

STUDY_html_026_C.html
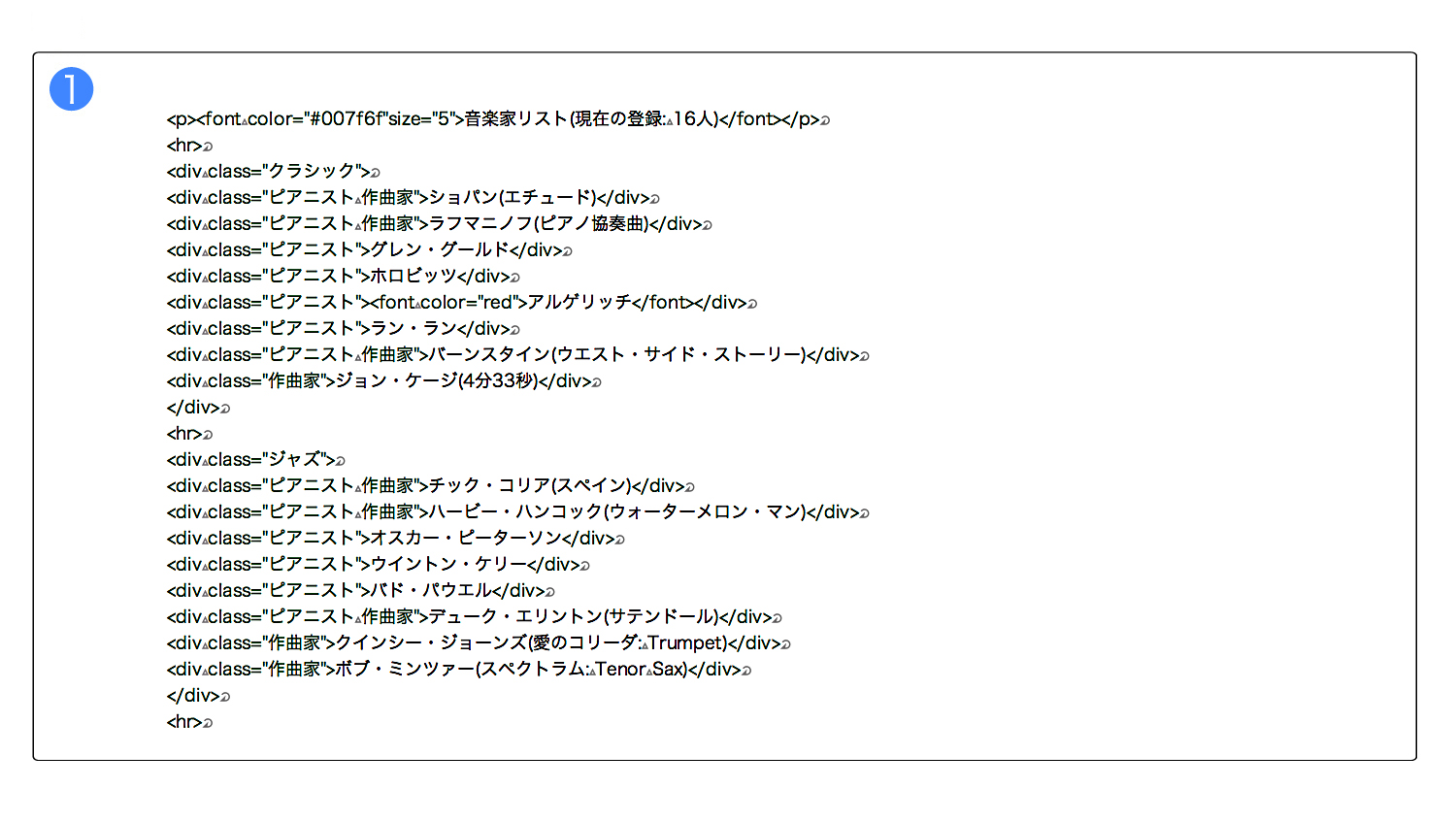
<html> <meta charset="utf-8"> <p><font color="#007f6f"size="5">音楽家リスト(現在の登録: 16人)</font></p> <hr> <div class="クラシック"> <div class="ピアニスト 作曲家">ショパン(エチュード)</div> <div class="ピアニスト 作曲家">ラフマニノフ(ピアノ協奏曲)</div> <div class="ピアニスト">グレン・グールド</div> <div class="ピアニスト">ホロビッツ</div> <div class="ピアニスト"><font color="red">アルゲリッチ</font></div> <div class="ピアニスト">ラン・ラン</div> <div class="ピアニスト 作曲家">バーンスタイン(ウエスト・サイド・ストーリー)</div> <div class="作曲家">ジョン・ケージ(4分33秒)</div> </div> <hr> <div class="ジャズ"> <div class="ピアニスト 作曲家">チック・コリア(スペイン)</div> <div class="ピアニスト 作曲家">ハービー・ハンコック(ウォーターメロン・マン)</div> <div class="ピアニスト">オスカー・ピーターソン</div> <div class="ピアニスト">ウイントン・ケリー</div> <div class="ピアニスト">バド・パウエル</div> <div class="ピアニスト 作曲家">デューク・エリントン(サテンドール)</div> <div class="作曲家">クインシー・ジョーンズ(愛のコリーダ: Trumpet)</div> <div class="作曲家">ボブ・ミンツァー(スペクトラム: Tenor Sax)</div> </div> <hr> <p style="color:brown;text-align:center;"> ■クラシックとジャズのピアニスト(作曲家ではない)を JavaScript を使って選出し, 表示する. <div class="CLASSICとJAZZ_PIANIST"></div></p> <hr> <p style="color:tomato;text-align:center;"> ■クラシックとジャズの作曲家(ピアニストではない)を