

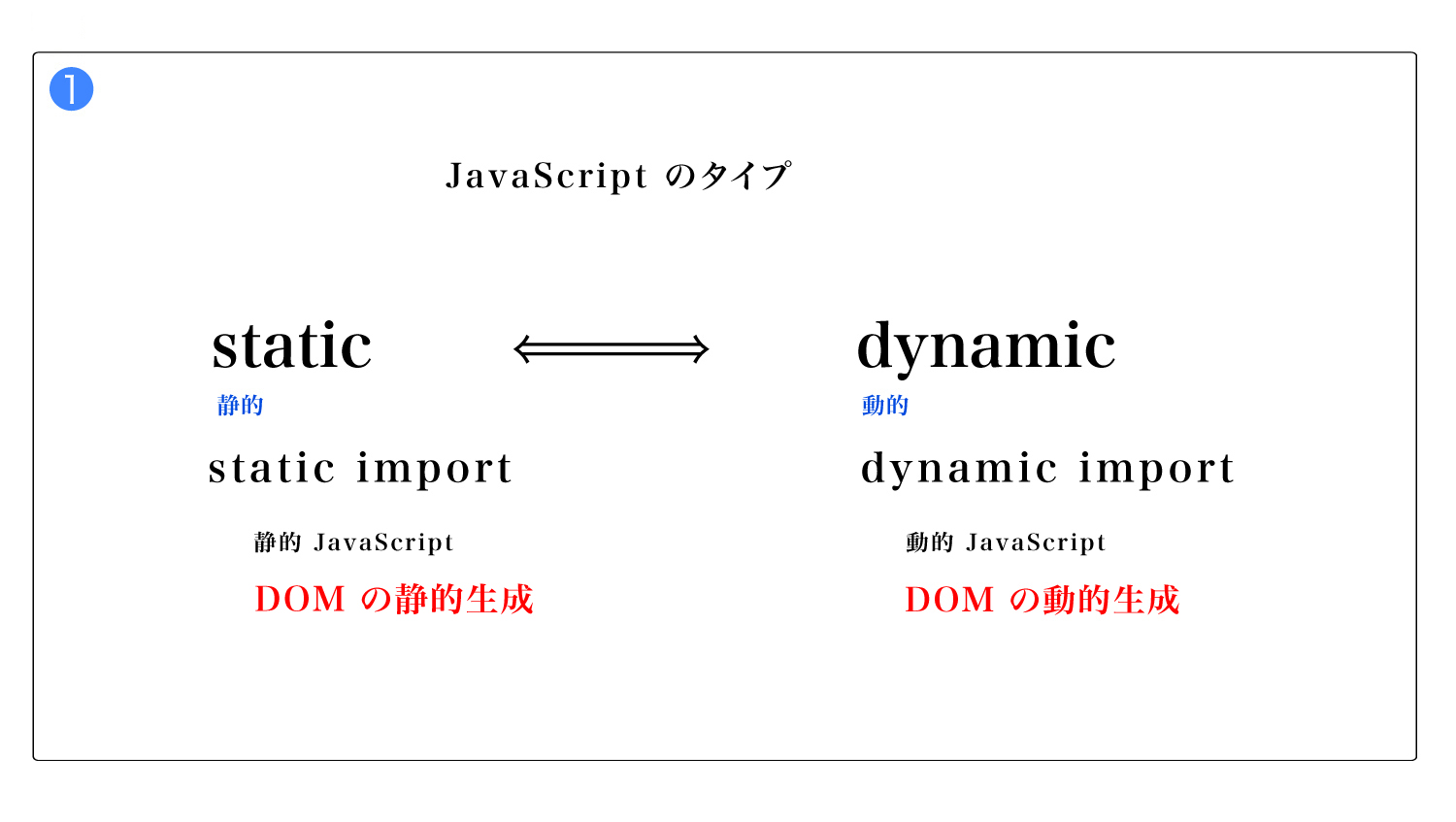
▶ static import
<html>
<meta charset="utf-8">
<style>p{font-size:30px;color:green;}</style>
<script>
document.write("<p>JavaScript で文字とタグを表示</p>")
</script>
<div style="color:red;">☆ここに↑↑</div>
</html>
▶ static import
<html>
<meta charset="utf-8">
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<style>p{font-size:30px;color:green;}</style>
<div id="時間差"></div>
<script>
$(function(){setTimeout(function()
{$("#時間差").append("<p>2秒遅れで文字を表示</p>");},2000);});
