


STUDY_html_020_A.html
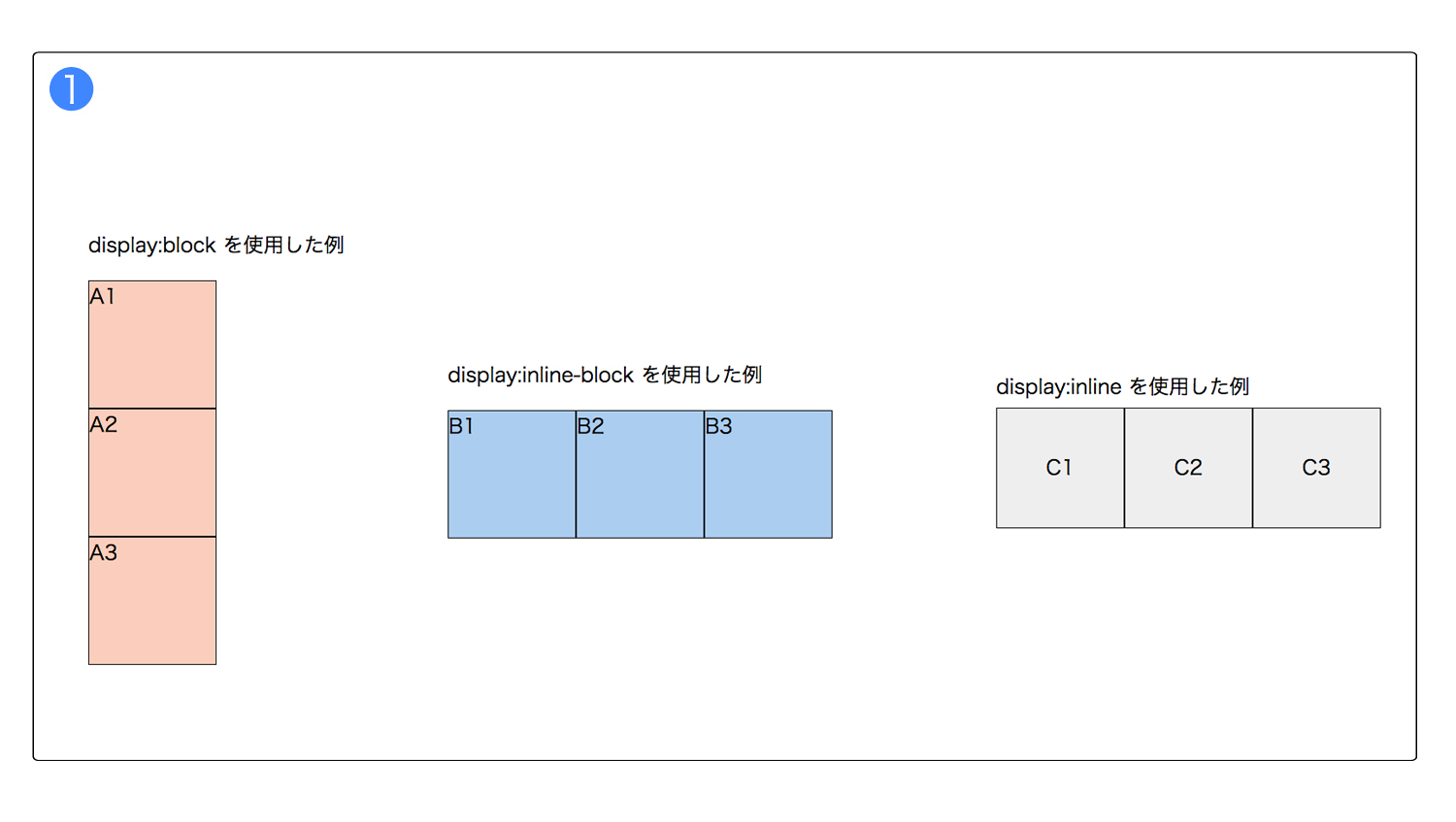
<html> <style> スタイル </style> <p>display:block を使用した例</p> <span class="ブロック">A1</span><span class="ブロック">A2</span><span class="ブロック">A3</span> <br><hr><br> <p>display:inline-block を使用した例</p> <span class="インライン_ブロック">B1</span><span class="インライン_ブロック">B2</span><span class="インライン_ブロック">B3</span> <br><br><hr><br> <p>display:inline を使用した例</p> <br> <span class="インライン">C1</span><span class="インライン">C2</span><span class="インライン">C3</span> </html>
<style>
span.ブロック{display:block;
width:100px;
height:100px;
border:1px solid black;
background-color:#facebc;}
span.インライン_ブロック{display:inline-block;
width:100px;
height:100px;
border:1px solid black;
background-color:#abcdef;}
span.インライン{display:inline;
padding:39px;
border:1px solid black;
background-color:#eeeeee;}
</style>
・・・JavaScriptは使われていません
sample_STUDY_html_020_A ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


