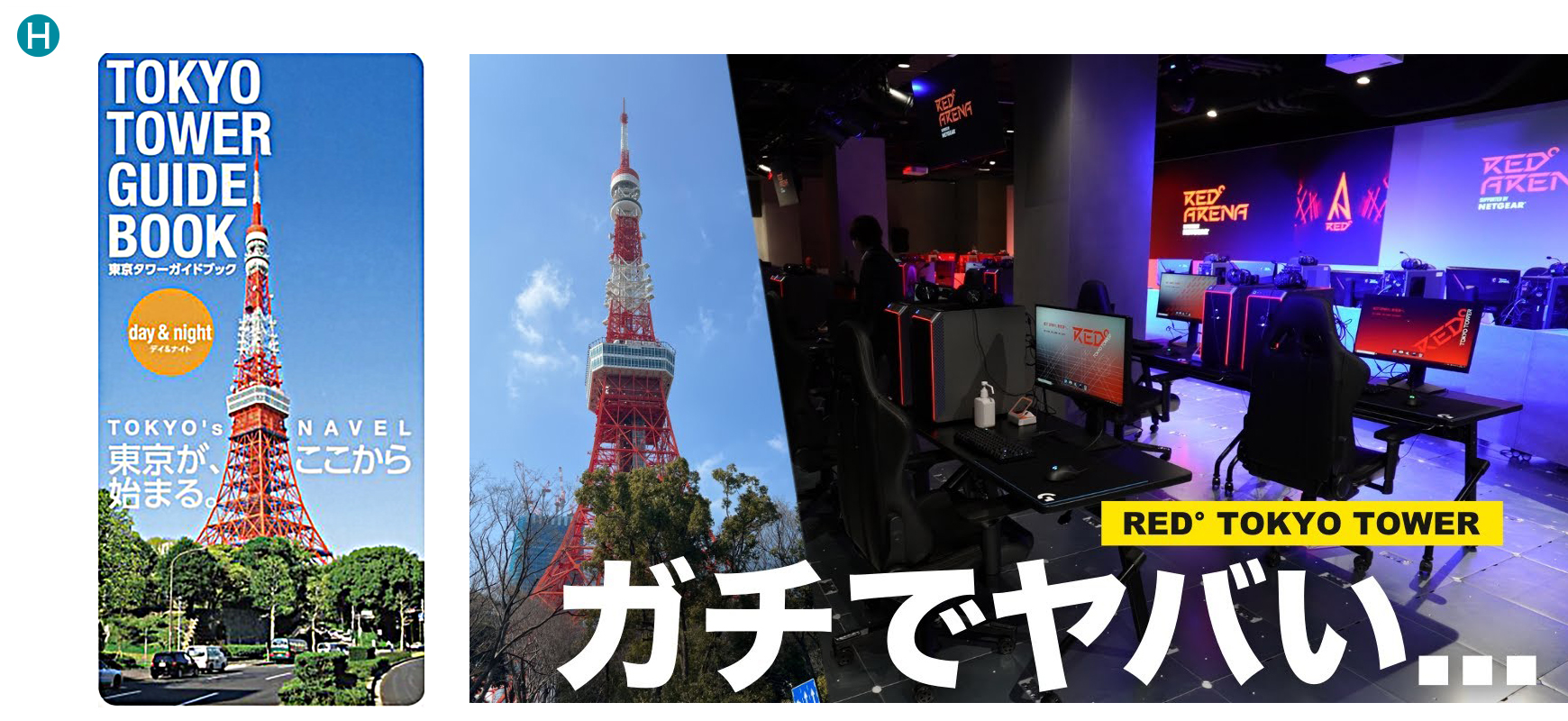
広告(ポスター)として使われる印刷物をよく見ると「見出し」や「キャプション」などでゴシック体が使われています. TOKYO / 東京 という文字(メイン・テーマ)を強調できるからですね. ゴシック体はすべての画がほぼ同じ太さに見えるようにデザインされた書体で, それらに相当する Font は太字〜細字まですべてのウエイトをカバーしています. 太さのバリエーションが豊富な Font です.

