




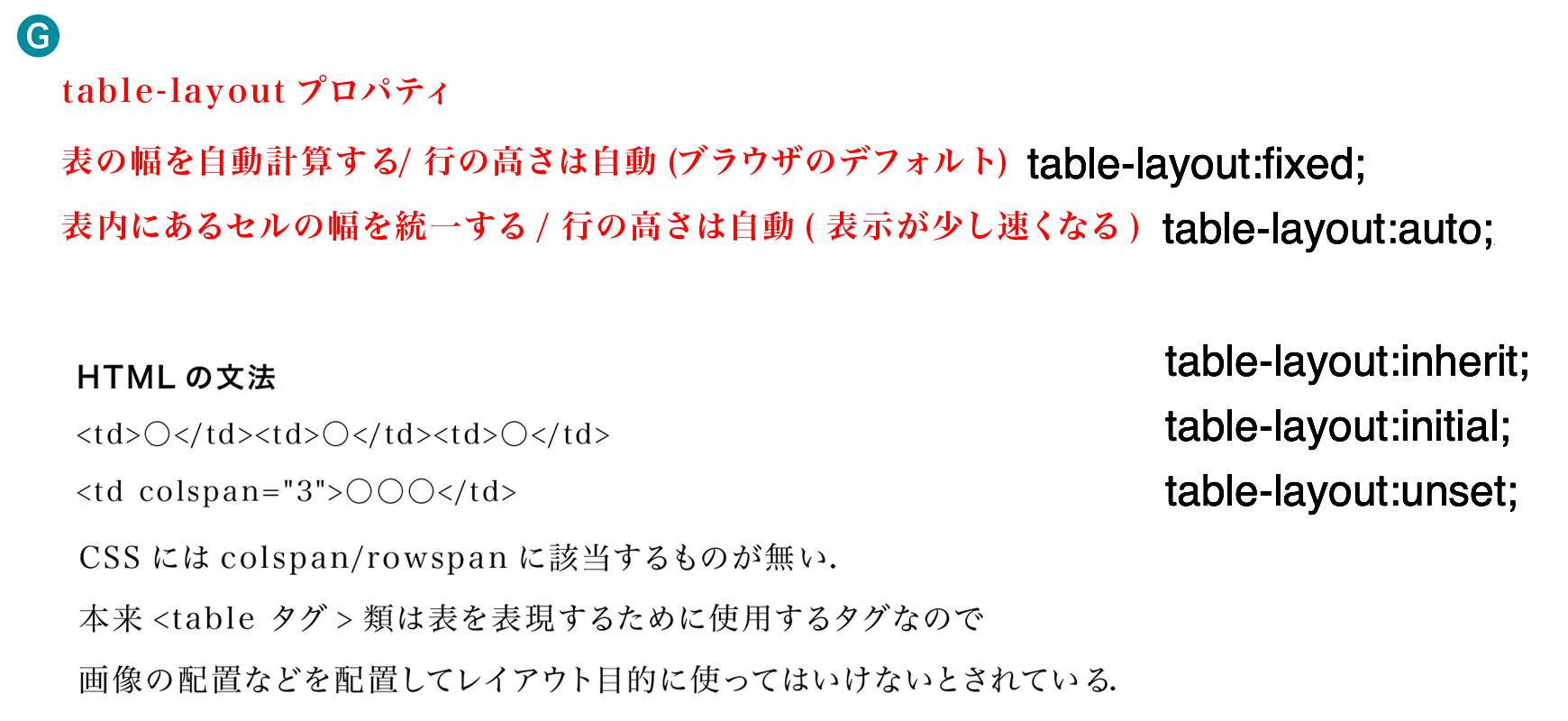
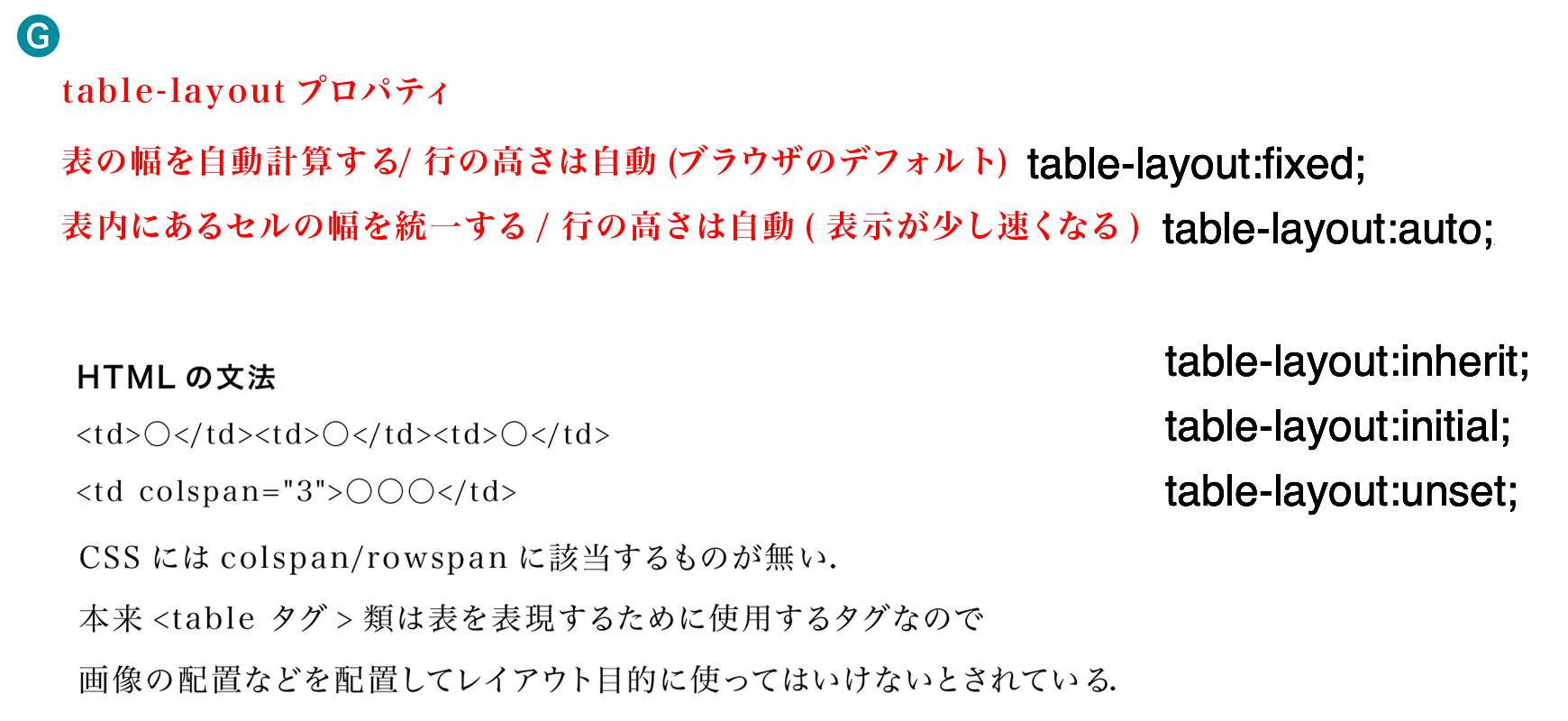
Table-Layout ではCSS