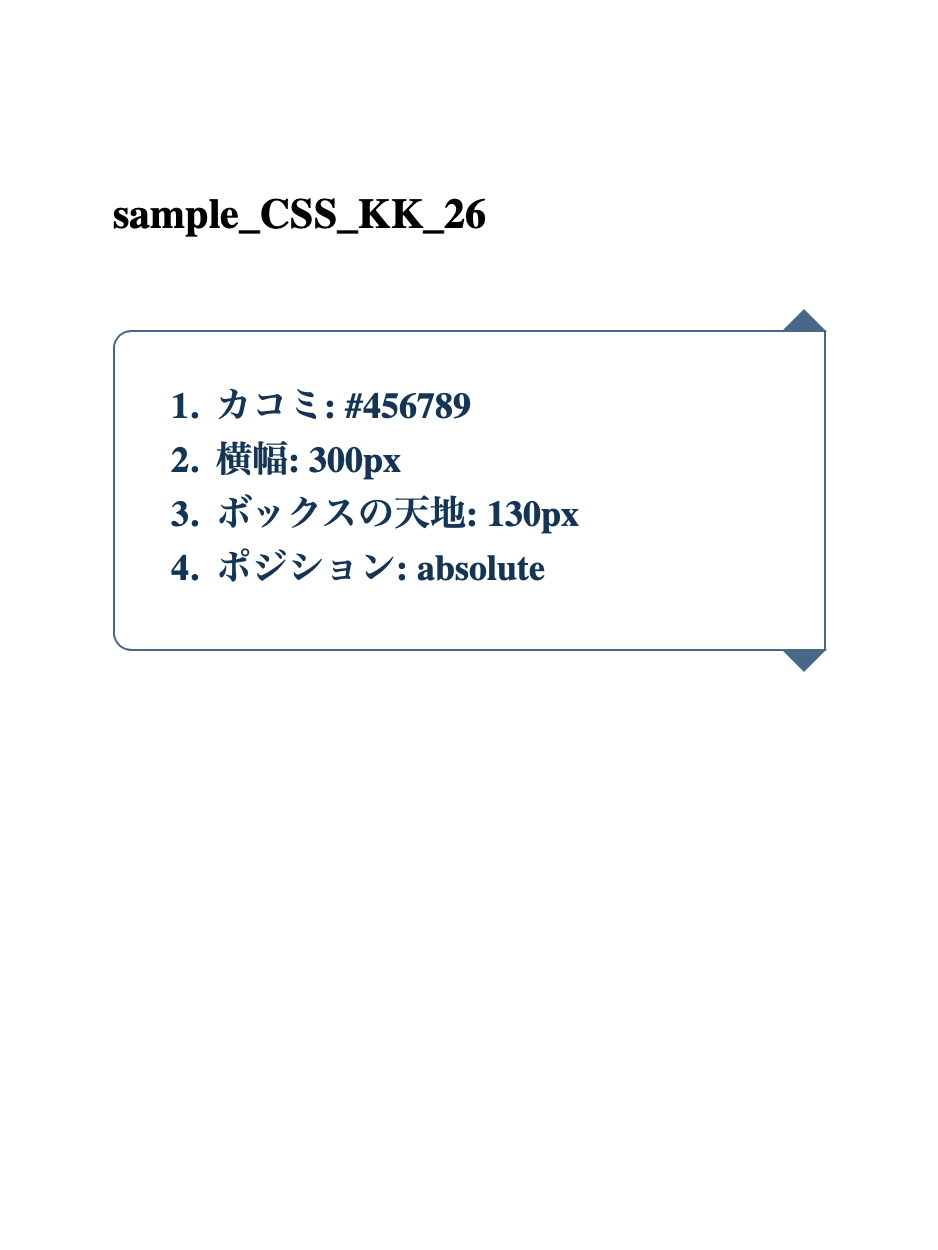
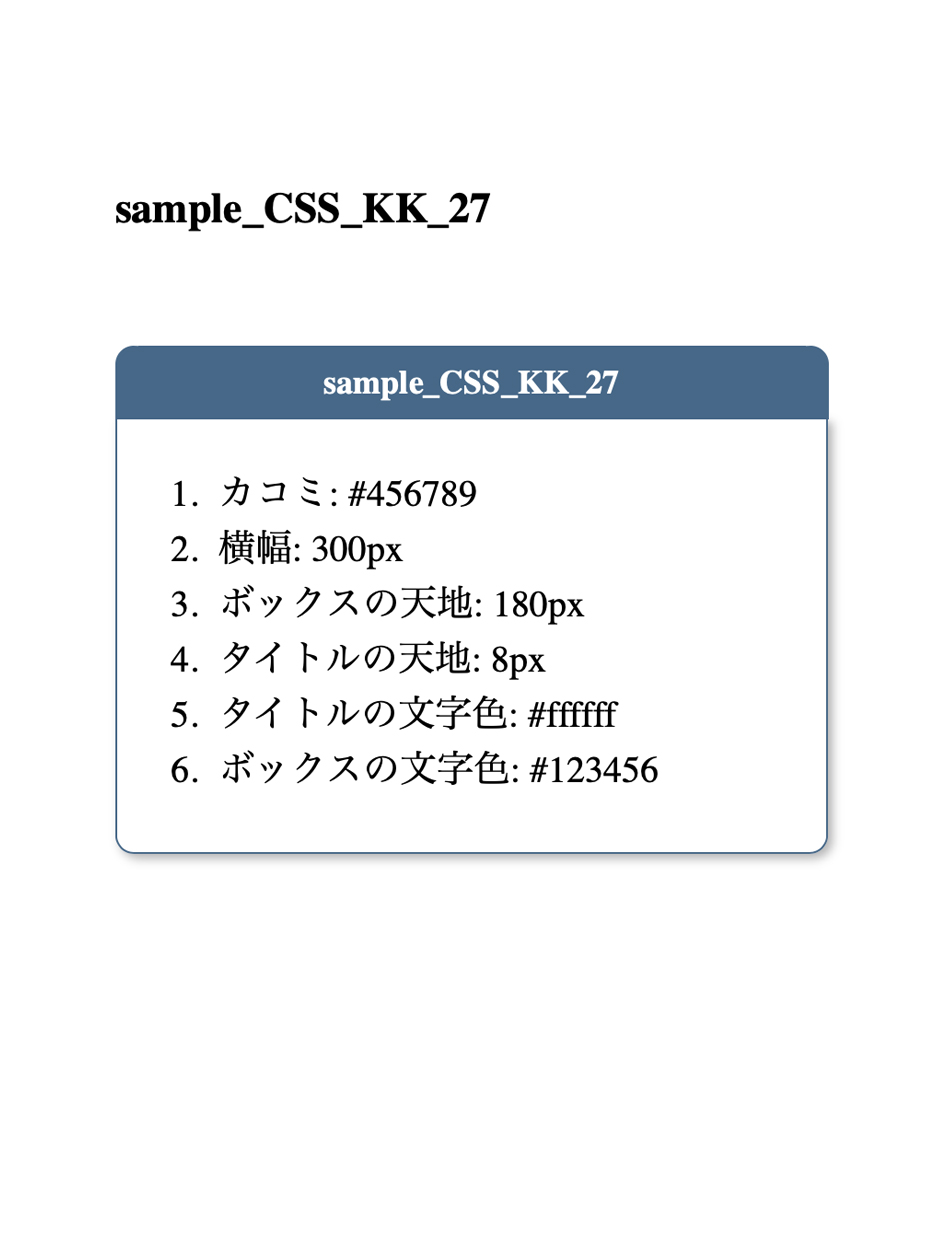
模範の pdf ファイルをダウンロードしてイラストレーターで同じデザインを作る練習を行います. CSS で生成した素材を, できるだけそっくりにイラストレーターで再現してみてください. 54種類の中で好きなものからトライしてください.
模範の pdf ファイルをダウンロードしてイラストレーターで同じデザインを作る練習を行います. CSS で生成した素材を, できるだけそっくりにイラストレーターで再現してみてください. 54種類の中で好きなものからトライしてください.

