




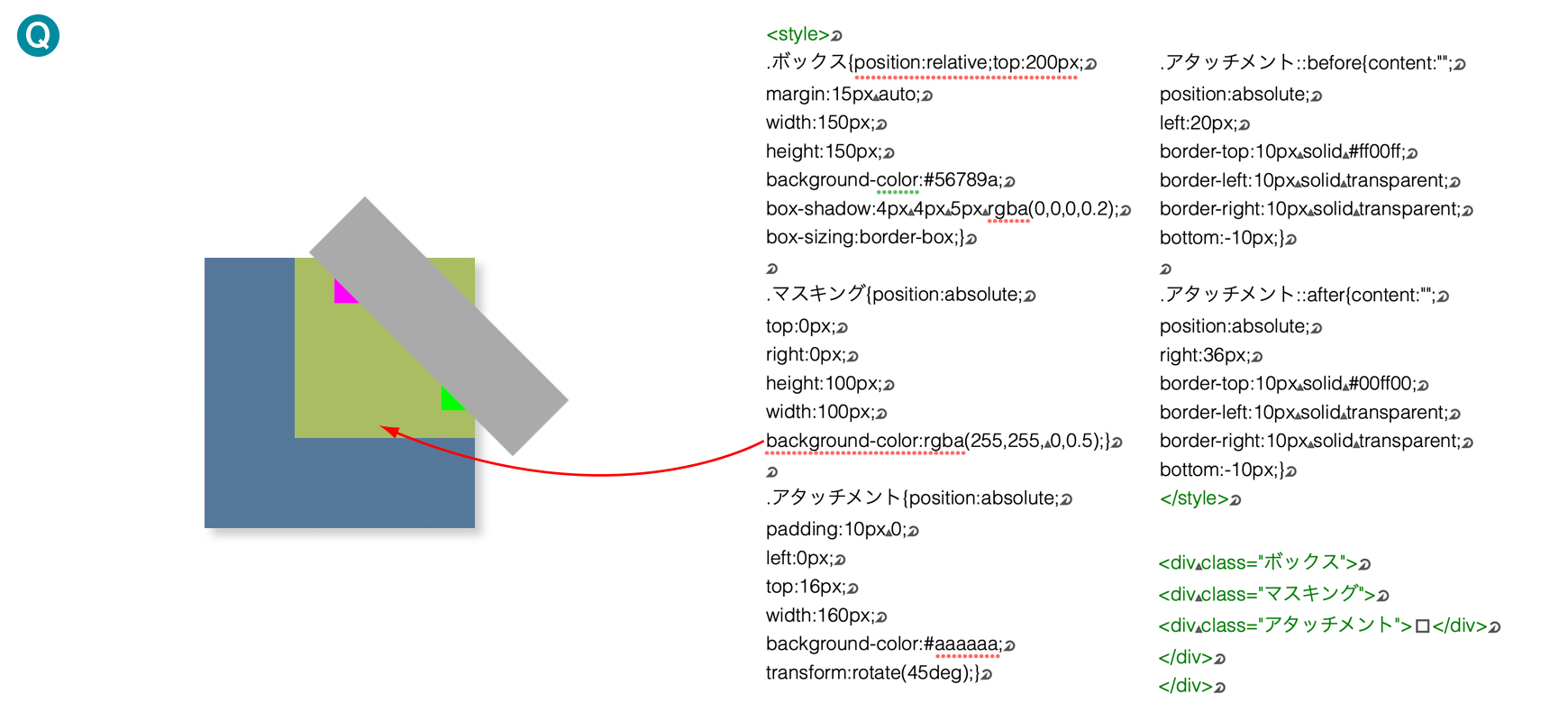