プロパティで table-layout:fixed; または table-layout:auto; を使用します.
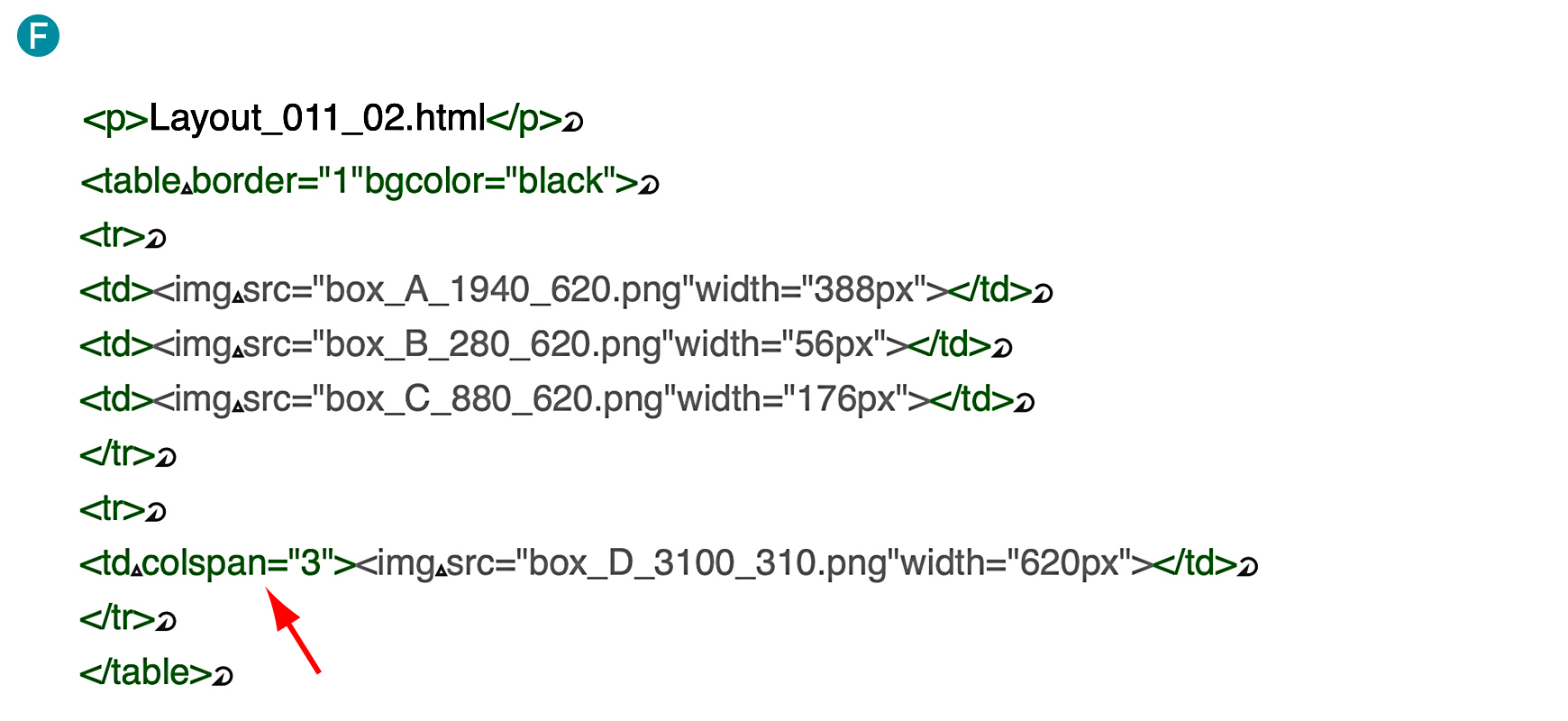
