


STUDY_html_008_B.html
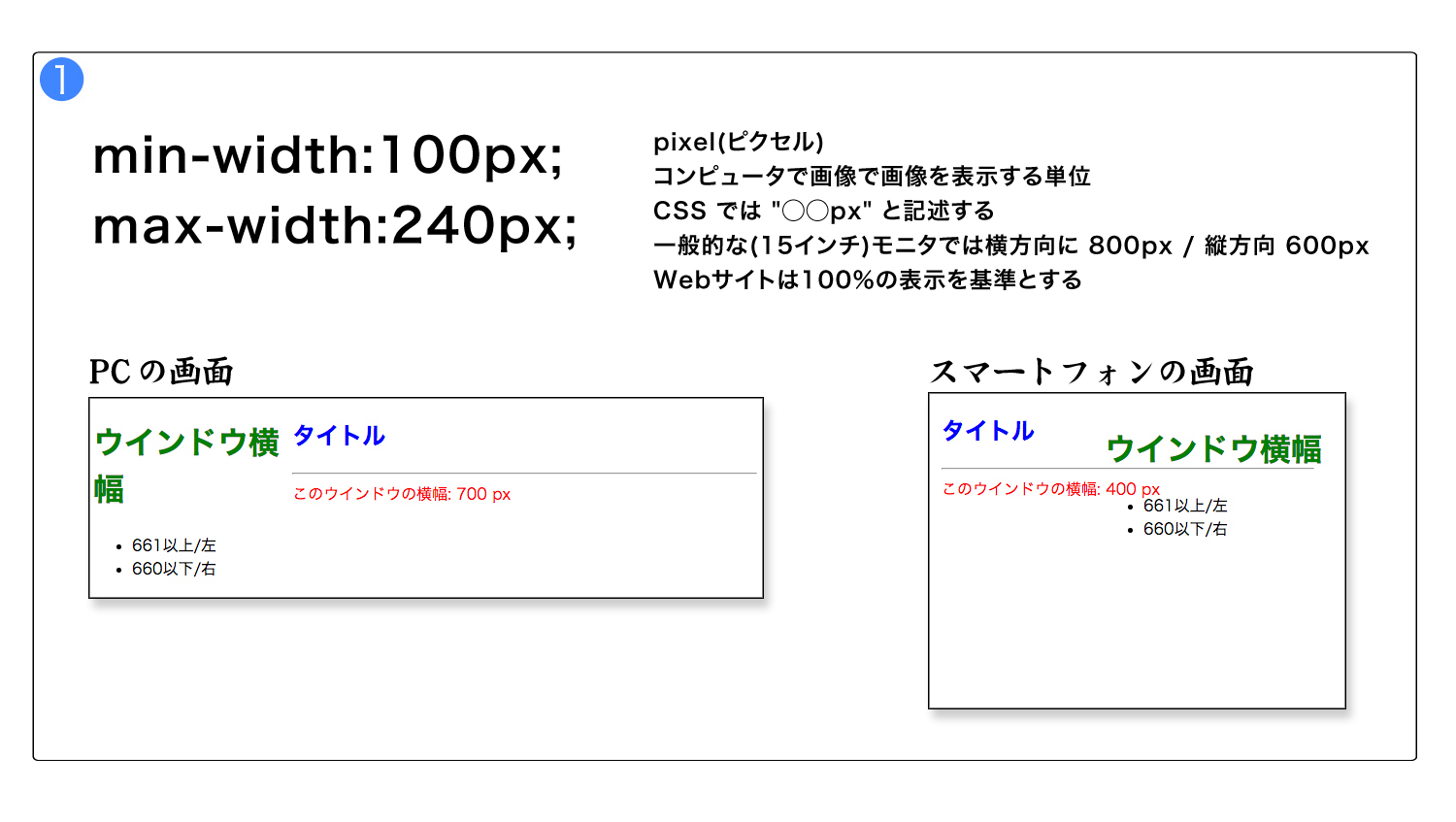
<html> <meta charset="utf-8"> <link> リンクCSS - 1 <link> リンクCSS - 2 <link> リンクCSS - 3 <div class="レフト"> <div class="メニューボタン"> <h1><font color="green">ウインドウ横幅</font></h1> <ul> <li>661以上/左</li> <li>660以下/右</li> </ul> </div> </div> <div class="ポジションセット"></div> <div class="セパレート"> <h2><font color="blue">タイトル</font></h2> <hr> <font