

STUDY_html_028_D.html
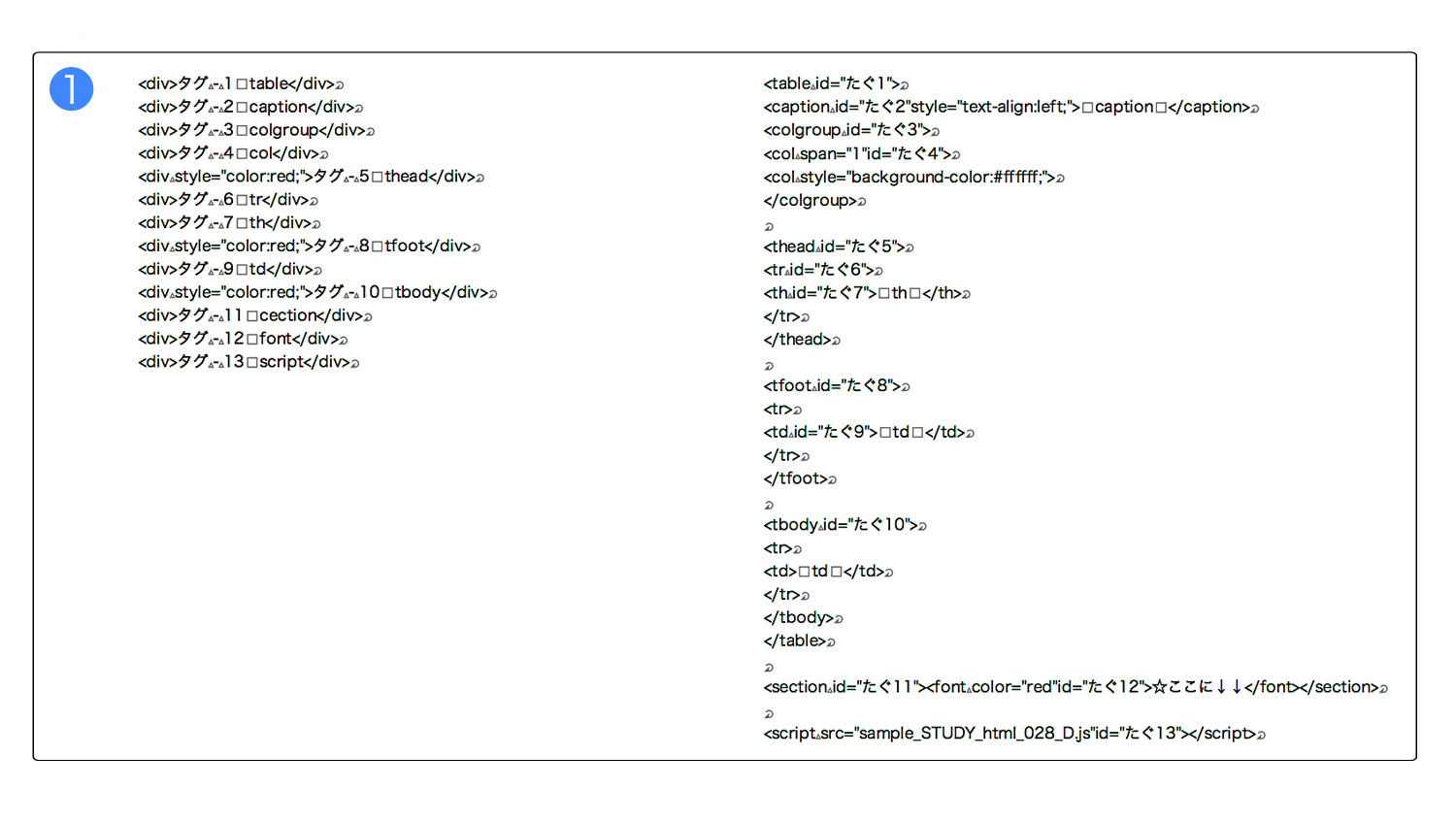
<html> <meta charset="utf-8"> <div>タグ - 1 table</div> <div>タグ - 2 caption</div> <div>タグ - 3 colgroup</div> <div>タグ - 4 col</div> <div style="color:red;">タグ - 5 thead</div> <div>タグ - 6 tr</div> <div>タグ - 7 th</div> <div style="color:red;">タグ - 8 tfoot</div> <div>タグ - 9 td</div> <div style="color:red;">タグ - 10 tbody</div> <div>タグ - 11 cection</div> <div>タグ - 12 font</div> <div>タグ - 13 script</div> <table id="たぐ1"> <caption id="たぐ2"style="text-align:left;"> caption </caption> <colgroup id="たぐ3"> <col span="1"id="たぐ4"> <col style="background-color:#ffffff;"> </colgroup> <thead id="たぐ5"> <tr id="たぐ6"> <th id="たぐ7"> th </th> </tr> </thead> <tfoot id="たぐ8"> <tr> <td id="たぐ9"> td </td> </tr> </tfoot> <tbody id="たぐ10"> <tr> <td> td </td> </tr> </tbody> </table> <section id="たぐ11"><font color="red"id="たぐ12">☆ここに↓↓</font></section> <script> すくりぷと </script> <html>
・・・リンクのCSSファイルはありません
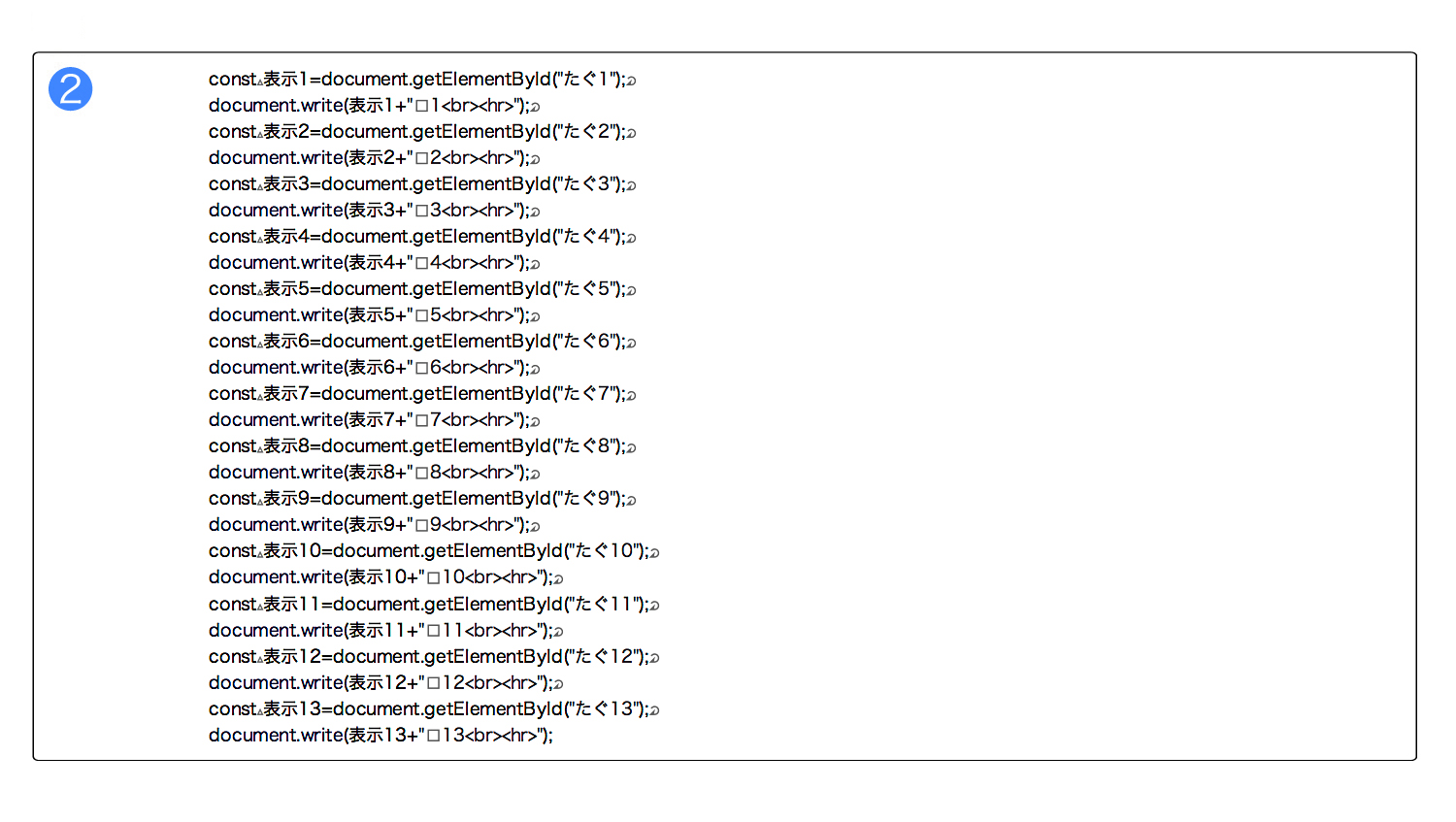
<script>
const 表示1=document.getElementById("たぐ1");
document.write(表示1+" 1<br><hr>");
const 表示2=document.getElementById("たぐ2");
document.write(表示2+" 2<br><hr>");
const 表示3=document.getElementById("たぐ3");
document.write(表示3+" 3<br><hr>");
const 表示4=document.getElementById("たぐ4");
document.write(表示4+" 4<br><hr>");
const 表示5=document.getElementById("たぐ5");
document.write(表示5+" 5<br><hr>");
const 表示6=document.getElementById("たぐ6");
document.write(表示6+" 6<br><hr>");
const 表示7=document.getElementById("たぐ7");
document.write(表示7+" 7<br><hr>");
const 表示8=document.getElementById("たぐ8");
document.write(表示8+" 8<br><hr>");
const 表示9=document.getElementById("たぐ9");
document.write(表示9+" 9<br><hr>");
const 表示10=document.getElementById("たぐ10");
document.write(表示10+" 10<br><hr>");
const 表示11=document.getElementById("たぐ11");
document.write(表示11+" 11<br><hr>");
const 表示12=document.getElementById("たぐ12");
document.write(表示12+" 12<br><hr>");
const 表示13=document.getElementById("たぐ13");
document.write(表示13+" 13<br><hr>");
</script>
sample_STUDY_html_028_D ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


