



STUDY_html_009_A.html
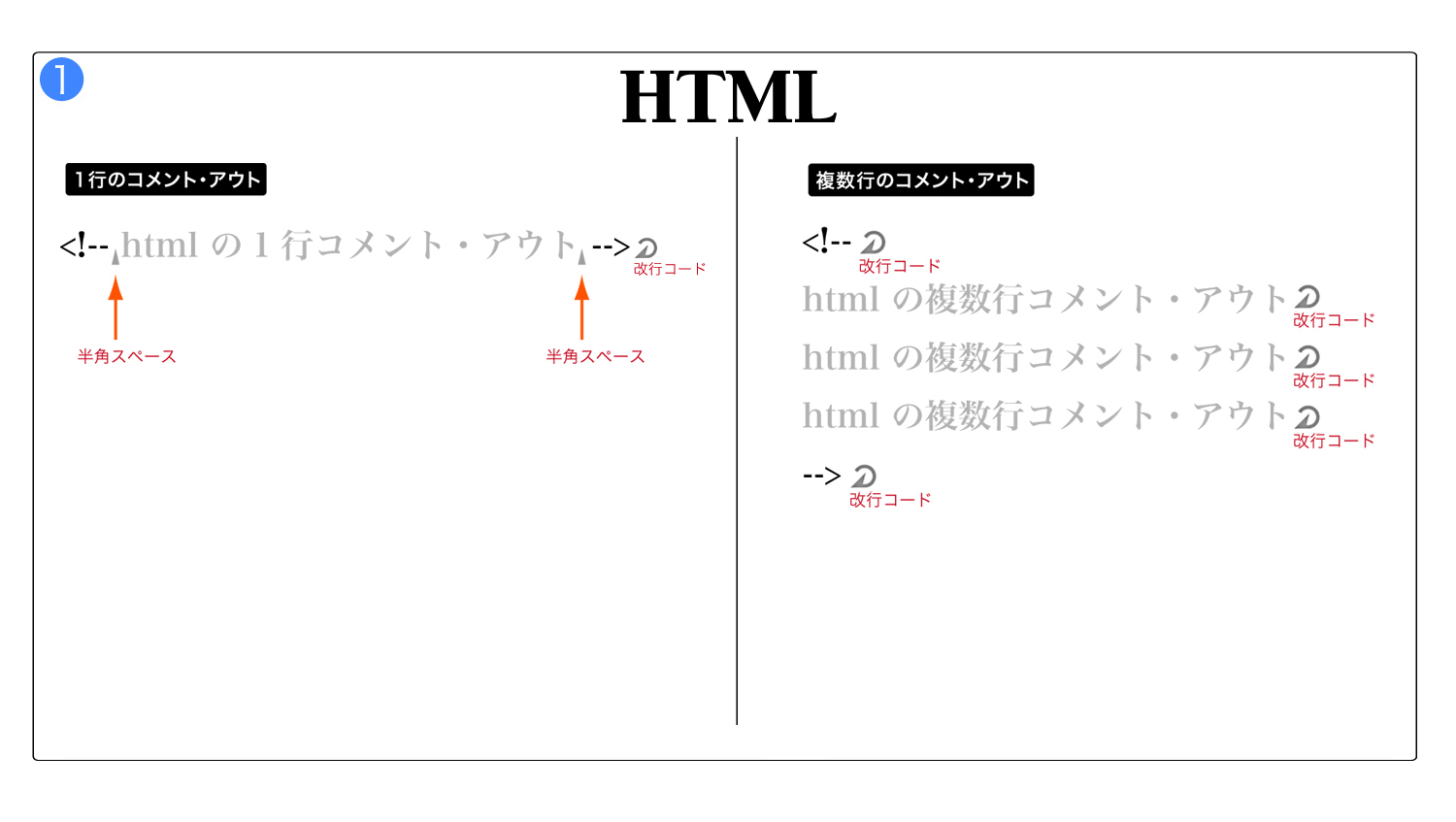
<html> <style> スタイル </style> <!-- パソコンの音量に注意してください --> <p>ピーと, 440ヘルツのAが鳴ります</p> <script> すくりぷと </script> </html>
<style>
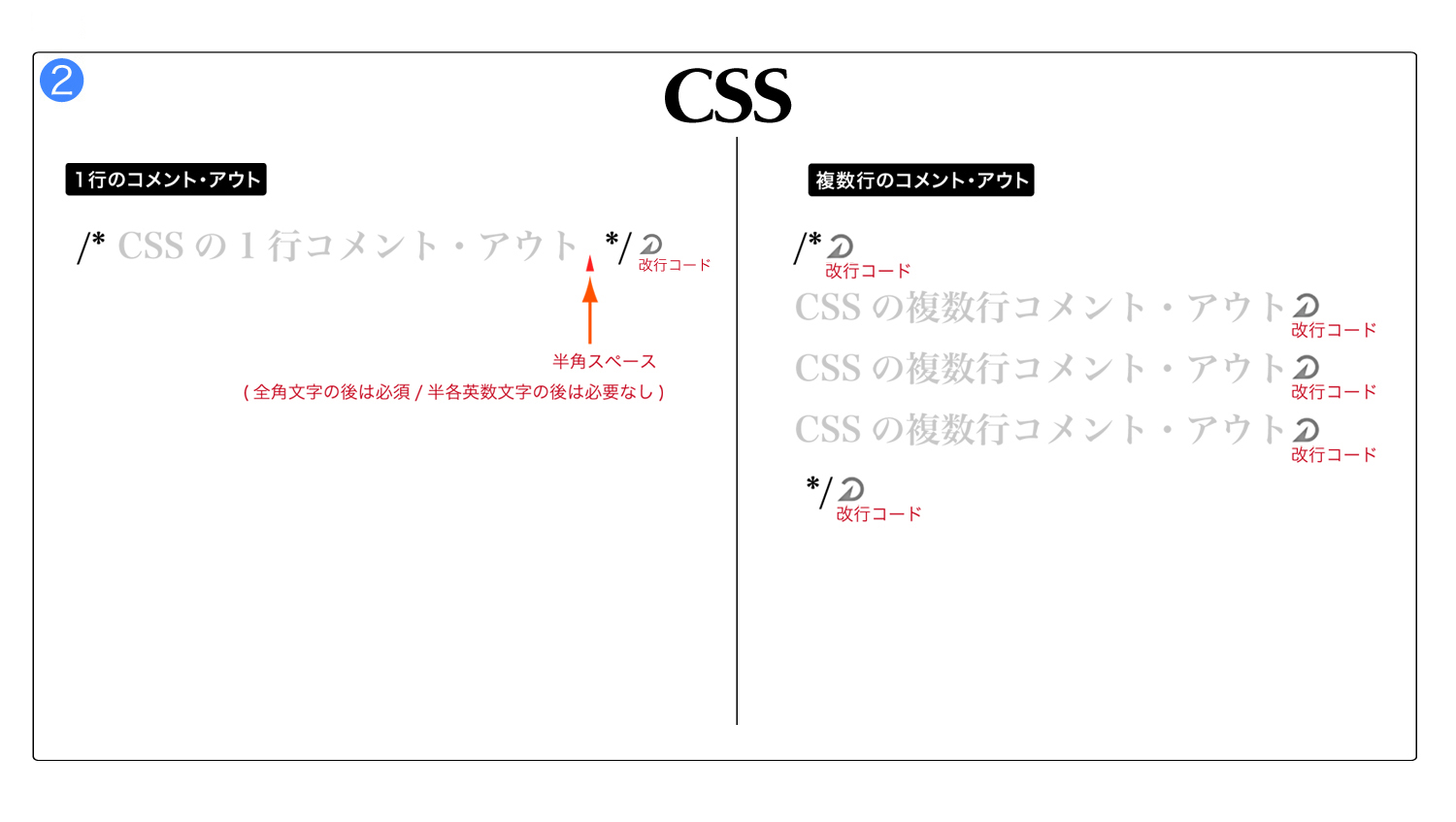
