

STUDY_html_020_C.html
<html> <span class="白キーボード"></span><span class="ブラック"></span> <span class="白キーボード"></span><span class="ブラック"></span> <span class="白キーボード"></span> <span class="白キーボード"></span><span class="ブラック"></span> <span class="白キーボード"></span><span class="ブラック"></span> <span class="白キーボード"></span><span class="ブラック"></span> <span class="白キーボード"></span> <span class="白キーボード"></span><span class="ブラック"></span> <span class="白キーボード"></span><span class="ブラック"></span> <span class="白キーボード"></span> </html>
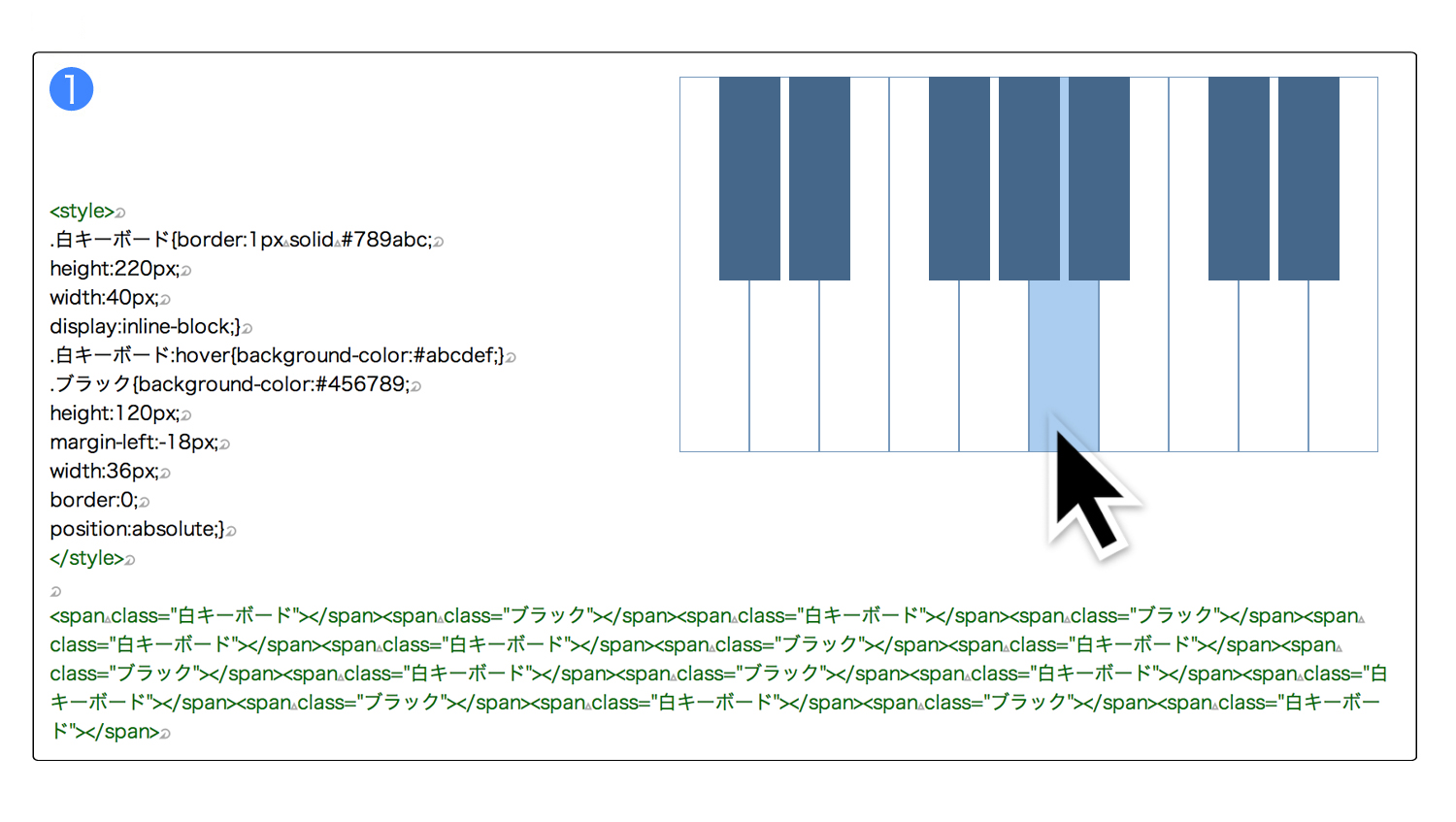
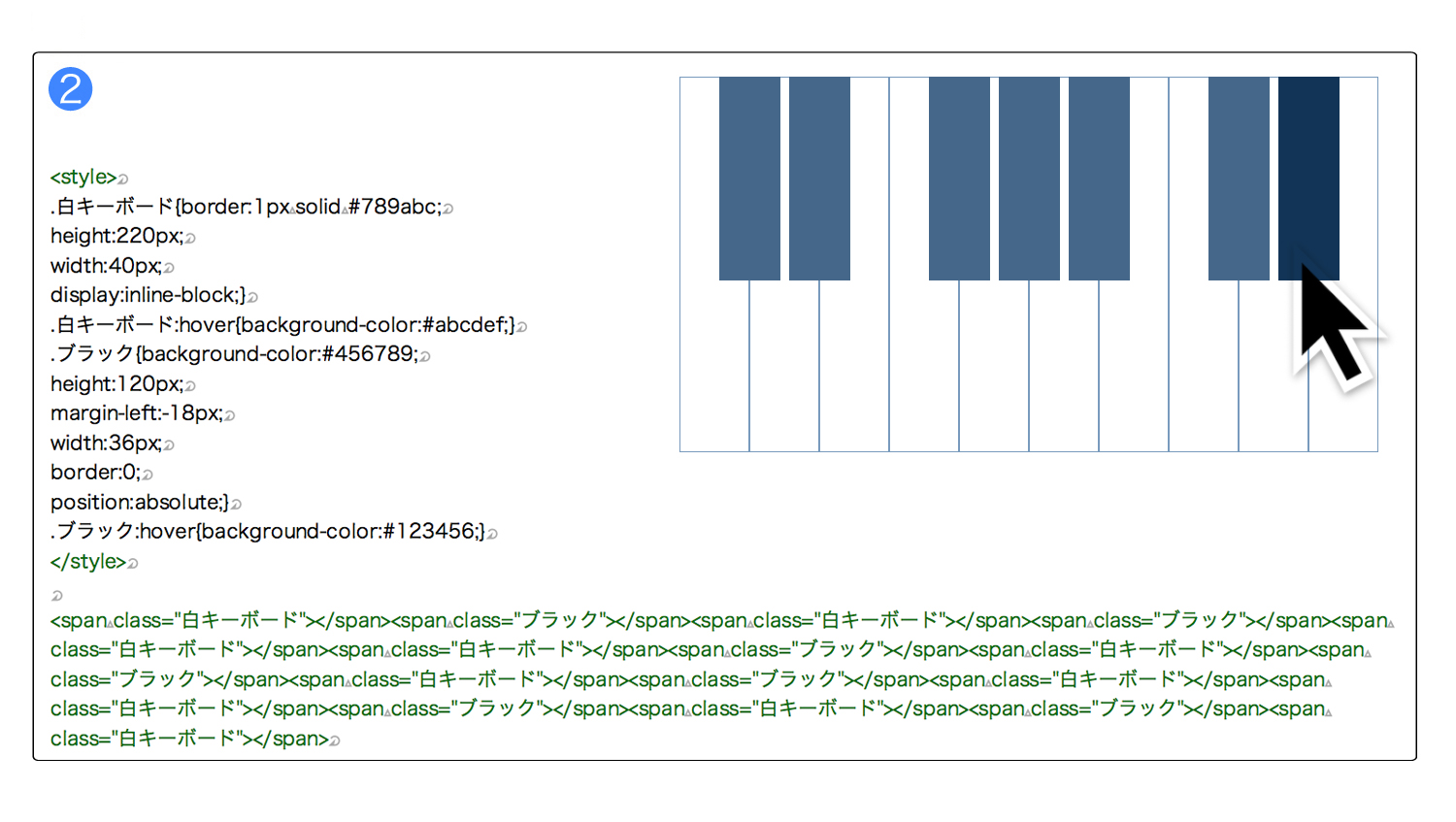
<style>
.白キーボード{border:1px solid #789abc;
height:220px;
width:40px;
display:inline-block;}
.白キーボード:hover{background-color:#abcdef;}
.ブラック{background-color:#456789;
height:120px;
margin-left:-18px;
width:36px;
border:0;
position:absolute;}
</style>
・・・JavaScriptは使われていません
sample_STUDY_html_020_C.html ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


