

STUDY_html_017_B.html
<html> <meta charset="utf-8"> <font color="#ffa500"><style> スタイル </style></font> <a href="sample_STUDY_html_016_C-4.html">リロード ▶</a> <br> <a class="ボタン"href="sample_STUDY_html_016_C-4.html">リロード ▶</a> <br> <button onclick="window.location.reload();">リロード ▶</button> <br> <input type="button"onclick="window.location.reload();"value="リロード ▶"style="font-size:20px;color:red;"> <br> <a href="sample_STUDY_html_016_C-4.html"><img src="card_D.gif"width="50px"></a> </html>
<style>
a{text-decoration:none;}
img{margin-top:30px;}
button,input{margin-top:30px;
margin-bottom:30px;}
.ボタン{text-align:center;
line-height:200%;
margin-top:30px;
font-size:20px;
border-style:solid;
background-color:lightblue;
border-width:2px;
border-color:dodgerblue;
color:blue;
text-decoration:none;}
</style>
・・・JavaScriptは使われていません
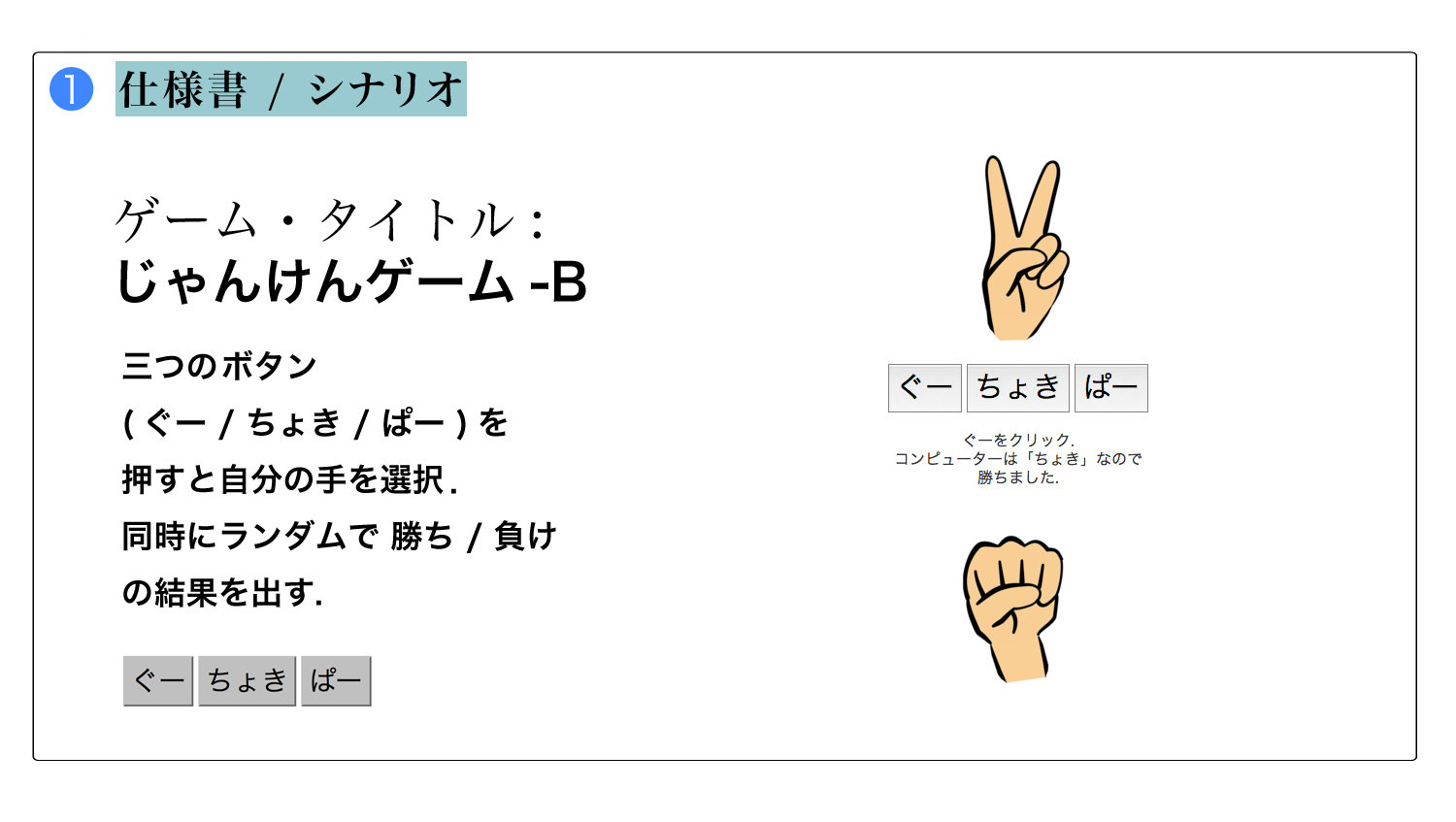
sample_STUDY_html_017_B ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


