


STUDY_html_009_C.html
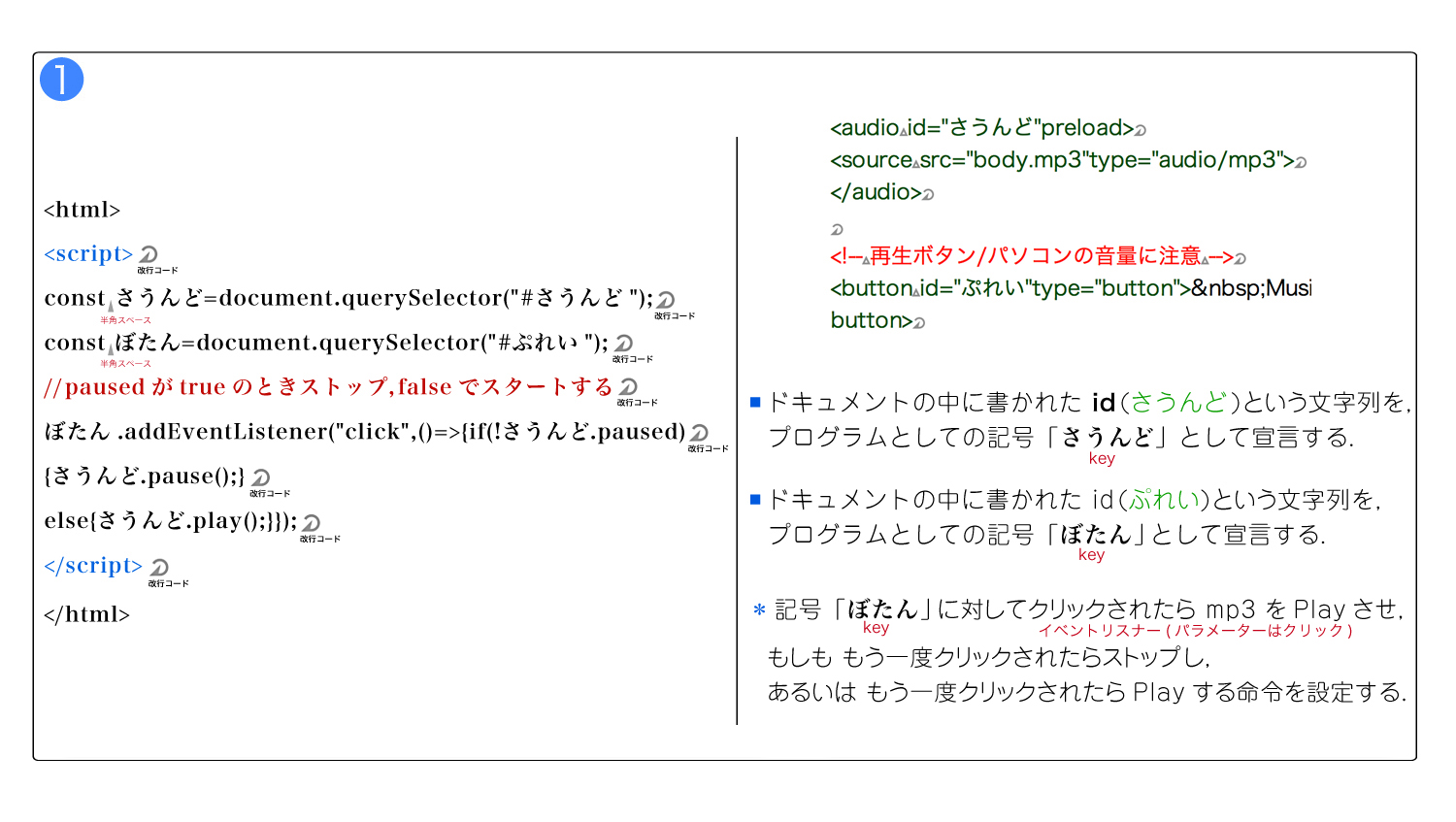
<html> <audio id="さうんど"preload> <source src="STUDY_html_image_009/body.mp3"type="audio/mp3"> </audio> <!-- 再生ボタン/パソコンの音量に注意 --> <button id="ぷれい"type="button"> Music