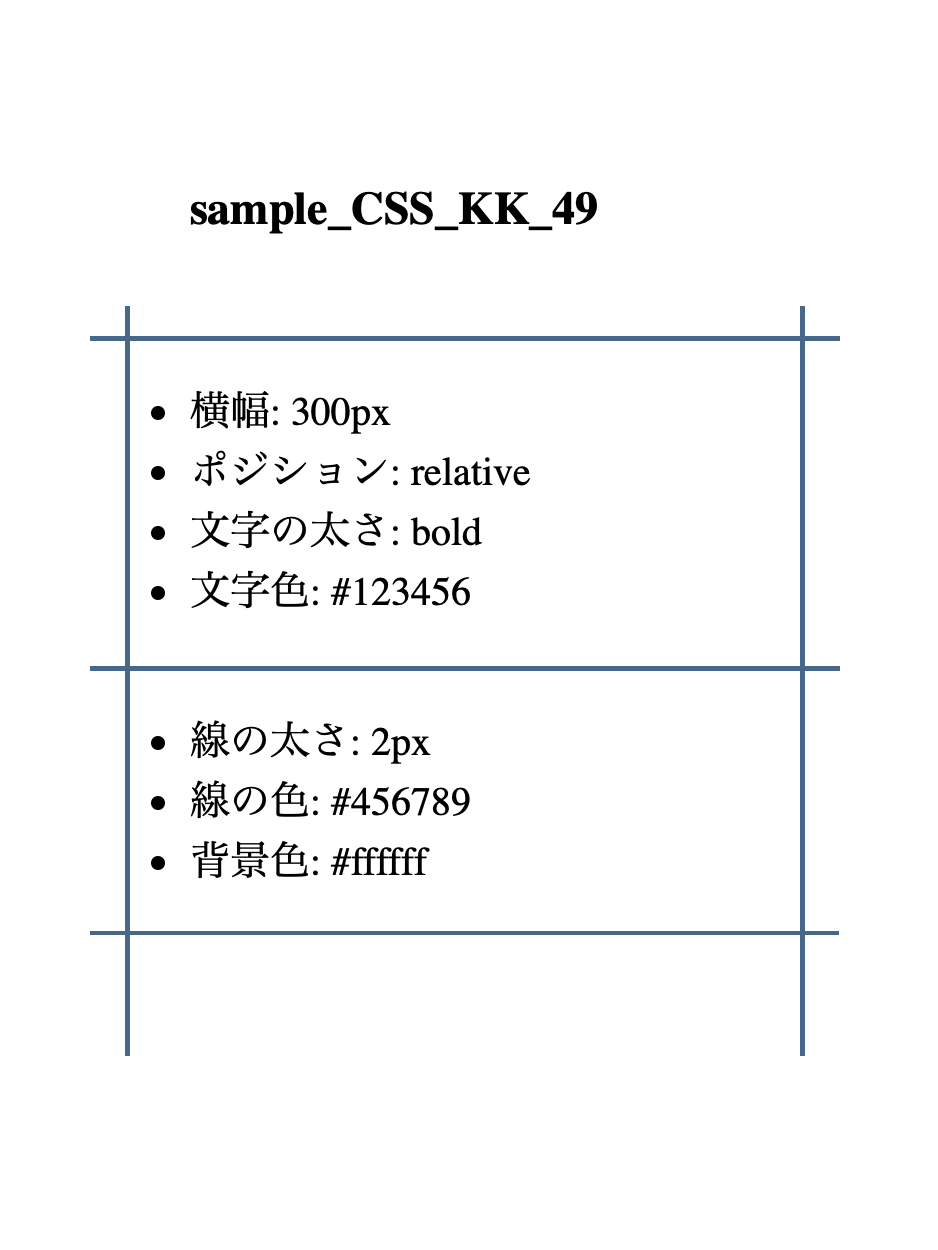
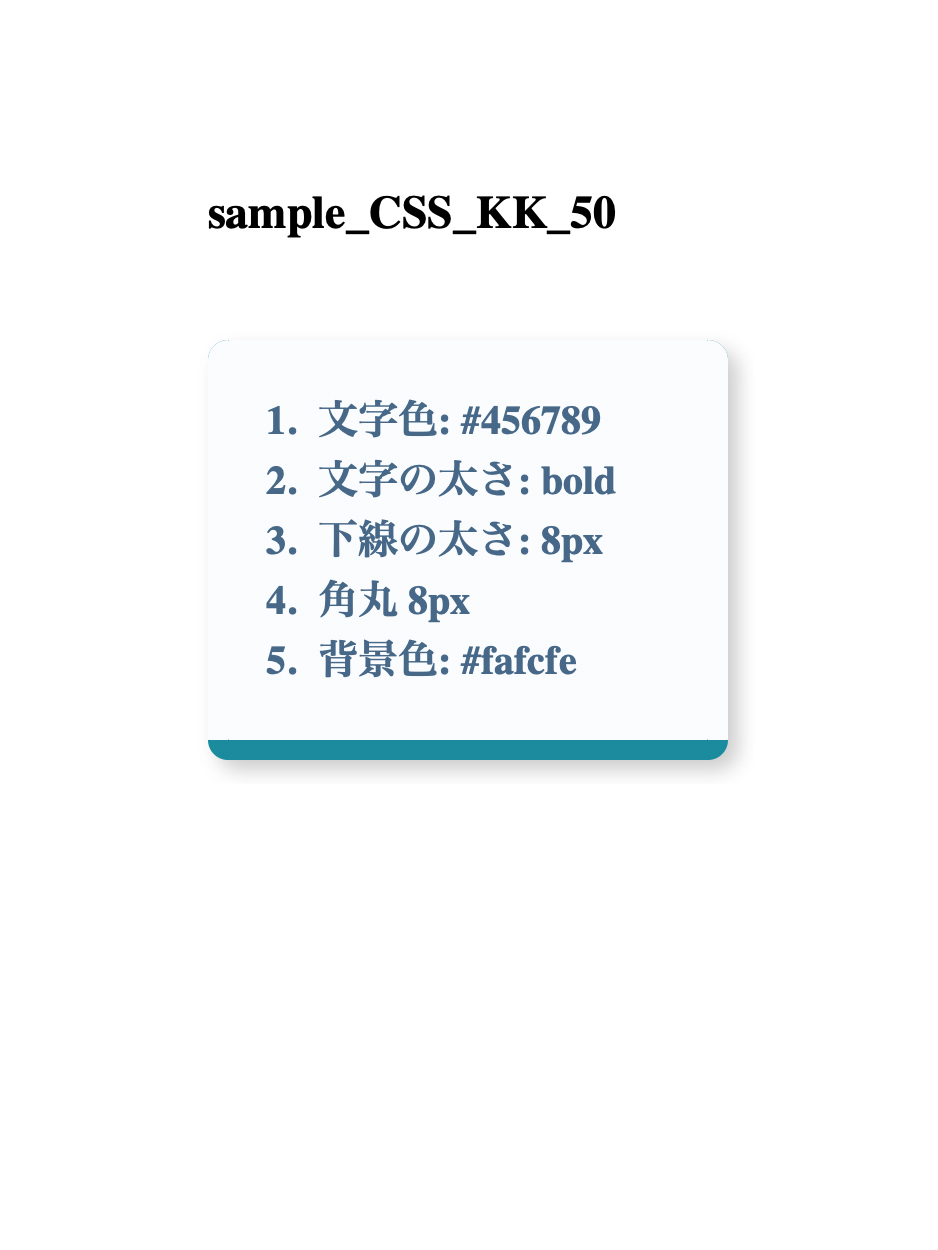
