




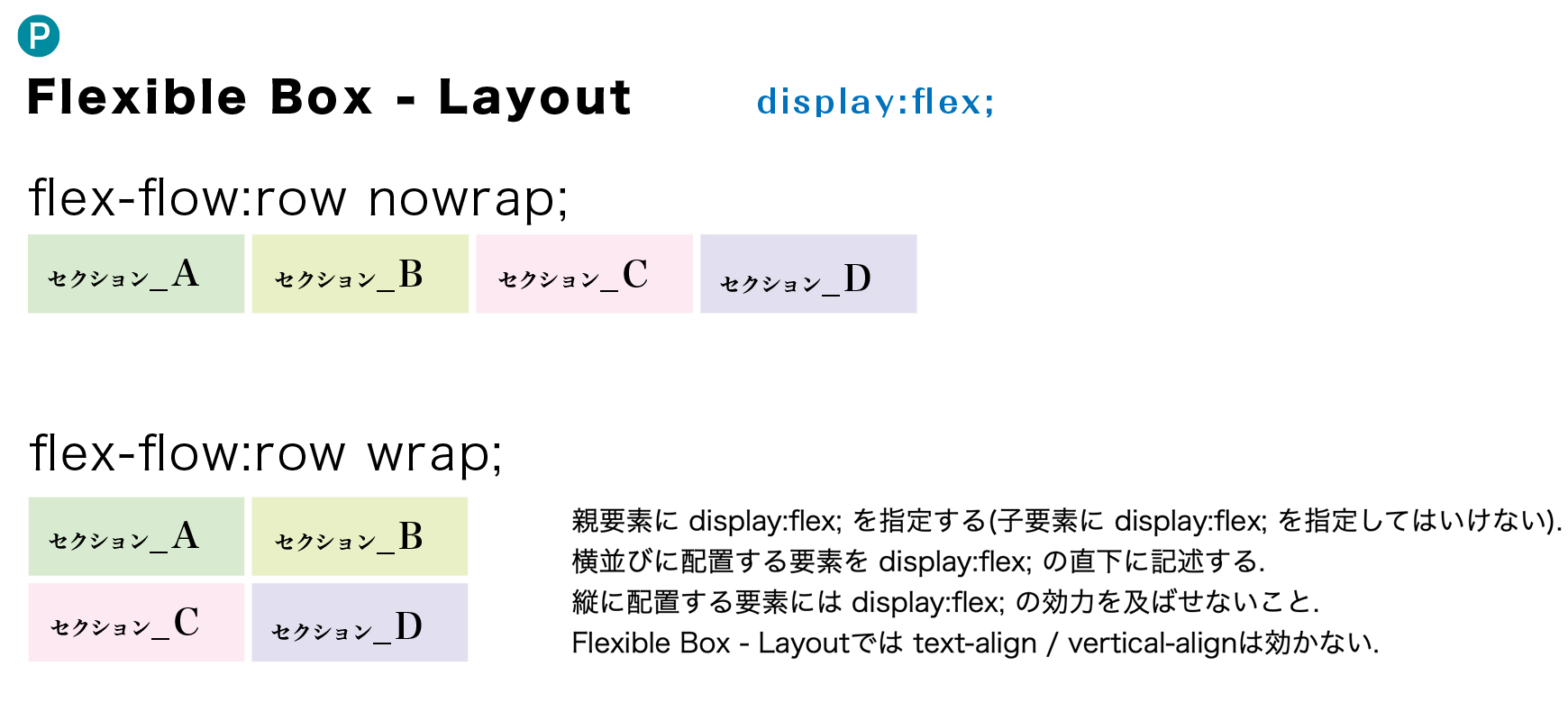
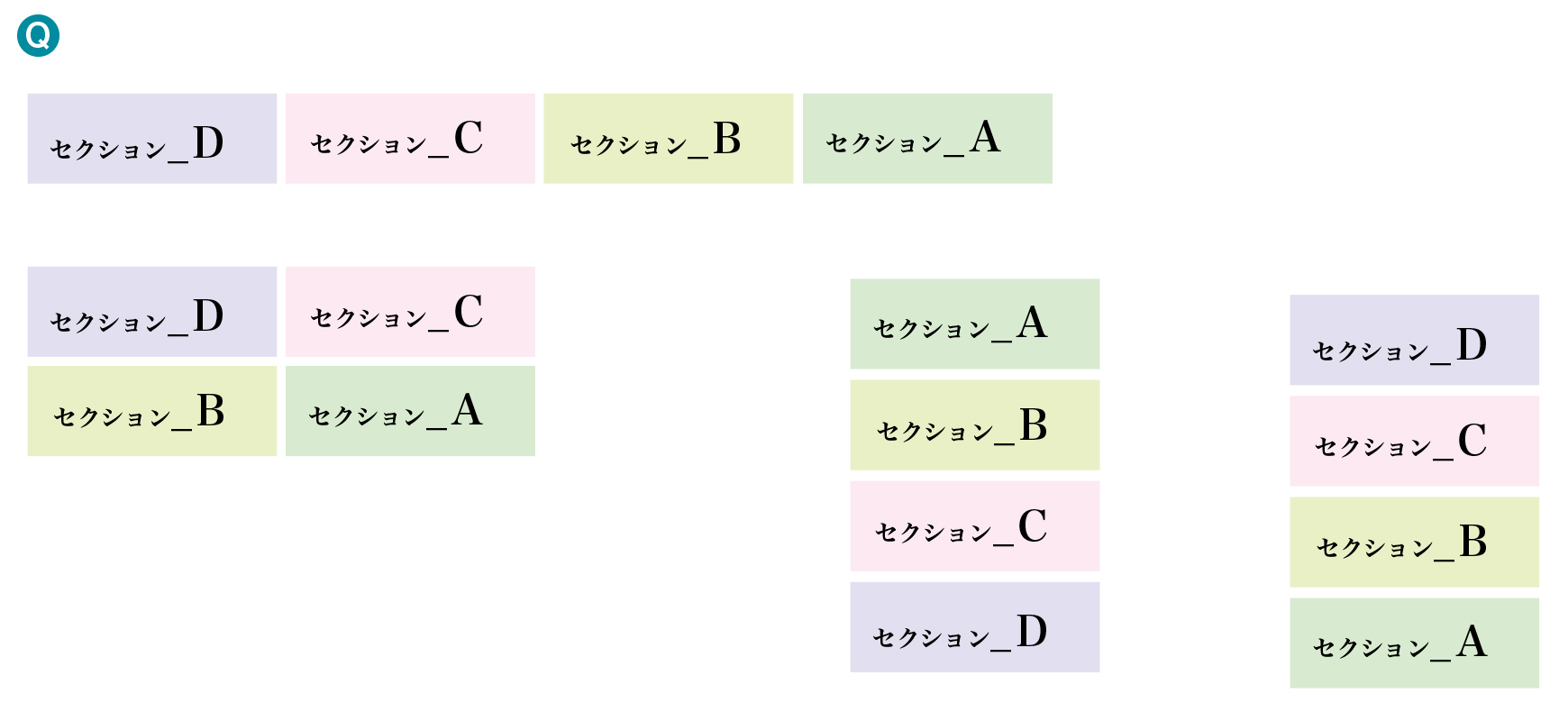
