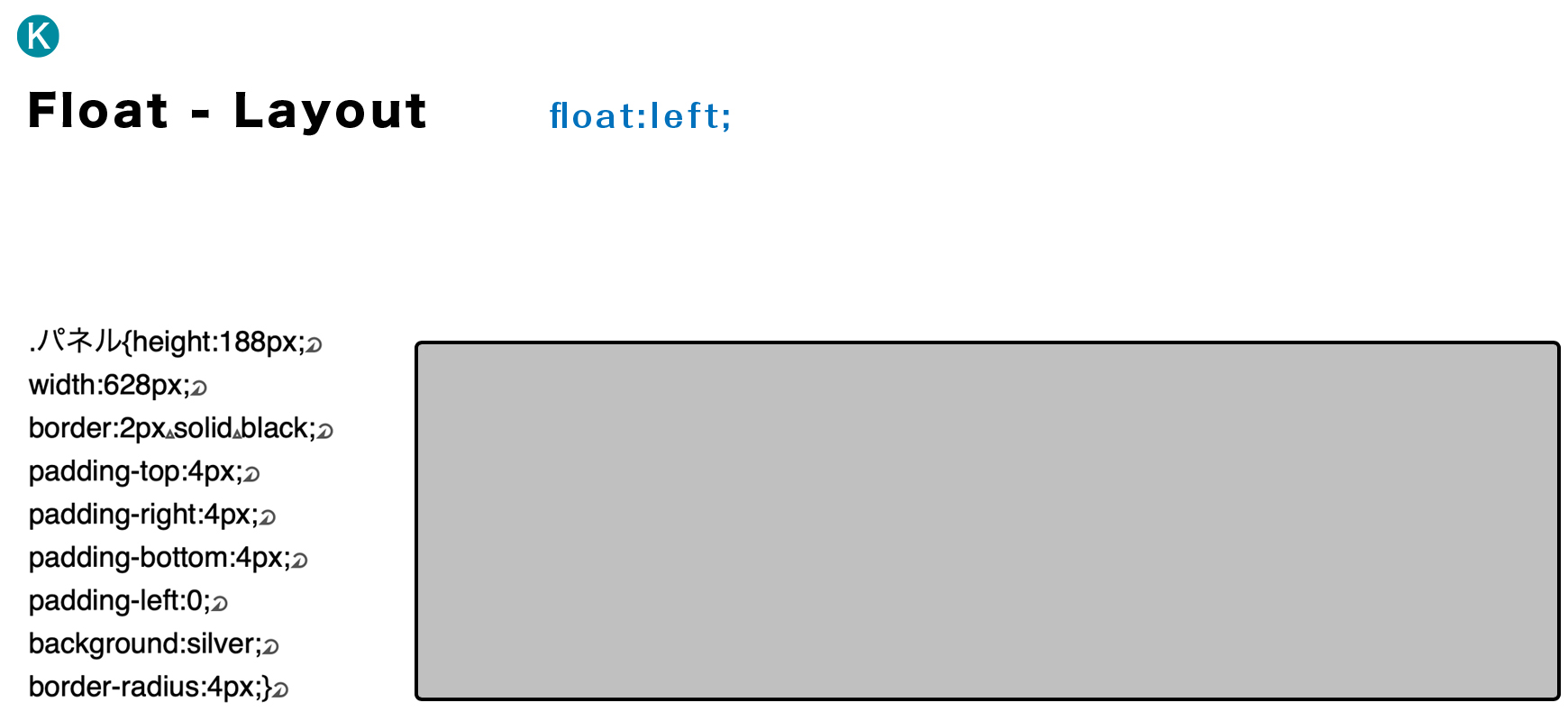
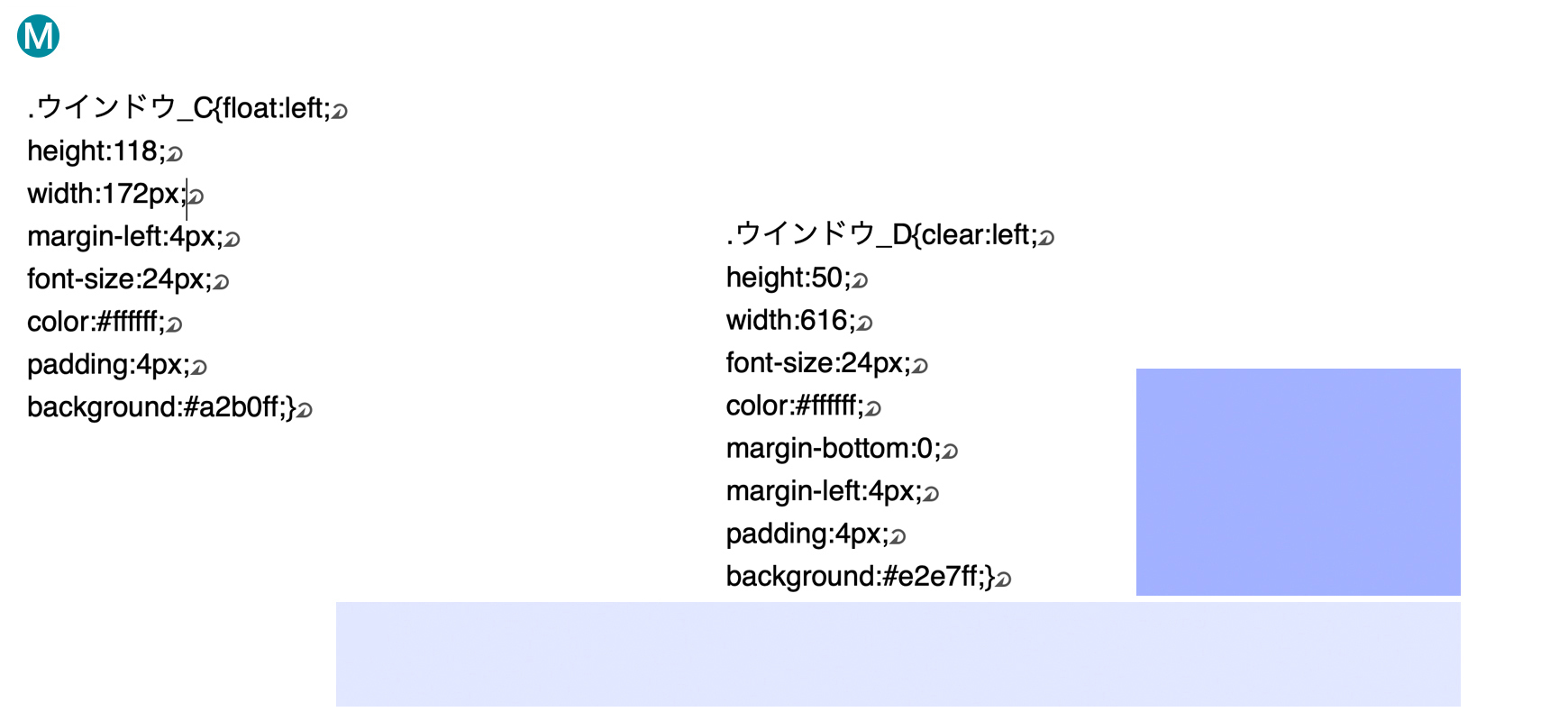
