

STUDY_html_020_D.html
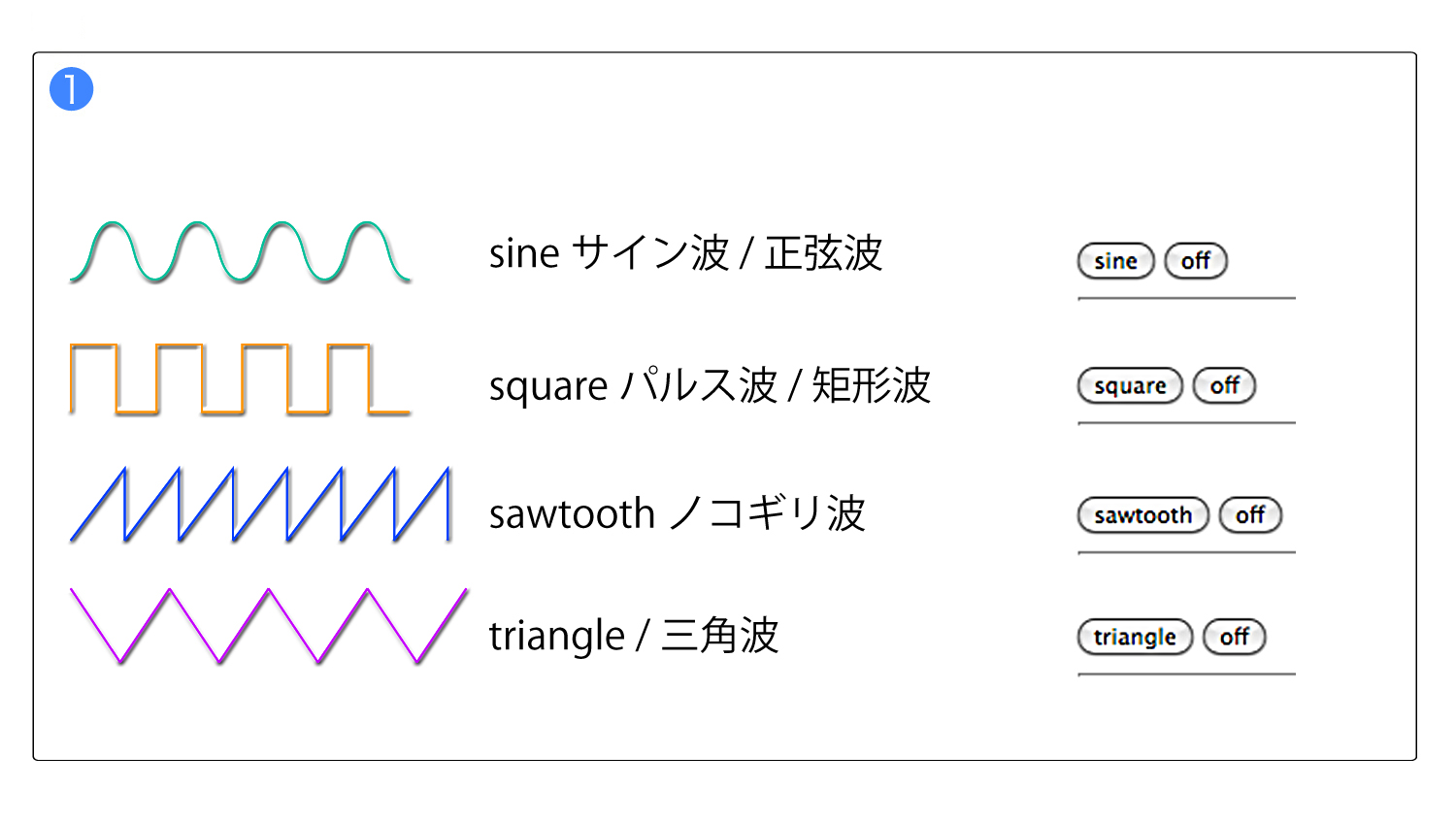
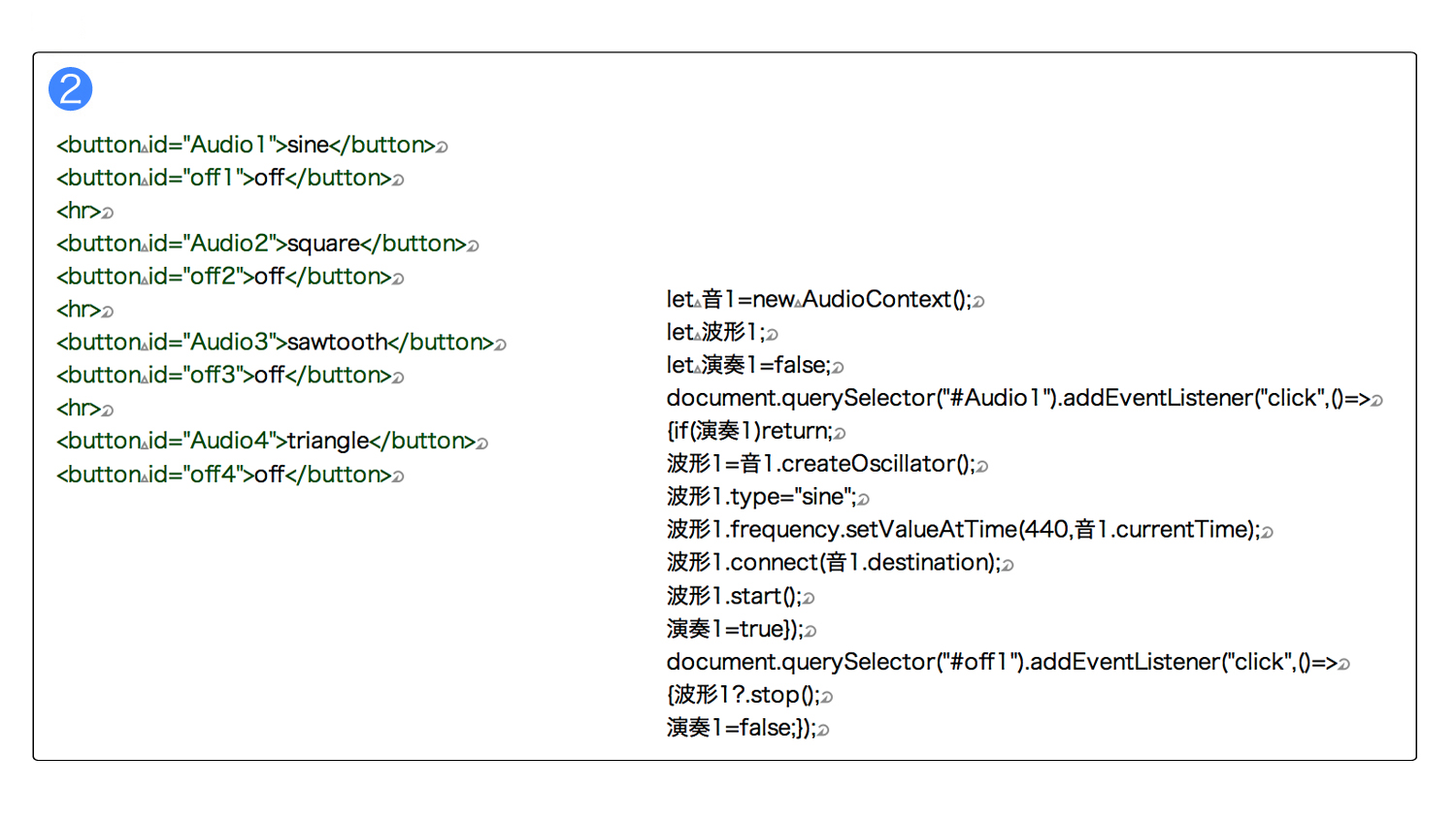
<meta charset="utf-8"> <p>波形の種類は4種類: sine(サイン波/正弦波), square(パルス波/矩形波:くけいは), sawtooth(のこぎり波), triangle(三角波)</p> <button id="Audio1">sine</button> <button id="off1">off</button> <hr> <button id="Audio2">square</button> <button id="off2">off</button> <hr> <button id="Audio3">sawtooth</button> <button id="off3">off</button> <hr> <button id="Audio4">triangle</button> <button id="off4">off</button> <hr> <script> すくりぷと </script>
・・・CSSは使われていません
<script>
let 音1=new AudioContext();
let 波形1;
let 演奏1=false;
document.querySelector("#Audio1").addEventListener("click",()=>
{if(演奏1)return;
波形1=音1.createOscillator();
波形1.type="sine";
波形1.frequency.setValueAtTime(440,音1.currentTime);
波形1.connect(音1.destination);
波形1.start();
演奏1=true});
document.querySelector("#off1").addEventListener("click",()=>
{波形1?.stop();
演奏1=false;});
let 音2=new AudioContext();
let 波形2;
let 演奏2=false;
document.querySelector("#Audio2").addEventListener("click",()=>
{if(演奏2)return;