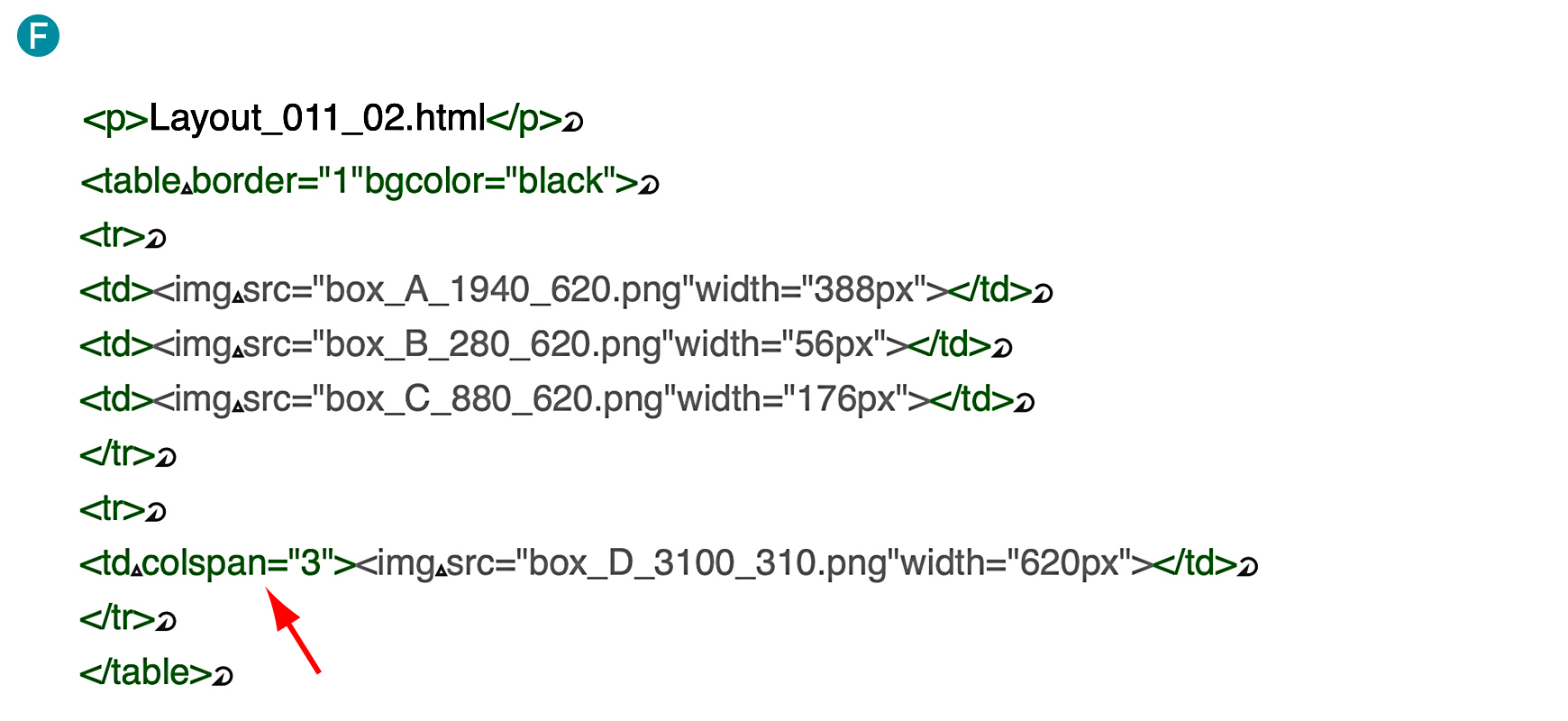
注意: HTML の attribute である colspan と rowspan (cell の結合)に相当する CSS は存在しない.