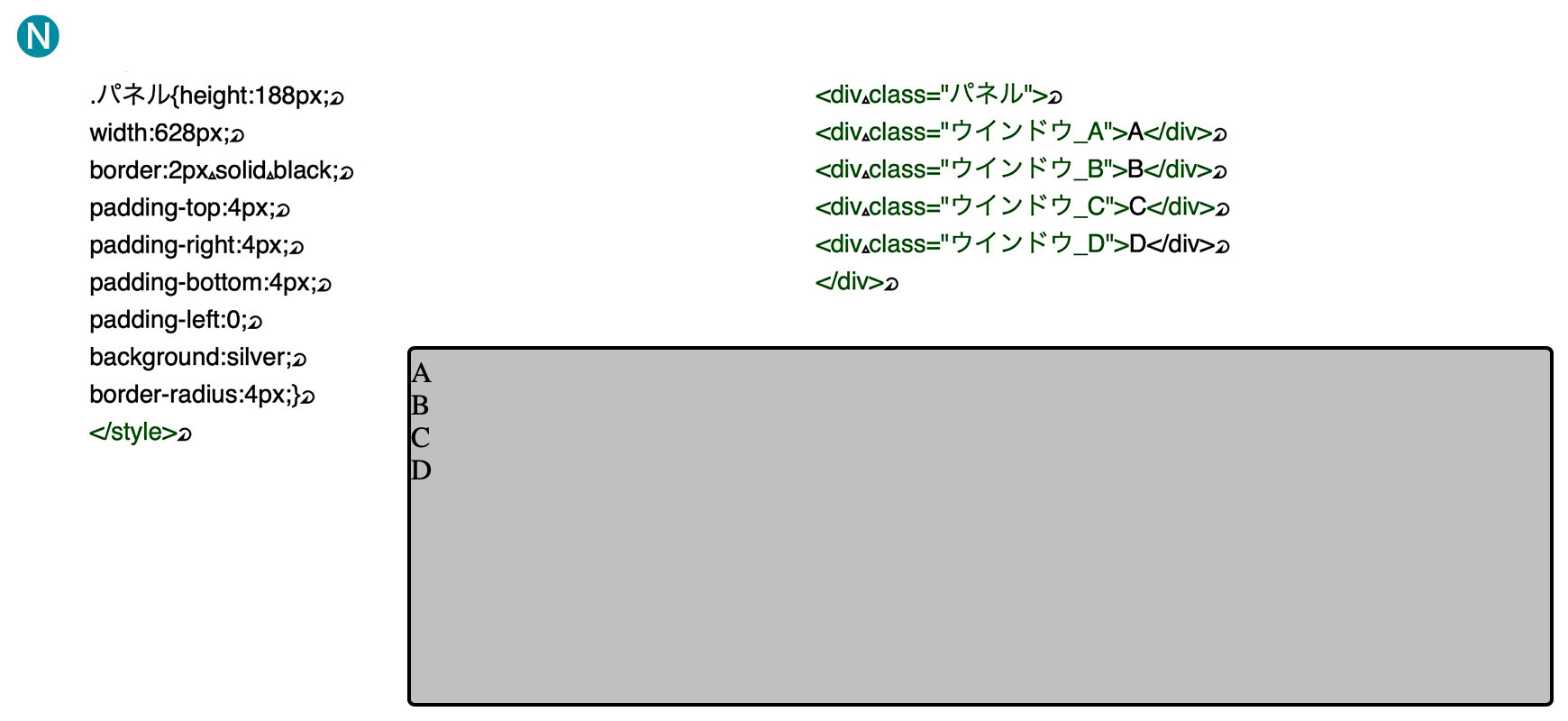
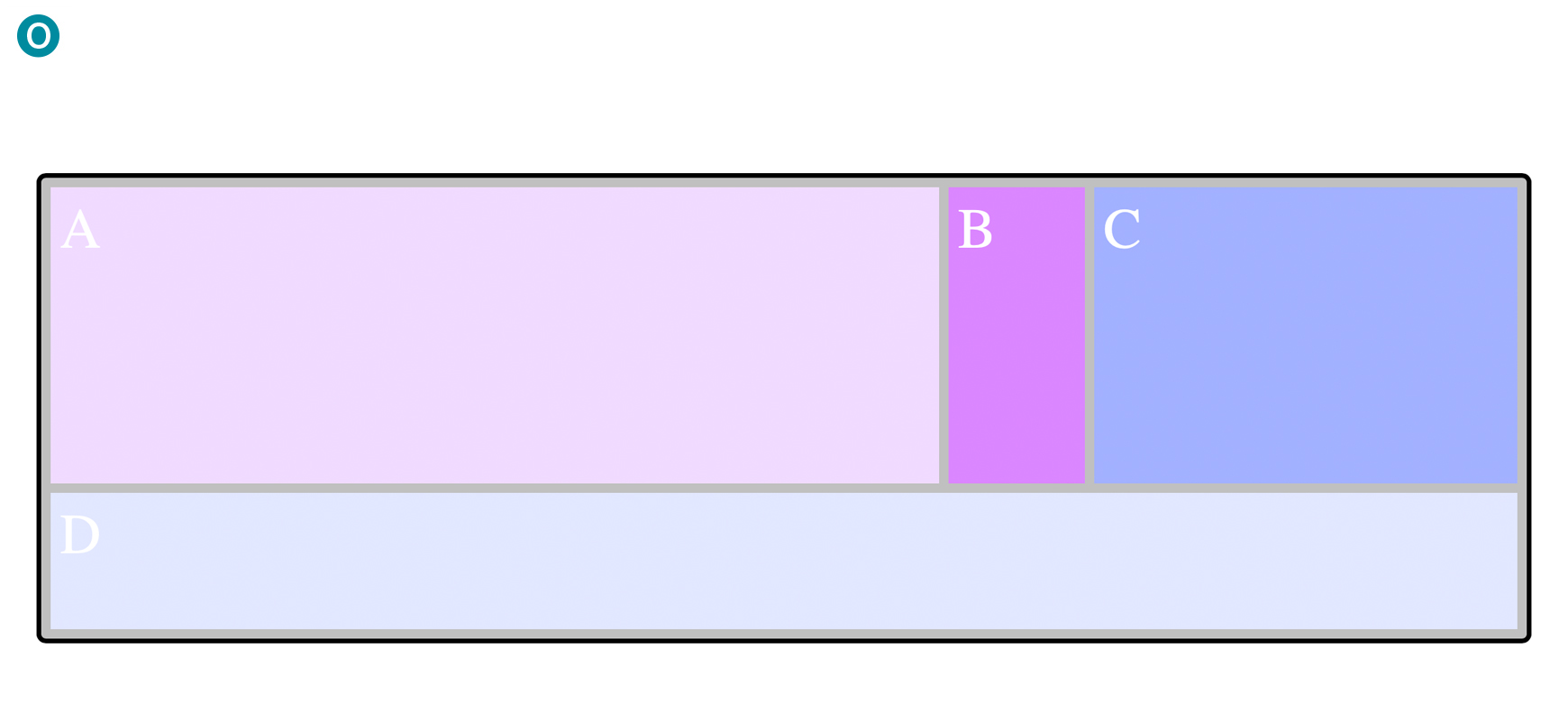