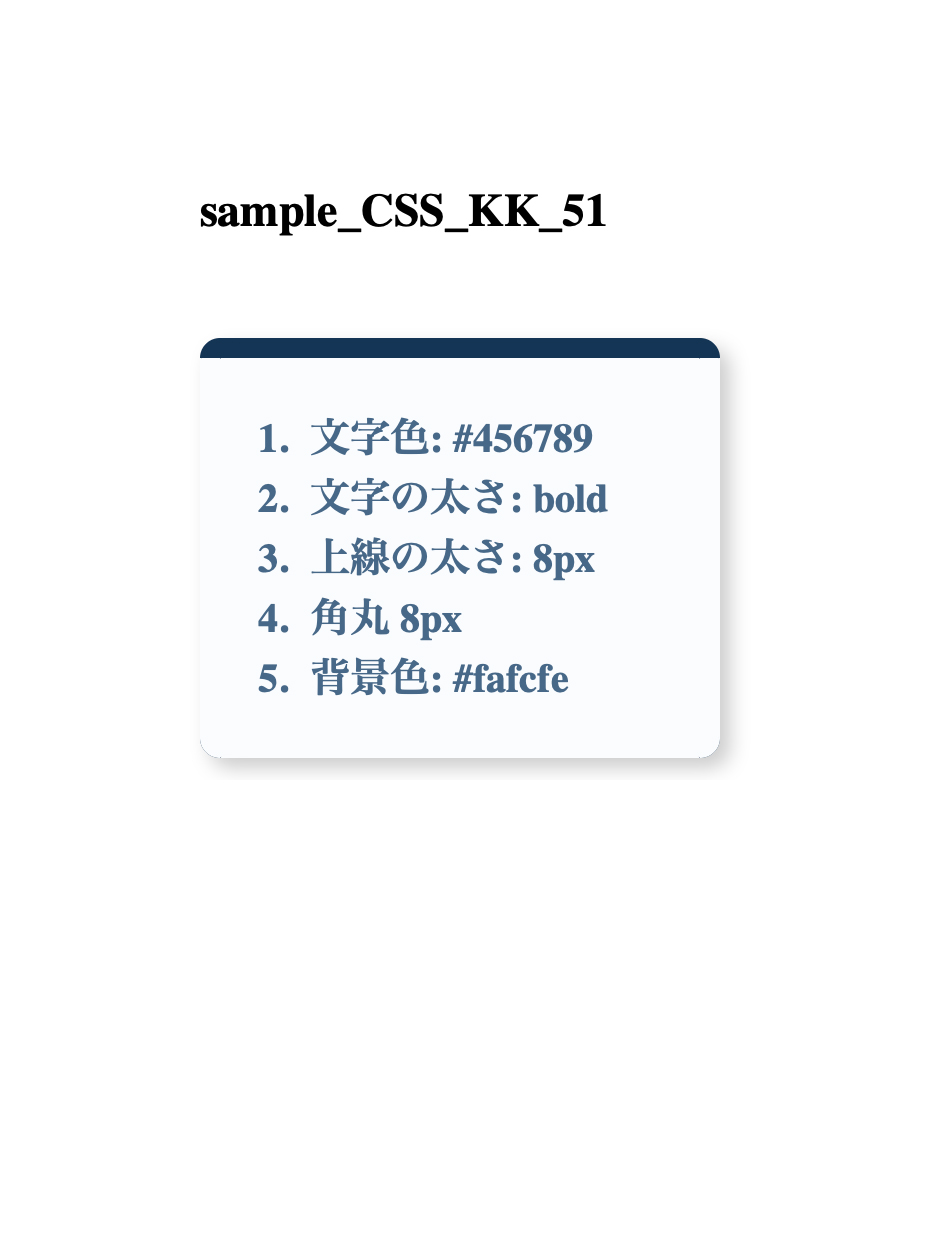
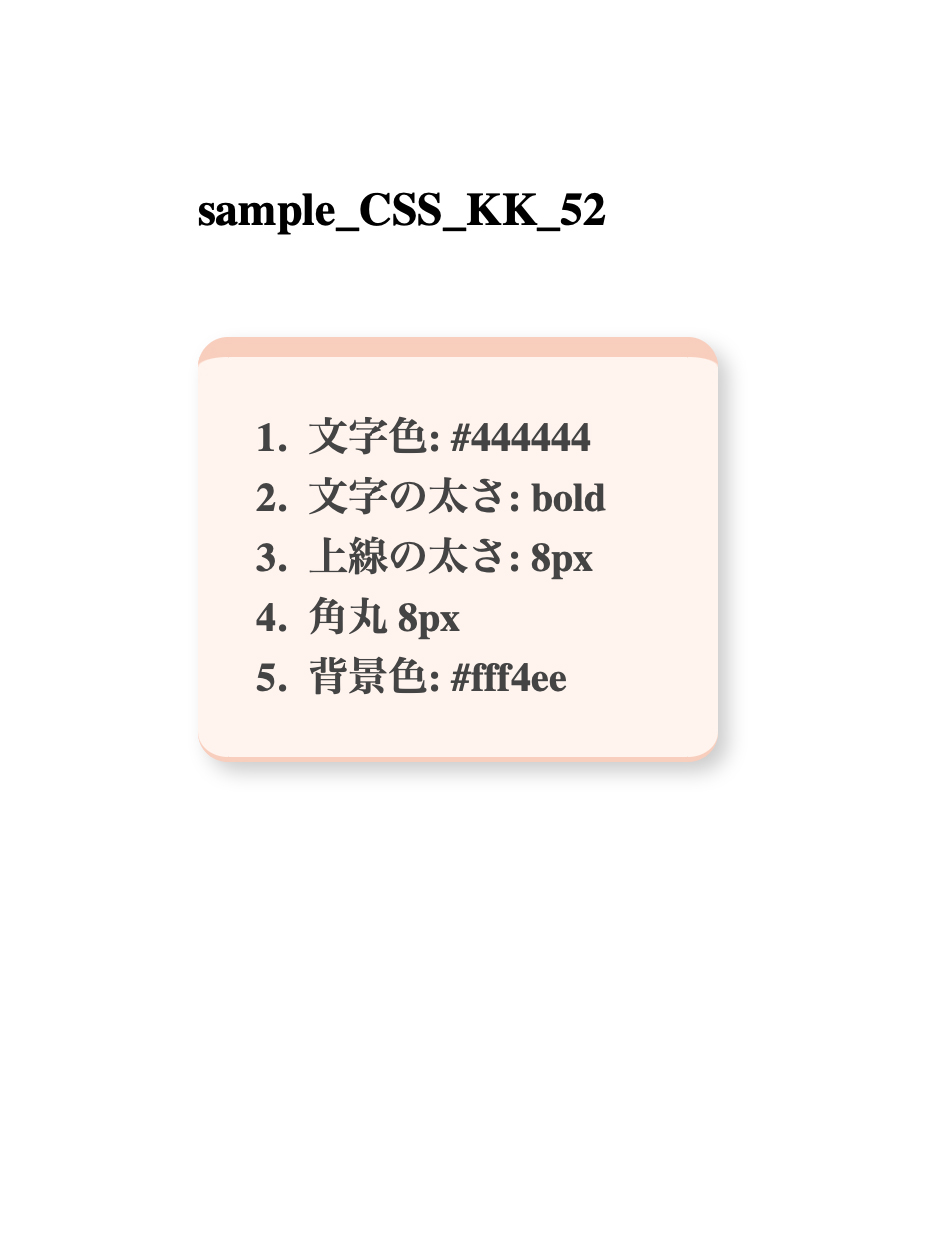
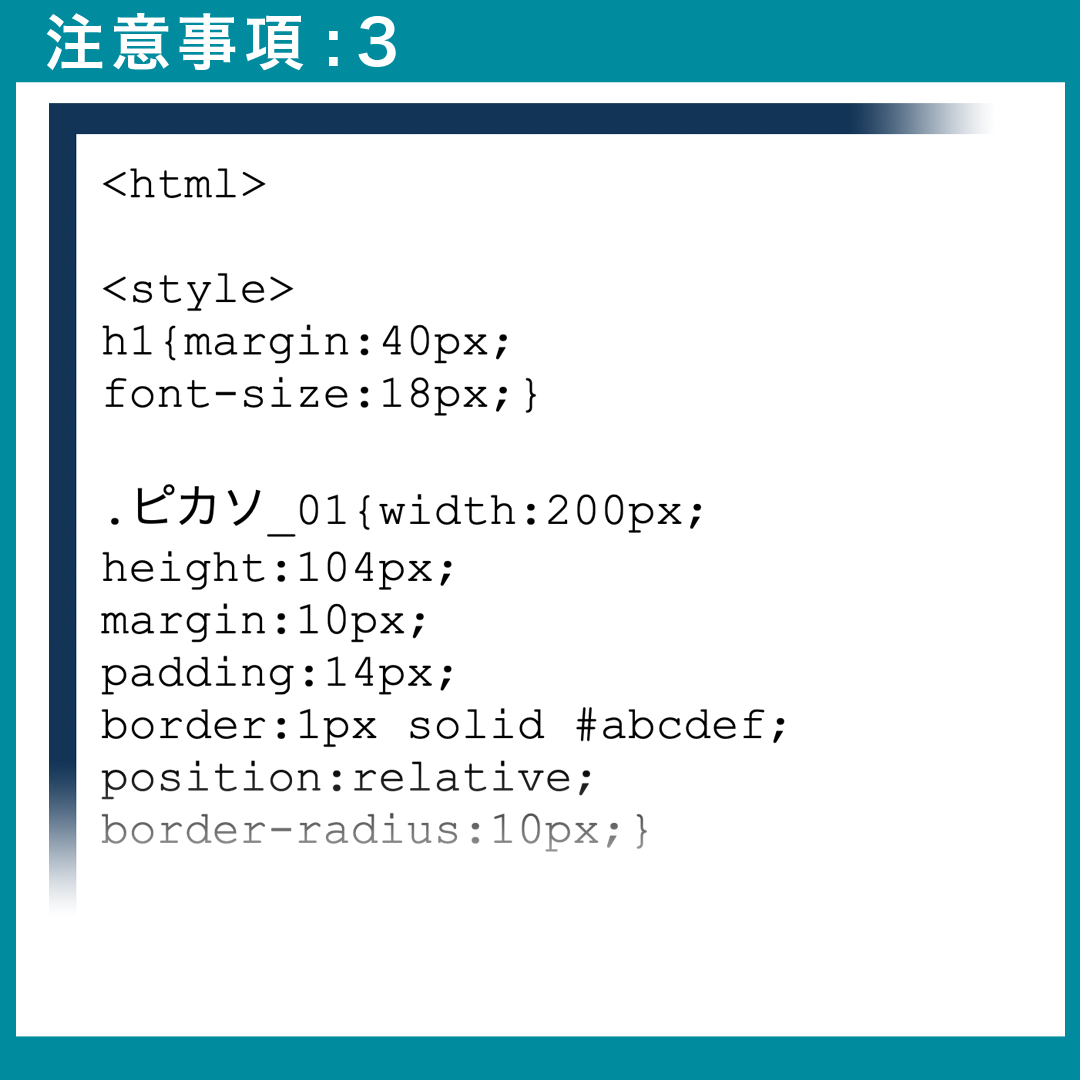
■ 線の色と背景色には比較的同じ色が使われています. 多いブルー系の色は #12356 / #456789 / #abcdef / #008b9f がほとんどです. その他のカラー設定は写真をクリックして html ソース・コードから読み取ってください. 線の太さやボックス・サイズもソース・コードから読み取ることができます.

■ CSS にて書体の設定は行っていません. 表示される文字の書体はブラウザによって置き換わりますが, イラストレーターで作る文字の書体はタイトルをゴシック体に, 説明文を明朝体にしてください. フォント・サイズ / 行間などは作る人にお任せいたします.

