

STUDY_html_013_B.html
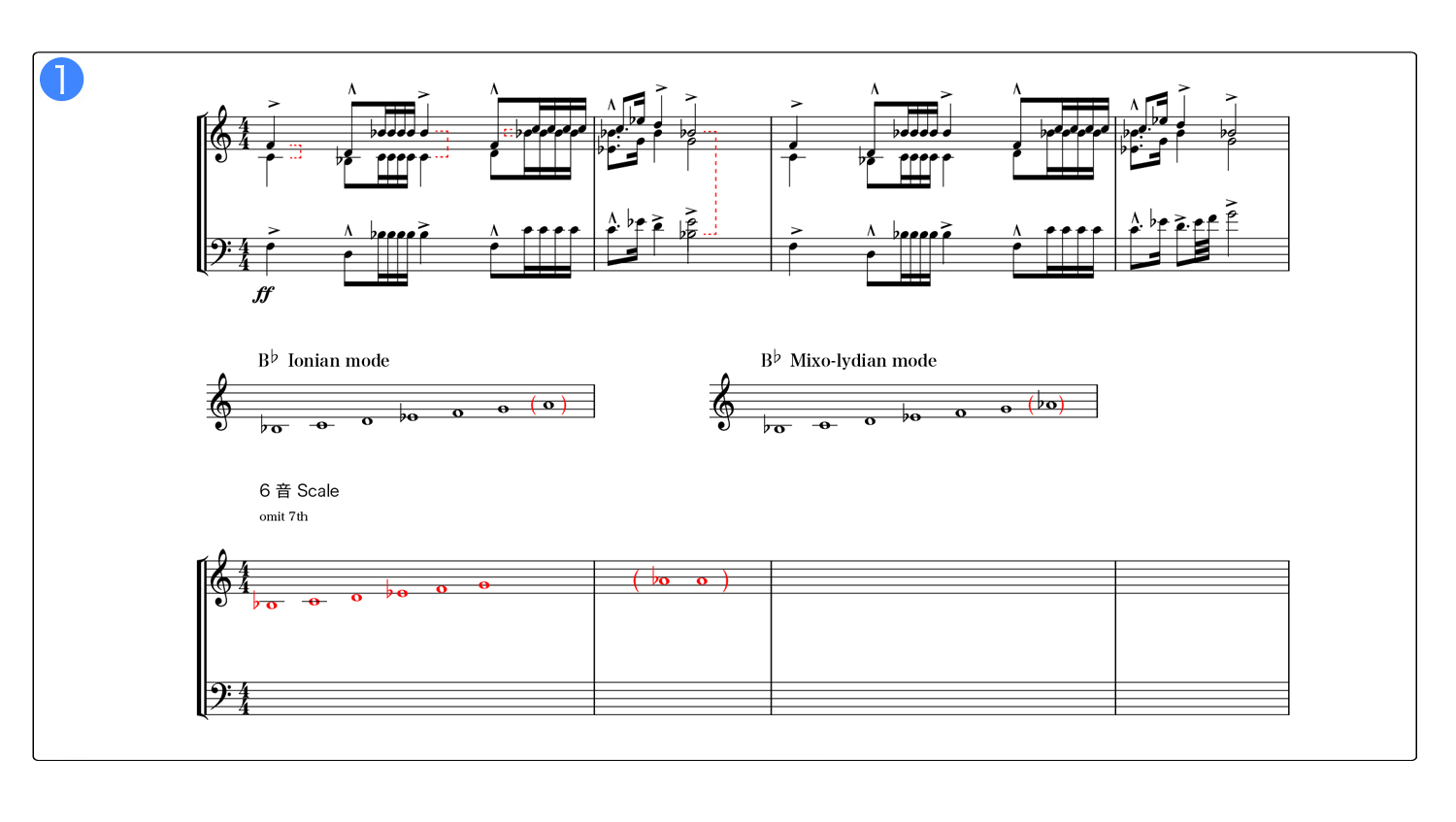
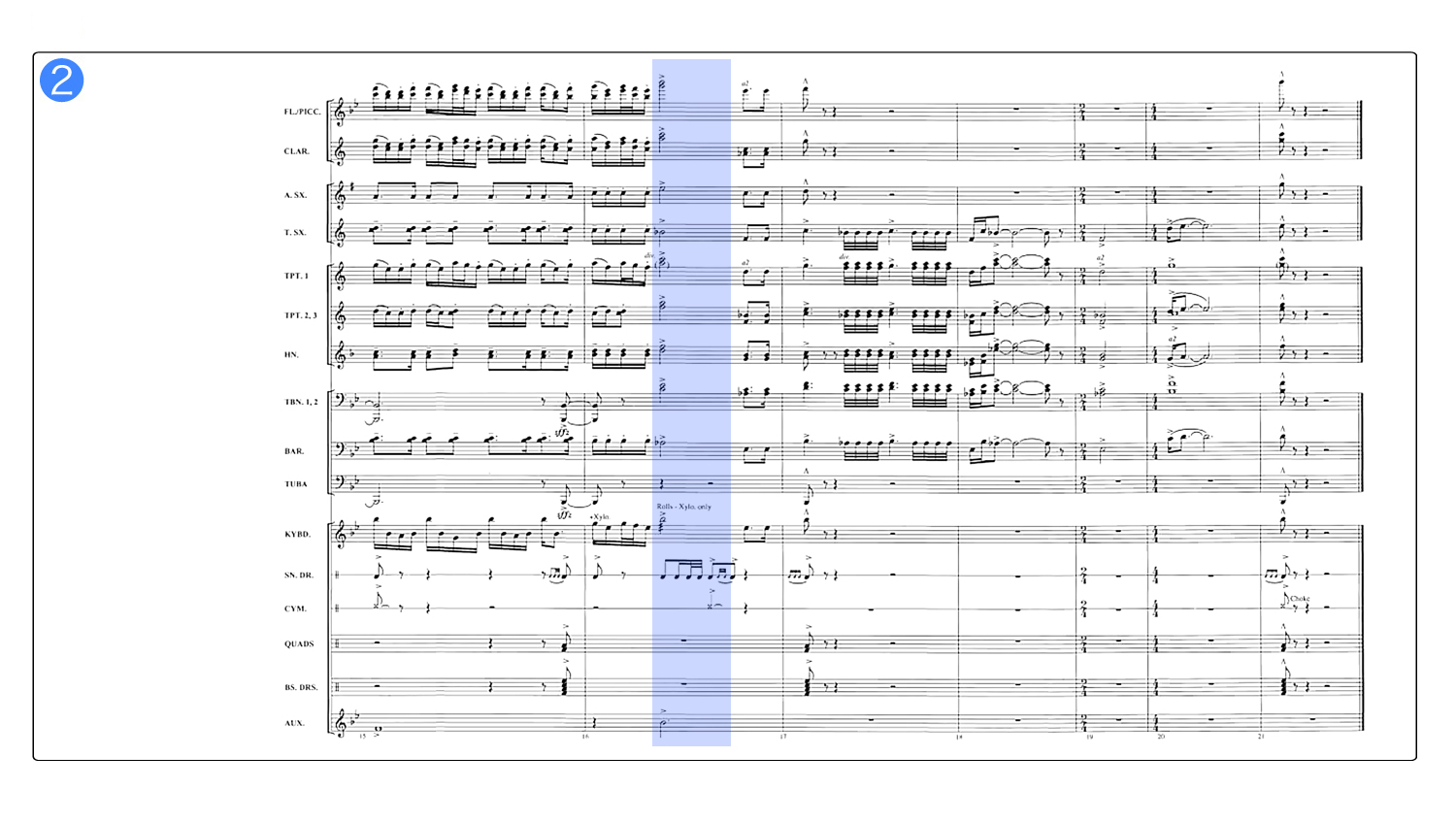
<html> <meta charset="utf-8"> <style> スタイル </style> <script> すくりぷと </script> <p>OLYMPIC FANFARE Analysis 2</p> <img src="olympic_fanfare_analyze_2.jpg"> <hr> <div> <input type="button"onclick="表示1()"value="スコア 1ページ"> <input type="button"onclick="表示2()"value="スコア 2ページ"> <input type="button"onclick="表示3()"value="スコア 3ページ"> <audio controls> <source src="Olympic_Fanfare_S.mp3"></audio> </div> <img id="写真"src=olympic_fanfare_score_1.png> </html>
<style>
div{text-align:left;
margin-top:20px;
margin-bottom:20px;
margin-left:50px;}
img{width:800px;}
.オープン{display:none;}
p{text-align:center;
margin-top:20;
margin-bottom:40;
font-size:20px;}
</style>
<script>
let 開く;
function 表示1()
{開く=document.getElementById("写真");
開く.src="olympic_fanfare_score_1.png";}
function 表示2()
{開く=document.getElementById("写真");
開く.src="olympic_fanfare_score_2.png";}
function 表示3()
{開く=document.getElementById("写真");
開く.src="olympic_fanfare_score_3.png";}
</script>
sample_STUDY_html_013_B ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


