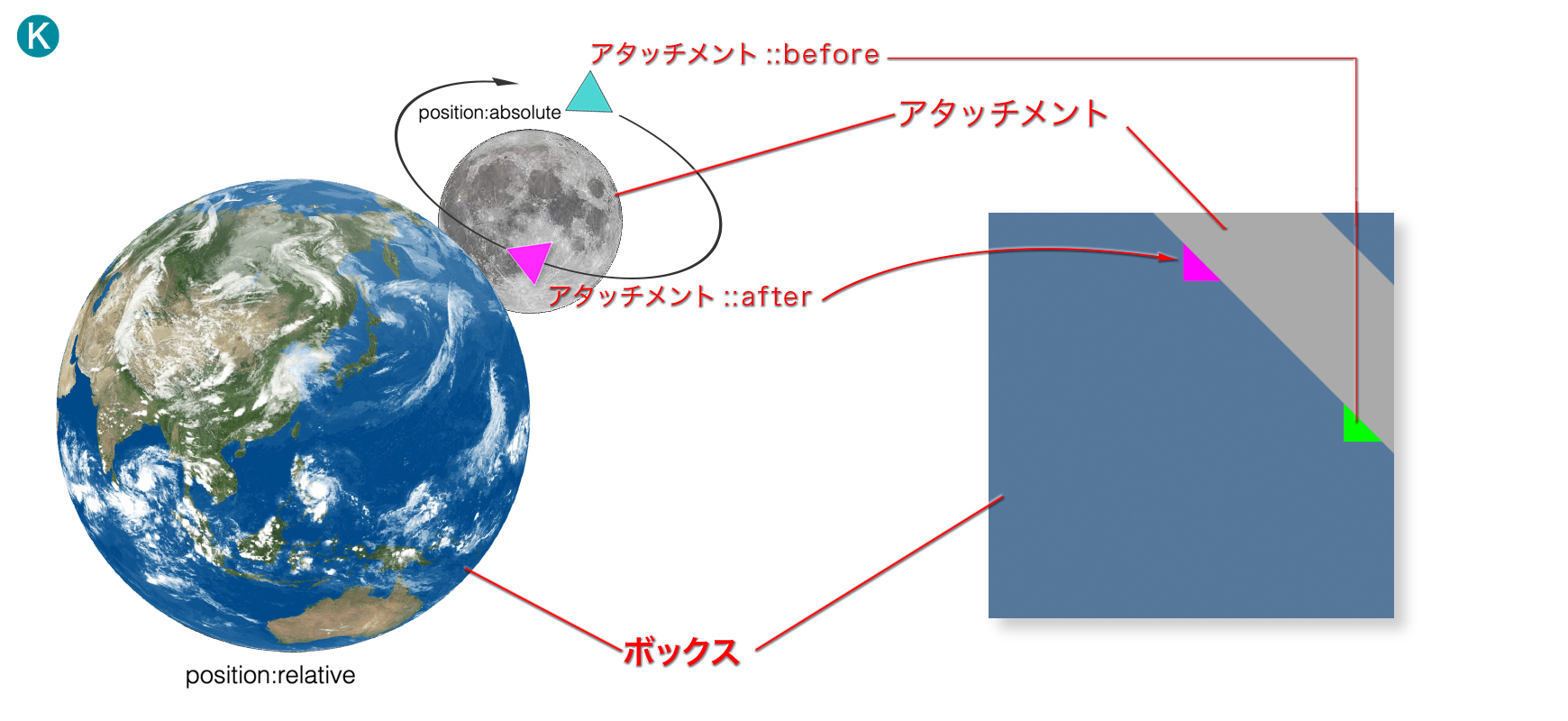
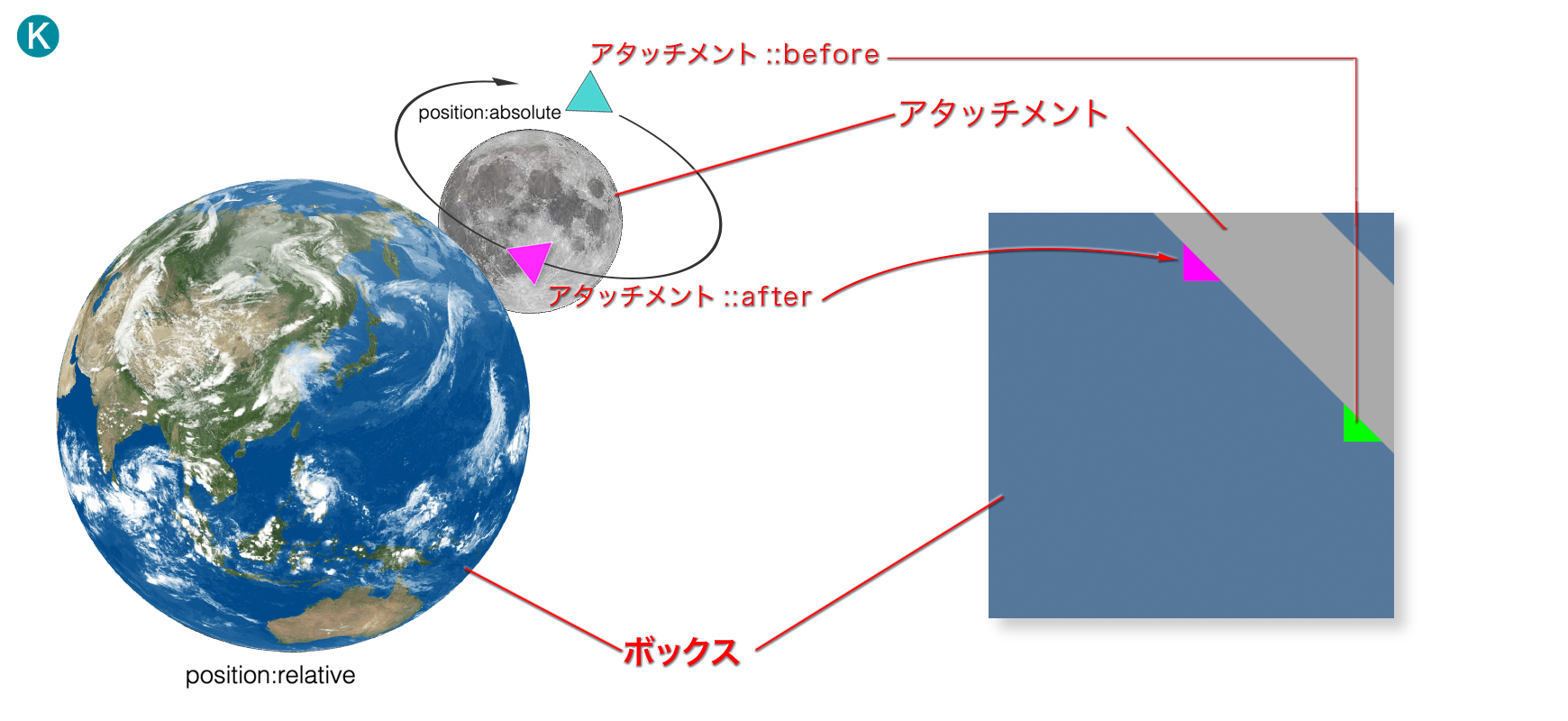
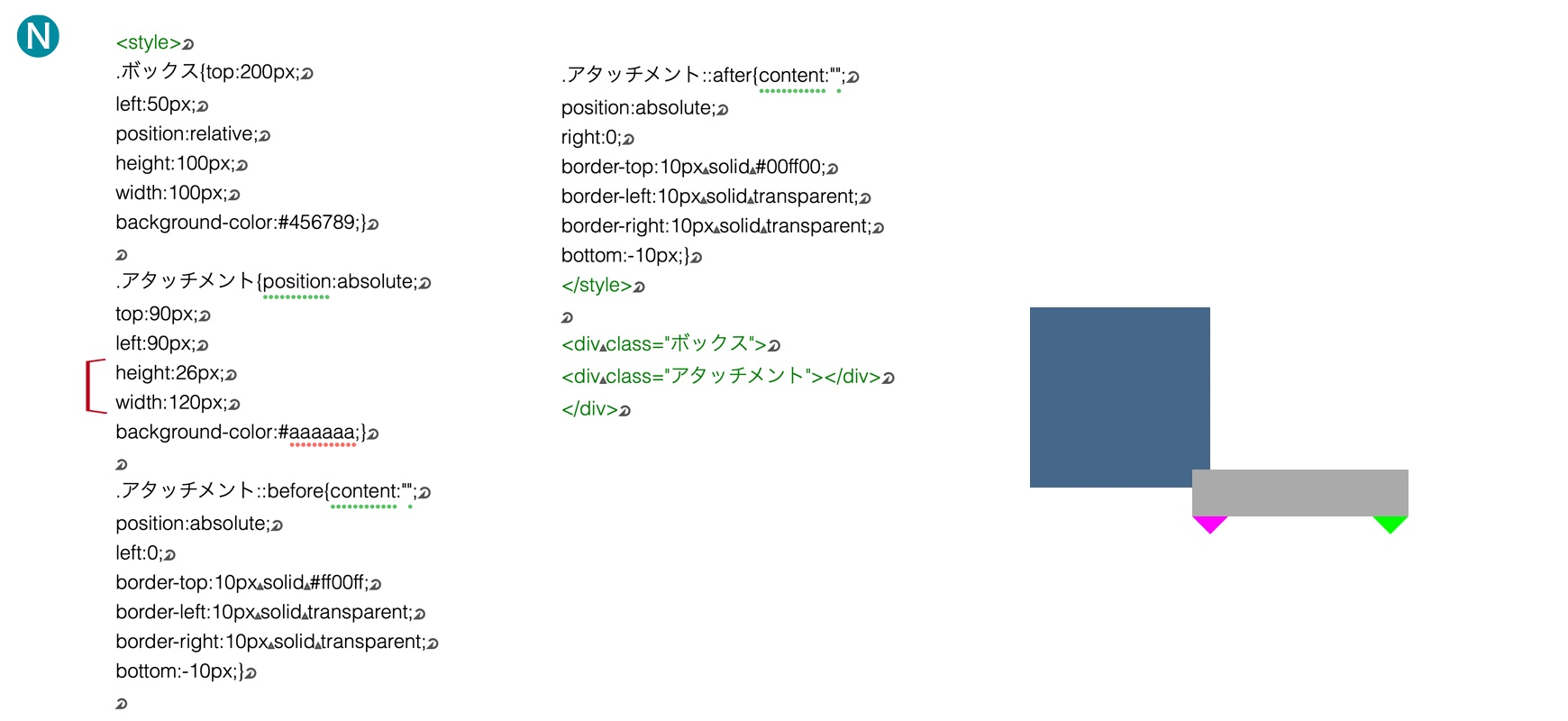