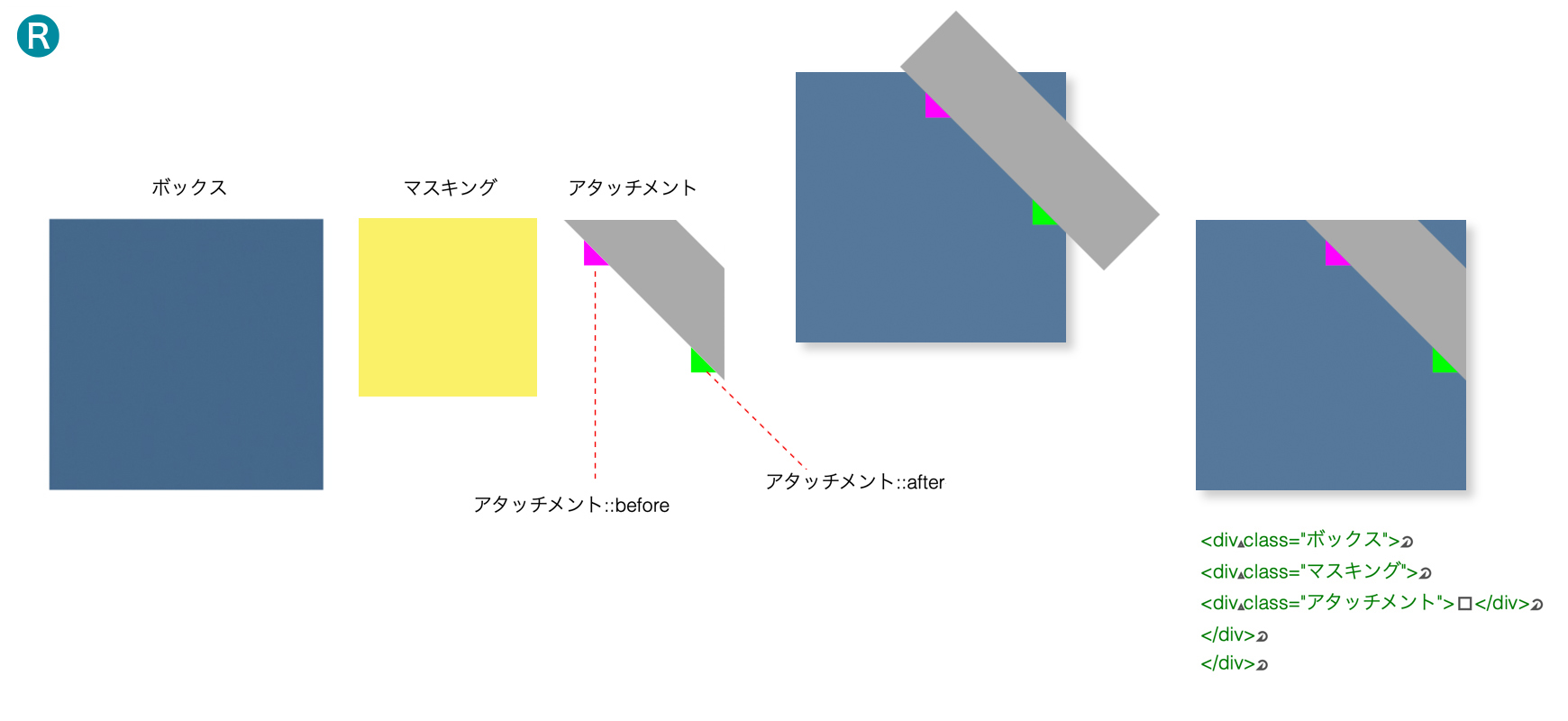
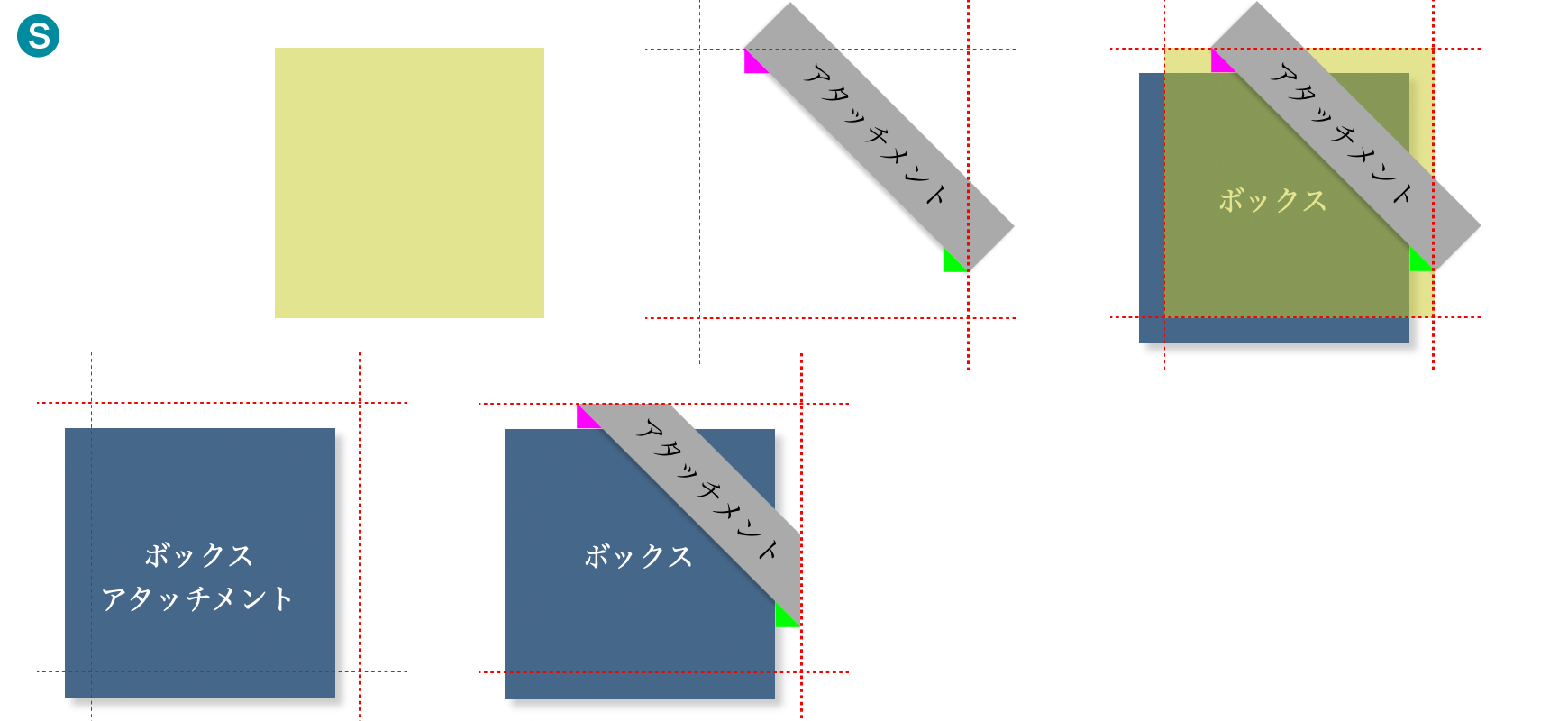