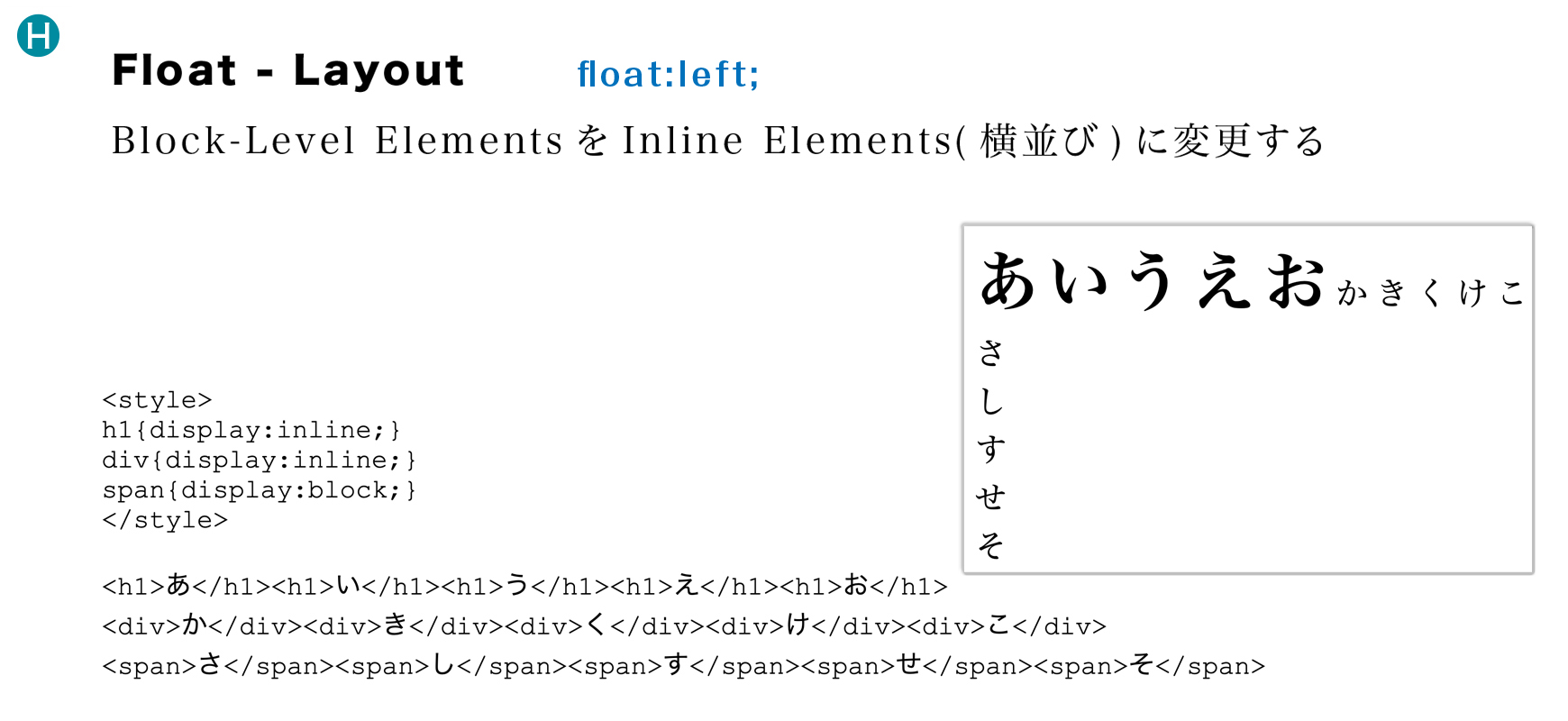
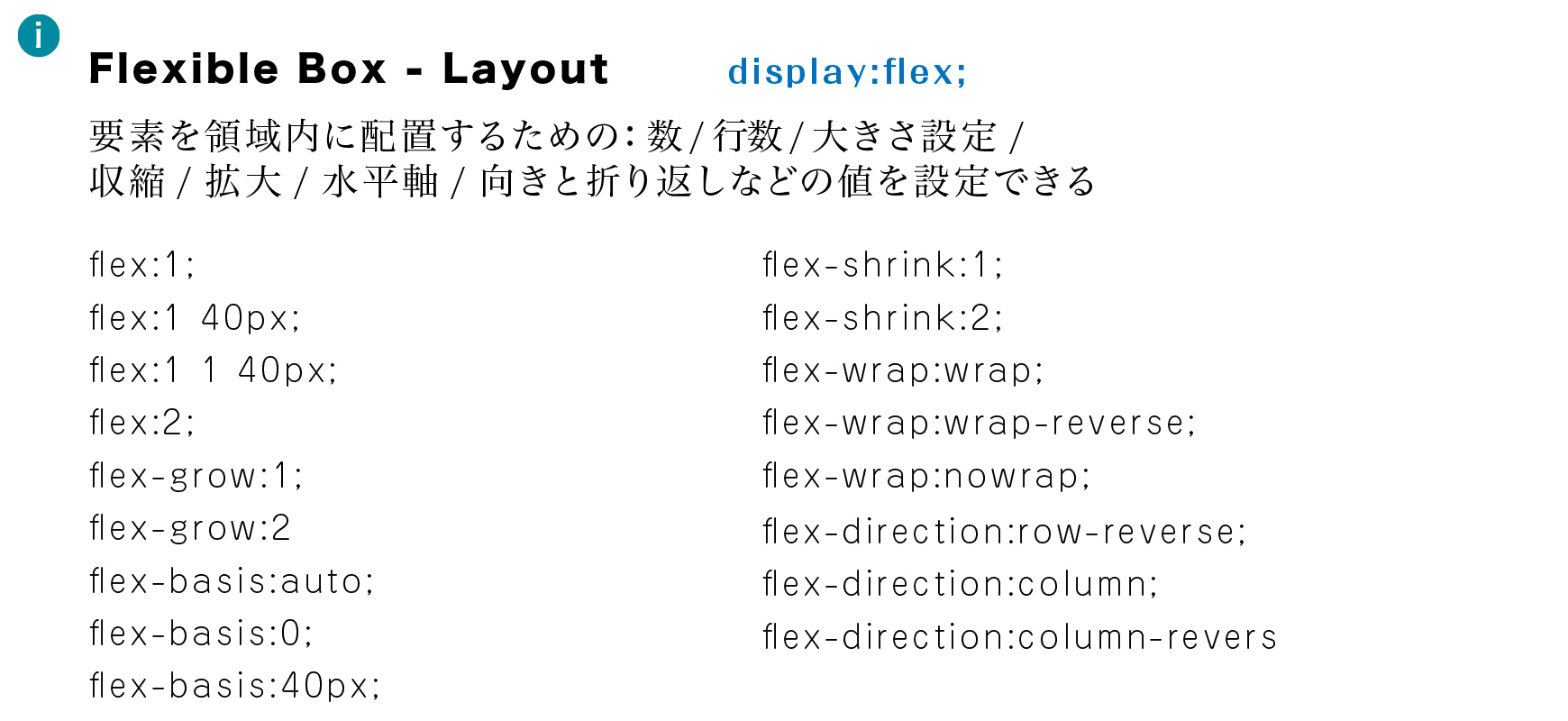
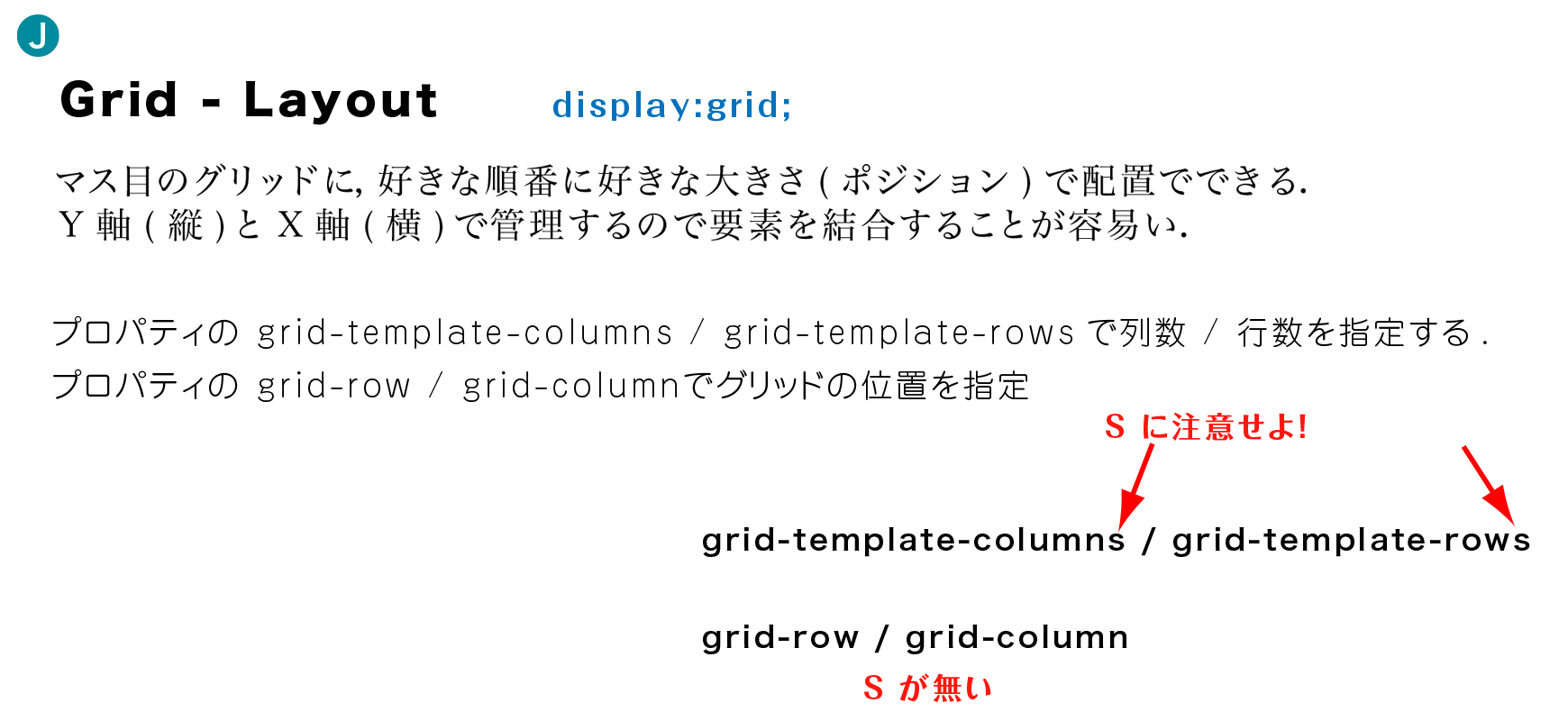
