


STUDY_html_009_D.html
<html> <meta charset="utf-8"> <button>ランダムでカラーを選ぶ</button> <script> すくりぷと </script> </html>
・・・CSSは使われていません
<script>
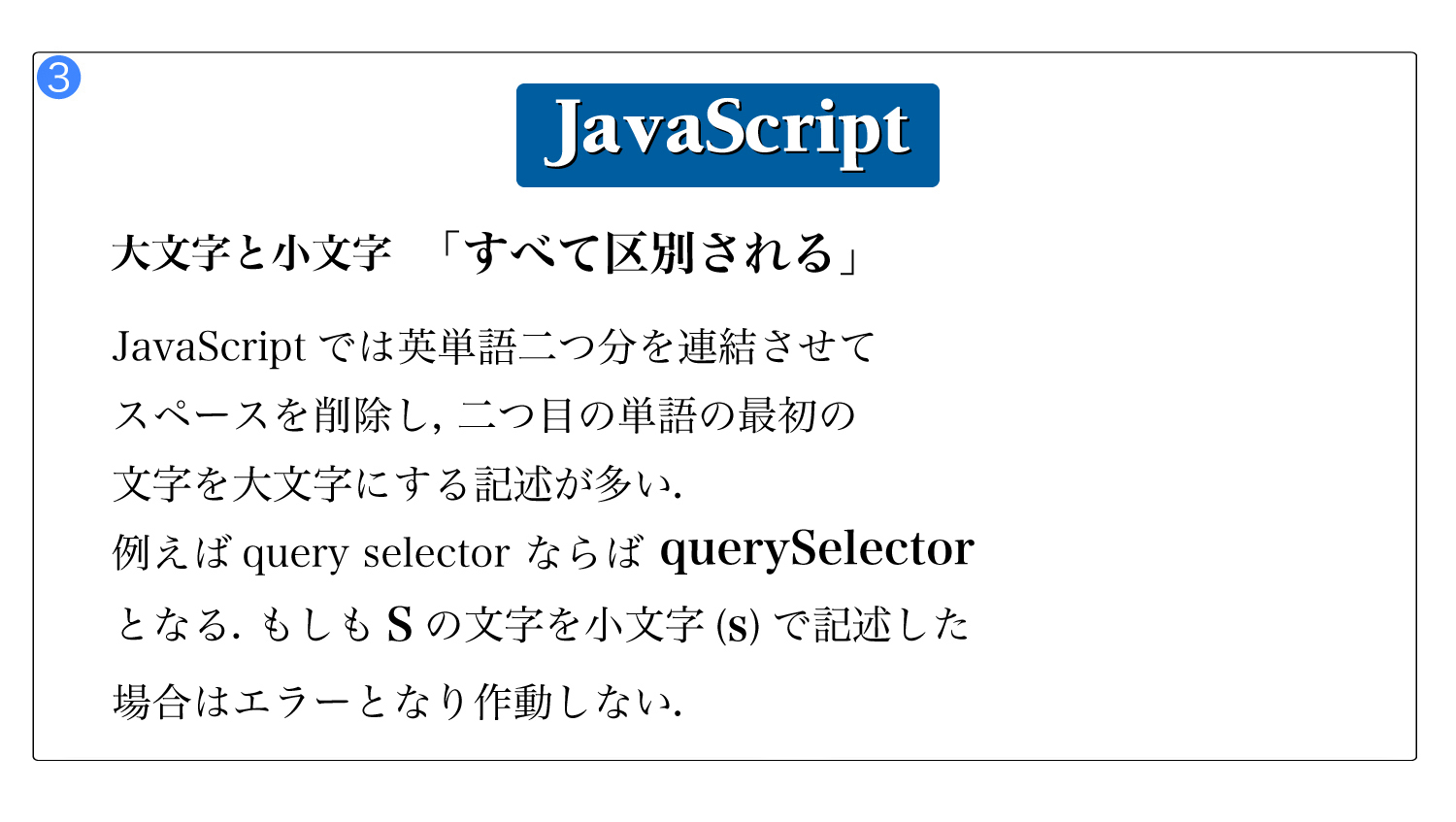
const ぼたん=document.querySelector("button");
function random(number)
{return Math.floor(Math.random()*(number+1));}
ぼたん.onclick=function()
{const らんだむの色="rgb("+random(255)+","+random(255)+","+random(255)+")";
document.body.style.backgroundColor=らんだむの色;}
</script>
sample_STUDY_html_009_D.pdf ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