JavaScript を使って選出し, 表示する. <div class="CLASSICとJAZZ_COMPOSER"></div></p> <hr> <p style="color:blue;text-align:center;"> ■クラシックのピアニスト + 作曲家を JavaScript を使って選出し, 表示する. <div class="CLASSIC_PIANIST_COMPOSER"></div></p> <hr> <p style="color:green;text-align:center;"> ■ジャズのピアニスト + 作曲家を JavaScript を使って選出し, 表示する. <div class="JAZZ_PIANIST_COMPOSER"></div></p> <hr> <p style="color:purple;text-align:center;"> ■クラシックの作曲家(ピアニストではない)を JavaScript を使って選出し, 表示する. <div class="CLASSIC_ONLY_COMPOSER"></div></p> <hr> <p style="color:red;text-align:center;"> ■ジャズの作曲家(ピアニストではない)を JavaScript を使って選出し, 表示する. <div class="JAZZ_ONLY_COMPOSER"></div></p> <hr> </html>
・・・リンクのCSSファイルはありません
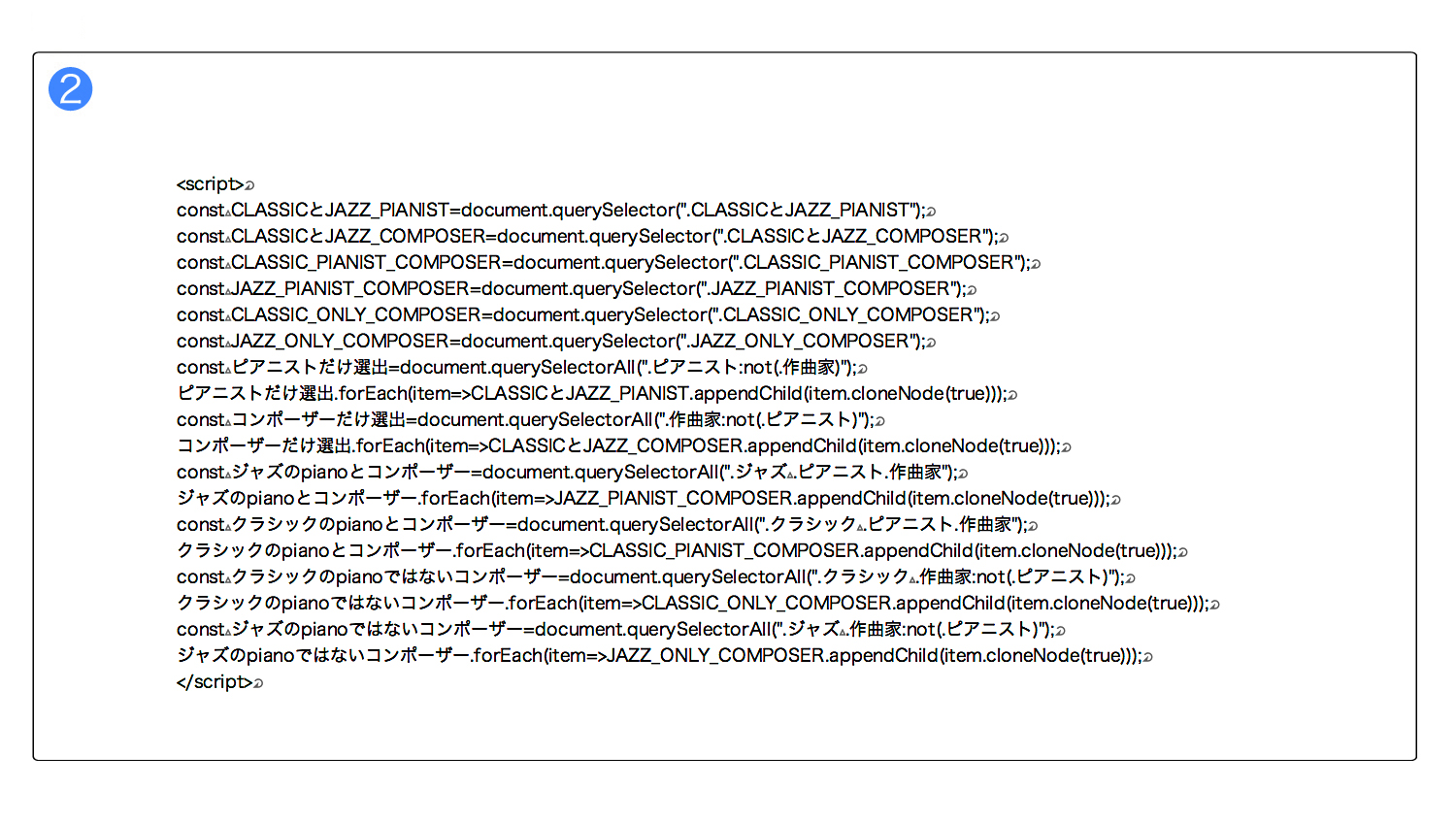
<script>
const CLASSICとJAZZ_PIANIST=document.querySelector(".CLASSICとJAZZ_PIANIST");
const CLASSICとJAZZ_COMPOSER=document.querySelector(".CLASSICとJAZZ_COMPOSER");
const CLASSIC_PIANIST_COMPOSER=document.querySelector(".CLASSIC_PIANIST_COMPOSER");
const JAZZ_PIANIST_COMPOSER=document.querySelector(".JAZZ_PIANIST_COMPOSER");
const CLASSIC_ONLY_COMPOSER=document.querySelector(".CLASSIC_ONLY_COMPOSER");