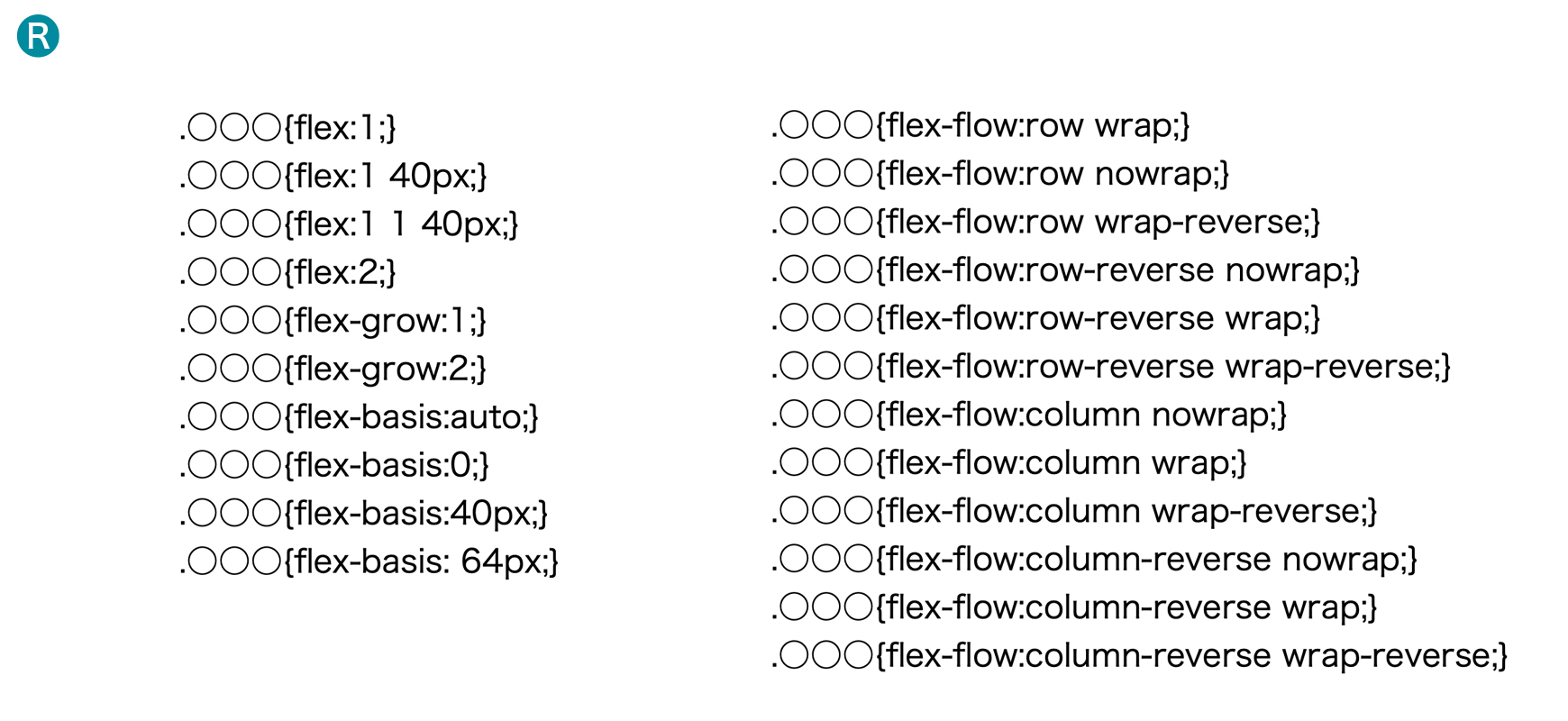
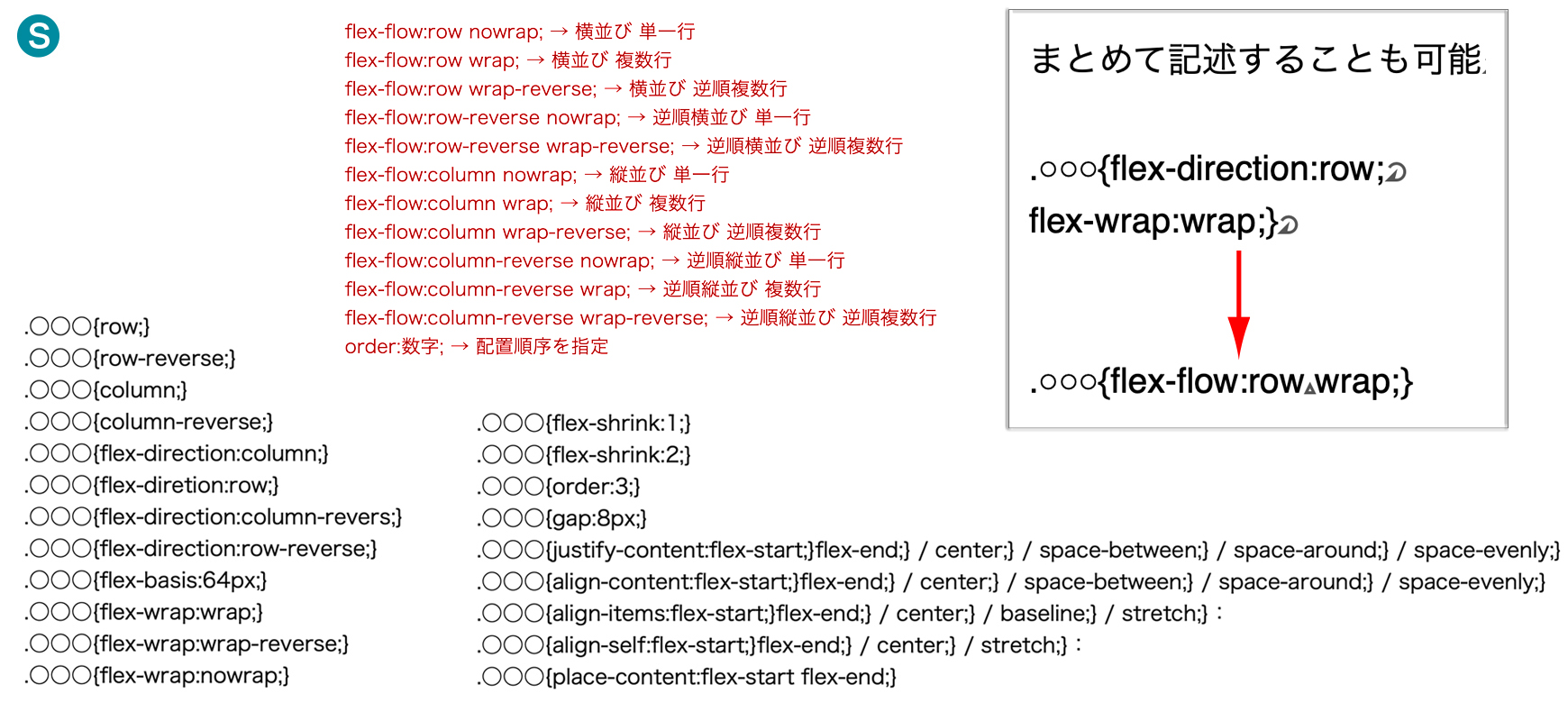