PLAY / Stop </button> <script> すくりぷと </script> </html>
・・・CSSは使われていません
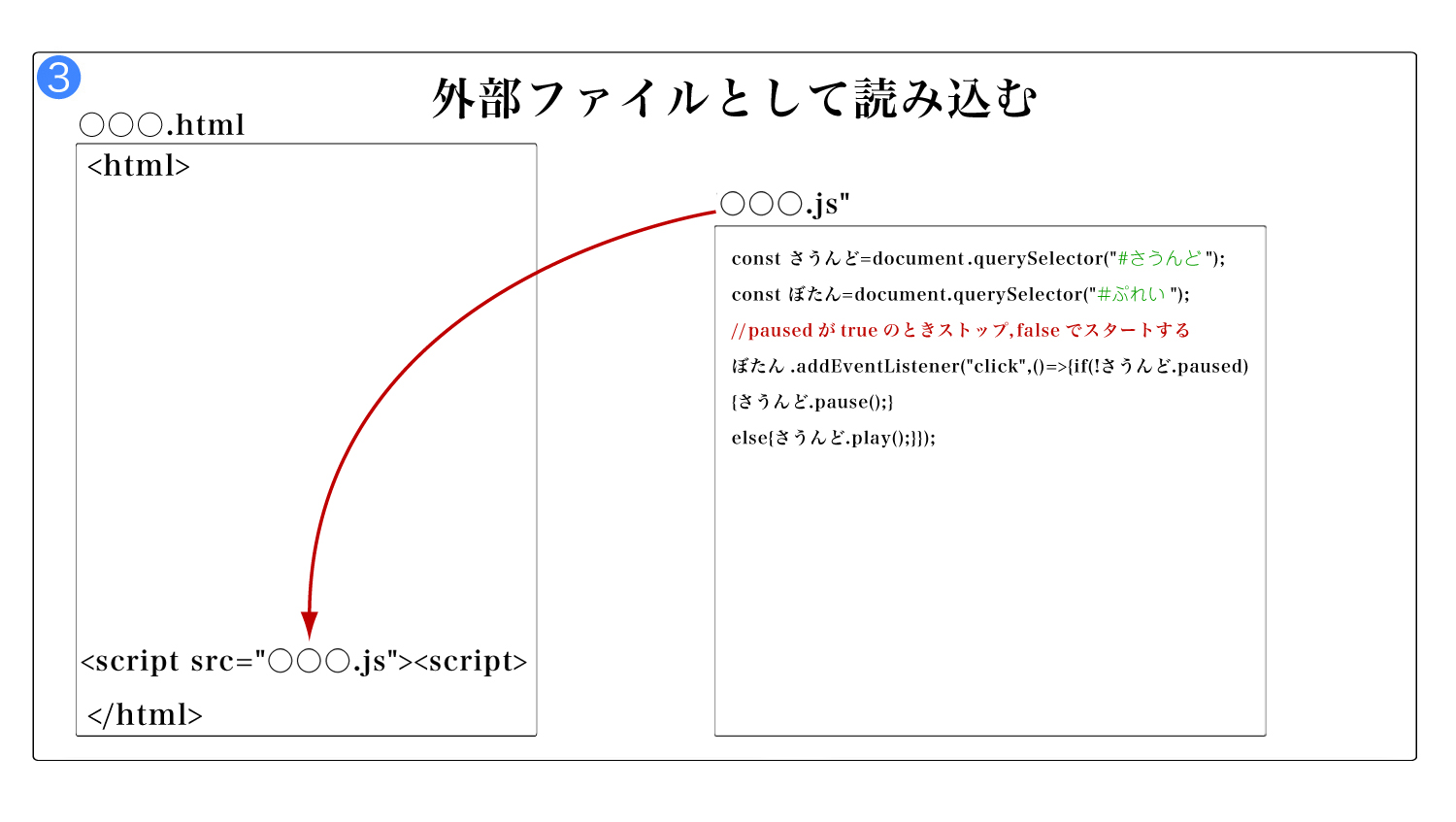
<script>
const さうんど=document.querySelector("#さうんど");
const ぼたん=document.querySelector("#ぷれい");
// pausedがtrueのときストップ、falseでスタートする