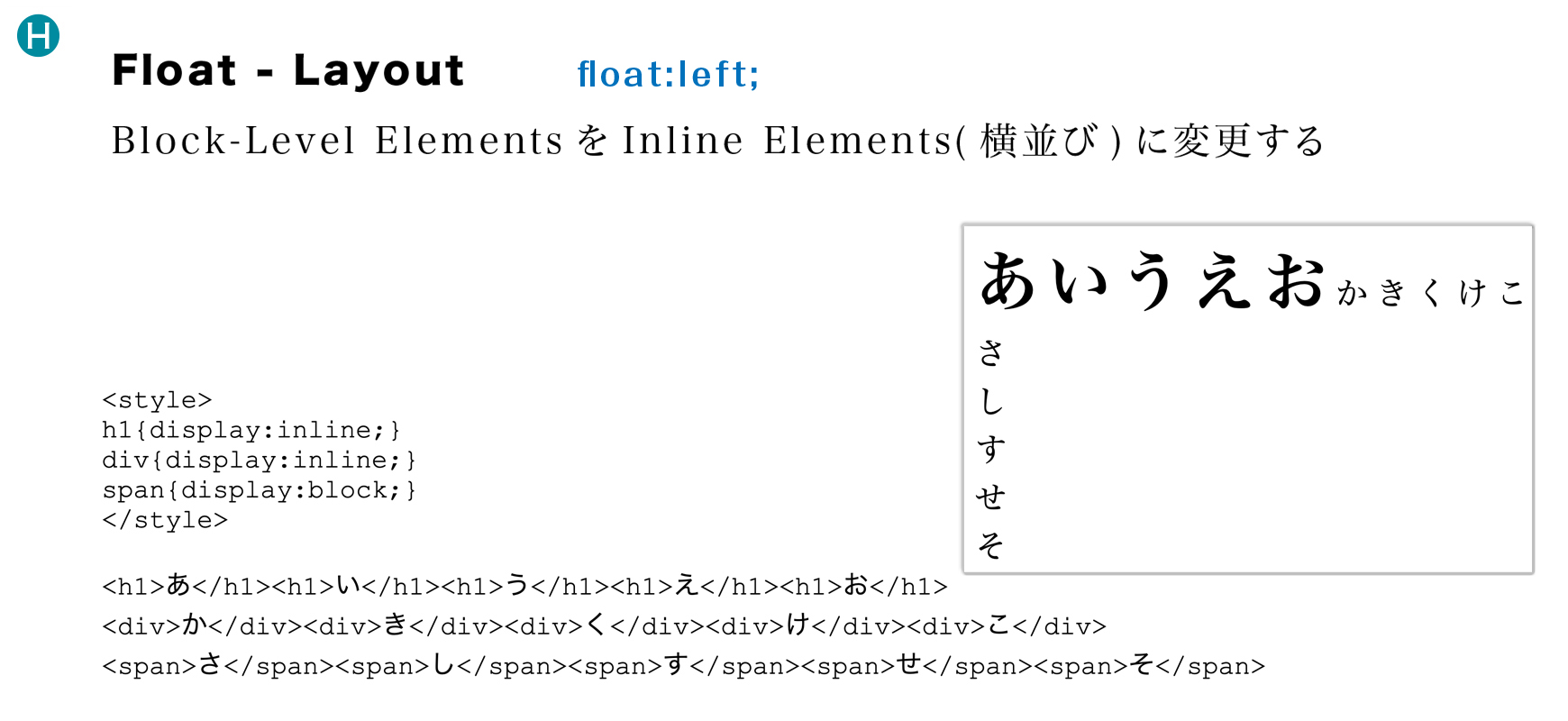
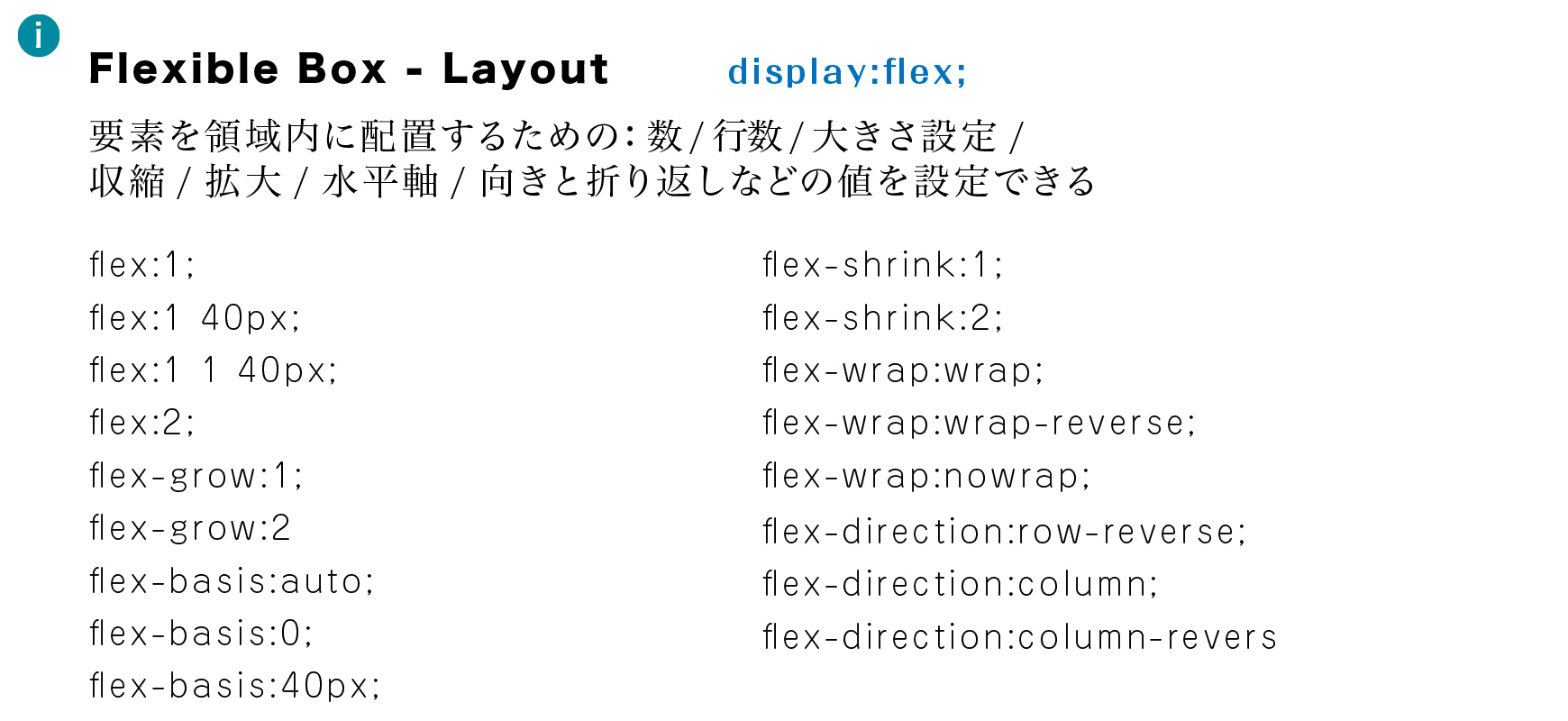