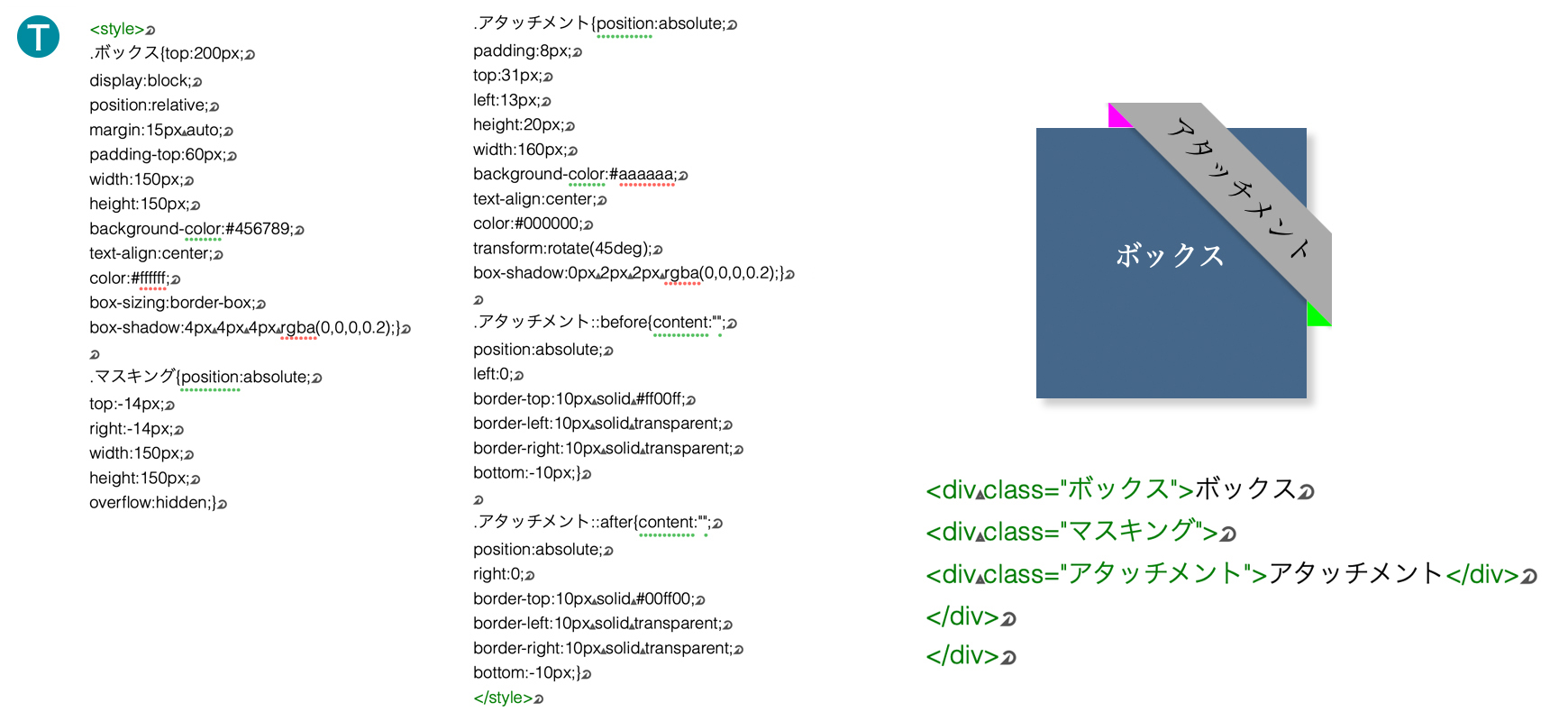
