

STUDY_html_012_A.html
<html> <style> スタイル </style> <div class="ファンクション"> <div class="ワク 英語"><p>英語</p></div> <div class="ワク 国語"><p>国語</p></div> <div class="ワク 算数"><p>算数</p></div> <div class="ワク 理科"><p>理科</p></div> <div class="ワク 社会"><p>社会</p></div> <div class="ワク 体育"><p>体育</p></div> <div class="ワク 図画"><p>図画</p></div> <div class="ワク 工作"><p>工作</p></div> <div class="ワク 音楽"><p>音楽</p></div> <div class="ワク 道徳"><p>道徳</p></div> </div> </html>
<style>
.ワク{margin-bottom:10px;
background-color:#007f6f;
color:#ffffff;
animation:ネーム 3s 0s;
width:360px;}
.ワク:nth-child(2n){background-color:#abcdef;
color:#000000;}
p{margin:0;
padding:5px 10px;}
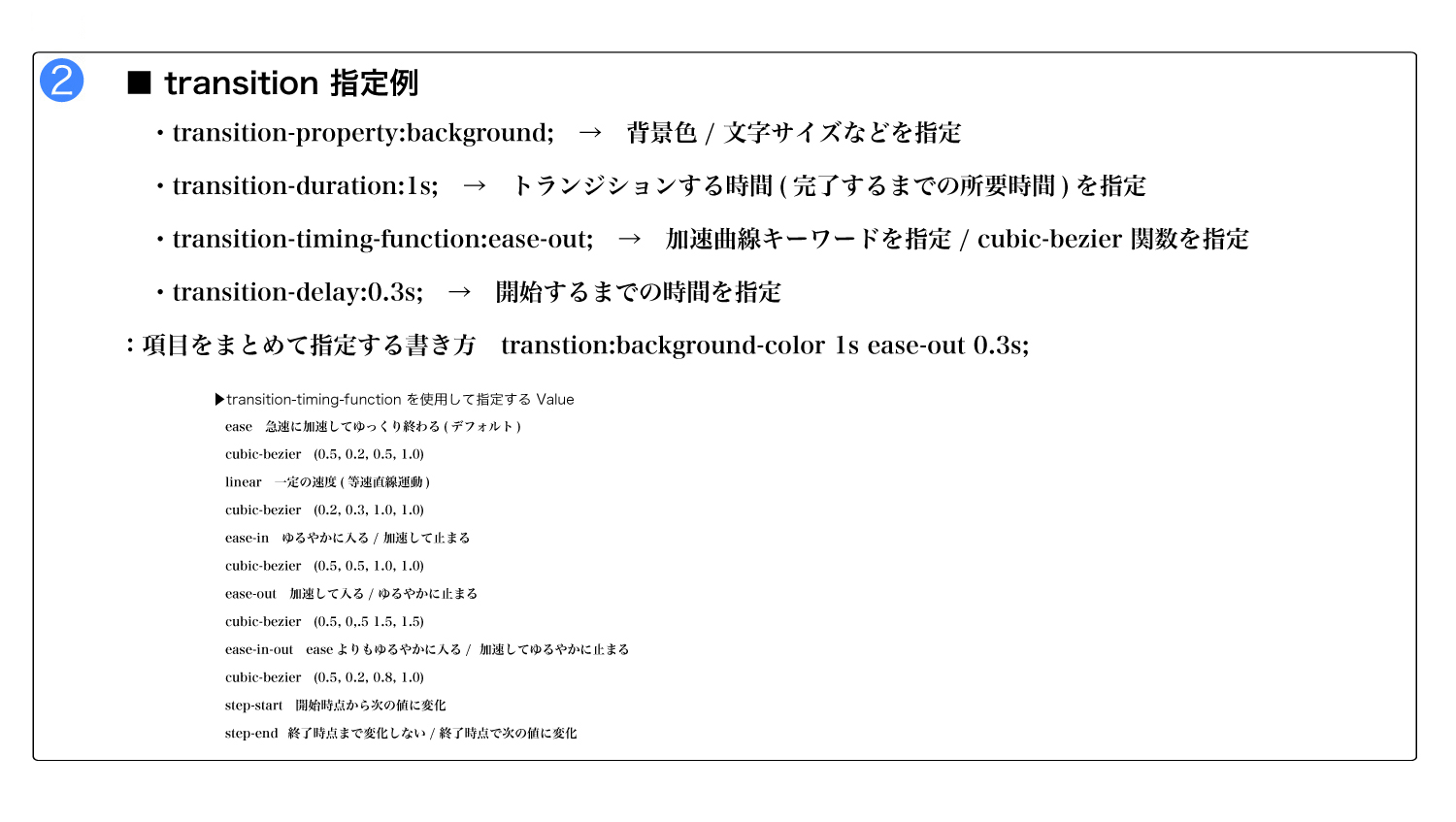
.英語{animation-timing-function:linear;}
.国語{animation-timing-function:ease;}
.算数{animation-timing-function:ease-in;}
.理科{animation-timing-function:ease-out;}
.社会{animation-timing-function:ease-in-out;}
.体育{animation-timing-function:step-start;}
.図画{animation-timing-function:step-end;}
.工作{animation-timing-function:steps(4,start);}
.音楽{animation-timing-function:steps(4,end);}
.道徳{animation-timing-function:cubic-bezier(.30,-0.50,.80,2);}
.ファンクション{margin-top:20;margin-left:40;}
@keyframes
</style>
@keyframes ネーム{0%{width:120px;}
100%{width:400px;}}
sample_STUDY_html_012_A.html ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