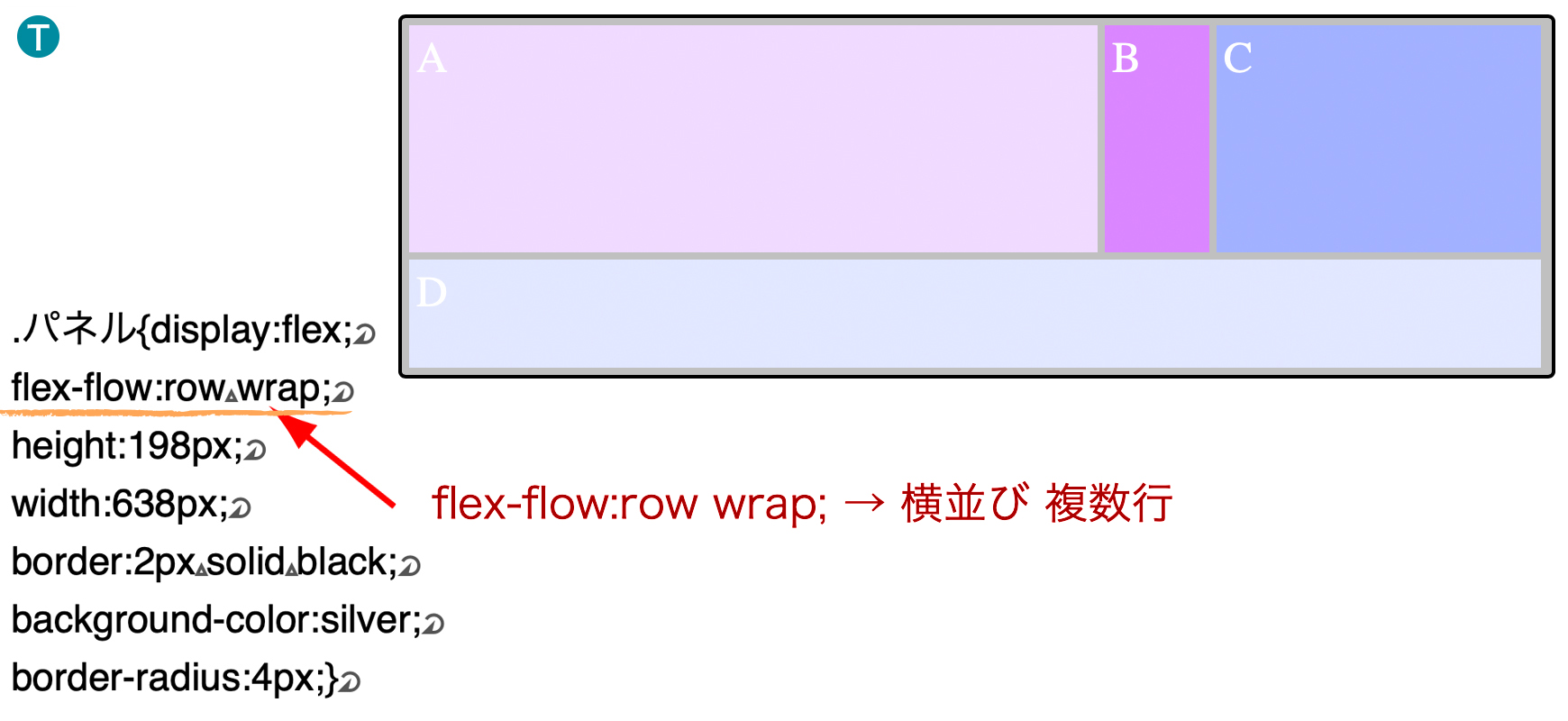
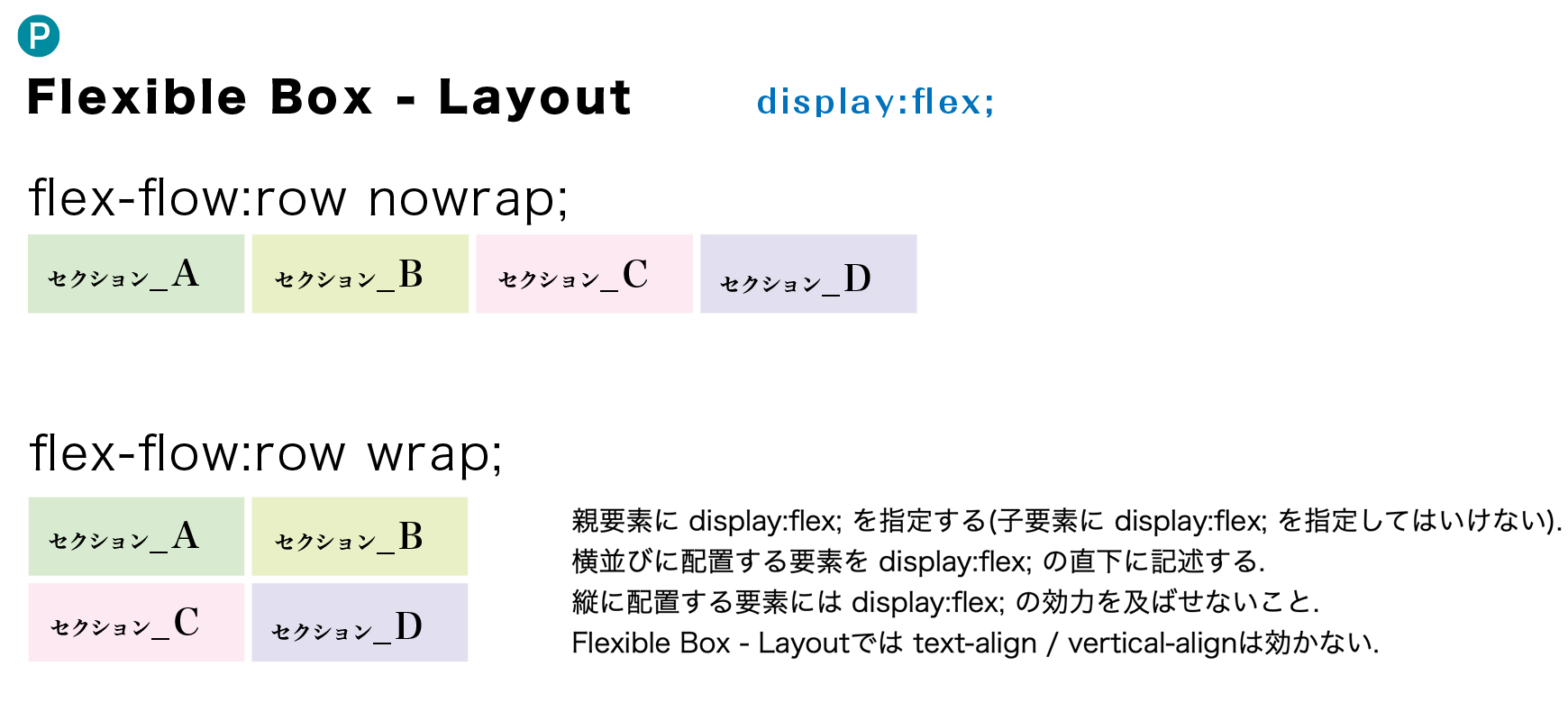
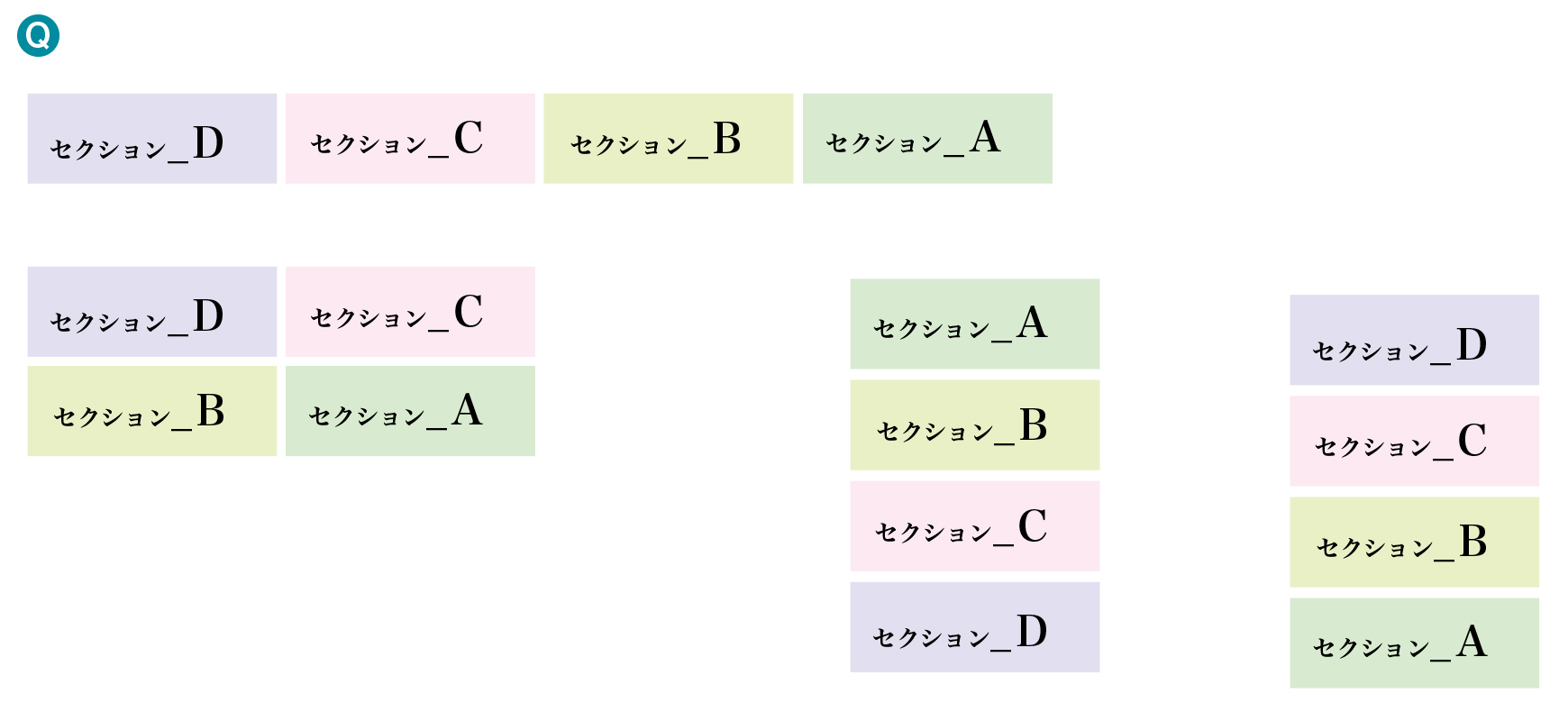