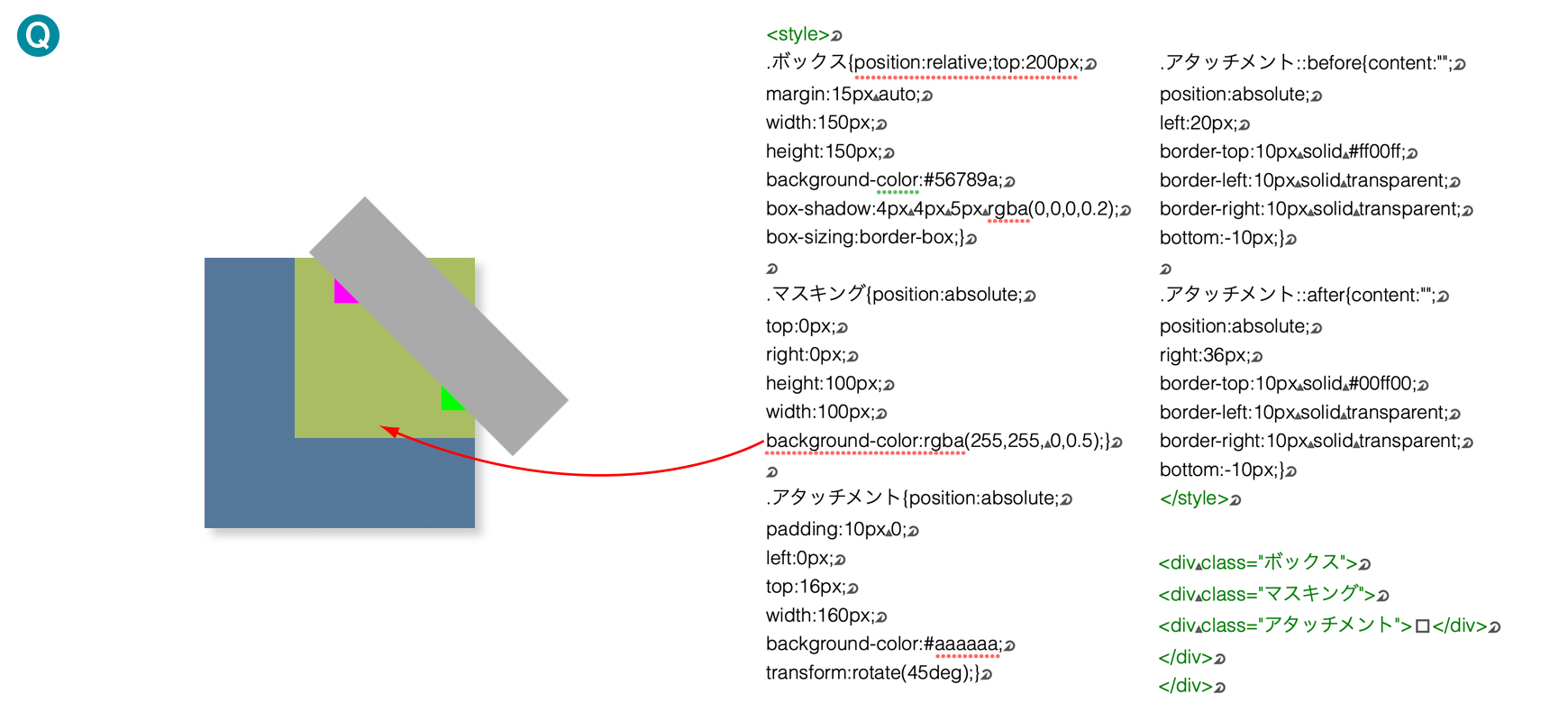
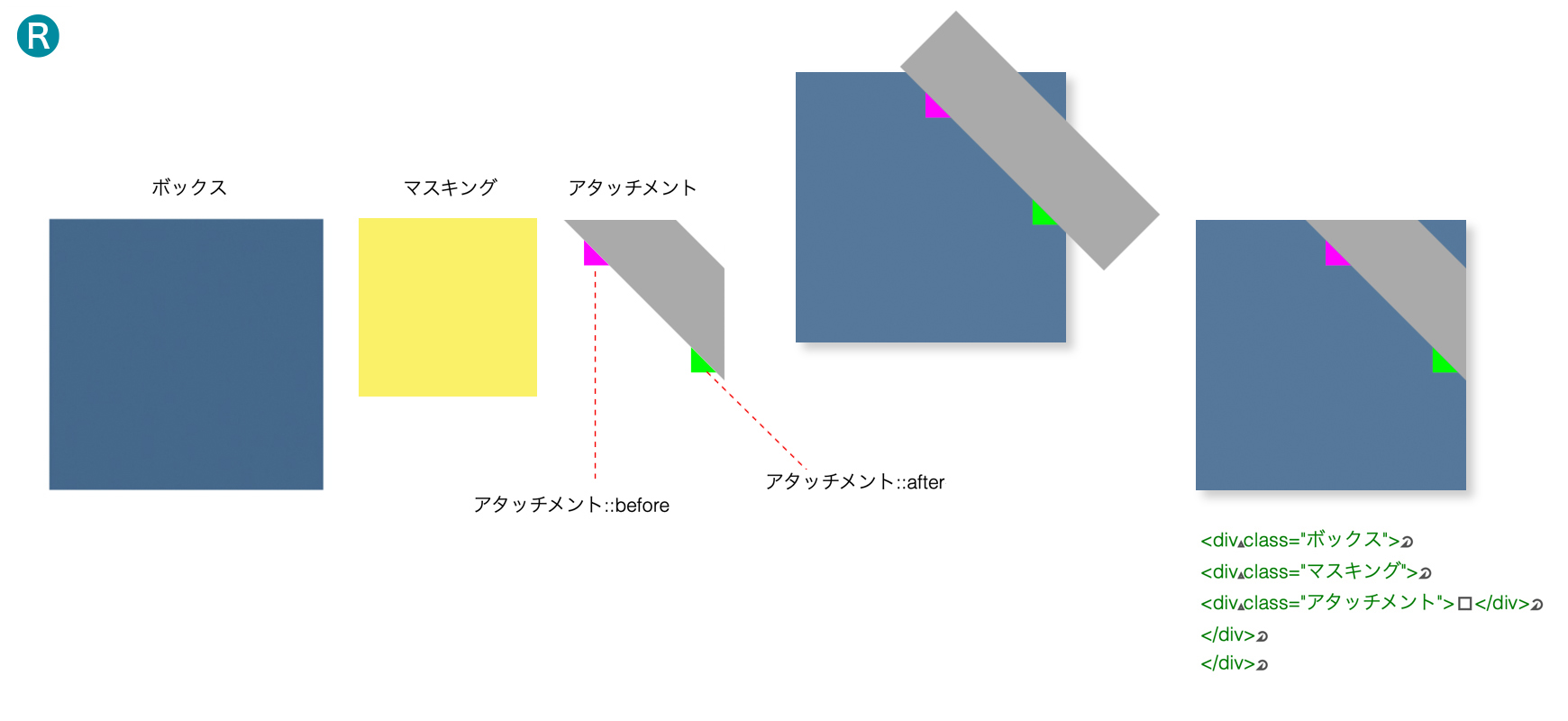