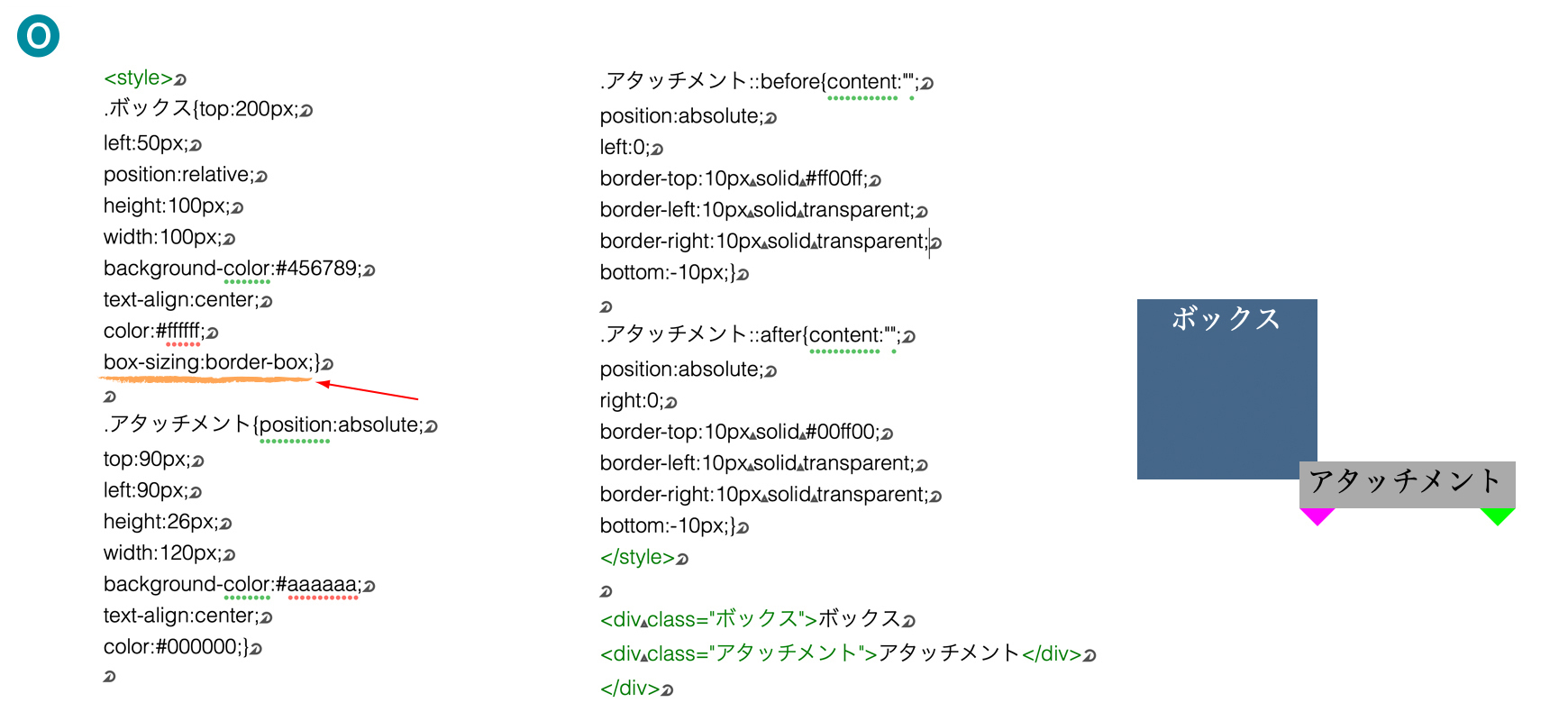
地球をボックス(position:relative)に置き換え, 月をアタッチメント(position:absolute)とします. さらに月の衛星を アタッチメント::before(position:absolute) / アタッチメント::after(position:absolute) と考えれば CSS の仕組みを理解しやすくなります.
