


STUDY_html_009_B.html
<!-- STUDY HTML 9回目 写真その2をクリックすると このウインドウが開く --> <html> <meta charset="utf-8"> <style> スタイル </style> <!-- div A --><div class="カコミ"> <!-- div B --><div class="カドマル"> <main> <p>空気粒子の振動が伝わって音が発生する(523.25Hz C)</p> <!-- 空気粒子が移動するアニメーション --> <img src="STUDY_html_image_009/air_01.gif"width="400"height="160"> </main> <form> <input type=button onclick="window.close()"value="Closed"> </form> <!-- /div B --></div> <!-- /div A --></div> <script> すくりぷと </script> </html>
<style>
img{text-align:center;
margin-left:-40px;}
/* 横幅は460px */
.カコミ{width:460px;
margin:0 auto;
margin-top:40px;
/* 文字は青色 */
color:#456789;
/* 文字は100%で */
font-size:100%;}
/* 線は青色 */
div.カドマル{border:1px solid #456789;
padding:14px 14px 14px 14px;
/* 文字中心揃え */
text-align:center;
/* 背景色は白 */
background-color:#ffffff;
/* 角を丸くする */
-webkitborder-radius:6px;
-mozborder-radius:6px;
border-radius:6px;
/* 水色でドロップ・シャドウ */
-moz-box-shadow:4px 4px 4px 0px #abcdef;
-webkit-box-shadow: 4px 4px 4px 0px #abcdef;
box-shadow:4px 4px 4px 0px #abcdef;}
</style>
<!-- ピー523.25HzのCの音/パソコンの音量に注意 -->
<script>
let ぴぃ=function()
{let 鳴る=new AudioContext();
let ど音=鳴る.createOscillator();
ど音.type="サイン波";
// 数字を変更するとピッチが変わる
ど音.frequency.value=523.25;
ど音.connect(鳴る.destination);
ど音.start();}
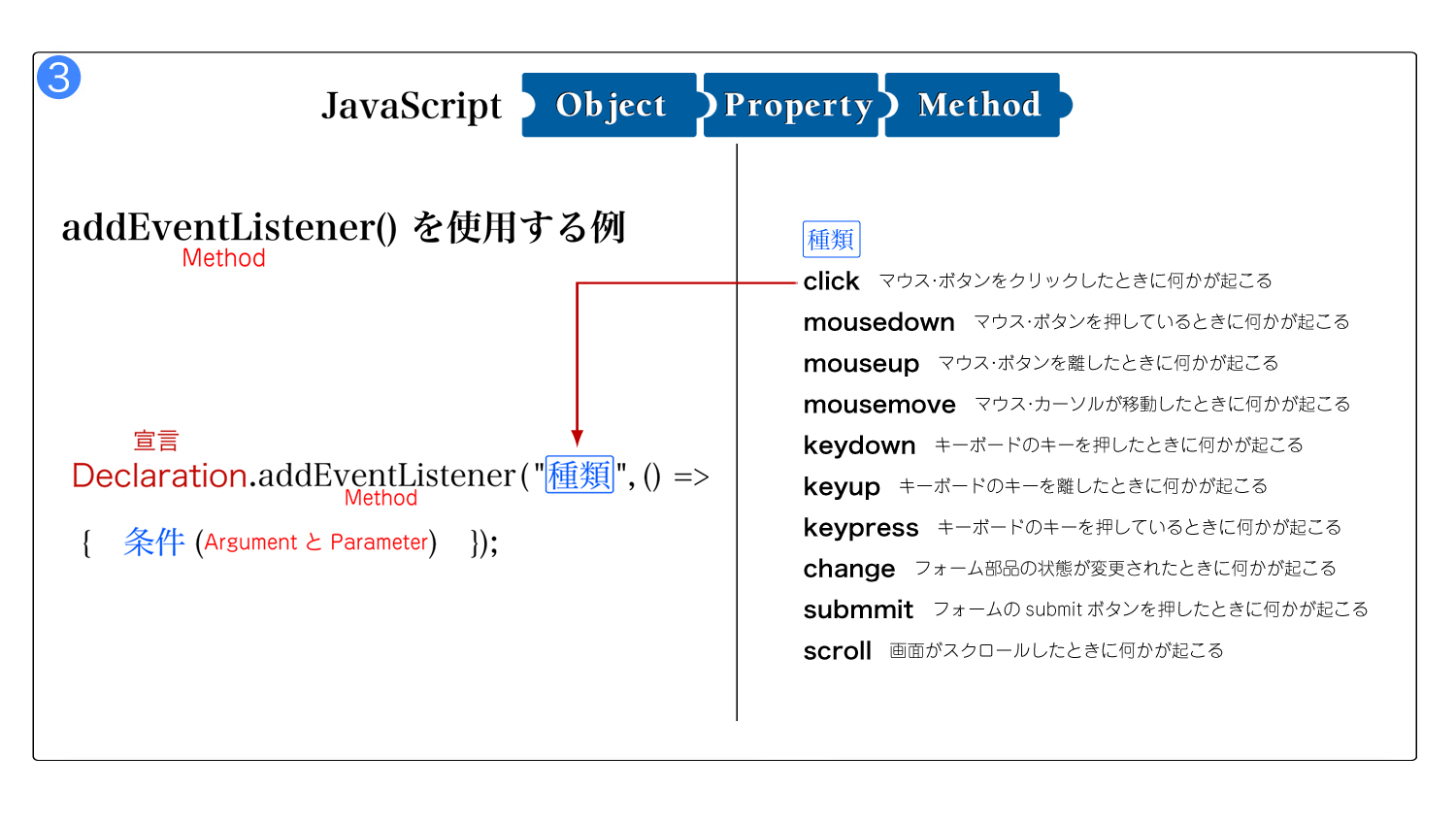
document.addEventListener('DOMContentLoaded',function(){ぴぃ();});
</script>
sample_STUDY_html_009_B.pdf ![]() サンプル・ダウンロード
サンプル・ダウンロード ![]()
![]()