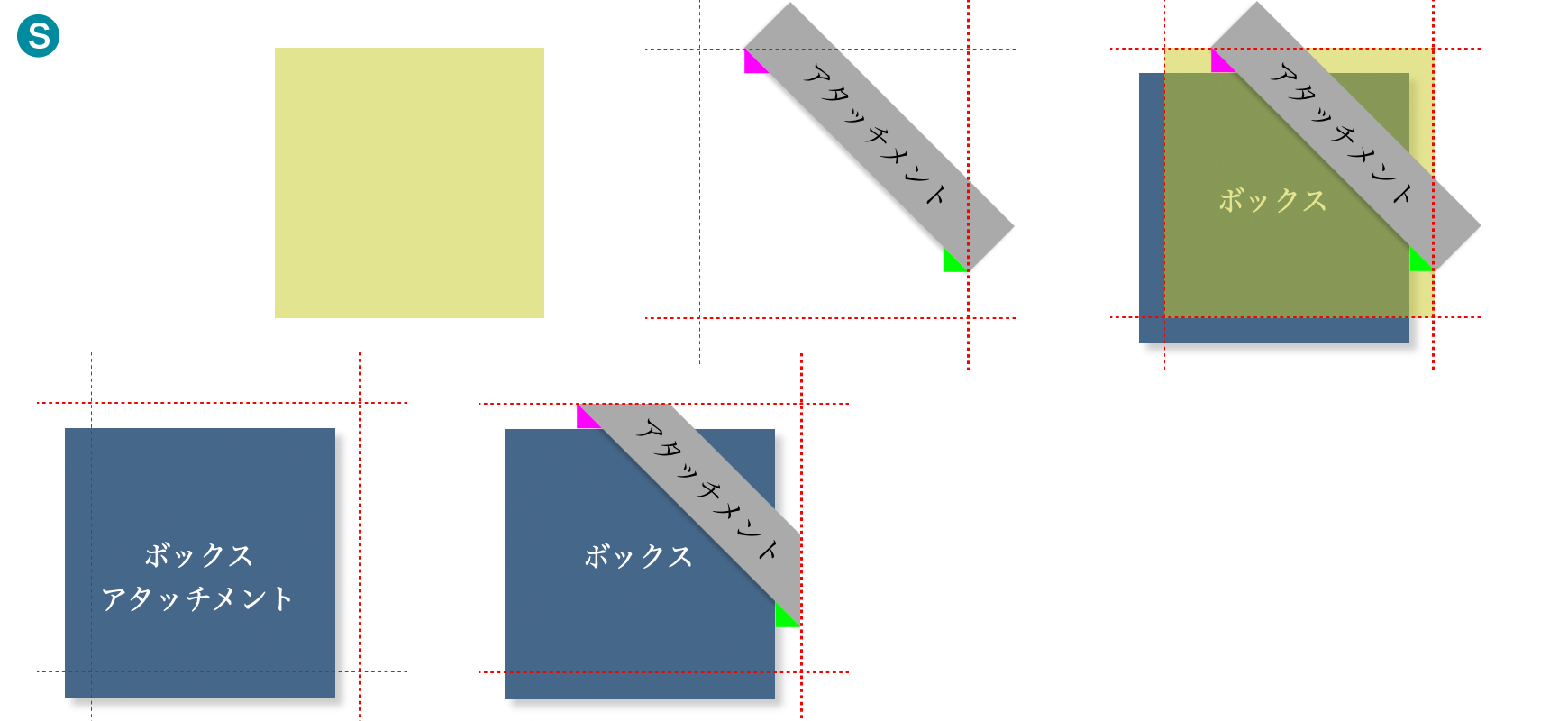
