



STUDY_html_026_B.html
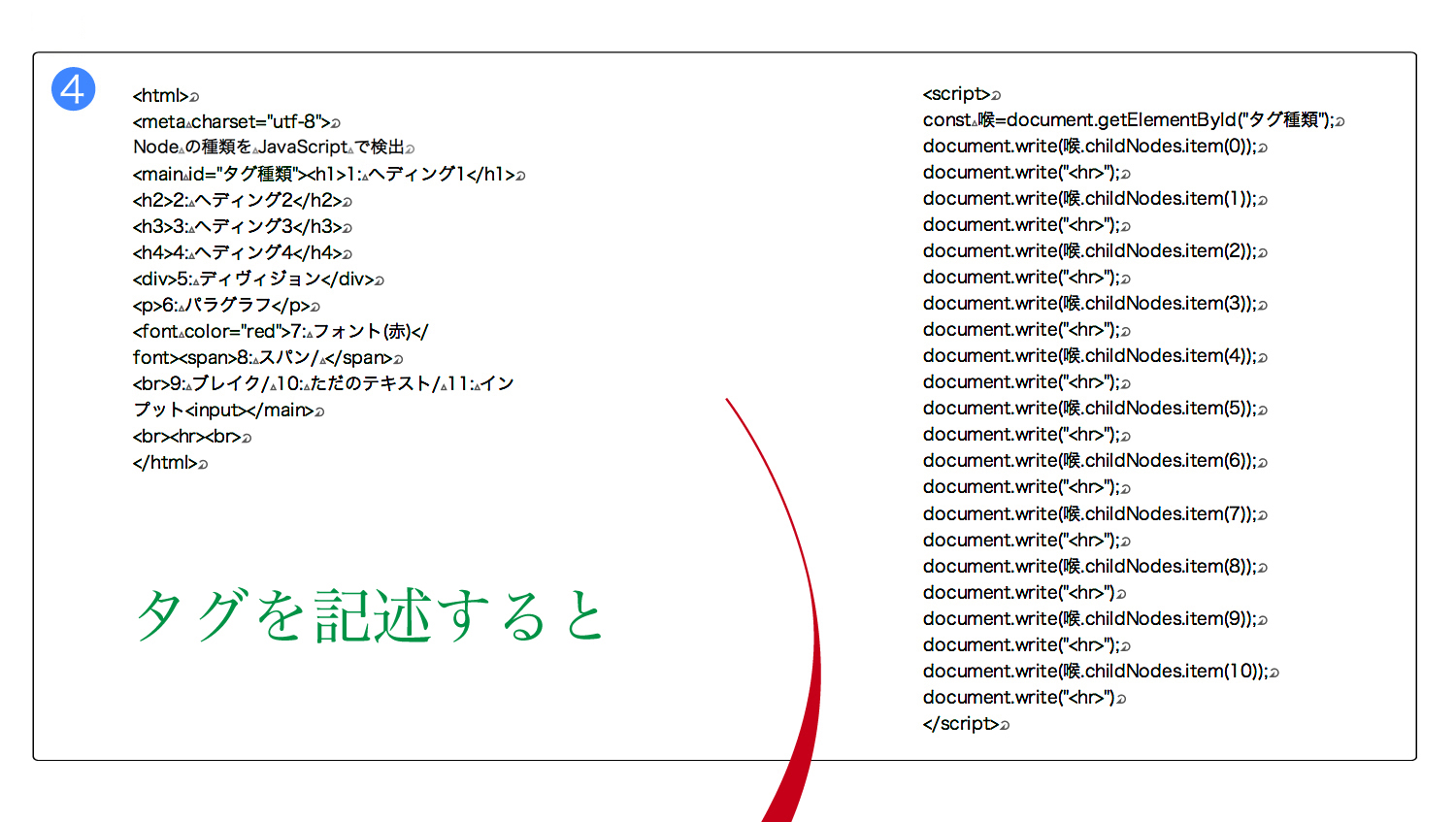
<html> <meta charset="utf-8"> タグの種類をJavaScript で検出 <main id="タグ種類"><h1>1: ヘディング1</h1><h2>2: ヘディング2</h2><h3>3: ヘディング3</h2><h4>4: ヘディング4</h4> <div>5: ディヴィジョン</div><p>6: パラグラフ</p><font color="red">7: フォント(赤)</font><span>8: スパン/ </span><br> 9: ブレイク/ 10: ただのテキスト/ 11: インプット<input></main> <br><hr><br> <script> すくりぷと </script> </html>
・・・CSSは使われていません
<script>
const 喉=document.getElementById("タグ種類");
document.write(喉.childNodes.item(0));
document.write("<hr>");
document.write(喉.childNodes.item(1));
document.write("<hr>");
document.write(喉.childNodes.item(2));
document.write("<hr>");
document.write(喉.childNodes.item(3));
document.write("<hr>");
document.write(喉.childNodes.item(4));
document.write("<hr>");
document.write(喉.childNodes.item(5));
document.write("<hr>");
document.write(喉.childNodes.item(6));
document.write("<hr>");
document.write(喉.childNodes.item(7));
document.write("<hr>");
document.write(喉.childNodes.item(8));
document.write("<hr>")
document.write(喉.childNodes.item(9));
document.write("<hr>");
document.write(喉.childNodes.item(10));
document.write("<hr>")
</script>
sample_STUDY_html_026_B ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