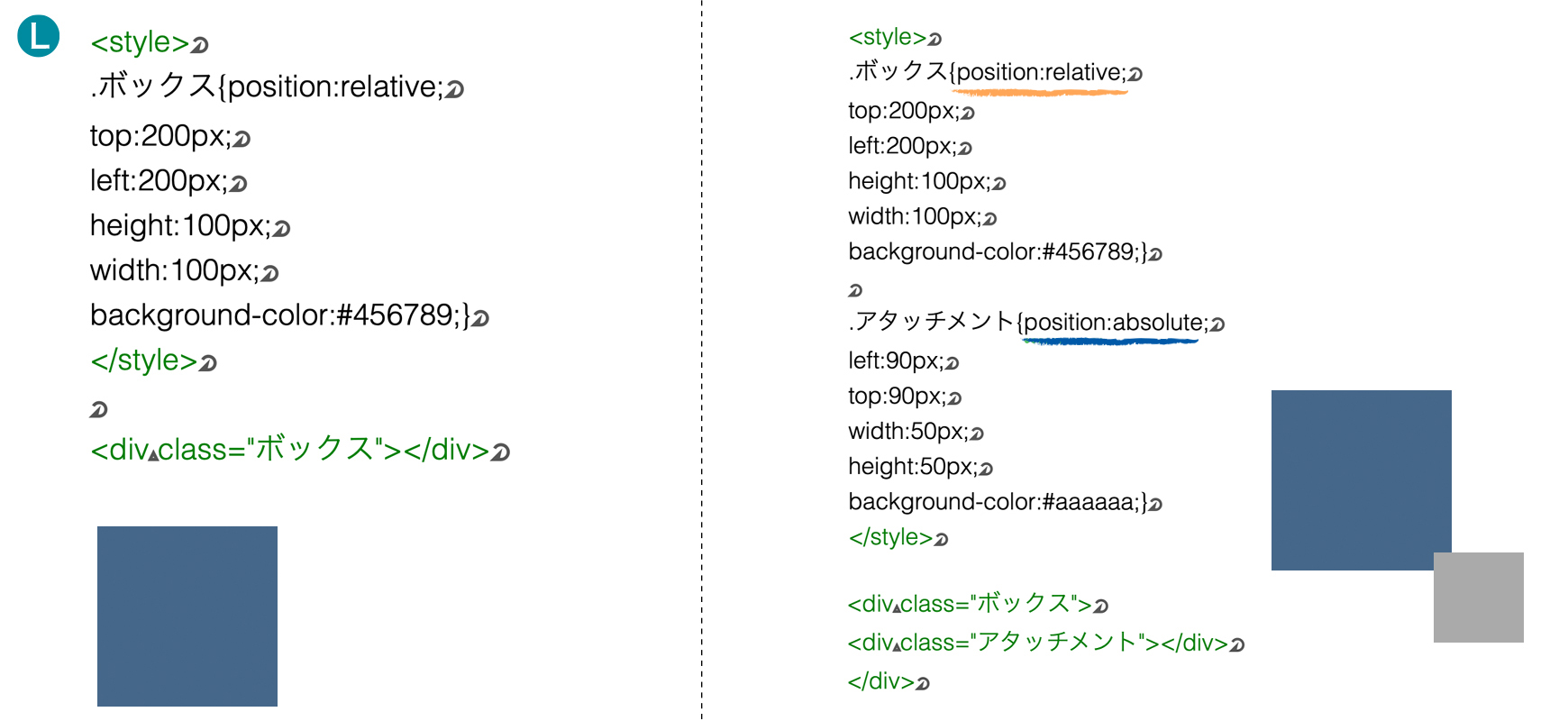
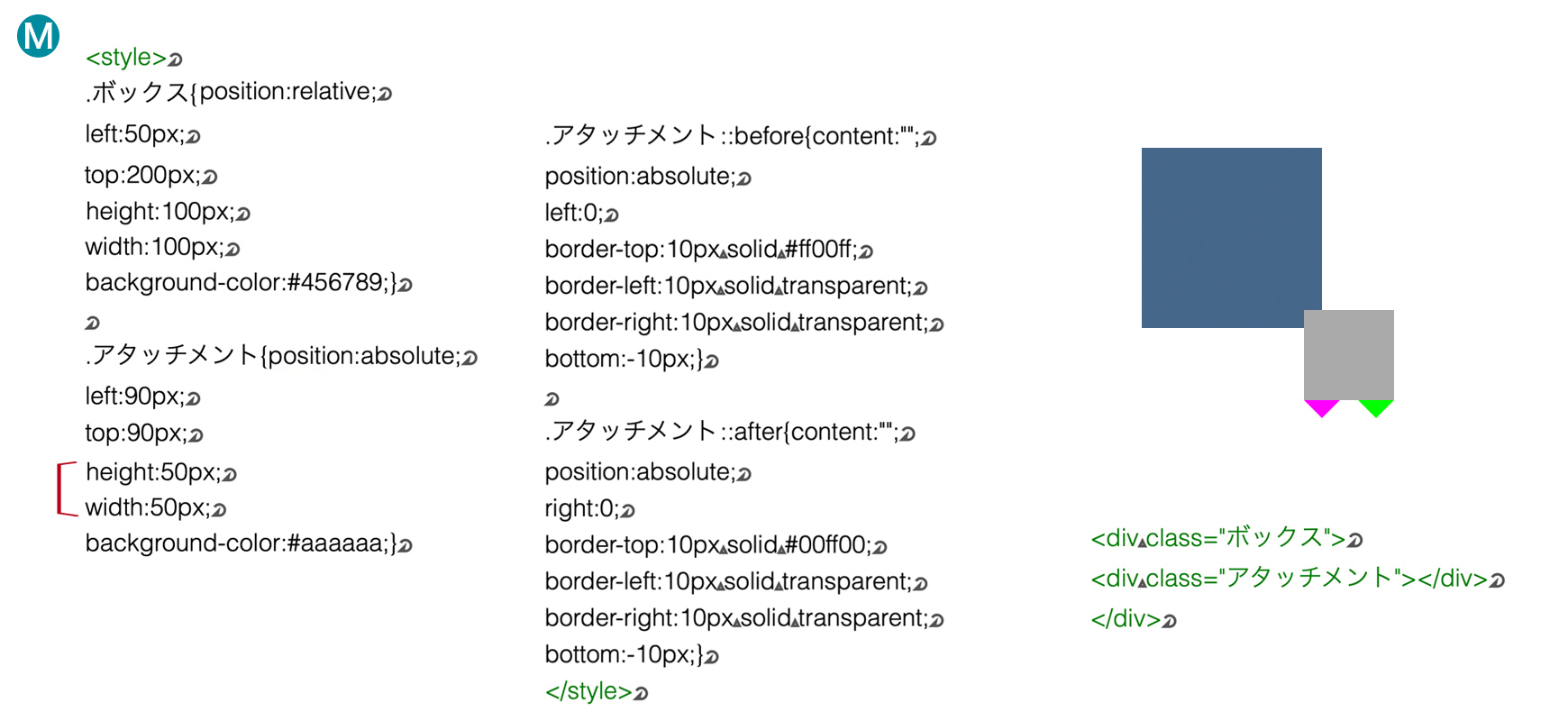