/*文字をセンターに */
p{text-align:center;}
</style>
<!-- ピー440HzのAの音/パソコンの音量に注意 -->
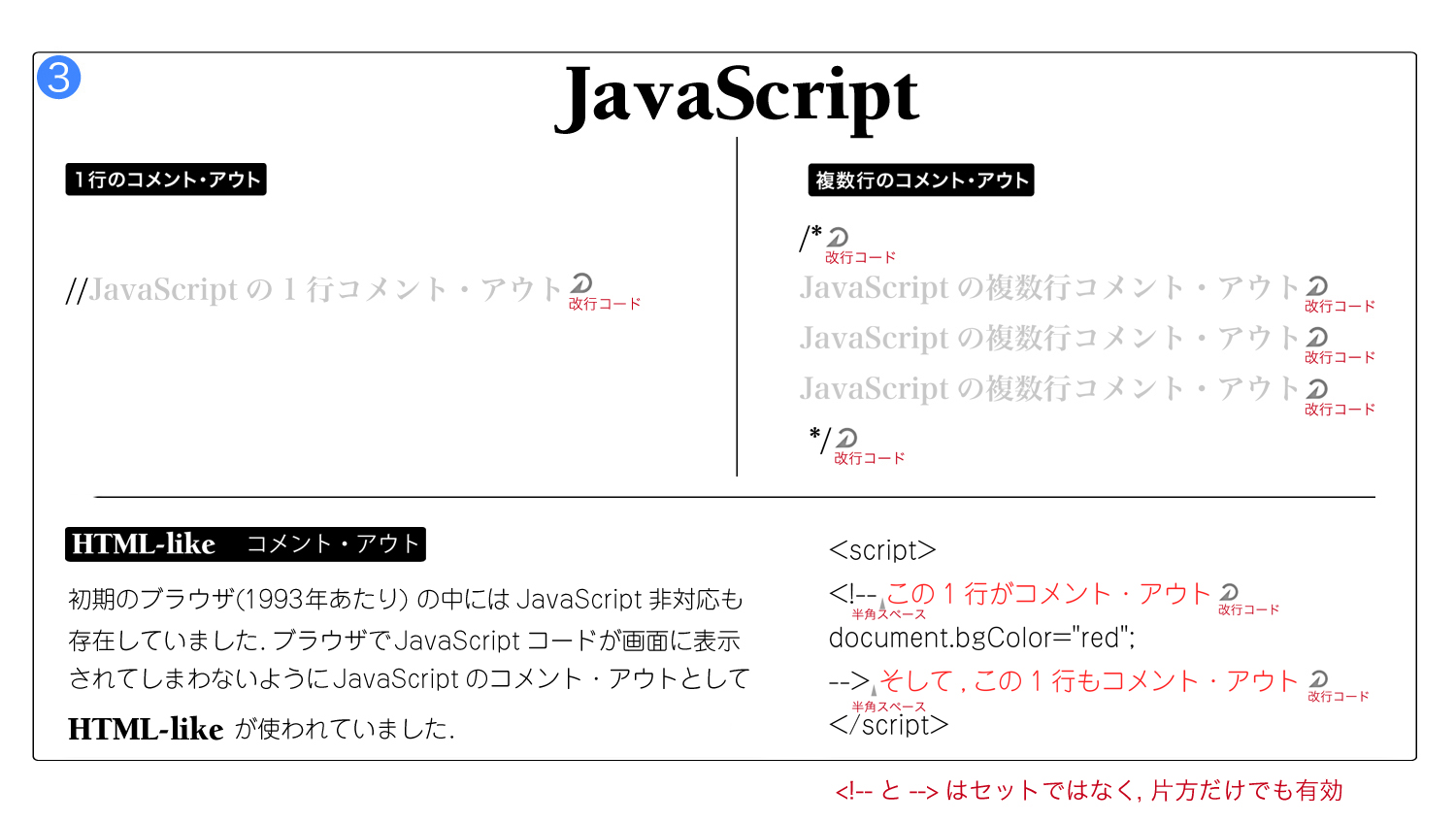
<script>
let ぴぃ=function()
{let 鳴る=new AudioContext();
let ら音=鳴る.createOscillator();