const JAZZ_ONLY_COMPOSER=document.querySelector(".JAZZ_ONLY_COMPOSER");
const ピアニストだけ選出=document.querySelectorAll(".ピアニスト:not(.作曲家)");
ピアニストだけ選出.forEach(item=>CLASSICとJAZZ_PIANIST.appendChild(item.cloneNode(true)));
const コンポーザーだけ選出=document.querySelectorAll(".作曲家:not(.ピアニスト)");
コンポーザーだけ選出.forEach(item=>CLASSICとJAZZ_COMPOSER.appendChild(item.cloneNode(true)));
const ジャズのpianoとコンポーザー=document.querySelectorAll(".ジャズ .ピアニスト.作曲家");
ジャズのpianoとコンポーザー.forEach(item=>JAZZ_PIANIST_COMPOSER.appendChild(item.cloneNode(true)));
const クラシックのpianoとコンポーザー=document.querySelectorAll(".クラシック .ピアニスト.作曲家");
クラシックのpianoとコンポーザー.forEach(item=>CLASSIC_PIANIST_COMPOSER.appendChild(item.cloneNode(true)));
const クラシックのpianoではないコンポーザー=document.querySelectorAll(".クラシック .作曲家:not(.ピアニスト)");
クラシックのpianoではないコンポーザー.forEach(item=>CLASSIC_ONLY_COMPOSER.appendChild(item.cloneNode(true)));
const ジャズのpianoではないコンポーザー=document.querySelectorAll(".ジャズ .作曲家:not(.ピアニスト)");
ジャズのpianoではないコンポーザー.forEach(item=>JAZZ_ONLY_COMPOSER.appendChild(item.cloneNode(true)));
</script>
sample_STUDY_html_026_C.html ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