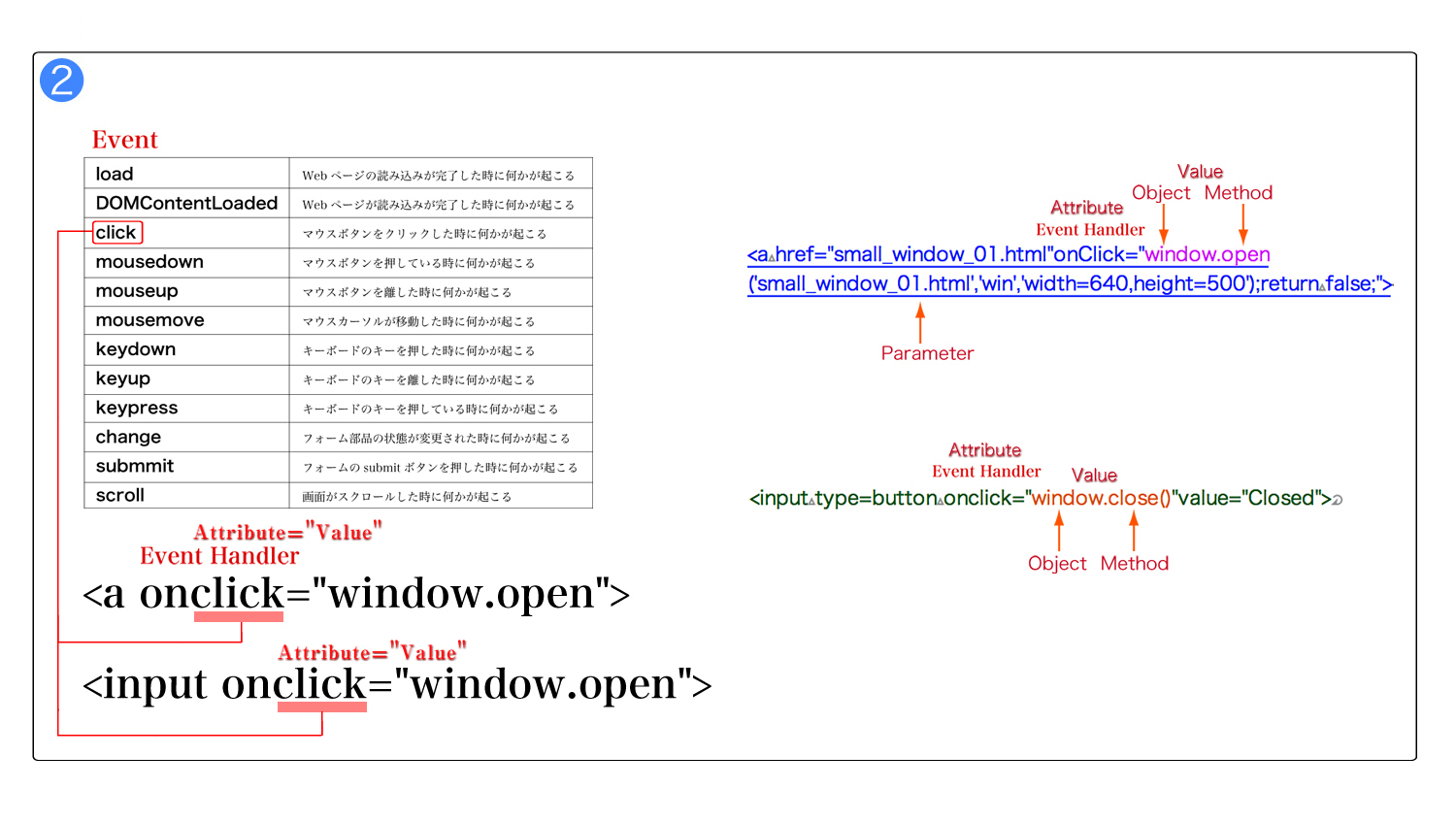
ぼたん.addEventListener("click",()=>{if(!さうんど.paused)
{さうんど.pause();}
else{さうんど.play();}});
</script>
sample_STUDY_html_009_C.pdf ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


