
STUDY_html_014_C.html
<html>
<meta charset="UTF-8">
<script src="jquery.min.js"></script>
<p style="text-align:left;margin-top:10px;margin-left:100px;
margin-bottom:14px;">楽曲の構成 <input type="button"
value=" ◀ Stop "id="りろーど"style="margin-left:40px;
color:#789abc;font-weight:bold;font-size:20px;"></p>
<audio controls style="vertical-align:middle;">
<source src="Olympic_F.mp3">
</audio>
<hr style="margin-top:40px;">
<script> すくりぷと </script>
<style>
*{margin:0;
padding:0;}
body{padding:30px;}
#サイズ{position:relative;
width:600px;
height:400px;
overflow:hidden;}
#エリア{position:absolute;
left:0px;
width:900px;
height:400px;
white-space:nowrap;}
img{width:600px;
height:400px;}
</style>
<div id="サイズ">
<div id="エリア"></div>
</div>
<hr>
<div>
<button id="戻る">◁ 前のページ</button>
<button id="次へ">次のページ ▶</button>
</div>
<script>
let りろーど=document.getElementById("りろーど");
りろーど.addEventListener("click",function(){location.reload();});
</script>
</html>
<style>
*{margin:0;
padding:0;}
body{padding:30px;}
#サイズ{position:relative;
width:600px;
height:400px;
overflow:hidden;}
#エリア{position:absolute;
left:0px;
width:900px;
height:400px;
white-space:nowrap;}
img{width:600px;
height:400px;}
</style>
<script>
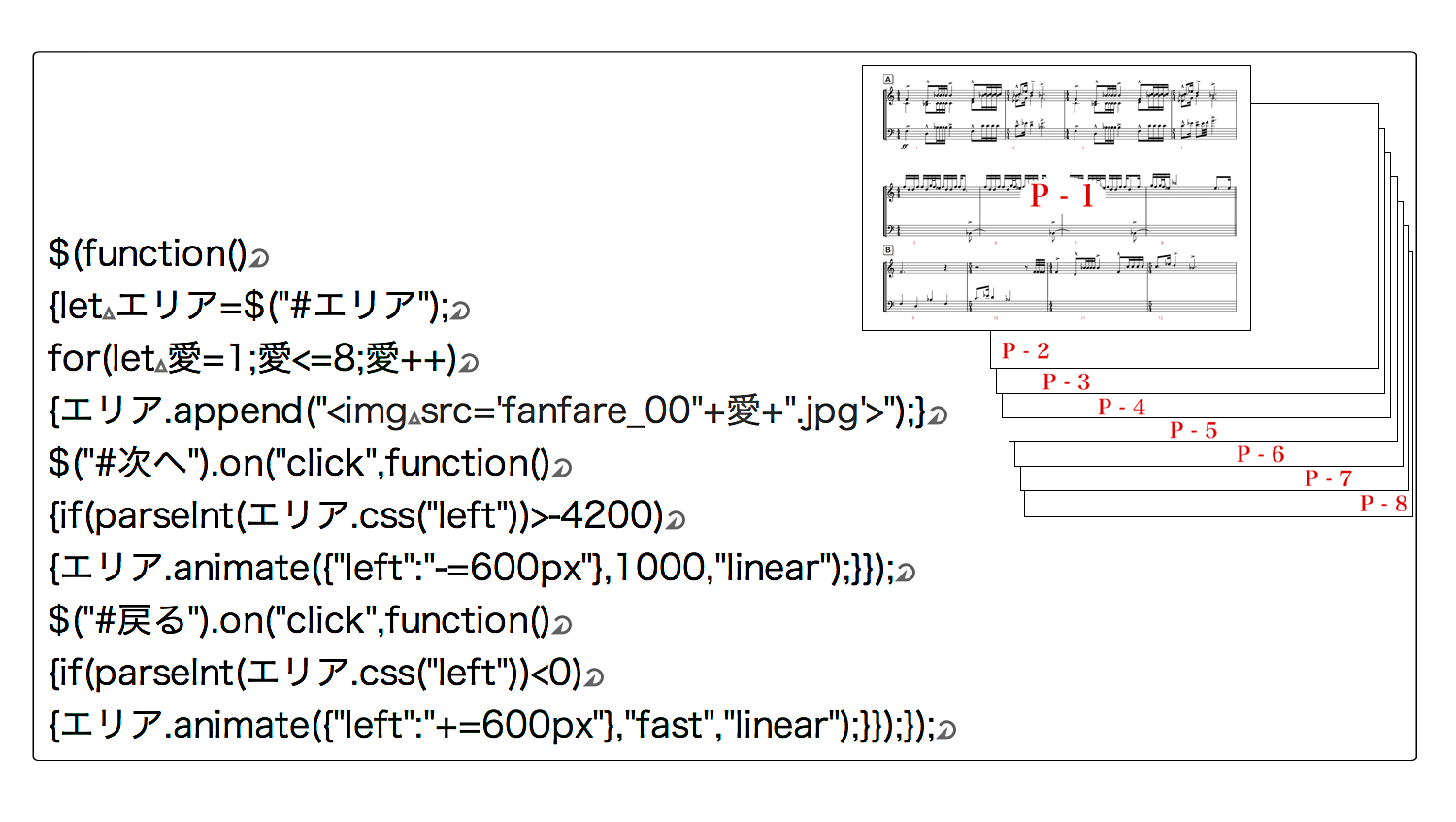
$(function()
{let エリア=$("#エリア");
for(let 愛=1;愛<=8;愛++)
{エリア.append("<img src='fanfare_00"+愛+".jpg'>");}
$("#次へ").on("click",function()
{if(parseInt(エリア.css("left"))>-4200)
{エリア.animate({"left":"-=600px"},1000,"linear");}});
$("#戻る").on("click",function()
{if(parseInt(エリア.css("left"))<0)
{エリア.animate({"left":"+=600px"},"fast","linear");}});});
</script>
sample_STUDY_html_014_C ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