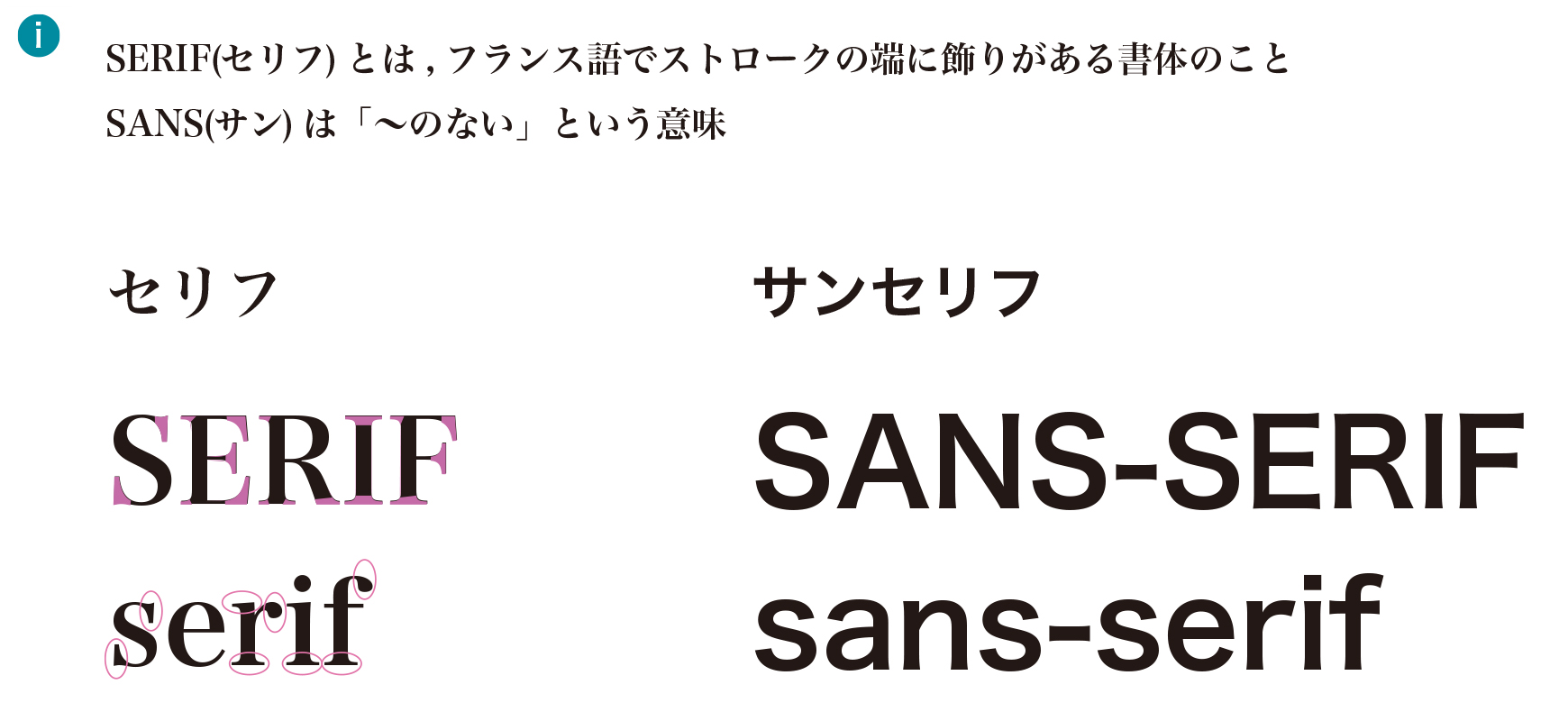
日本語文字の中でゴシック体のデザインは西洋(ラテン系文字)の sans-serif (ハネ無し書体) から作られています. sans-serif 系 Font には Arial / Arial Black / Century Gothic / Franklin Gothic / Helvetica / Tahoma / Trebuchet MS / Verdana / Yu Gothic(游ゴシック) / YuGothic / 游ゴシック体 / メイリオ / MS Gothic / MS Sans Serif / HiraKakuProN-W3 / ヒラギノ角ゴ ProN W3 / ヒラギノ角ゴ ProN W6 / ヒラギノ角ゴ ProN などがあります.

Webサイトをデザインする場合の Font に関する注意事項 : Arial や Helvetica のような欧文フォントでは日本語の文字を表示することはできません. 日本語を使ったサイトでは ヒラギノ角ゴ ProN W3 や 游ゴシック体 を設定します. しかし全ての日本語フォントが mac / windows / iOS / Android OS に必ずインストールされているわけではないので, 代替えフォントの指定も必ず行ってください.