

STUDY_html_014_B.html
<html>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script> すくりぷと </script>
<p style="text-align:left;margin-top:20px;margin-left:100px;">楽曲の構成 <input type="button"value=" ◀ Stop "
id="りろーど"style="margin-left:40px;color:#789abc;
font-weight:bold;font-size:20px;"></p>
<audio controls style="vertical-align:middle;">
<source src="Olympic_F.mp3">
</audio>
<hr style="margin-top:40px;">
<div style="margin-left:100px;"><button id="拡大1">OPEN</button> <button id="縮小1">CLOSE</button>
</div>
<img src="Section_01.png"id="スコア1"width="30%">
<hr>
<div style="margin-left:100px;margin-top:20px;">
<button id="拡大2">OPEN</button>
<button id="縮小2">CLOSE</button></div>
<img src="Section_02.png"id="スコア2"width="30%">
<hr>
<div style="margin-left:100px;margin-top:20px;"><button id="拡大3">OPEN</button> <button id="縮小3">
CLOSE</button></div>
<img src="Section_03.png"id="スコア3"width="30%">
<script>
let りろーど=document.getElementById("りろーど");
りろーど.addEventListener("click",function(){location.reload();});
</script>
</html>
<script>
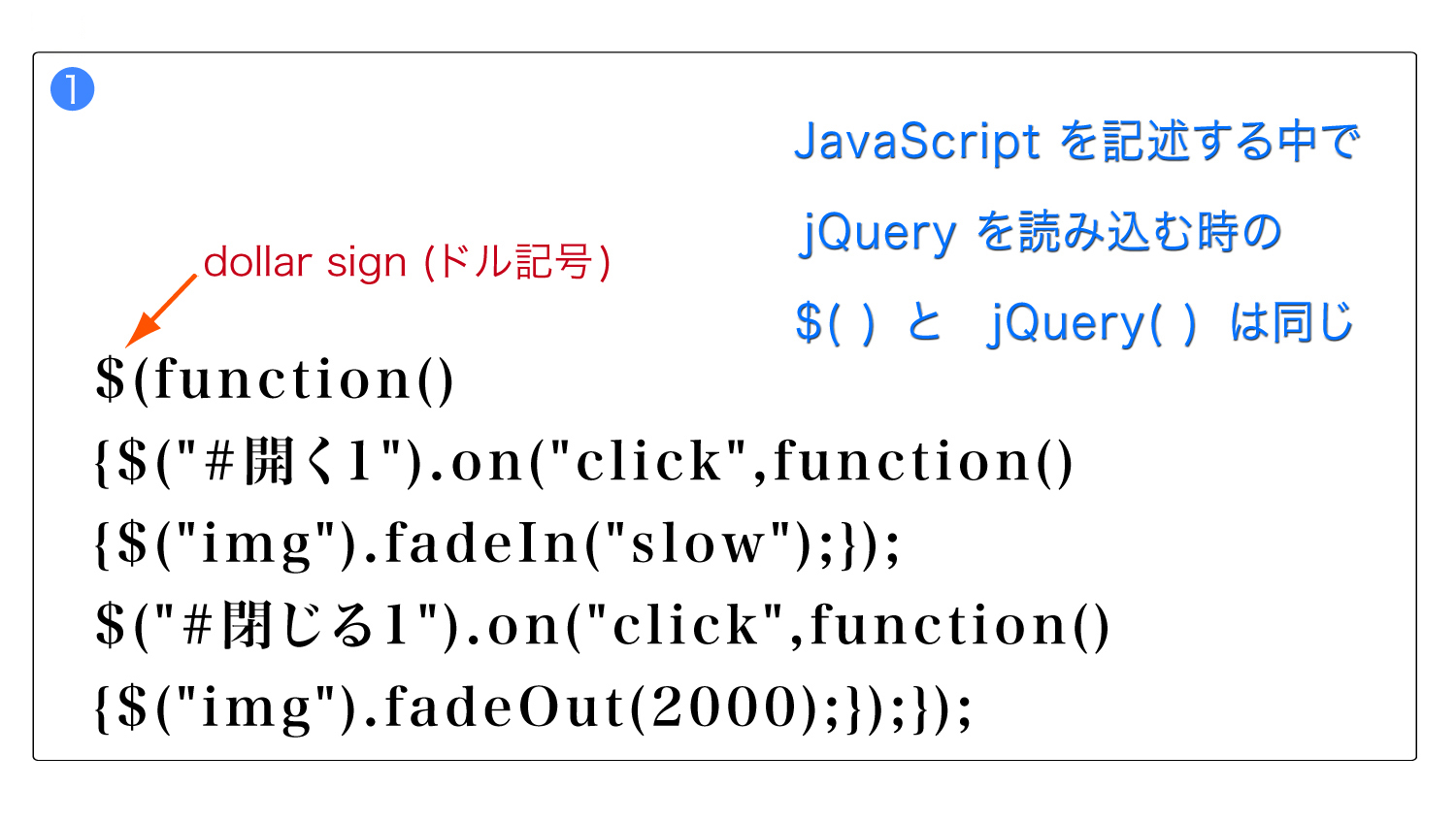
$(function(){$("#拡大1").on("click",
function(){$("#スコア1").animate({"width":"90%",},
1000,"linear");});});
$(function(){$("#縮小1").on("click",
function(){$("#スコア1").animate({"width":"30%",},
1000,"linear");});});