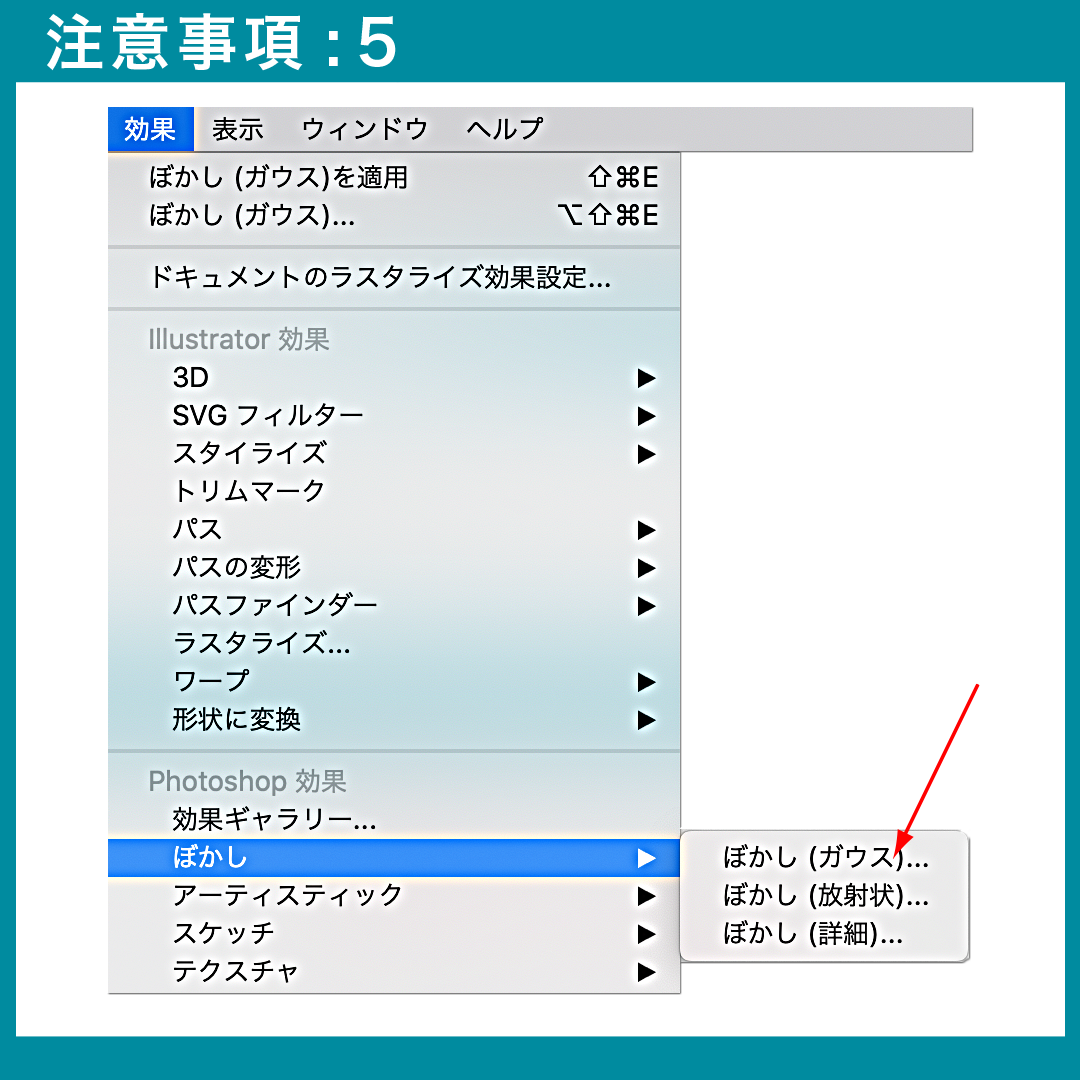
■ 文字やボックスに設定されている影の効果(テキスト・シャドー / ボックス・シャドー)の色 / 透明度 / 距離 などは作る人にお任せいたします. イラストレーターの 効果 → ぼかし → ぼかし(ガウス)を使用して作成してください.

■ グラデーションのカラー範囲は等分で分割してください. 細かい設定は作る人にお任せいたします. なお, sample_CSS_KK_53 と sample_CSS_KK_54 で transition が使われていますが, イラストレーターでは transition 前と後のどちらかを選んでファイルを作成してください.