</script>
<div style="color:red;">☆ここに↑↑</div>
</html>
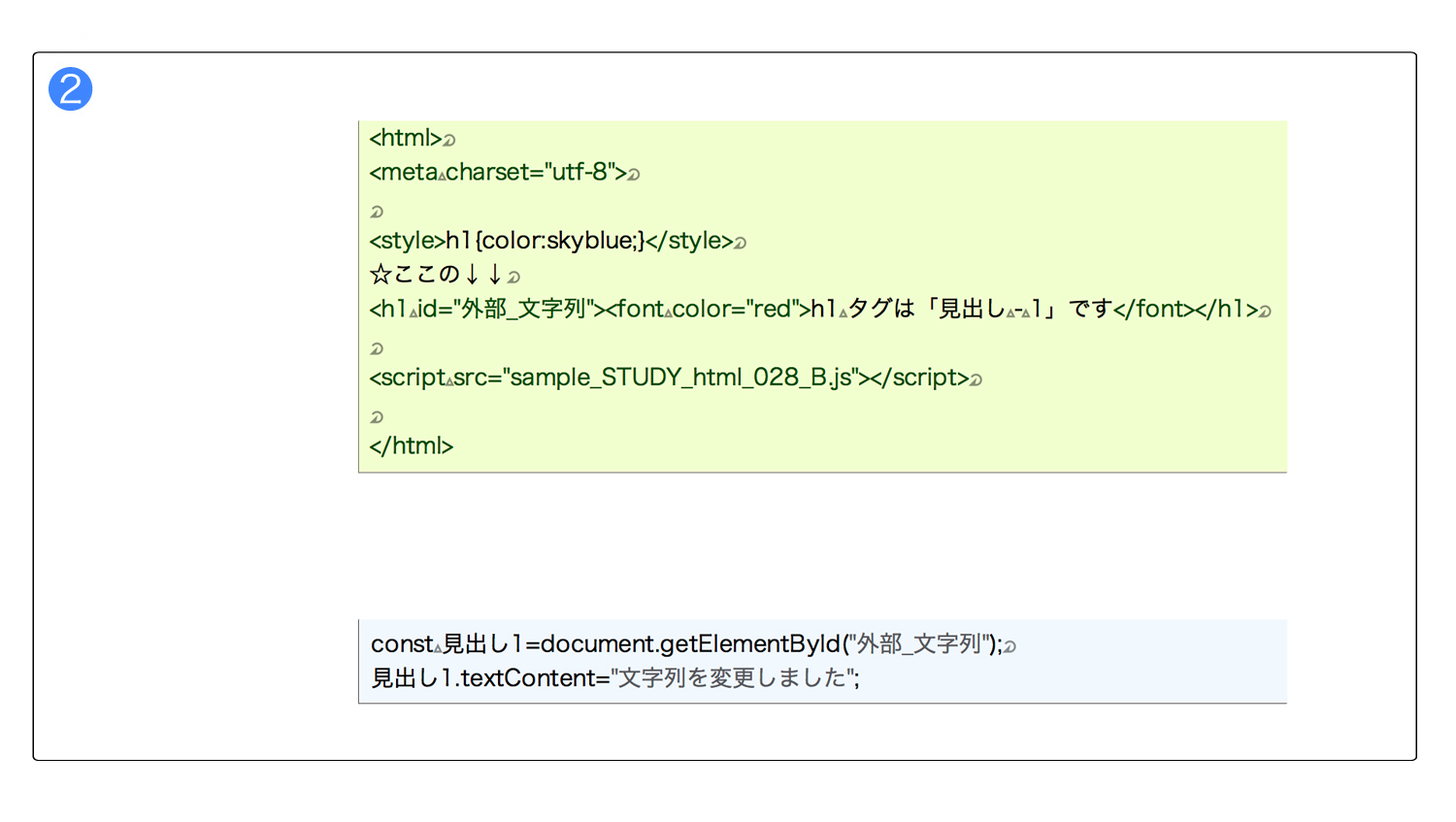
STUDY_html_028_B.html
<html> <meta charset="utf-8"> <style> スタイル </style> ☆ここの↓↓ <h1 id="外部_文字列"><font color="red">h1 タグは「見出し - 1」です</font></h1> <font color="#0088ff"><script> すくりぷと </script></font> </html>
<style>h1{color:skyblue;}</style>
<script>
const 見出し1=document.getElementById("外部_文字列");
見出し1.textContent="文字列を変更しました";
</script>
sample_STUDY_html_028_B ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


