

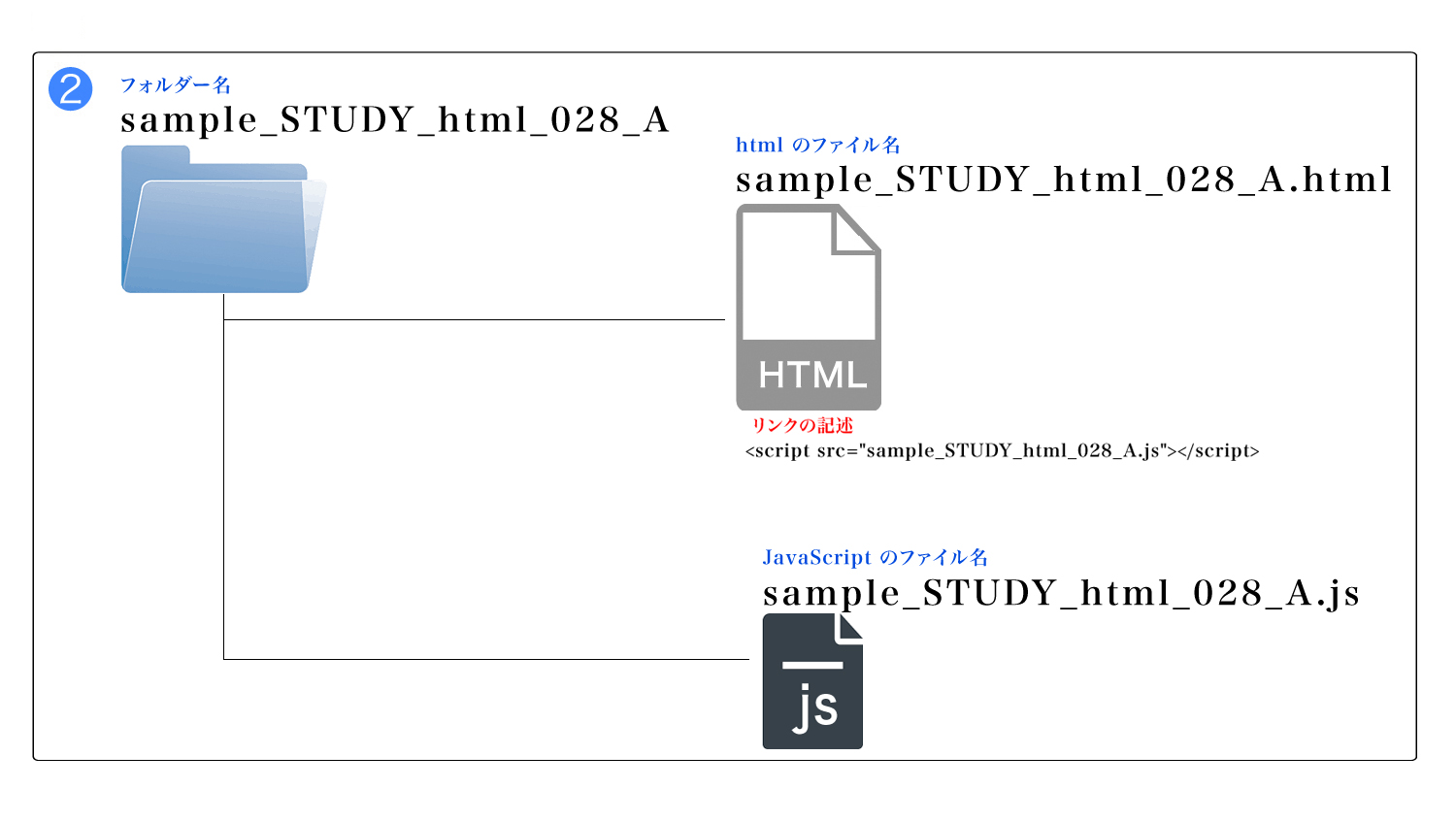
sample_STUDY_html_028_A ← フォルダー名 ![]()
sample_STUDY_html_028_A-1.html ![]()
<script src="sample_STUDY_html_028_A-1.js"></script>
sample_STUDY_html_028_A-1.js ![]()
sample_STUDY_html_028_A-2.html ![]()
<script src="sample_STUDY_html_028_A-2.js"></script>
sample_STUDY_html_028_A-2.js ![]()
▶ 比較 - 1
<html>
<meta charset="utf-8">
<script>
document.write("<div>新しく div タグと 文字列 を記述しました.</div>")
</script>
<div id="外部divタグ"style="color:red;">☆ここに↑↑</div>
</html>
▶ 比較 - 2
<html> <meta charset="utf-8"> <script> const 文字列="<div>新しく div タグと 文字列 を記述しました.</div>" document.write(文字列) </script> <div id="外部divタグ"style="color:red;">☆ここに↑↑</div> </html>
