CSS を指定する方法
サンプルは Internal CSS で記述してあります.
最初に使用上の注意をお読みください.

■ ファイル名に付いている _transition は「Hover / Transition」( ホバー / トランジション ) のことです.
■ そして, ファイル名に付いている _animation は「Hover / animation」(ホバー / アニメーション) のことで, さらに _transition_JQ_JS は「Hover / Transition + jQuery + JavaScript」(ホバー / トランジション + jQuery + JavaScript ) のことです. これらのサンプルは Google Chrome と Safari の両方で表示できるように値を調節し, 誤差の中間あたりを設定してあります.
■ そして, ファイル名に付いている _animation は「Hover / animation」(ホバー / アニメーション) のことで, さらに _transition_JQ_JS は「Hover / Transition + jQuery + JavaScript」(ホバー / トランジション + jQuery + JavaScript ) のことです. これらのサンプルは Google Chrome と Safari の両方で表示できるように値を調節し, 誤差の中間あたりを設定してあります.

■ この素材集の使用目的
CSS だけ(53番以外)でいろいろなボタンを作れるように練習することです. 53種類の中で好きなものからトライしてください.
CSS だけ(53番以外)でいろいろなボタンを作れるように練習することです. 53種類の中で好きなものからトライしてください.

■ 線の色と背景色には比較的同じ色が使われています. 多いブルー系の色は #12356 / #456789 / #abcdef / #008b9f が多いです. その他のカラー設定は写真をクリックして html ソース・コードから読み取ってください. 線の太さやボックス・サイズもソース・コードから読み取ることができます.

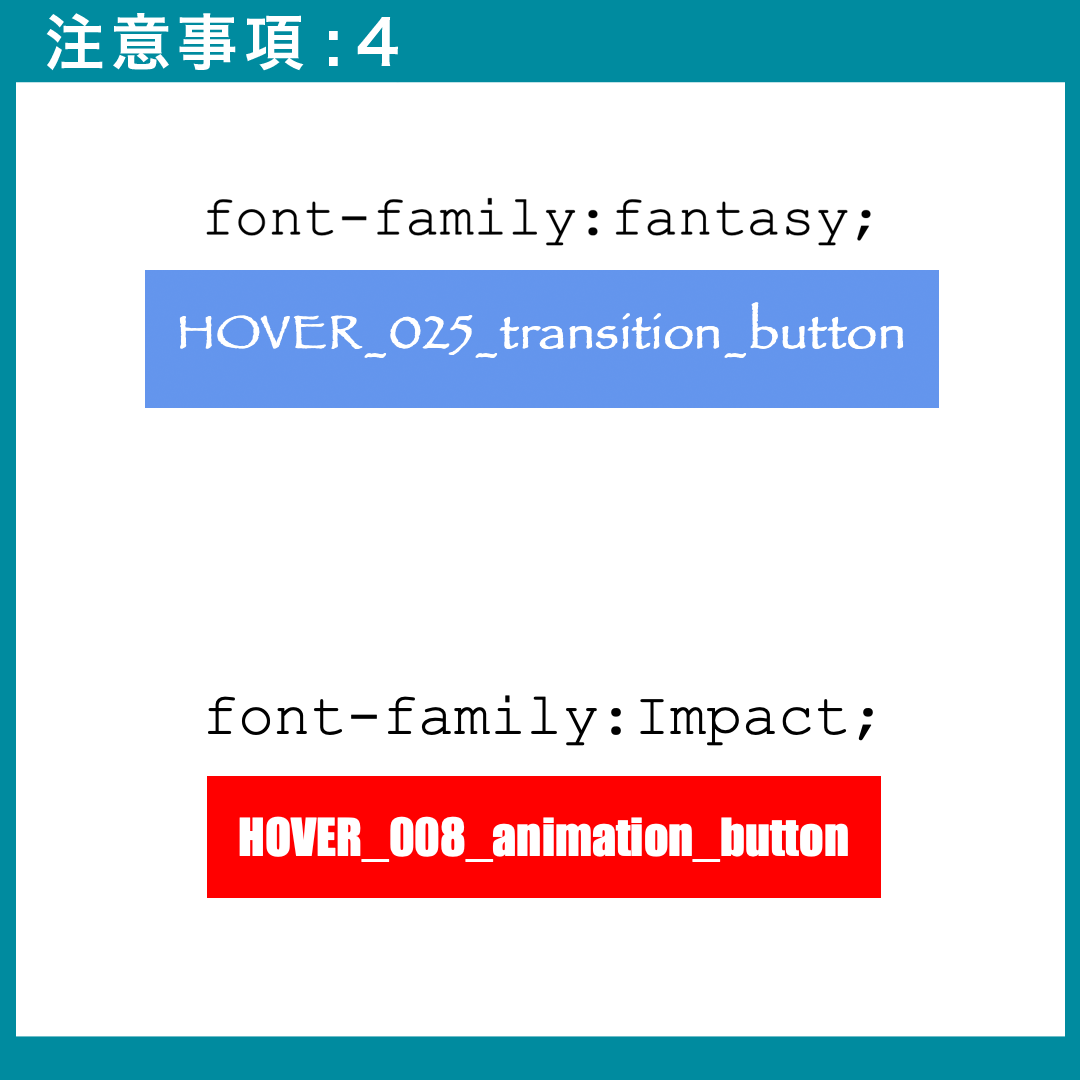
■ CSS にて書体が設定されています. 表示される文字の書体はブラウザによって変化しますが, 使用されているのはすべて欧文書体なので大きな変化は起こらないでしょう.

■

■