color=red>このウインドウの横幅: <span id="幅"></span> px</font> </div> <script> すくりぷと </script> </html>
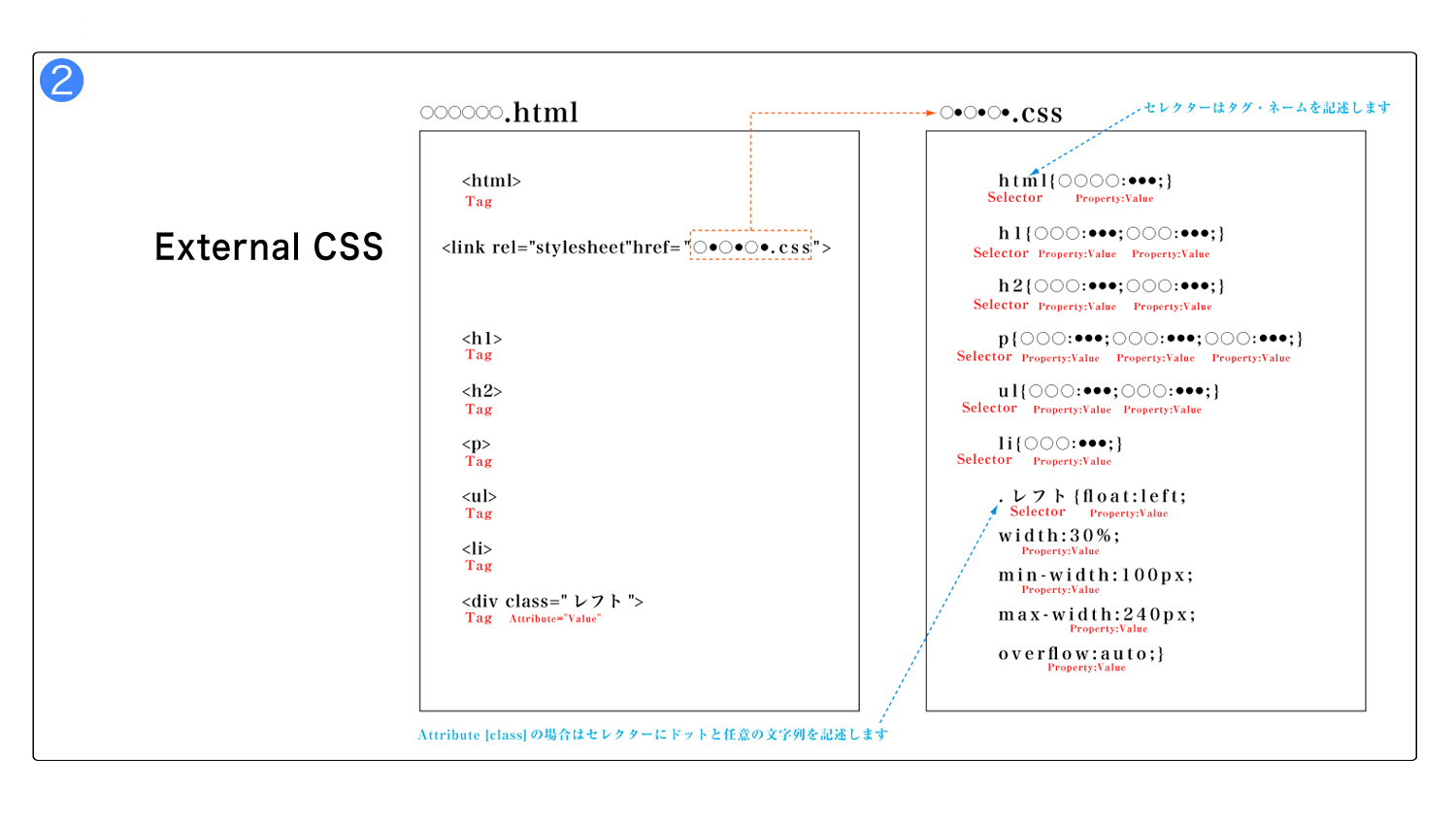
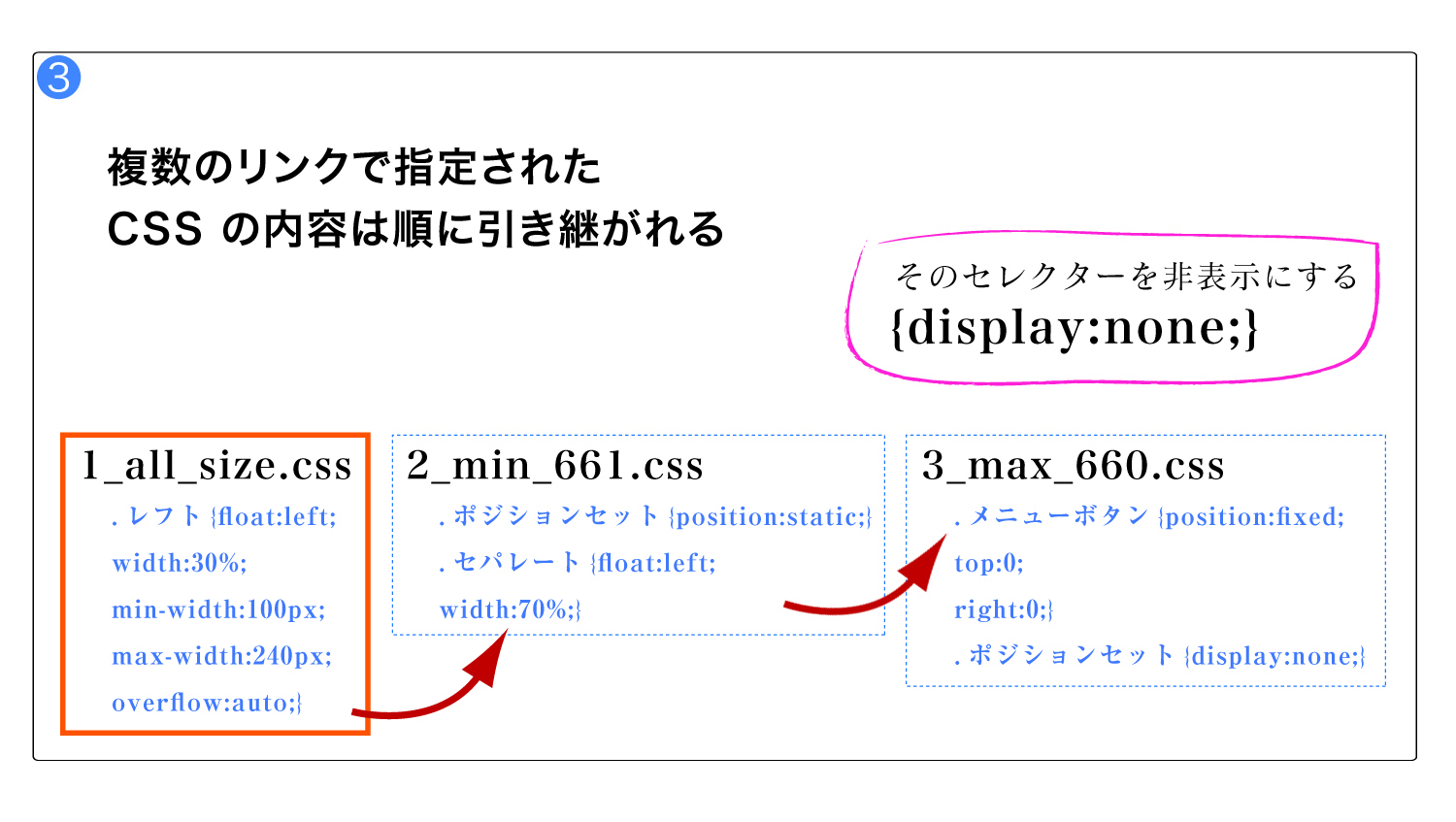
<link rel="stylesheet"href="test_css_B_folder/1_all_size.css"media="all"> <link rel="stylesheet"href="test_css_B_folder/2_min_661.css"media="screen and (min-width:661px)"> <link rel="stylesheet"href="test_css_B_folder/3_max_660.css"media="only screen and (max-width:660px)">
<script>
var 大小=(function(計算)
{var 幅=document.getElementById("幅"),
広さ=計算.innerWidth,
計算;
window.onresize=function()
{広さ=計算.innerWidth;
幅.innerHTML=広さ;}})(window);
</script>
STUDY_html_008_B ▶
[ test_css_B_folder(1_all_size.css \ 2_min_661.css \ 3_max_660.css) \
sample_STUDY_html_008_B.pdf ]![]()
![]()
サンプル・ダウンロード ![]()