波形2=音2.createOscillator();
波形2.type="square";
波形2.frequency.setValueAtTime(440,音2.currentTime);
波形2.connect(音2.destination);
波形2.start();
演奏2=true});
document.querySelector("#off2").addEventListener("click",()=>
{波形2?.stop();
演奏2=false;});
let 音3=new AudioContext();
let 波形3;
let 演奏3=false;
document.querySelector("#Audio3").addEventListener("click",()=>
{if(演奏3)return;
波形3=音3.createOscillator();
波形3.type="sawtooth";
波形3.frequency.setValueAtTime(440,音3.currentTime);
波形3.connect(音3.destination);
波形3.start();
演奏3=true});
document.querySelector("#off3").addEventListener("click",()=>
{波形3?.stop();
演奏3=false;});
let 音4=new AudioContext();
let 波形4;
let 演奏4=false;
document.querySelector("#Audio4").addEventListener("click",()=>
{if(演奏4)return;
波形4=音4.createOscillator();
波形4.type="triangle";
波形4.frequency.setValueAtTime(440,音4.currentTime);
波形4.connect(音4.destination);
波形4.start();
演奏4=true});
document.querySelector("#off4").addEventListener("click",()=>
{波形4?.stop();
演奏4=false;});
</script>
sample_STUDY_html_020_D ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


