

STUDY_html_013_A.html
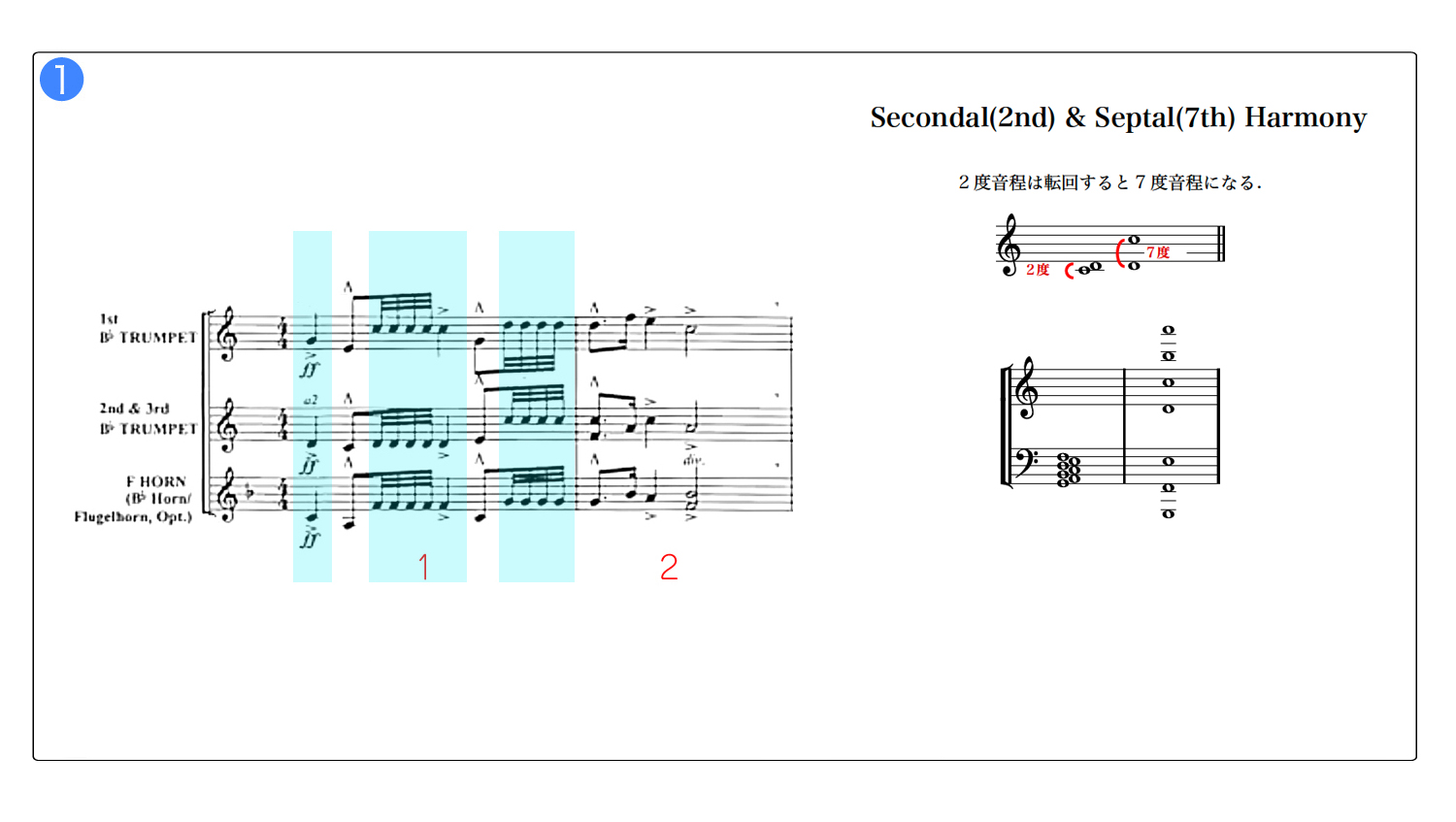
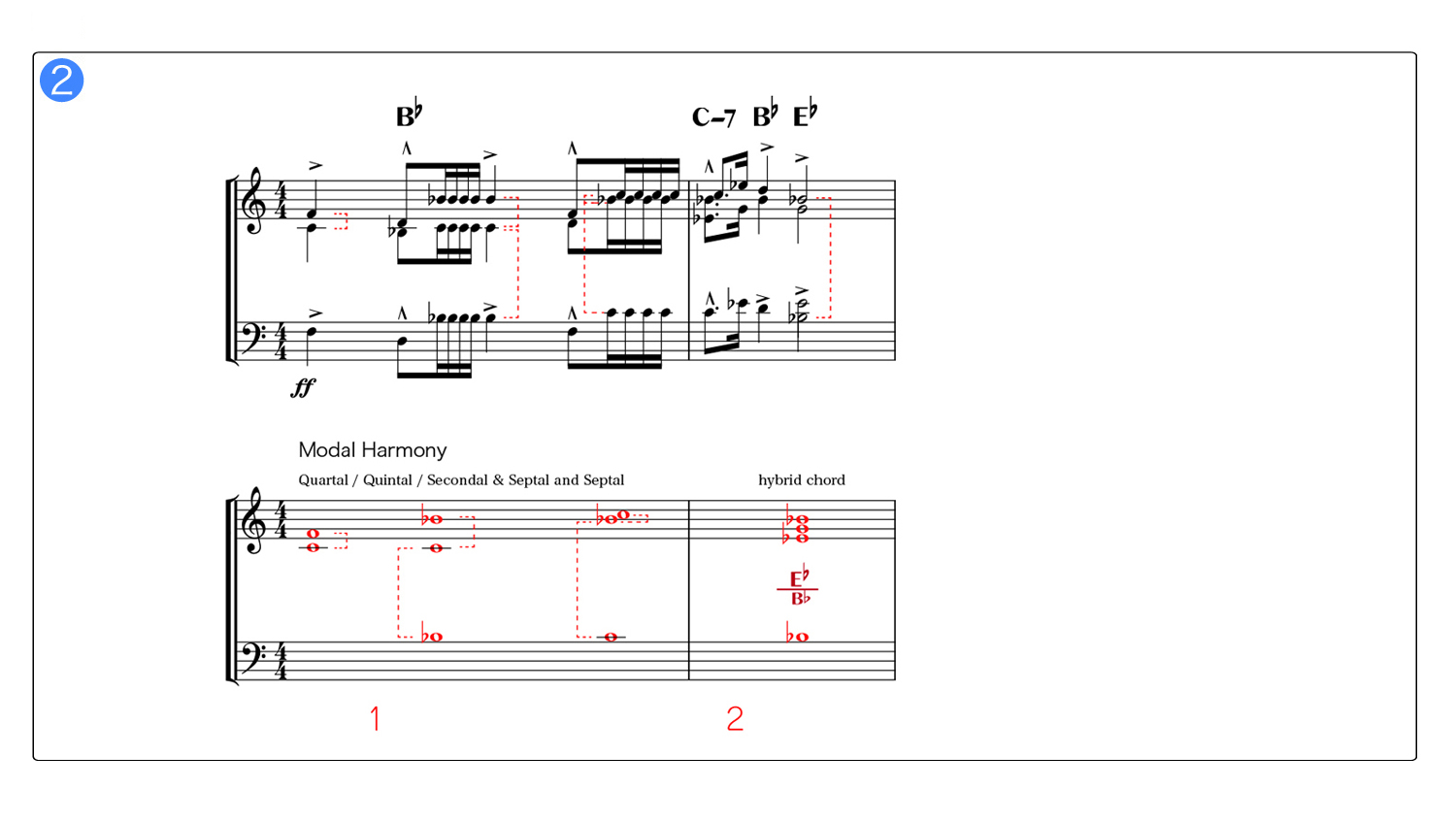
<html> <meta charset="utf-8"> <style> スタイル </style> <p>OLYMPIC FANFARE Analysis 1</p> <img src="olympic_fanfare_analyze_1.jpg"> <hr> <p><audio controls> <source src="fanfare_80.mp3"></audio></p> <button onclick="ぼたん()">スコア / ページ - 1</button> <div class="オープン"id="見せる"> <br> <input type="button"value="閉じる"id="消去"> <br> <img src="olympic_fanfare_score_1.png"> </div> <script> すくりぷと </script> </html>
<style>
button{margin-top:-64px;}
div{margin-top:-40px;}
img{width:800px;}
.オープン{display:none;}
p{text-align:center;
margin-top:20;
margin-bottom:40;
font-size:20px;}
</style>
<script>
let 開く=document.getElementById("見せる");
function ぼたん()
{開く.style.display="block";}
let 消去=document.getElementById("消去");
消去.addEventListener('click',function()
{location.reload();});
</script>
sample_STUDY_html_013_A ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