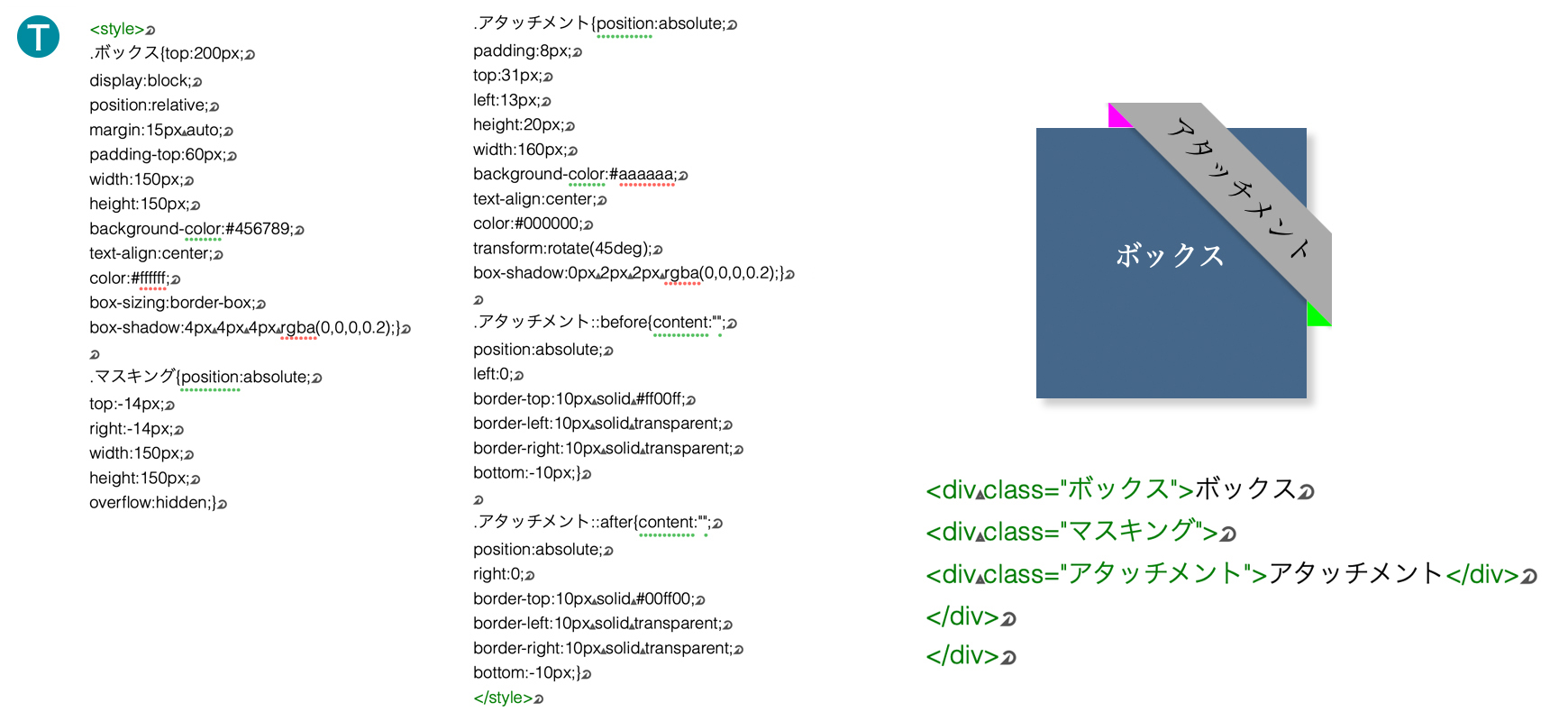
CSS で設定するオブジェクトは ボックス / マスキング / アタッチメント / アタッチメント::before / アタッチメント::after です.