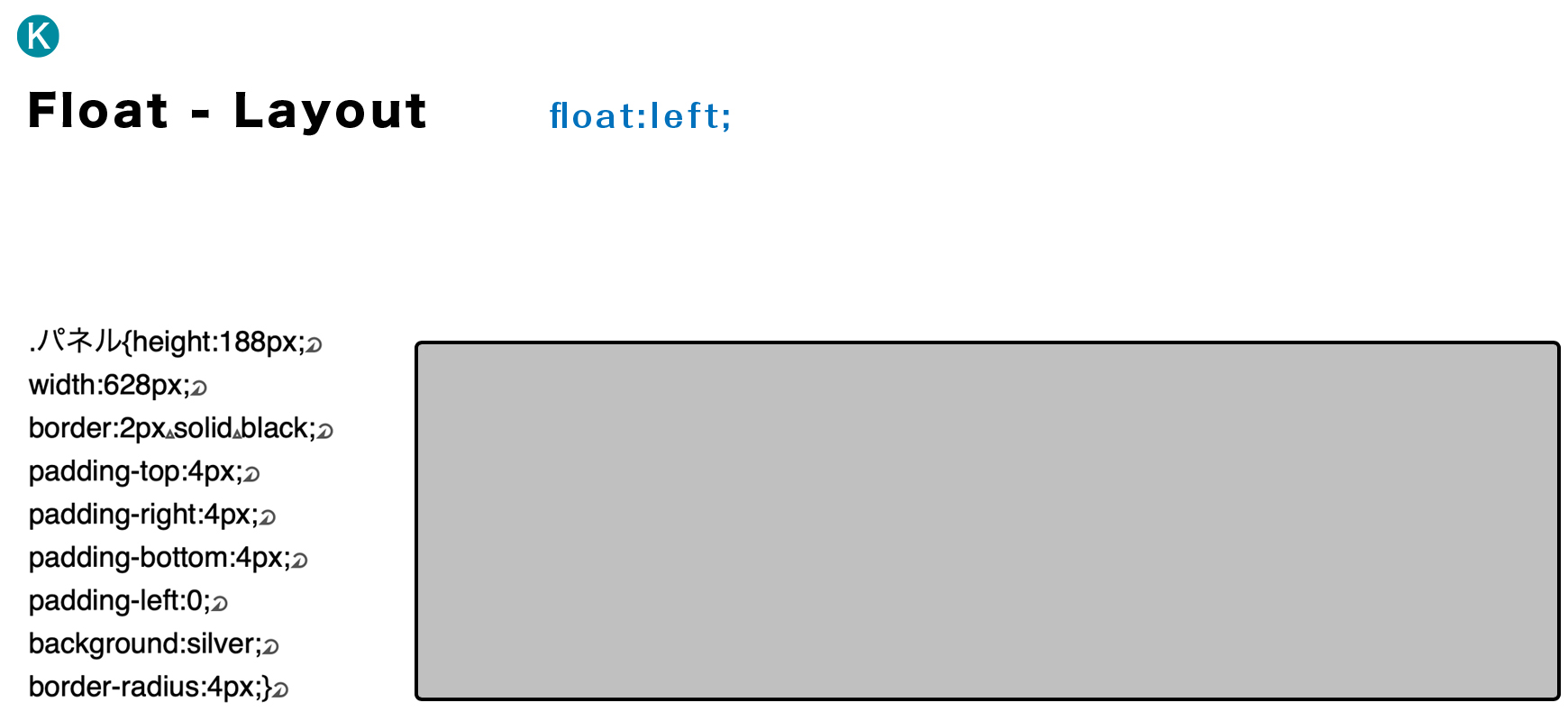
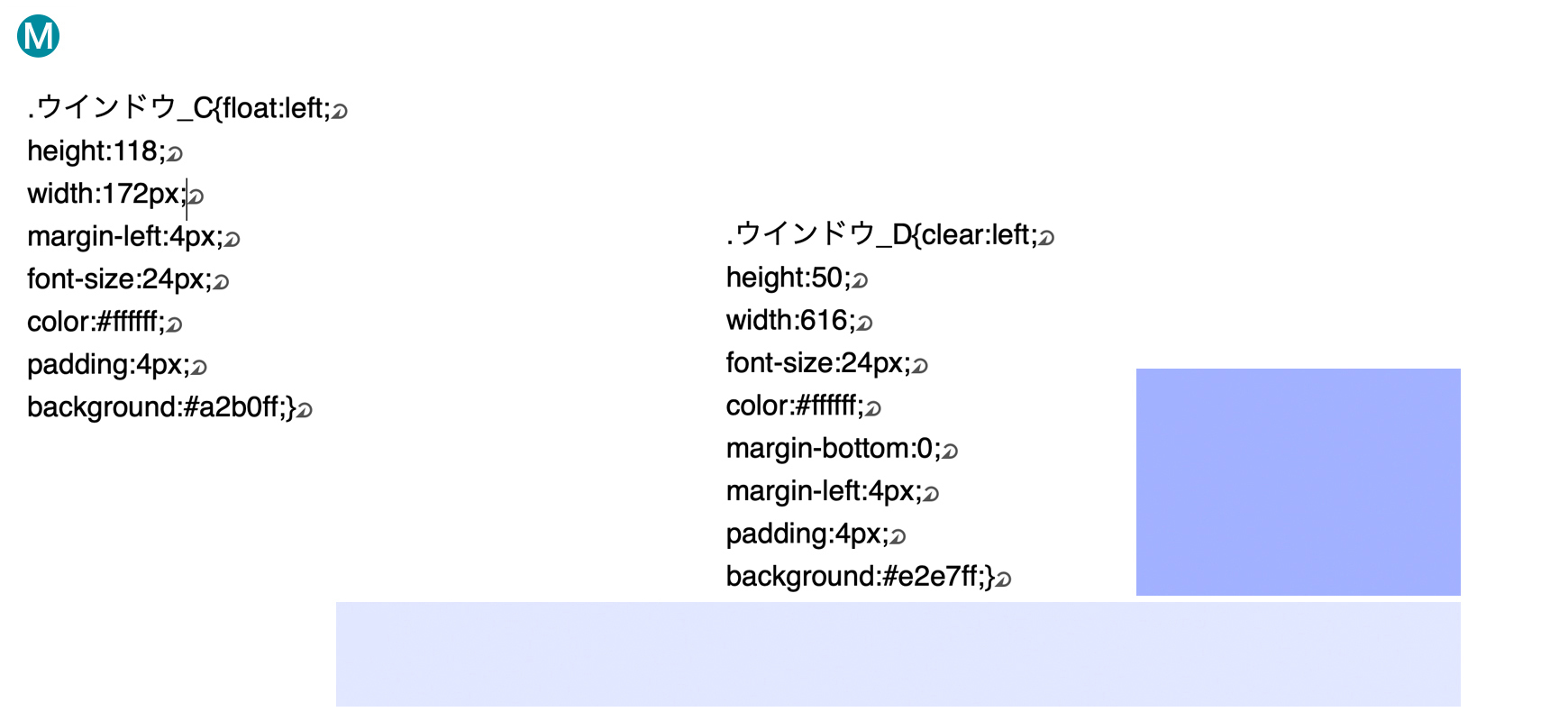