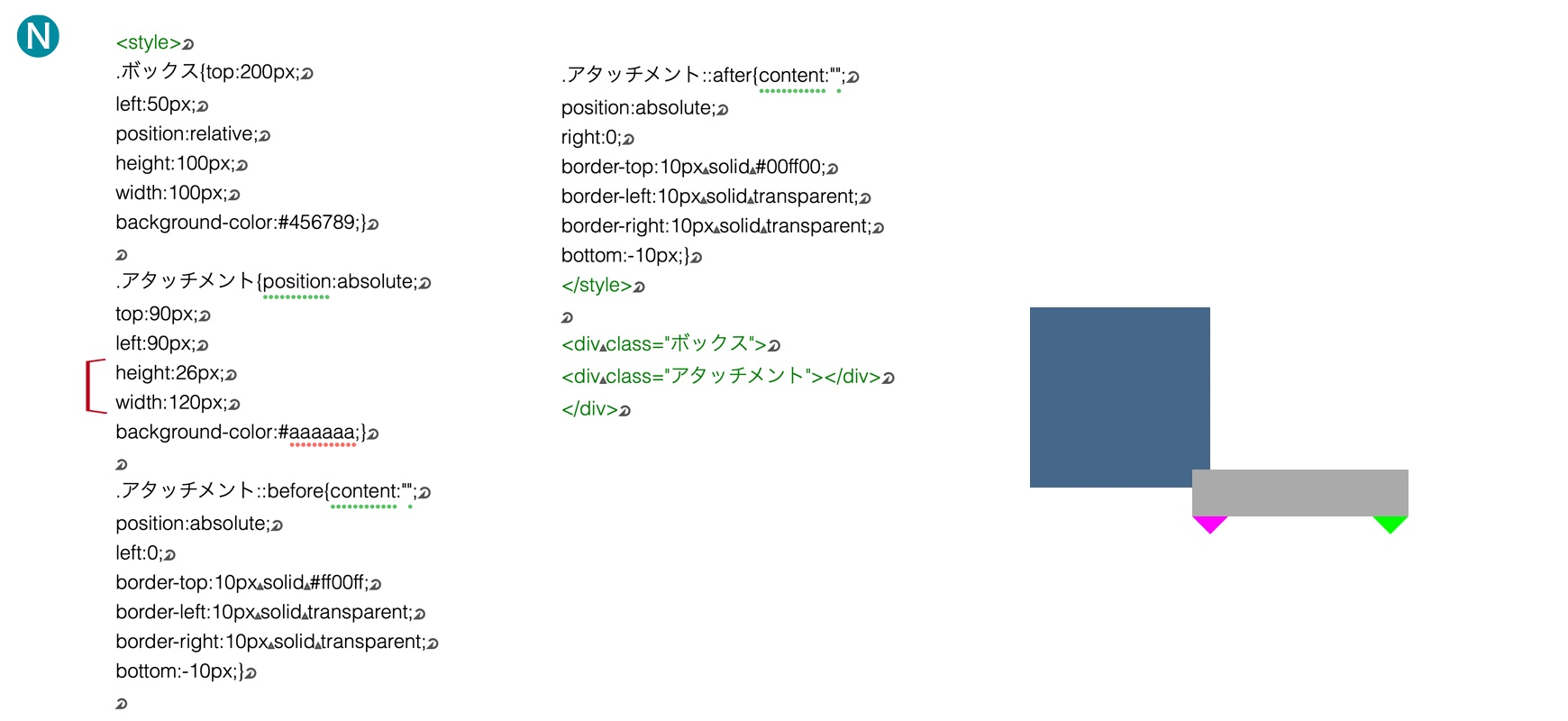
