

STUDY_html_012_B.html
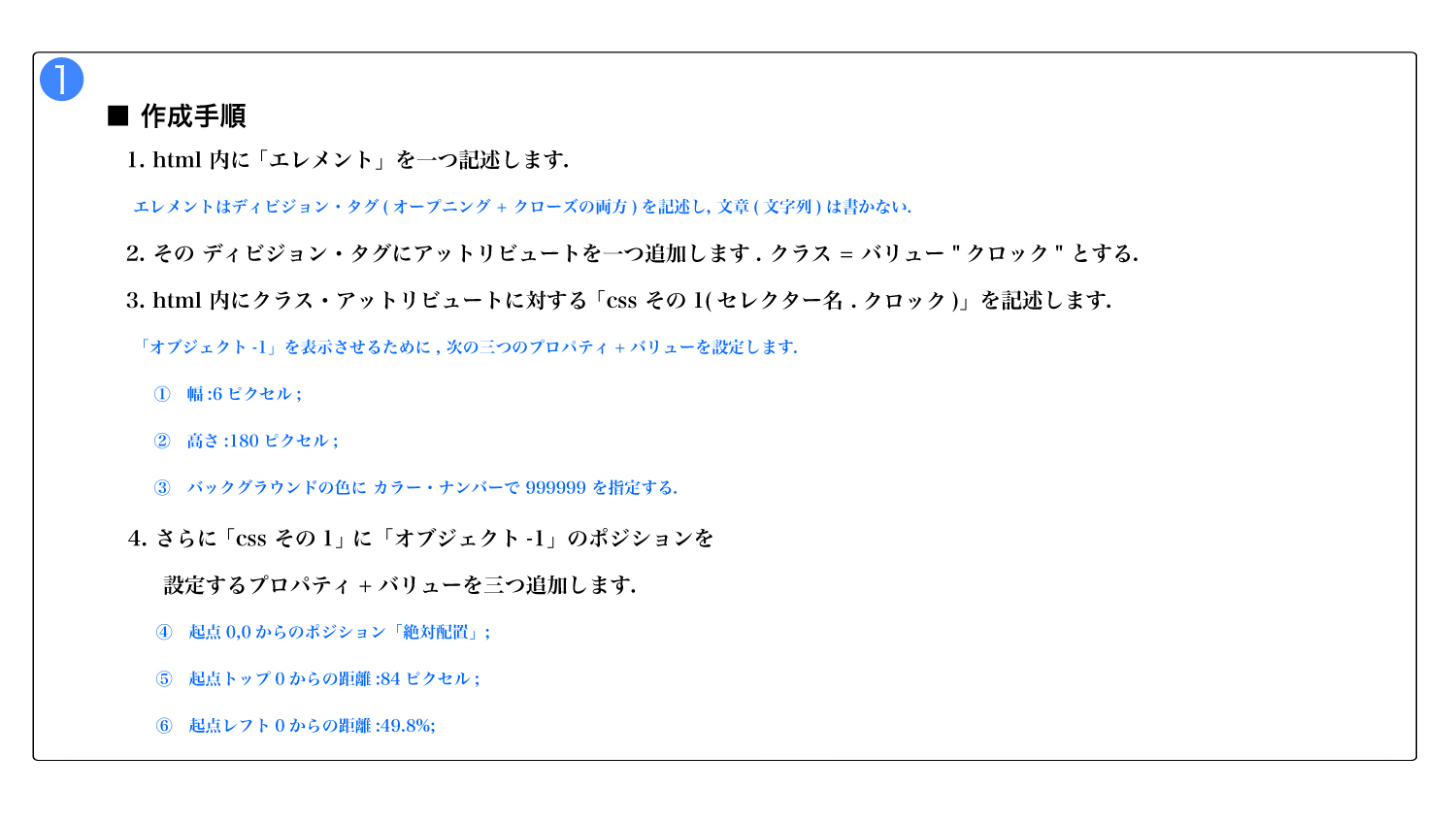
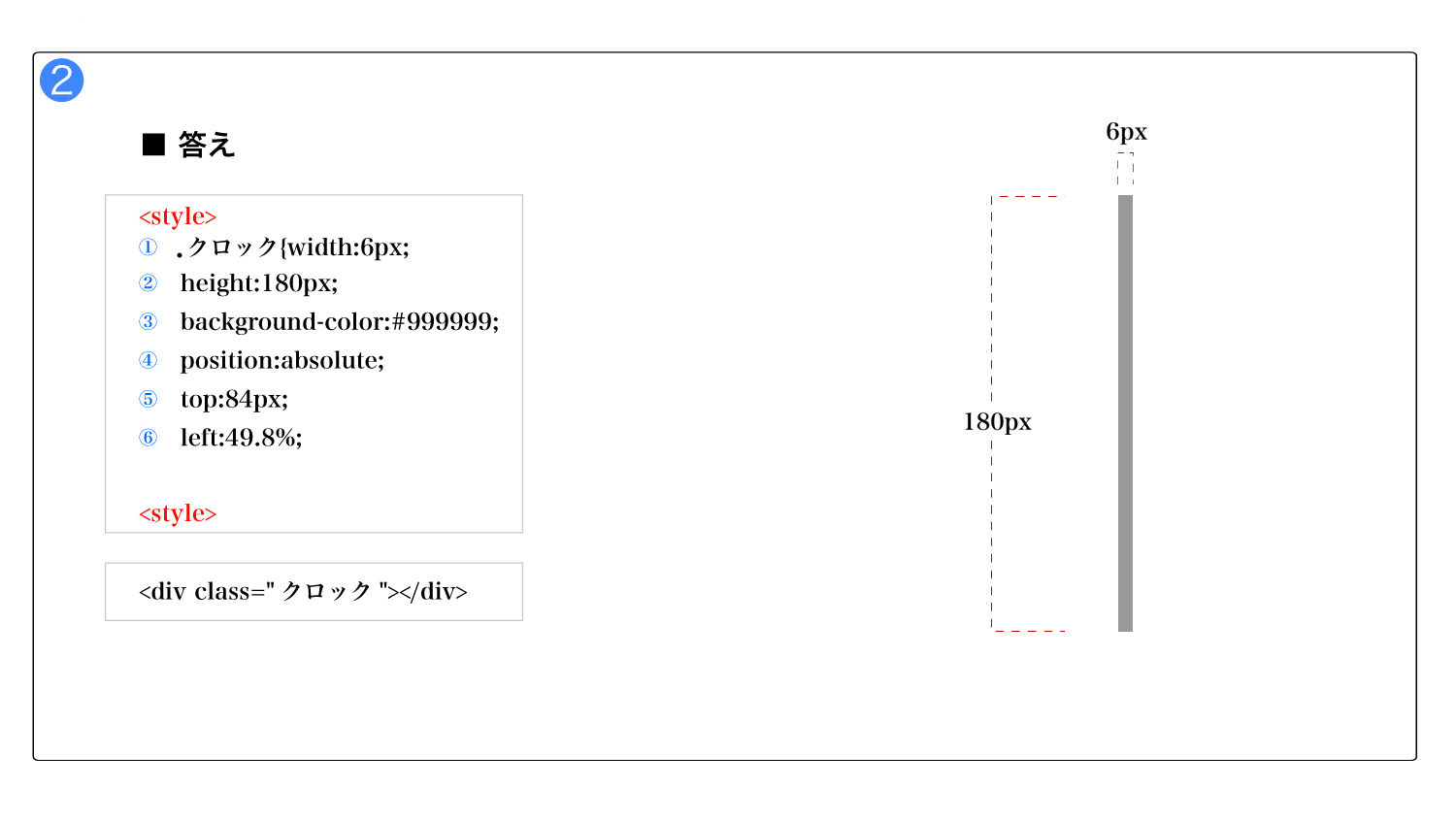
<html> 1. html 内に 「エレメント」を一つ記述します. エレメントはディビジョン・タグ(オープニング + クローズの両方)を記述し, 文章(文字列)は書かない. 2. その ディビジョン・タグにアットリビュートを一つ追加します. クラス = バリュー "クロック" とする. 3. html 内にクラス・アットリビュートに対する 「css その1(セレクター名 .クロック)」を記述します. 「オブジェクト-1」を表示させるために, 次の三つのプロパティ+バリューを設定します. ① 幅:6ピクセル; ② 高さ:180ピクセル; ③ バックグラウンドの色に カラー・ナンバーで 999999 を指定する. </html>
<style> 4. 「css その1」に「オブジェクト-1」のポジションを設定するプロパティ+バリューを三つ追加します. ④ 起点0,0からのポジション「絶対配置」; ⑤ 起点トップ0からの距離:84ピクセル; ⑥ 起点レフト0からの距離:49.8%; </style>
<style>
animation-name:ワイパー;
animation-duration:2s;
transform-origin:center bottom;
animation-iteration-count:infinite;}
@keyframes ワイパー{0%{transform:rotate(-25deg);}
50%{transform:rotate(25deg);}
100%{transform:rotate(-25deg);}}
</style>
sample_STUDY_html_012_B.html ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