ら音.type="さいん波";
// 数字を変更するとピッチが変わる
ら音.frequency.value=440;
ら音.connect(鳴る.destination);
ら音.start();}
document.addEventListener('DOMContentLoaded',function(){ぴぃ();});
</script>
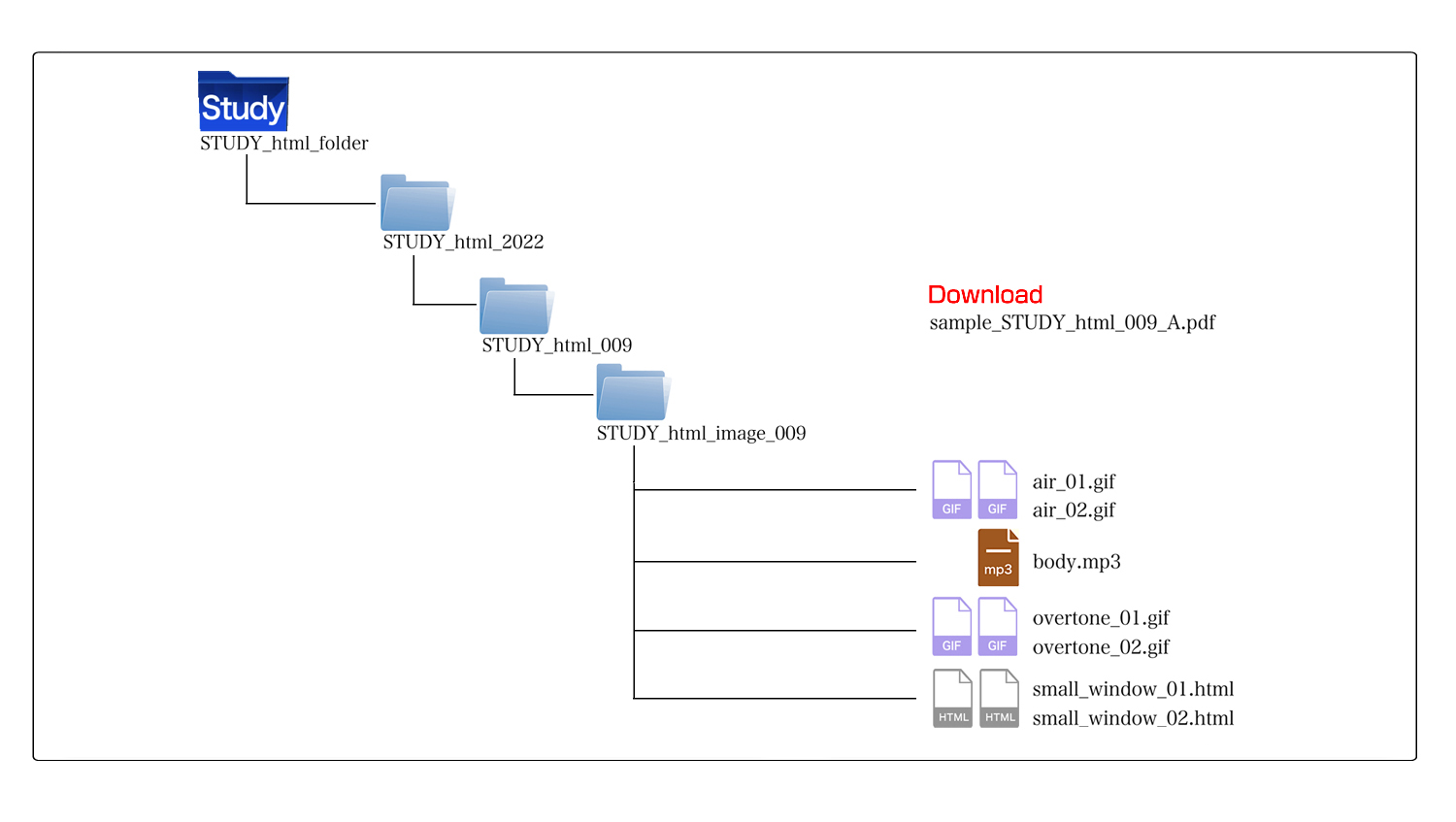
STUDY_html_009_A ▶[ air_01.gif \ air_02.gif \ body.mp3 \ overtone_01.gif \ overtone_02.gif \
sample_STUDY_html_009_A.pdf \ small_window_01.html \ small_window_02.html ![]()
![]()
![]()
![]()
サンプル・ダウンロード ![]()