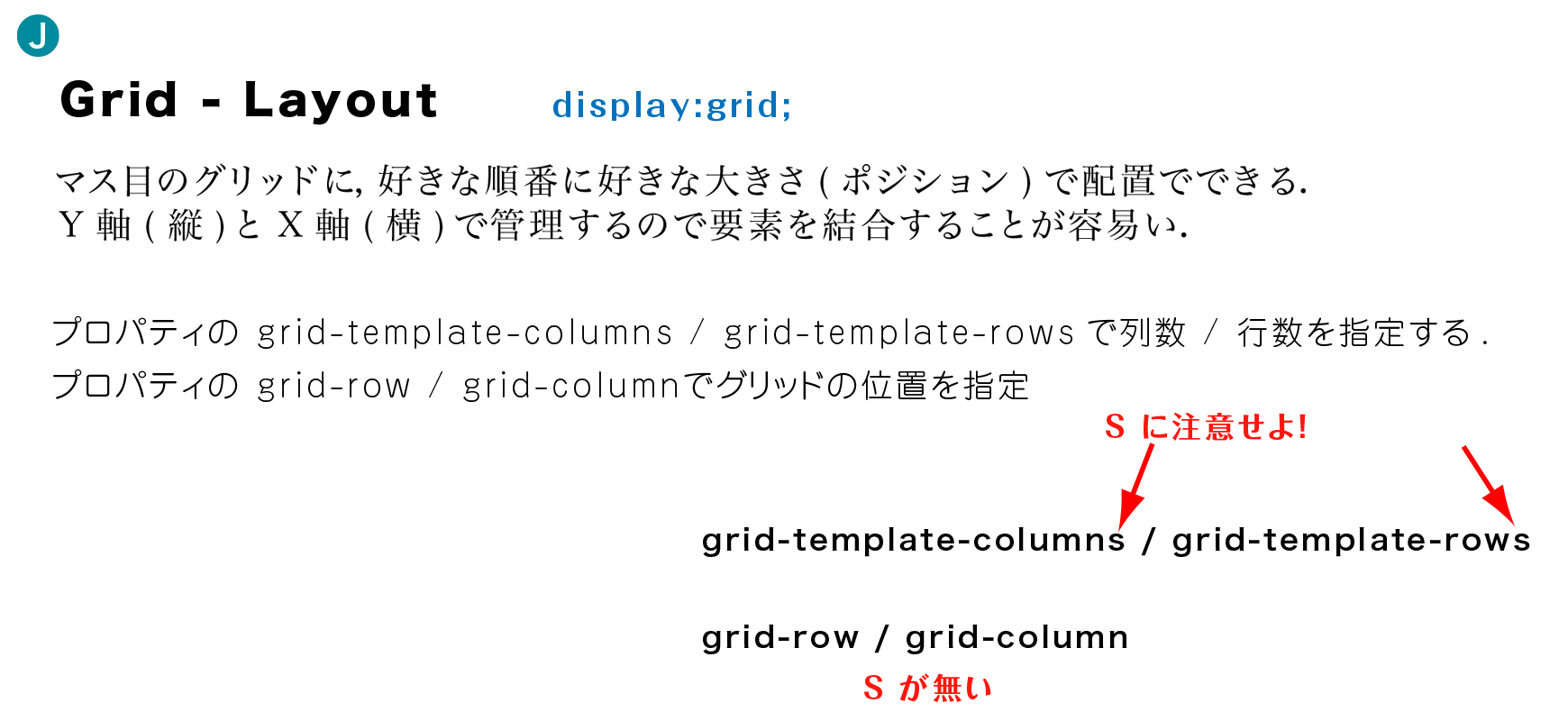
Float-Layout では float:left; を, Flexible Box-Layout では flex:1 40px; / flex-grow:1; / flex-basis:auto; / flex-shrink:1; / flex-wrap:wrap; /flex-direction:row-reverse; などを記述します. Grid-Layout では grid-template-columns / grid-template-rows /grid-row / grid-columns などでレイアウトします.