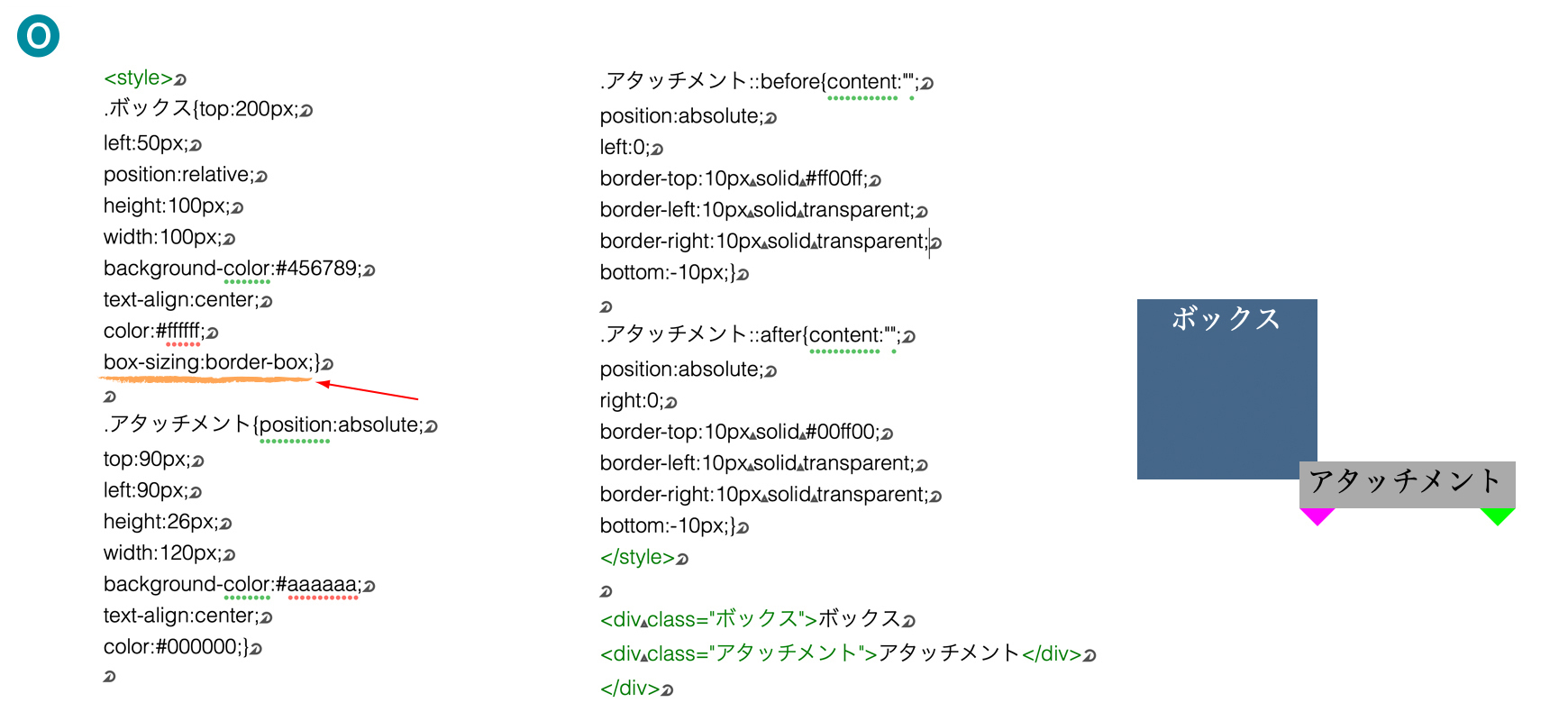
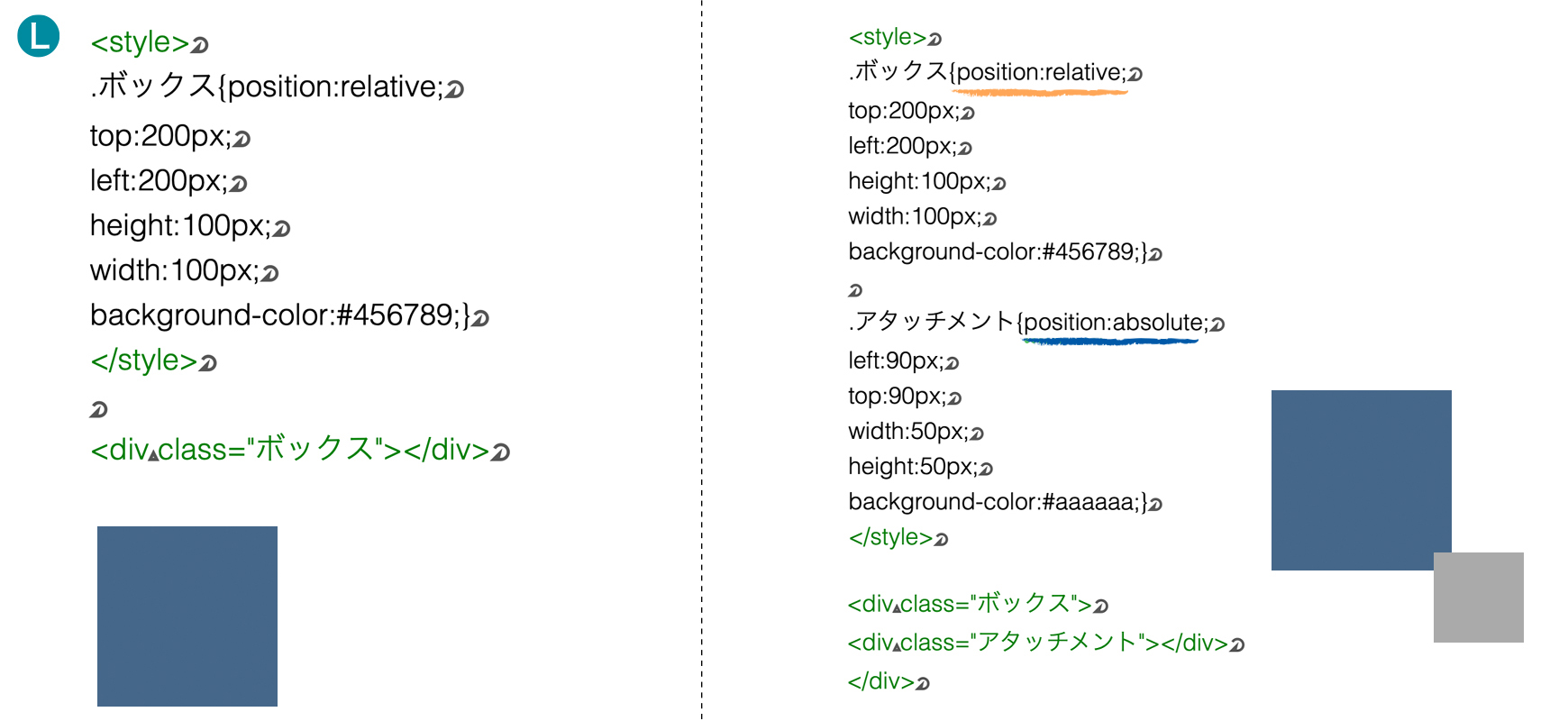