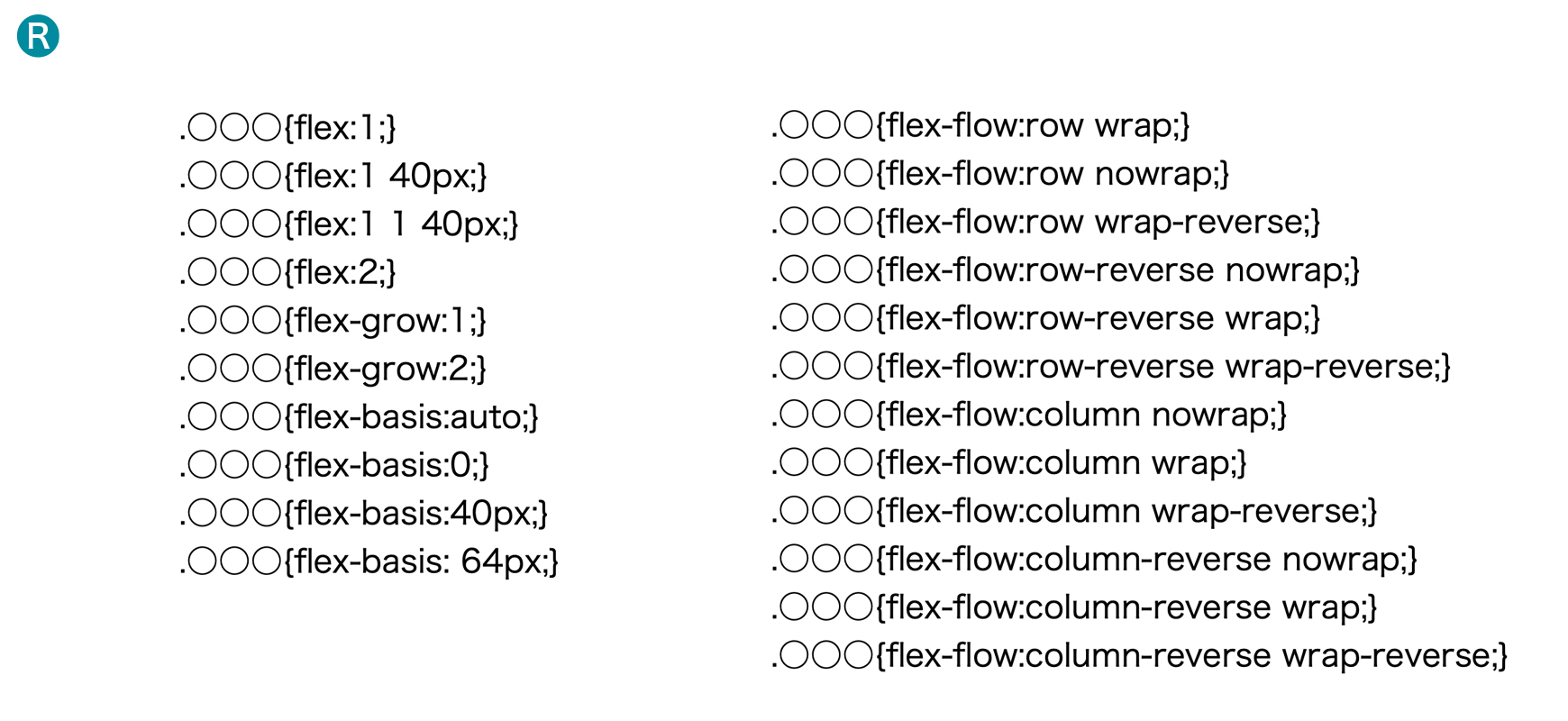
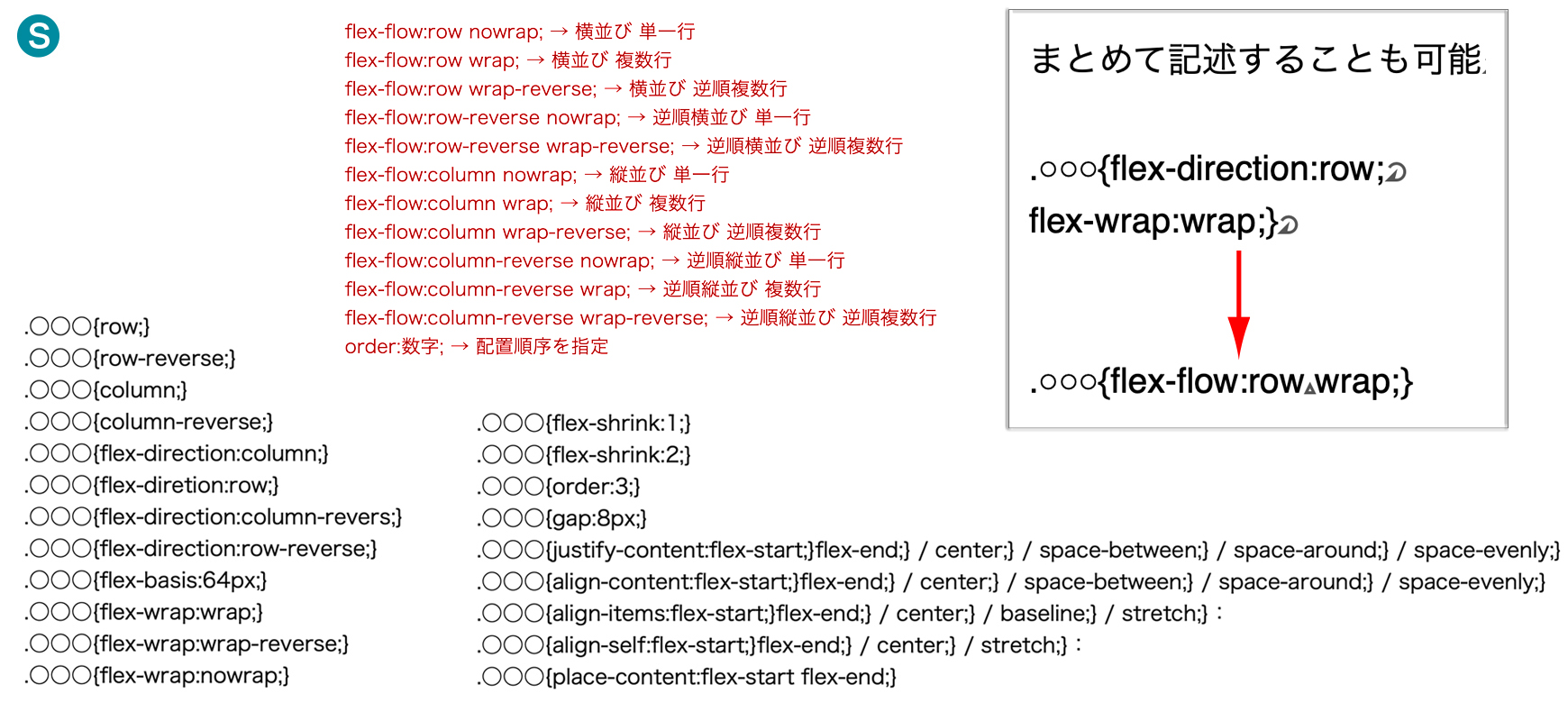
