

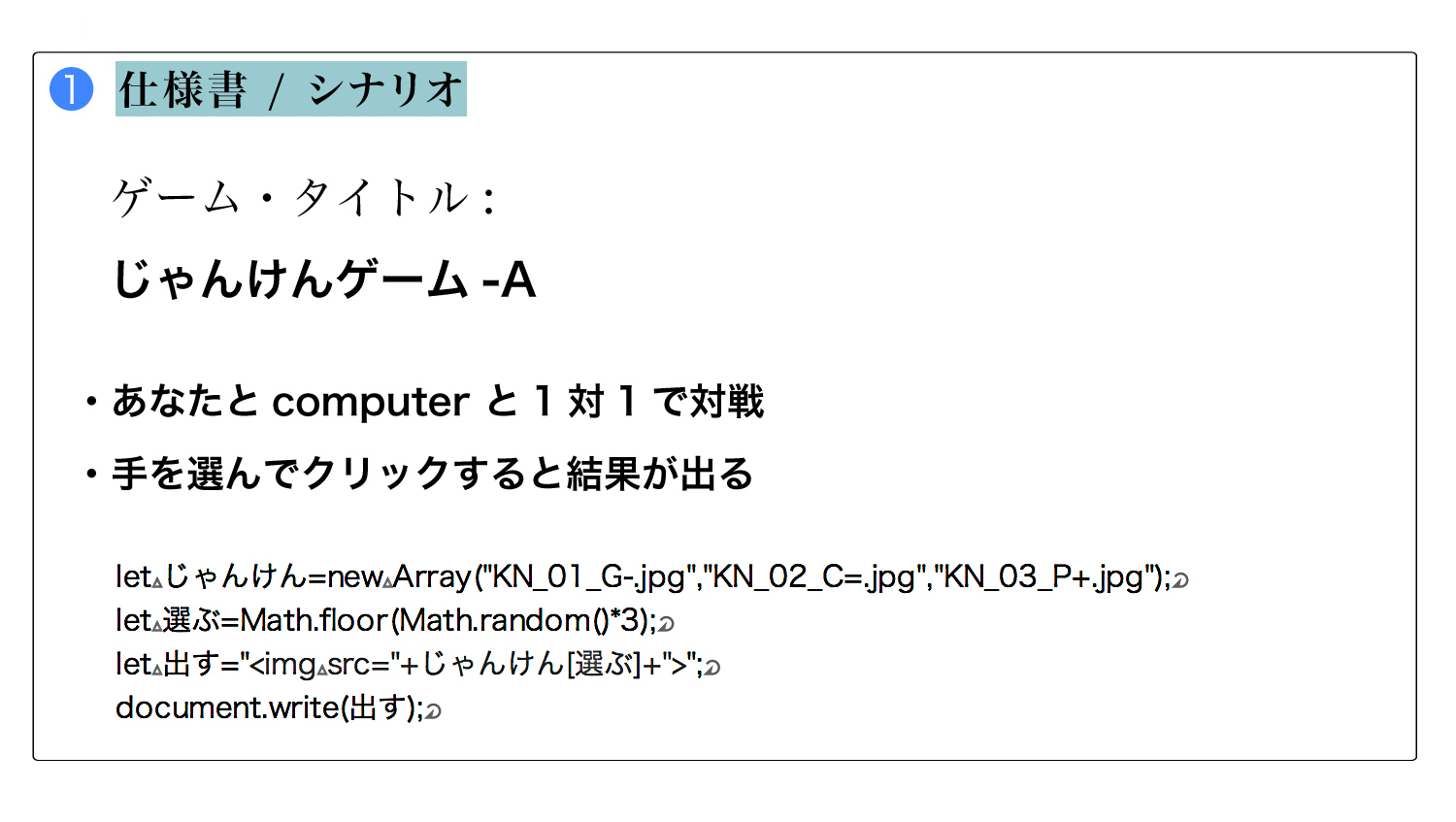
STUDY_html_017_A.html
<style> スタイル </style> <a href="../contents_STUDY.html">アンカー・タグ</a> <br> <a class="ボタン"href="../contents_STUDY.html"> アンカー・タグ + CSS </a> <br> <button onclick="location.href='../contents_STUDY.html'">button + Event Handler</button> <br> <input type="button"onclick="location.href='../contents_STUDY.html'" value="input button + Event Handler"style="font-size:20px;color:red;"> <br> <a href="../contents_STUDY.html"><img src="card_A.gif"width="50px"></a>
