
STUDY_html_013_C.html
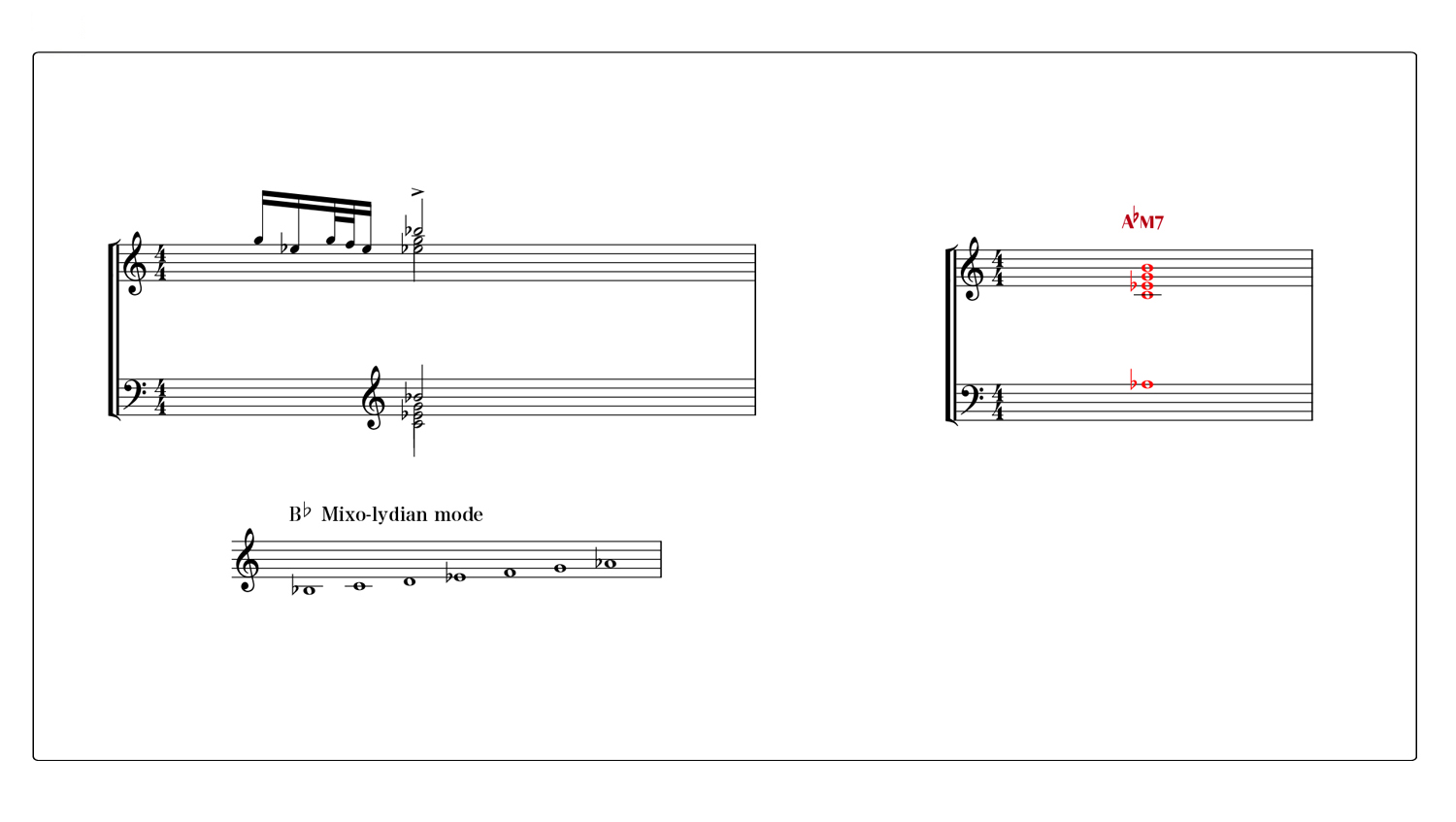
<html> <meta charset="UTF-8"> <style> スタイル </style> <style> すくりぷと </style> <p>OLYMPIC FANFARE Analysis 3</p> <img src="olympic_fanfare_analyze_3.jpg"> <hr> <div> <input type="button"value=" ◁ BACK "onclick="進む()"> <input type="button"value=" NEXT ▶ "onclick="戻る()"> <audio controls> <source src="Olympic_Fanfare_S.mp3"></audio> </div> <img id="写真"src="olympic_fanfare_score_1.png"> </html>
<style>
div{text-align:left;
margin-top:40px;
margin-bottom:20px;
margin-left:60px;}
img{width:800px;}
p{text-align:center;
margin-top:20;
margin-bottom:40;
font-size:20px;}
</style>
<script>
let 切替=new Array("olympic_fanfare_score_1.png",
"olympic_fanfare_score_2.png",
"olympic_fanfare_score_3.png");
let 番号=0;
function 進む()
{if(番号==2)
{番号=0;}
else{番号++;}
document.getElementById("写真").src=切替[番号];}
function 戻る()
{if(番号==0){番号=2;}
else{番号--;}
document.getElementById("写真").src=切替[番号];}
</script>
sample_STUDY_html_013_C ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