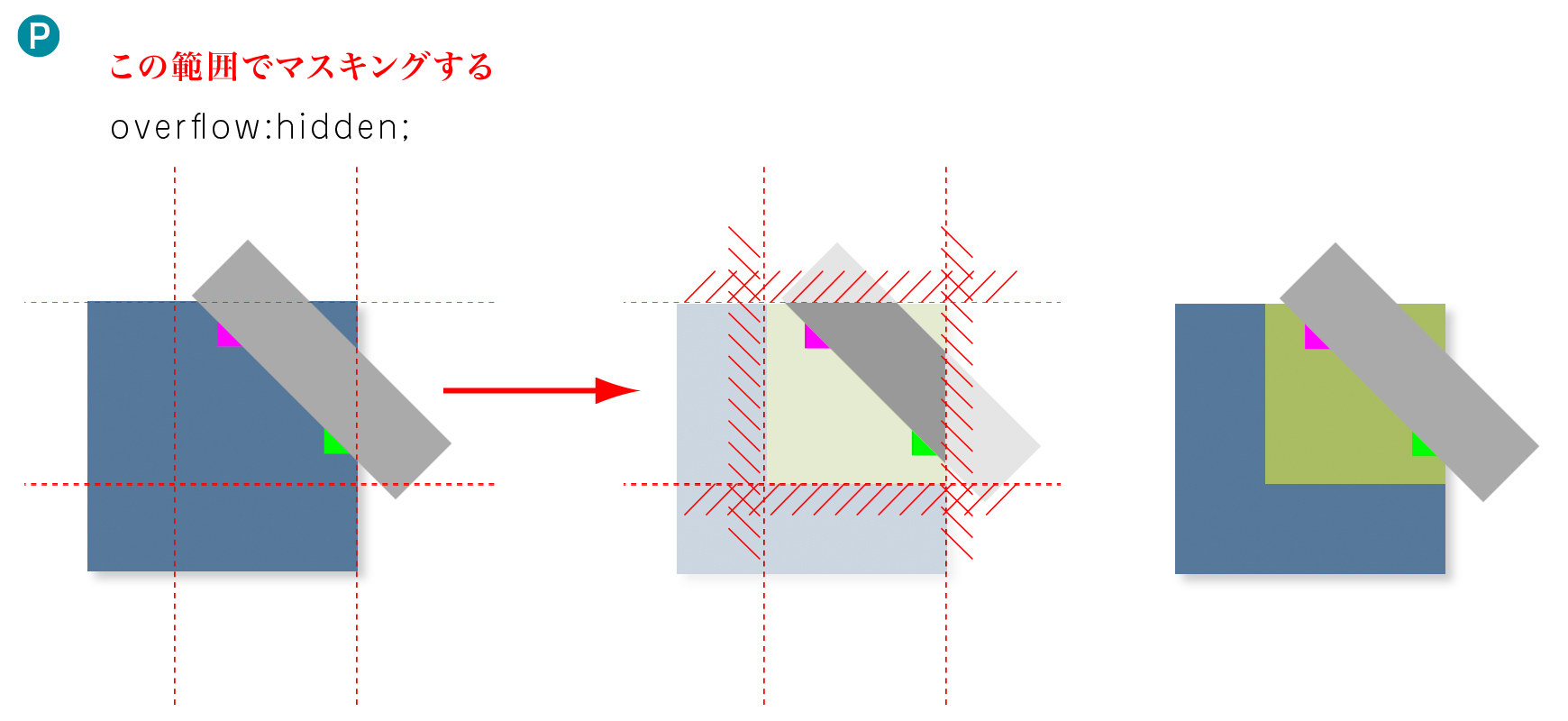
それぞれのオブジェクトの情報として重要な要素は 大きさ / ポジション / 重なる順 / 回転させる角度 ですが, まず最初に設定することは position:relative と position:absolute です. 背景色 / 透明度 / 文字の位置 / 文字の大きさ(太さ/書体) / 影 などの設定は最後の微調整として行います. ::before / ::after のコロンは :before / :after のように一つだけでも同じ結果が出ますが, この教科書では二重コロンにしてあります.