
STUDY_html_008_C.html
<html> <meta charset="utf-8"> <link> リンクCSS - 1 <link> リンクCSS - 2 <link> リンクCSS - 3 <div class="レフト"> <div class="メニューボタン"><div><a href="#"><span style="font-size:16px;color:#66cdaa;font-weight:nomal;margin-left:-6px;">◀</span><span style="font-size:16px;color:#007f6f;font-weight:bold;margin-left:-7px;">◀</span></a></div> <h2>ウインドウ横幅</h2> <nav> <ul> <li style="color:#228b22;font-weight:bold;">661以上/左</li> <li>660以下/右</li> </ul> </nav> </div> </div> <div class="レフト ポジションセット"></div> <div class="セパレート"> <h1>大見出し</h1> <h2>小見出し</h2> <article>内容■□□□□□□□□□<br> ■□□□□□□□□□■□□□□□□□□□</article> <main><img src="test_css_C_images_folder/test_008_C_1.jpg"></main> <div> <h2>Source Code</h2> <p><img src="test_css_C_images_folder/test_008_C_2.jpg"></p> </div> <iframe src="test_css_C_images_folder/test_iframe_008_C.html"frameborder="0"></iframe> <hr size="120"color="#66cdaa"> </div> </html>
<link rel="stylesheet"href="test_css_C_folder/1_all_size.css"media="all"> <link rel="stylesheet"href="test_css_C_folder/2_min_661.css"media="screen and (min-width:661px)"> <link rel="stylesheet"href="test_css_C_folder/3_max_660.css"media="only screen and (max-width:660px)">
・・・JavaScriptは使われていません
STUDY_html_008_C ▶
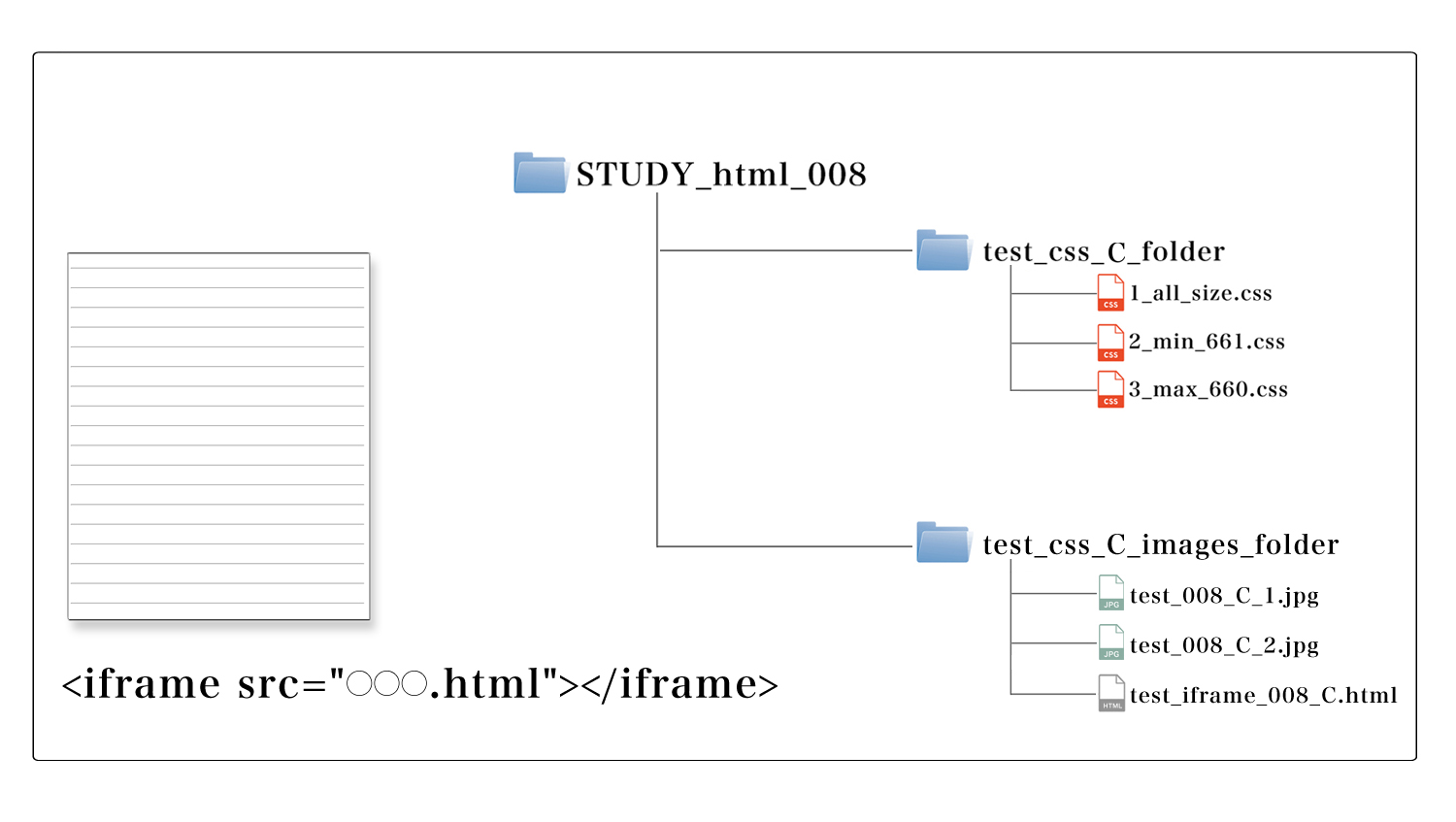
[ test_css_C_folder(1_all_size.css \ 2_min_661.css \ 3_max_660.css) \ test_css_C_images_folder(test_008_C_1.jpg \ test_008_C_2.jpg \ test_iframe_008_C.html) \
sample_STUDY_html_008_C.pdf ]![]()
![]()
サンプル・ダウンロード ![]()