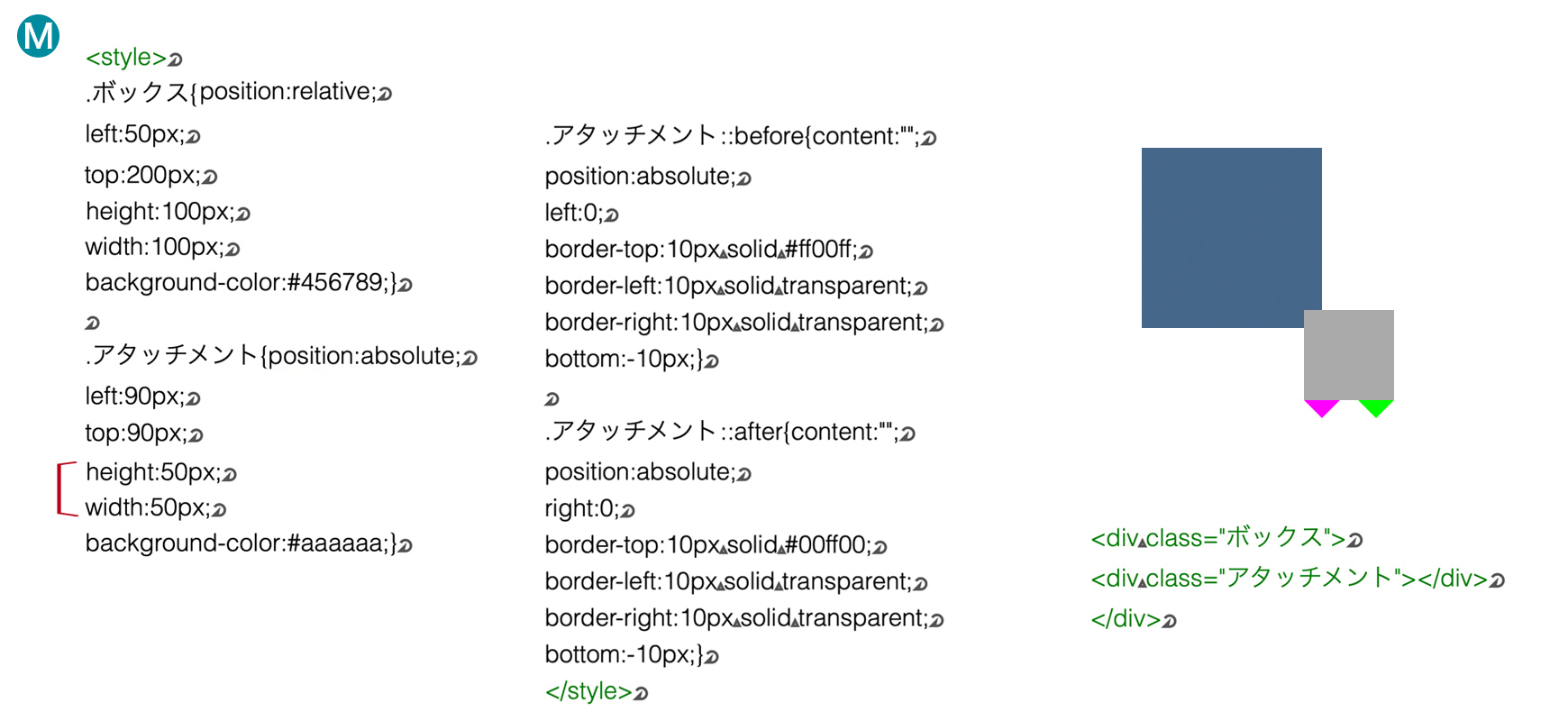
オブジェクトのポジションと大きさ / 角度などを調節しながら position:relative / position:absolute の組み合わせによって全体がでまとまって動くことを確認しておきましょう.