$(function(){$("#拡大2").on("click",
function(){$("#スコア2").animate({"width":"90%",},
1000,"linear");});});
$(function(){$("#縮小2").on("click",
function(){$("#スコア2").animate({"width":"30%",},
1000,"linear");});});
$(function(){$("#拡大3").on("click",
function(){$("#スコア3").animate({"width":"90%",},
1000,"linear");});});
$(function(){$("#縮小3").on("click",
function(){$("#スコア3").animate({"width":"30%",},
1000,"linear");});});
</script>
<script>
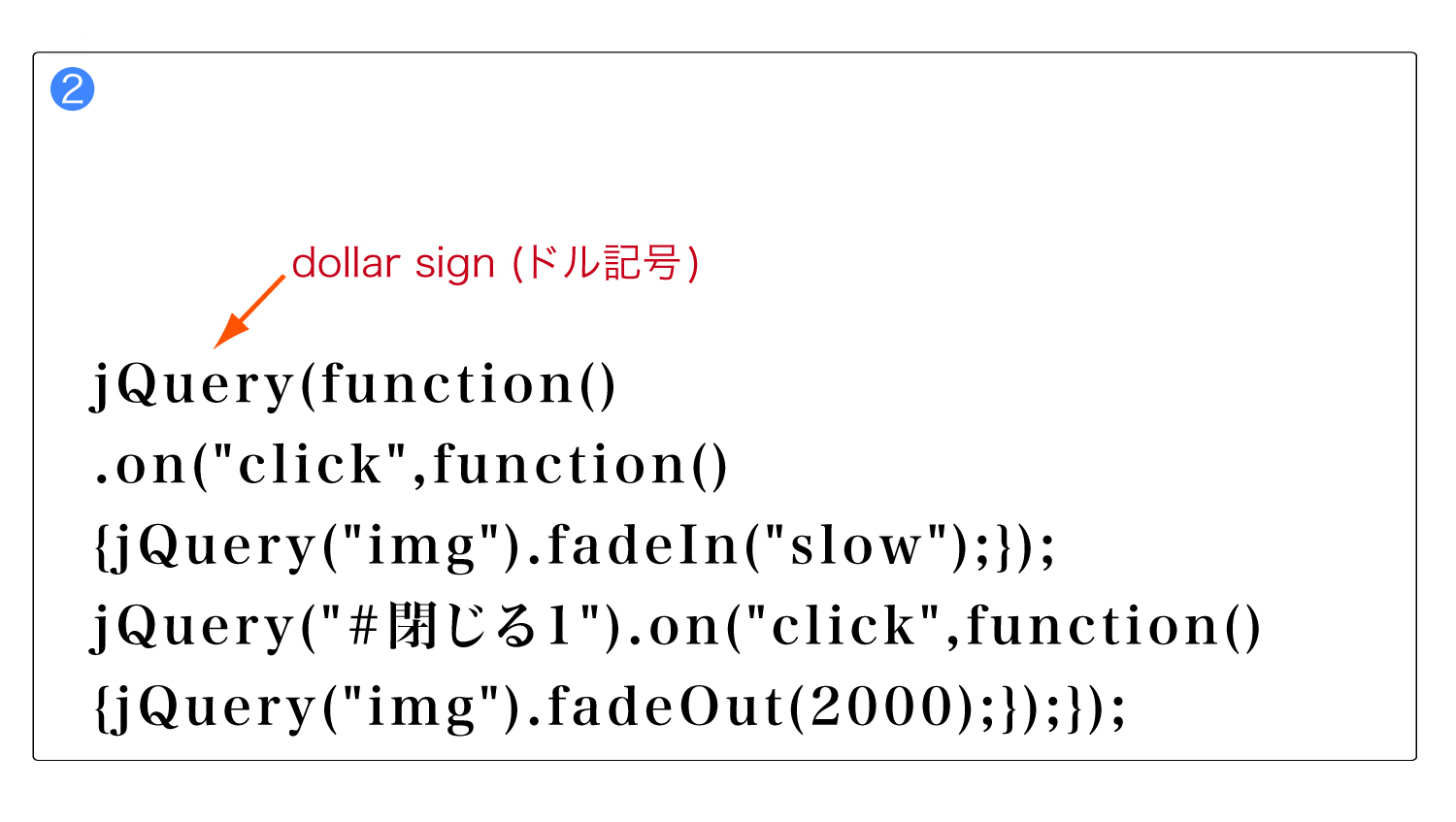
jQuery(function(){jQuery("#拡大1").on("click",
function(){jQuery("#スコア1").animate({"width":"90%",},
1000,"linear");});});
jQuery(function(){jQuery("#縮小1").on("click",
function(){$("#スコア1").animate({"width":"30%",},
1000,"linear");});});
jQuery(function(){jQuery("#拡大2").on("click",
function(){jQuery("#スコア2").animate({"width":"90%",},
1000,"linear");});});
jQuery(function(){jQuery("#縮小2").on("click",
function(){$("#スコア2").animate({"width":"30%",},
1000,"linear");});});
jQuery(function(){jQuery("#拡大3").on("click",
function(){jQuery("#スコア3").animate({"width":"90%",},
1000,"linear");});});
jQuery(function(){jQuery("#縮小3").on("click",
function(){jQuery("#スコア3").animate({"width":"30%",},
1000,"linear");});});
</script>
sample_STUDY_html_014_B ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


