
STUDY_html_008_D.html
<html> <meta charset="utf-8"> <link> リンクCSS - 1 <link> リンクCSS - 2 <link> リンクCSS - 3 <div class="レフト"> <div class="メニューボタン"> <div><a href="../contents_STUDY.html"><span style="font-size:16px;color:#66cdaa;font-weight:nomal;margin-left:-6px;">◀</span><span style="font-size:16px;color:#007f6f;font-weight:bold;margin-left:-7px;">◀</span></a> </div> <h1 style="font-size:14px;color:green;">ウインドウ横幅</h1> <nav> <ul> <li style="color:#228b22;font-weight:bold;">661以上/左 ▶</li> <li>660以下/右</li> <li>次のページ C</li> <li>次のページ D</li> <li>次のページ E</li> <hr> <li>次のページ A</li> <li>次のページ B</li> <li>次のページ C</li> <li>次のページ D</li> <li>次のページ E</li> <hr> <li>次のページ A</li> <li>次のページ B</li> <li>次のページ C</li> <li>次のページ D</li> <li>次のページ E</li> </ul> </nav></div></div> <div class="レフト ポジションセット"></div> <div class="セパレート"> <h2 class="タイトル"style="font-size:24px;color:blue;">大見出し</h2> <div class="スタイルス"> <h2 class="セクター">小見出し</h2> <article>内容■□□□□□□□□□<br> ■□□□□□□□□□■□□□□□□□□□</article> </div> <main class="メイン"> <img src="test_css_D_images_folder/test_008_D_1.jpg"style="width:99%;height:auto;"> </main> <div class="スタイルス"> <h2 class="セクター">Source Code</h2> <p><img src="test_css_D_images_folder/test_008_D_2.jpg" style="width:80%;height:auto;margin-left:0px;"></p> </div> <div class="フレーム"> <div class="ボックス"> <iframe src="test_css_D_images_folder/test_iframe_008_D.html"frameborder="0"></iframe> </div></div> <hr size="120"color="#66cdaa"> </div> </html>
<link rel="stylesheet"href="test_css_D_folder/1_all_size.css"media="all"> <link rel="stylesheet"href="test_css_D_folder/2_min_661.css"media="screen and (min-width:661px)"> <link rel="stylesheet"href="test_css_D_folder/3_max_660.css"media="only screen and (max-width:660px)">
・・・JavaScriptは使われていません
STUDY_html_008_D ▶
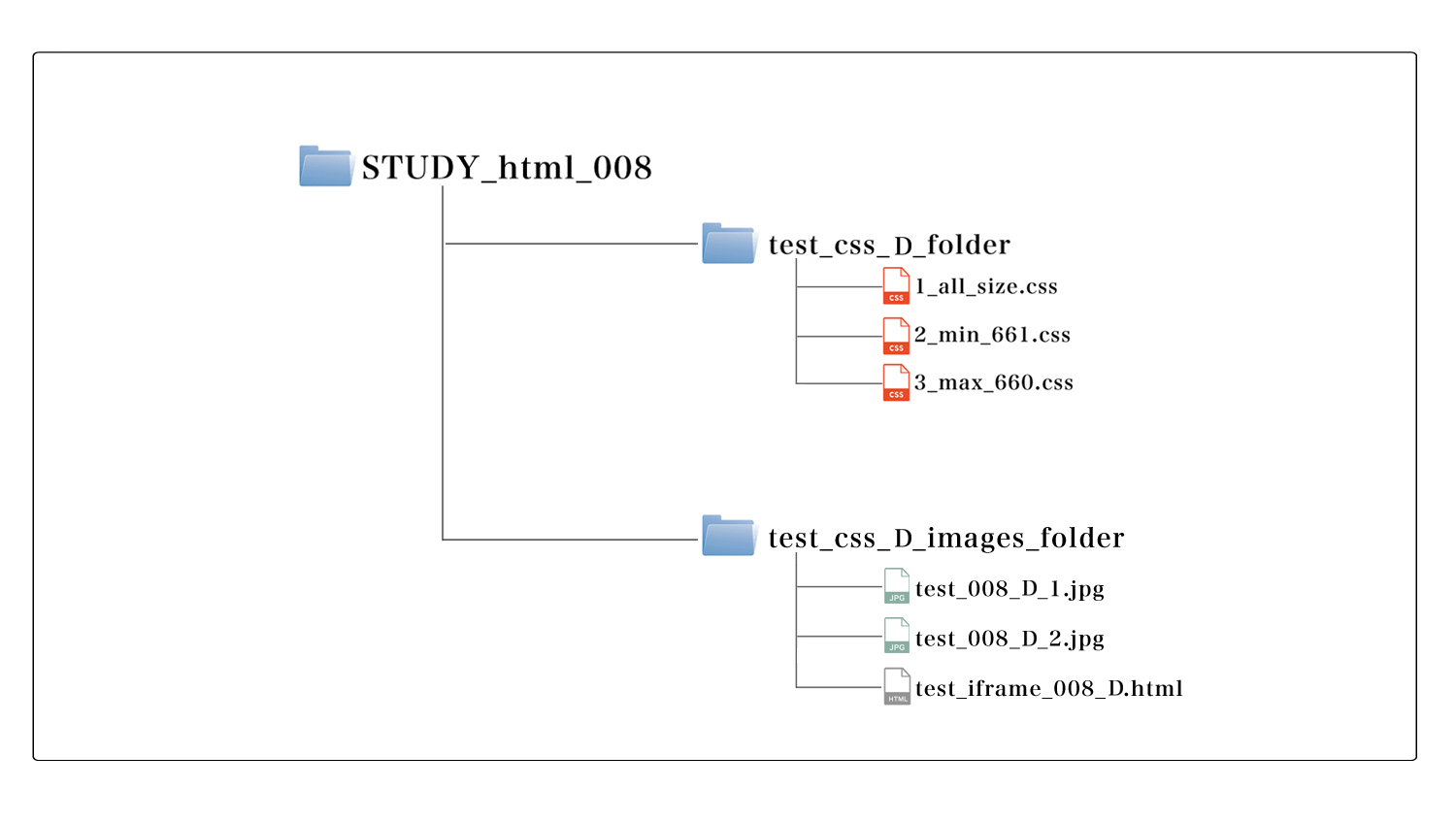
[ test_css_D_folder(1_all_size.css \ 2_min_661.css \ 3_max_660.css) \ test_css_D_images_folder(test_008_D_1.jpg \ test_008_D_2.jpg \ test_iframe_008_D.html) \
sample_STUDY_html_008_D.pdf ]![]()
![]()
サンプル・ダウンロード ![]()