STUDY_html_028_A.html
<html> <meta charset="utf-8"> <div id="外部divタグ"style="color:red;">☆ここに↑↑</div> <script> すくりぷと </script> </html>
・・・CSSは使われていません
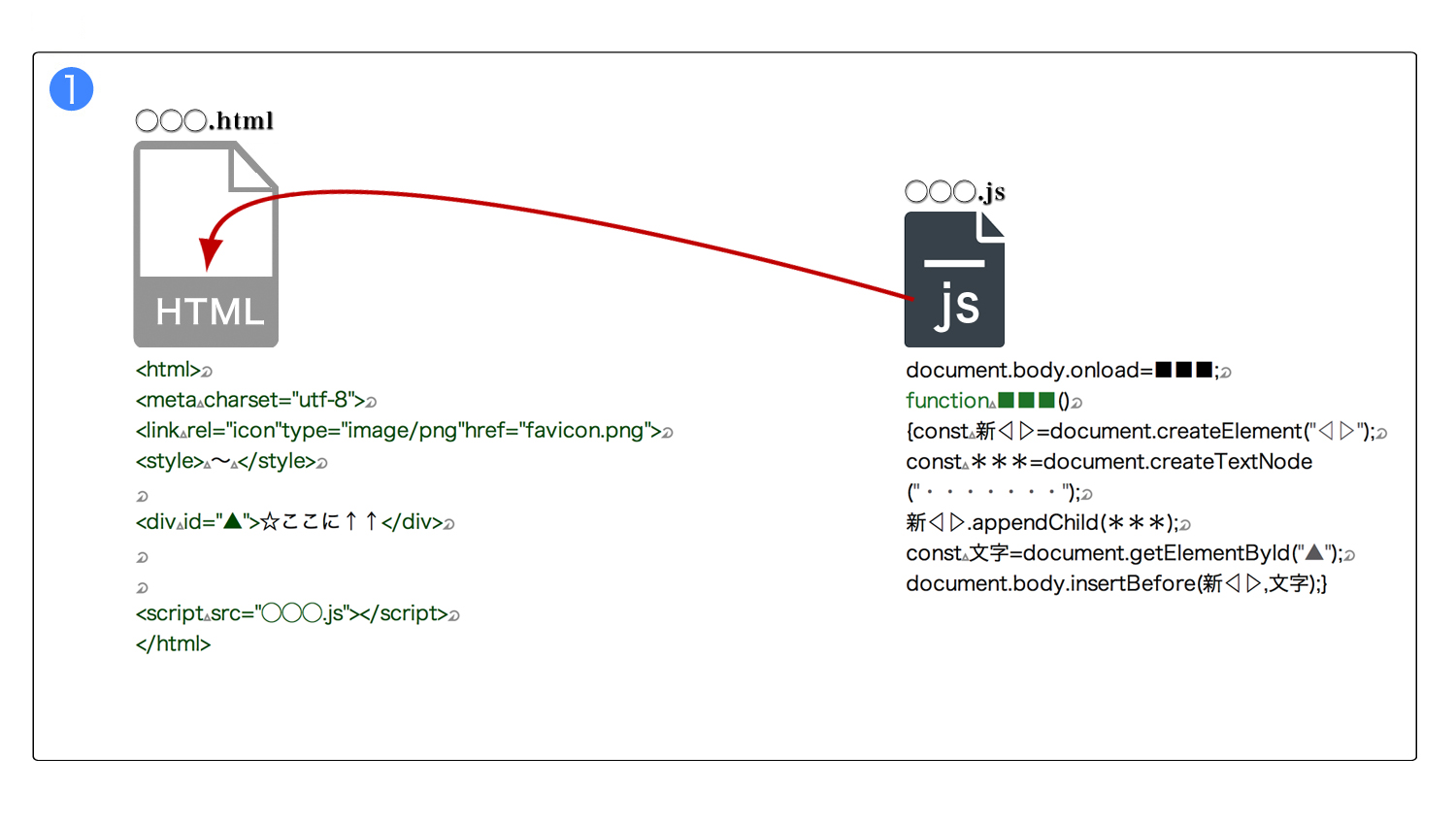
<script>
document.body.onload=外部JS;
function 外部JS()
{const 新divタグ=document.createElement("div");
const 新文字列=document.createTextNode("新しく div タグと 文字列 が生成されました.");
新divタグ.appendChild(新文字列);
const 新タグと新文字=document.getElementById("外部divタグ");
document.body.insertBefore(新divタグ,新タグと新文字);}
</script>
sample_STUDY_html_028_A.pdf ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