<style>
a{text-decoration:none;}
img{margin-top:30px;}
button,input{margin-top:30px;
margin-bottom:30px;}
.ボタン{text-align:center;
line-height:200%;
margin-top:30px;
font-size:20px;
border-style:solid;
background-color:lightblue;
border-width:2px;
border-color:dodgerblue;
color:blue;
text-decoration:none;}
</style>
・・・JavaScriptは使われていません
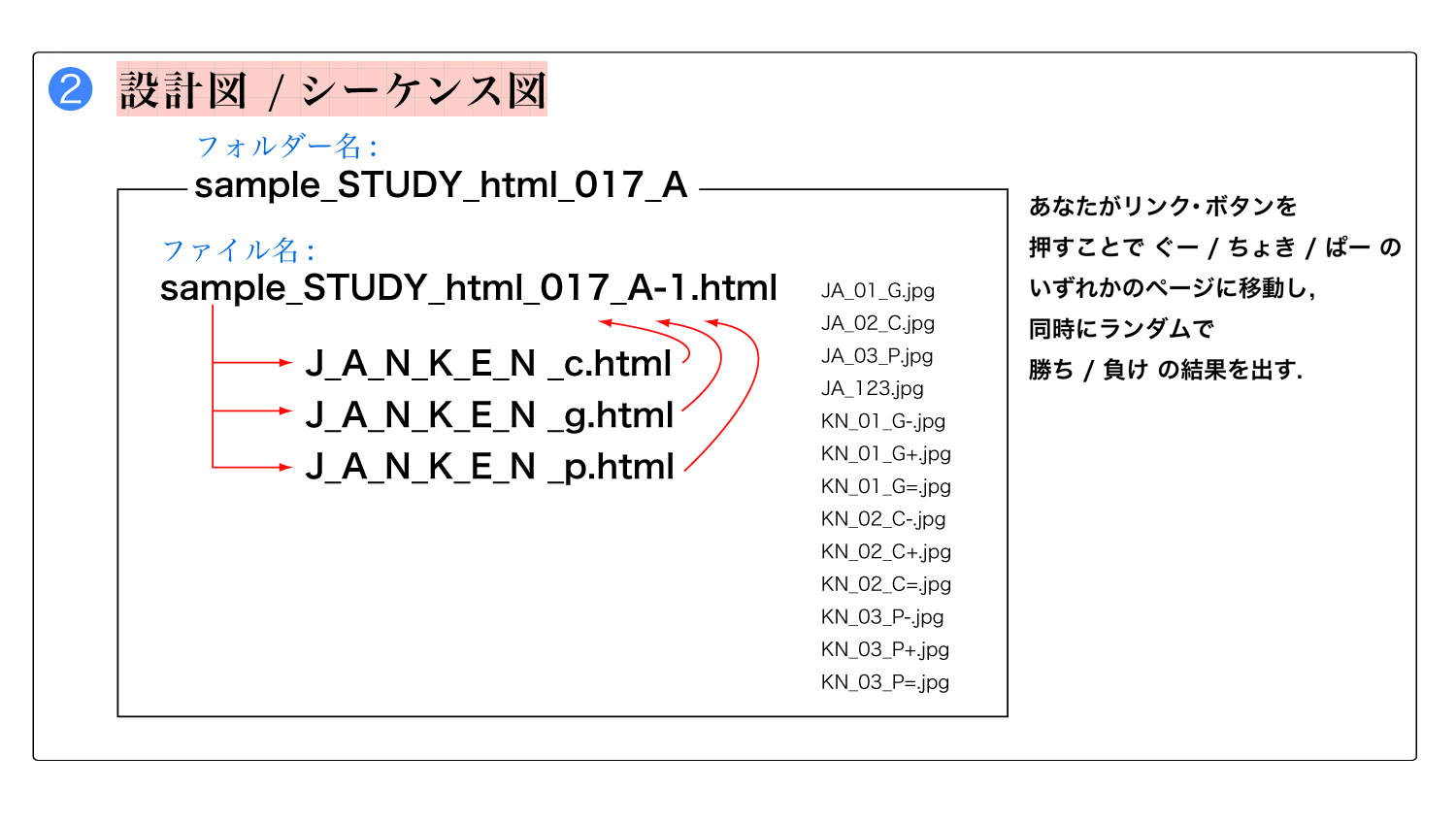
sample_STUDY_html_017_A ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