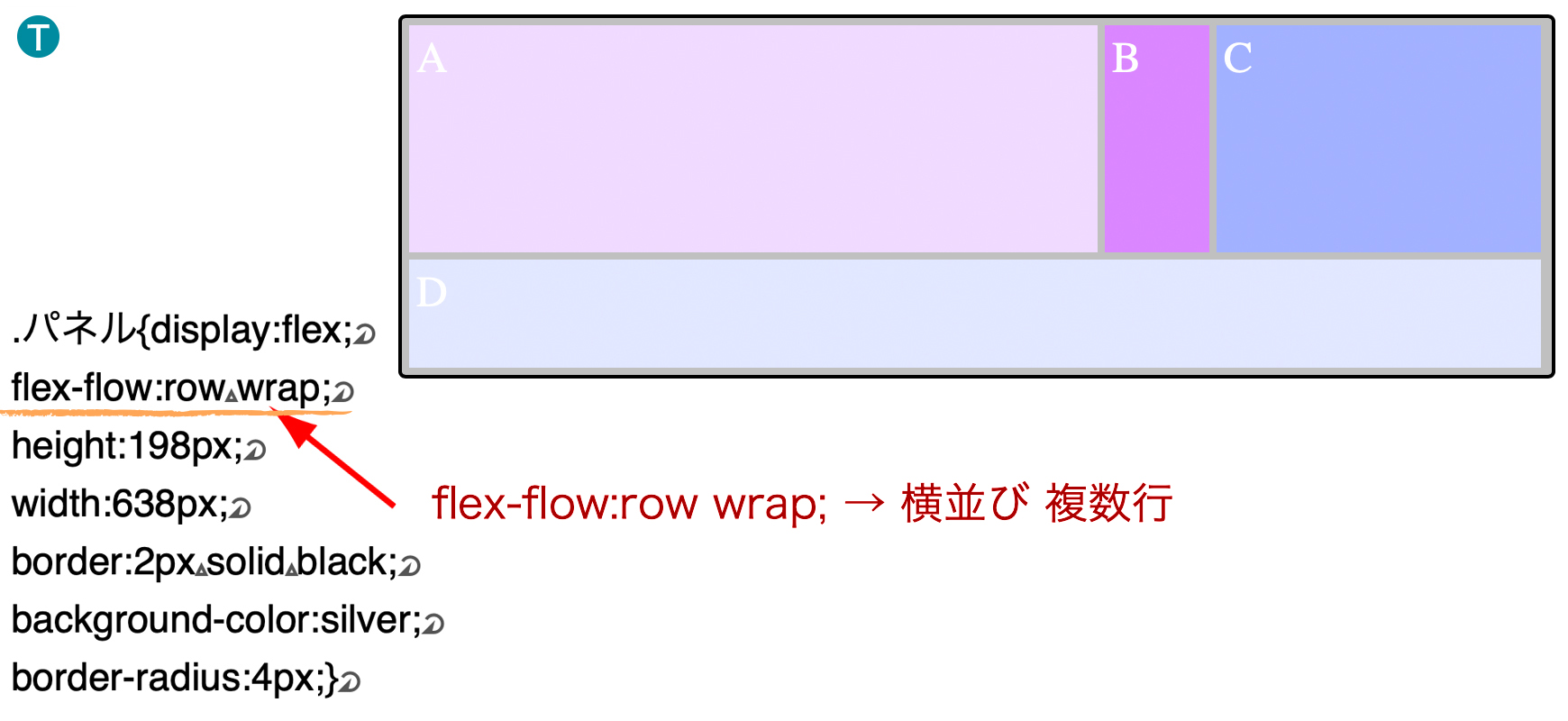
Flexible Box - Layout は要素を縦に並べたり, 縦にも並べられるレイアウト方法で, 並ぶ方向の指定 / 均等な配置 / 折り返しなどの指定をする場合に便利です. justify: 主軸方向の調整 / align: 交差軸方向を調整 / self: 単一のFlex要素 / items: 各行の要素 / content: 要素の全体など, 用意されているプロパティが豊富です. その他, flex-direction row: 左から右に並べる / row-reverse: 右から左に並べる / column: 上から下に並べる / column-reverse: 下から上に並べる, など多くのプロパティが用意されています.