

STUDY_html_014_A.html
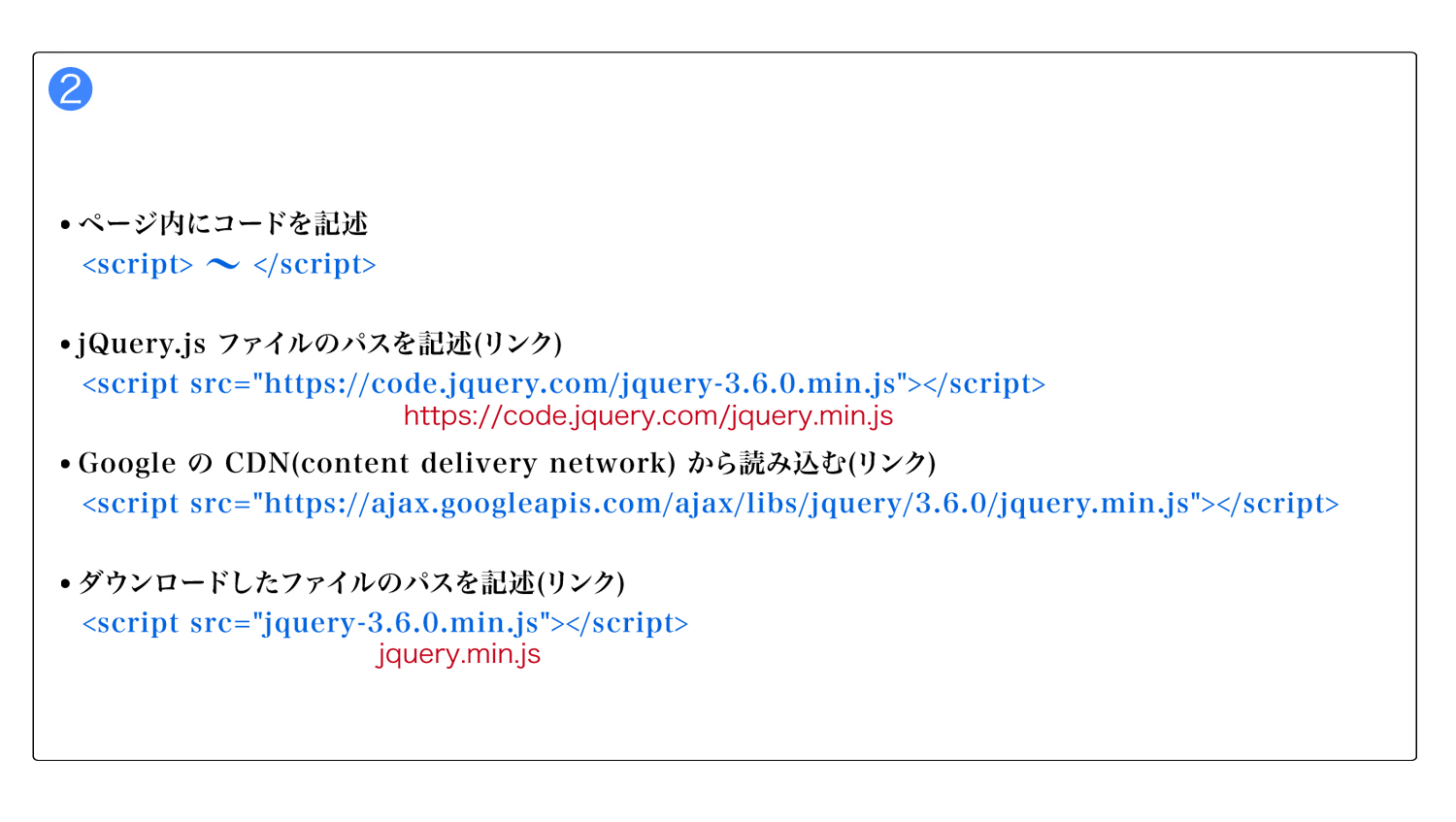
<html> <meta charset="utf-8"> ・・・jquery.min.js のコード・・・ <style> すくりぷと </style> <div> <button id="開く1">楽譜を表示</button> <button id="閉じる1">楽譜を隠す</button> </div> <img src="Fanfare_01.png"width="70%"> </html>
・・・CSSは使われていません
<script>
$(function()
{$("#開く1").on("click",function()
{$("img").fadeIn("slow");});
$("#閉じる1").on("click",function()
{$("img").fadeOut(2000);});});
</script>
sample_STUDY_html_014_A ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