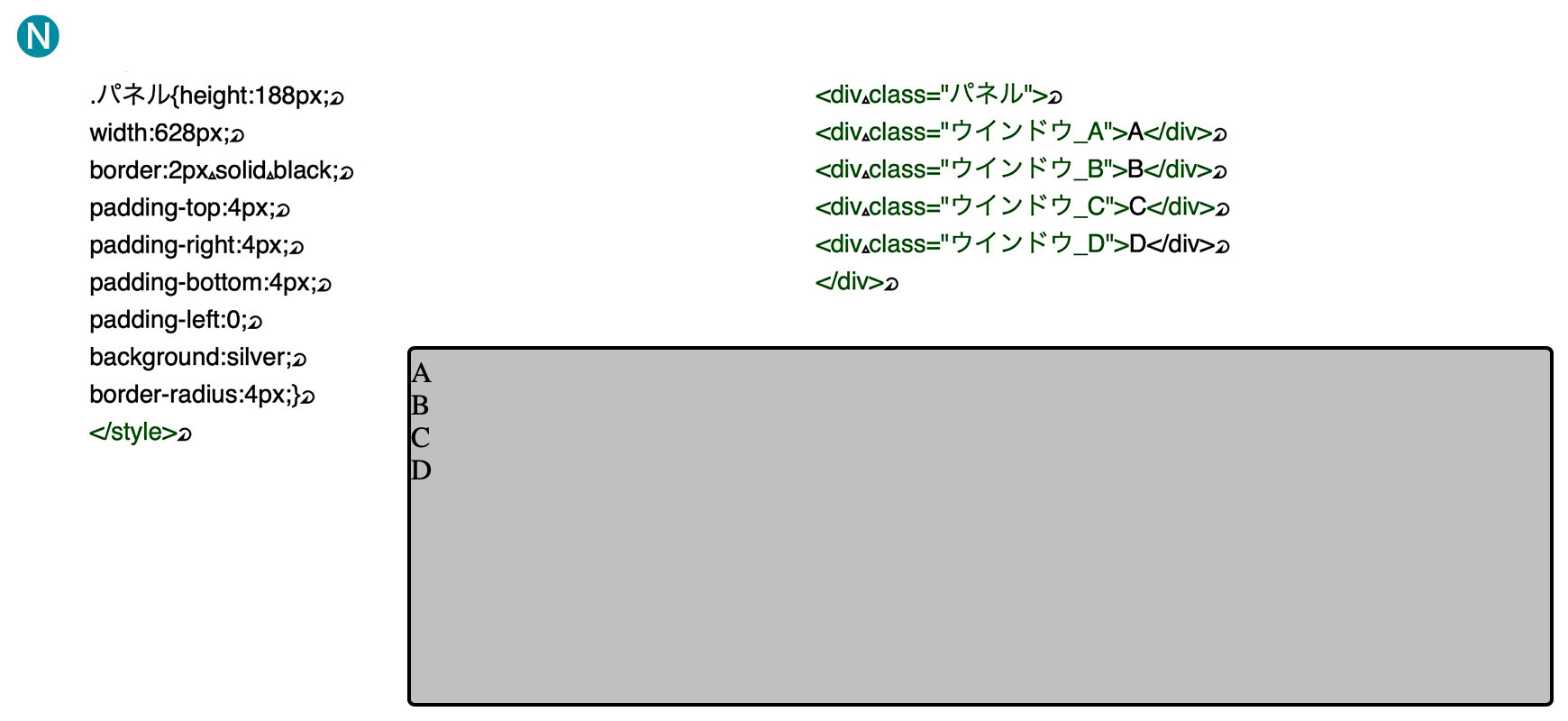
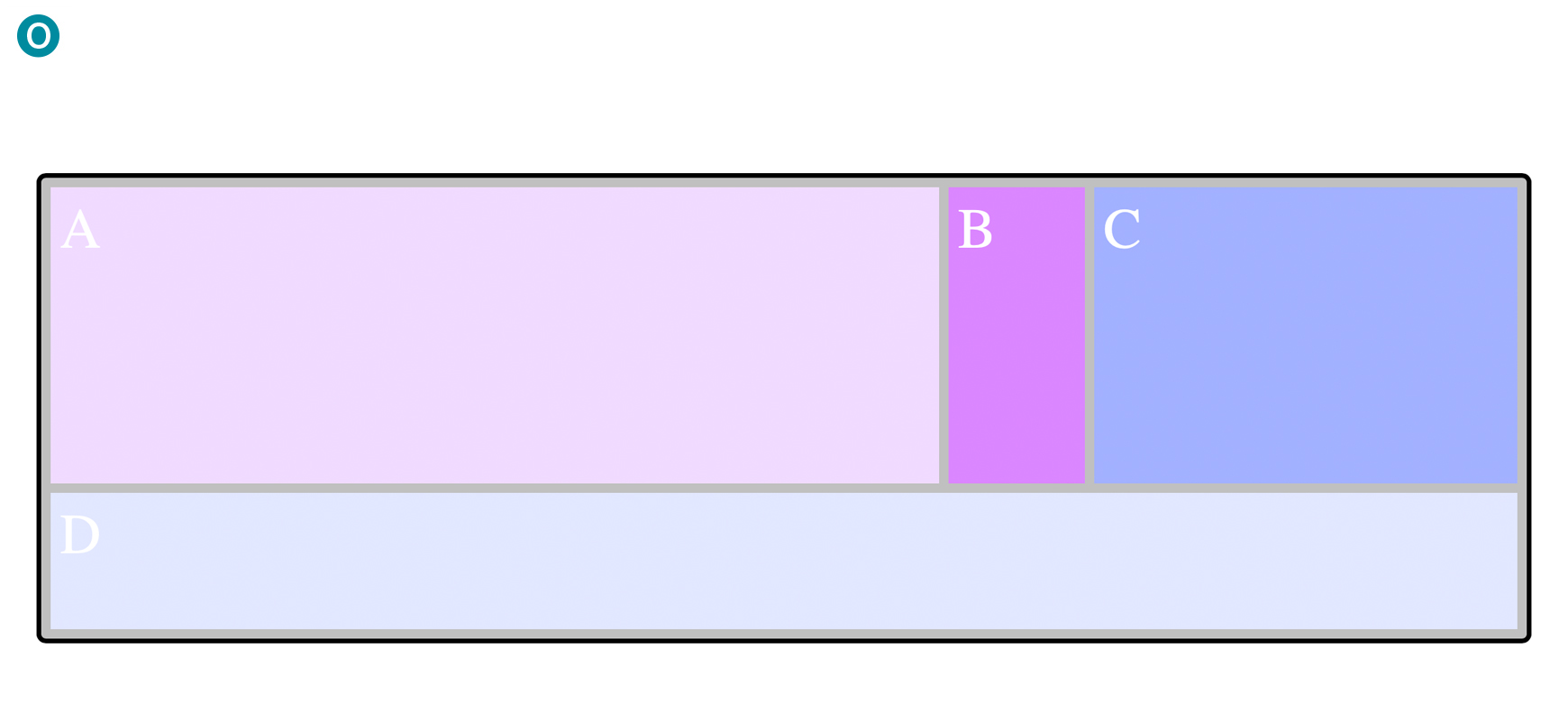
Float-Layout では CSS プロパティ ( float:left; / float:right; など )で Block-Level Elements を Inline Elements ( 横並び )に変更しながらレイアウトを進めます.
<h1 タグ> や <div タグ> などは Block-Level Elements ですが, CSS プロパティ のdisplay:inline; を記述すると Inline Elements に指定できます. float:left; は, これと同じと考えてよいでしょう.